Sens qui ne nous intéresse pas : design d’objets / design industriel
Design produit
Janvier 2023
baptiste@roullin.net
Diapositives : mode d’emploi
Naviguer verticalement et horizontalement avec les flèches du clavier
Vue d’ensemble des slides : appuyer sur
ÉCHAPMenu de navigation : appuyer sur
MMenu de navigation : appuyer sur
CTRL + SHIFT + F
Introduction
Product design : qu’est-ce donc ?



Product design : qu’est-ce donc ?
Product designer = designer UX/UI qui travaille sur un seul service numérique (ou sur une famille de services).
C’est plus un poste qu’une spécialité.
Pourquoi on parle de produit
"culture produit"

Design System


Design system : quoi qu’est-ce ?
C’est quoi pour vous ?
Quelle différence avec une charte ? Avec un guide de style
Design system : première définition
Documentation rassemblant tous les éléments nécessaires pour concevoir et réaliser facilement un service

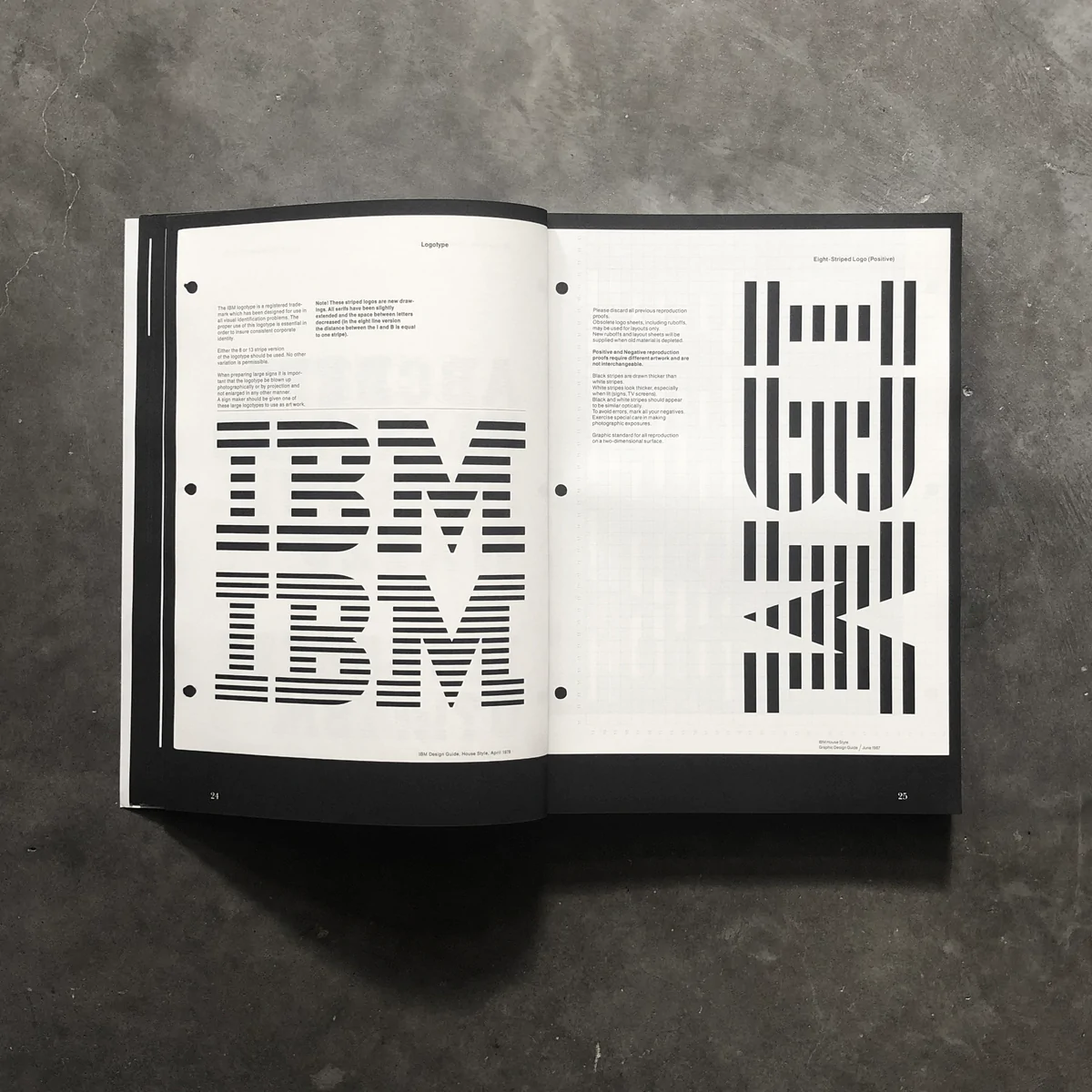
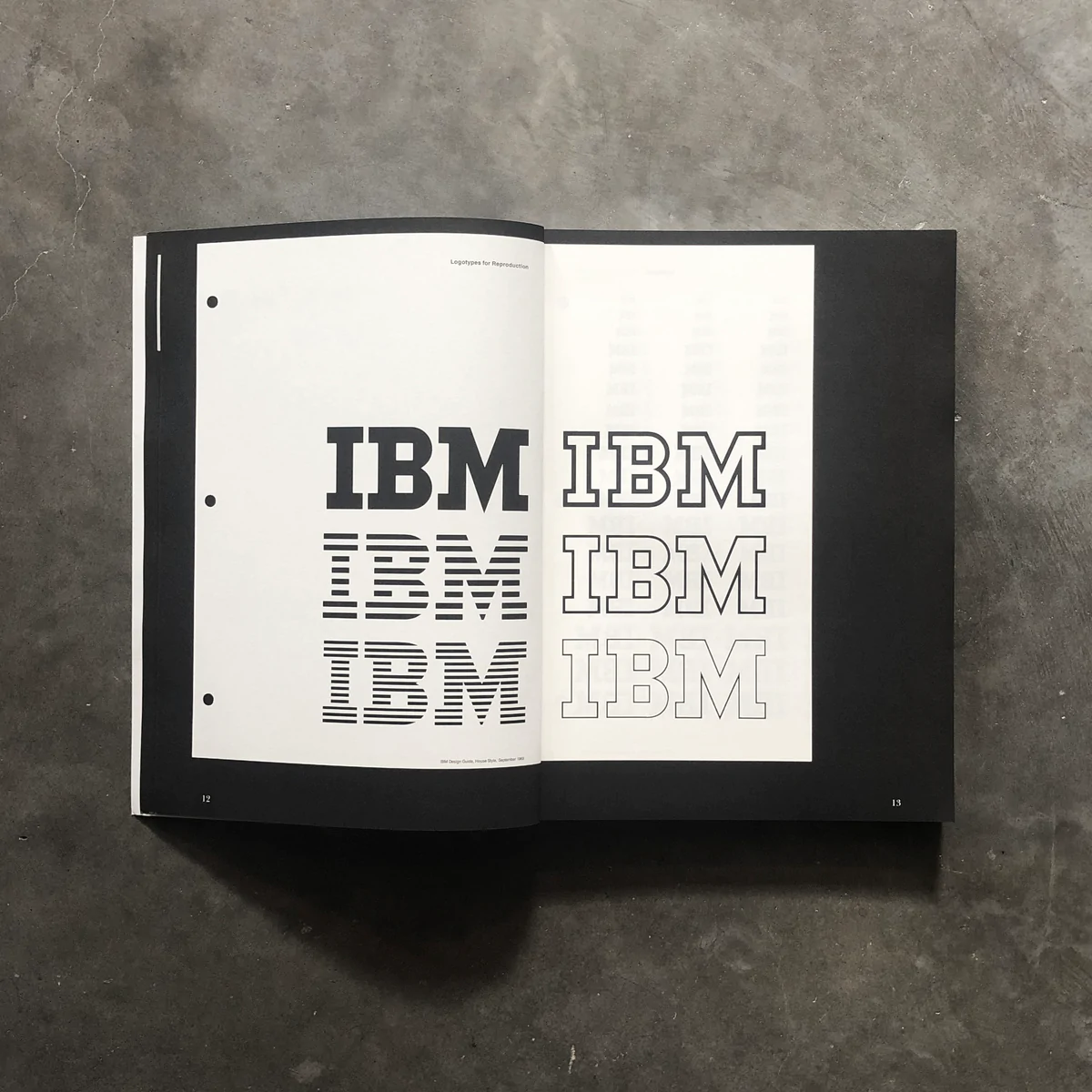
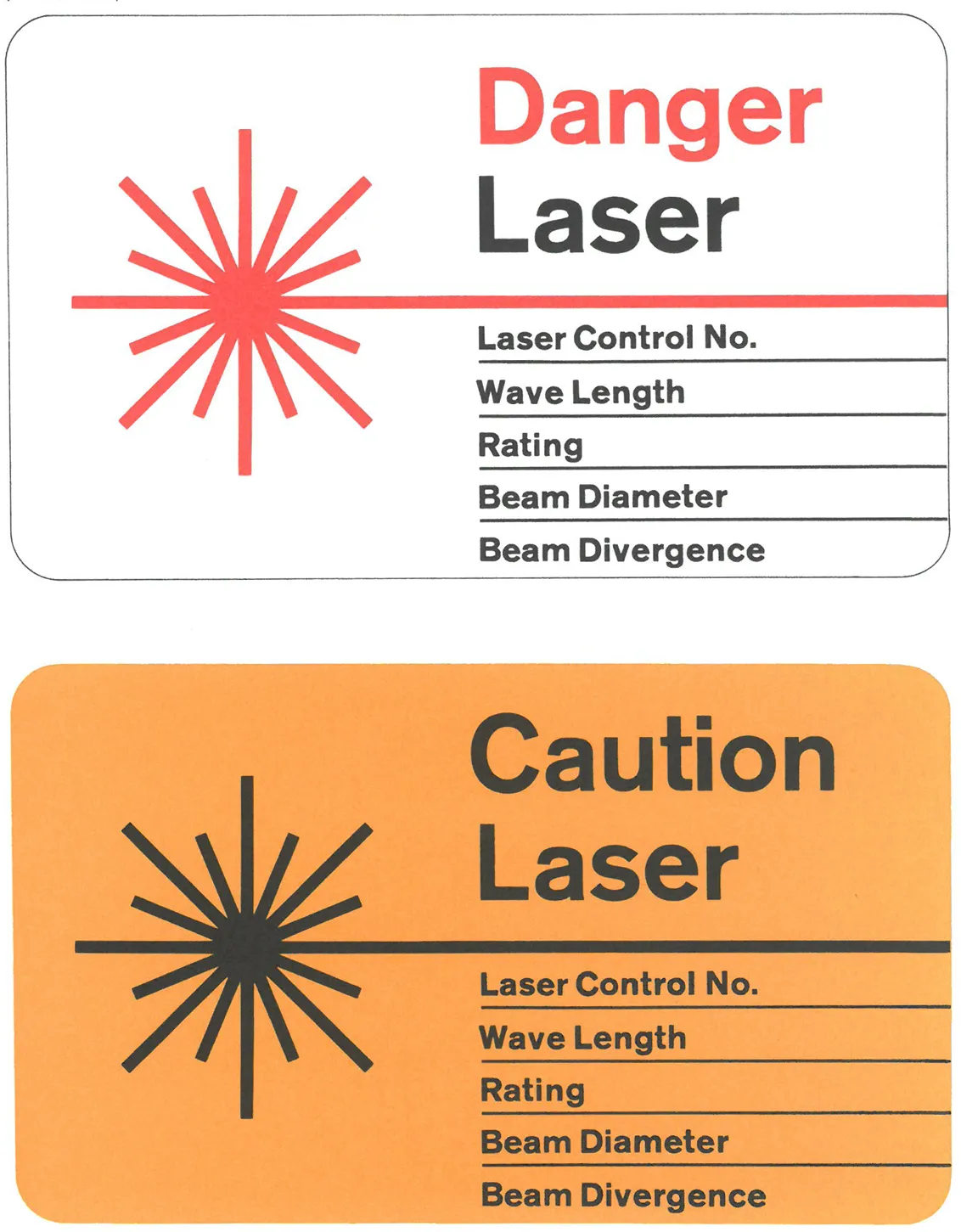
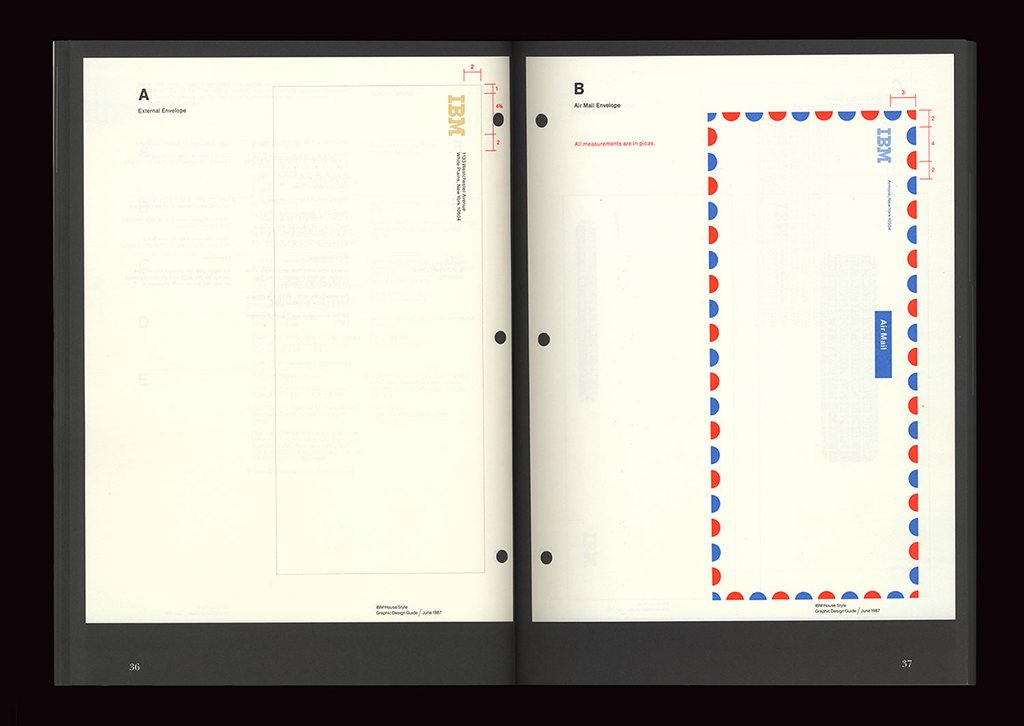
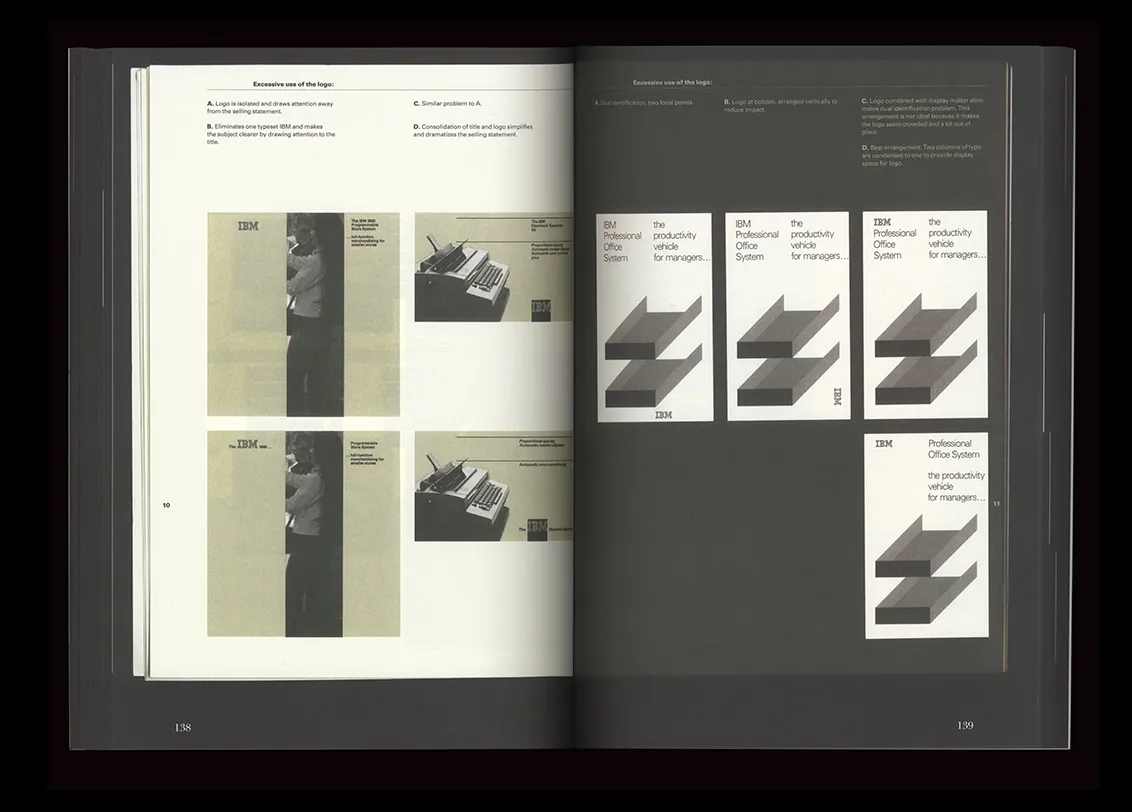
L’ancêtre : IBM Graphic Design Guide
Par Paul Rand, designer-pape des identité de marque

L’ancêtre : IBM Graphic Design Guide

L’ancêtre : IBM Graphic Design Guide

L’ancêtre : IBM Graphic Design Guide

L’ancêtre : IBM Graphic Design Guide

L’ancêtre : IBM Graphic Design Guide

Pourquoi mettre en place un design system ?
A votre avis ?
Gain de temps
Gain d’énergie
Cohérence et qualité
Une évolutivité encadrée
Avoir un language commun
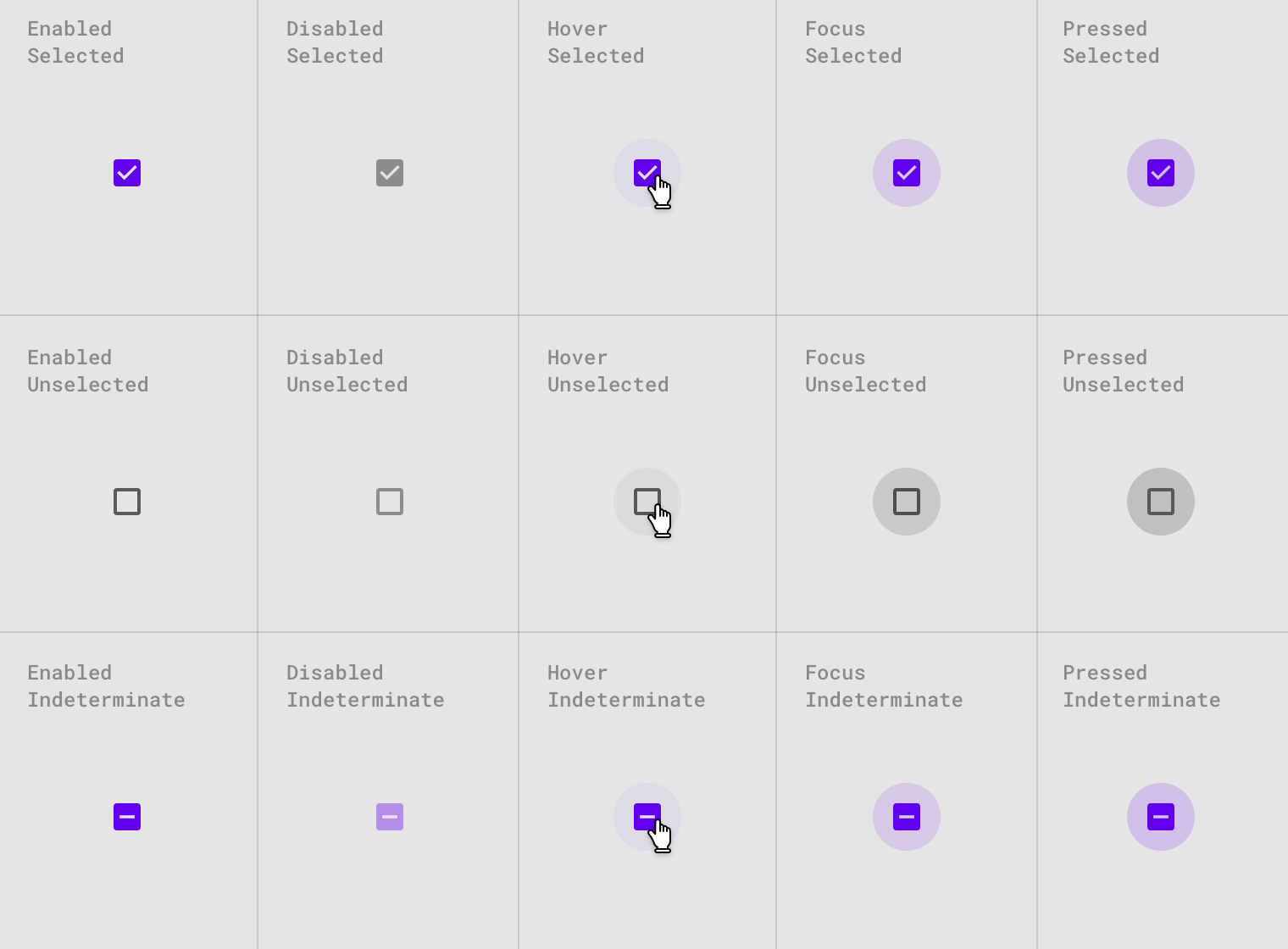
Exemple : nombres d’état pour une case à cocher

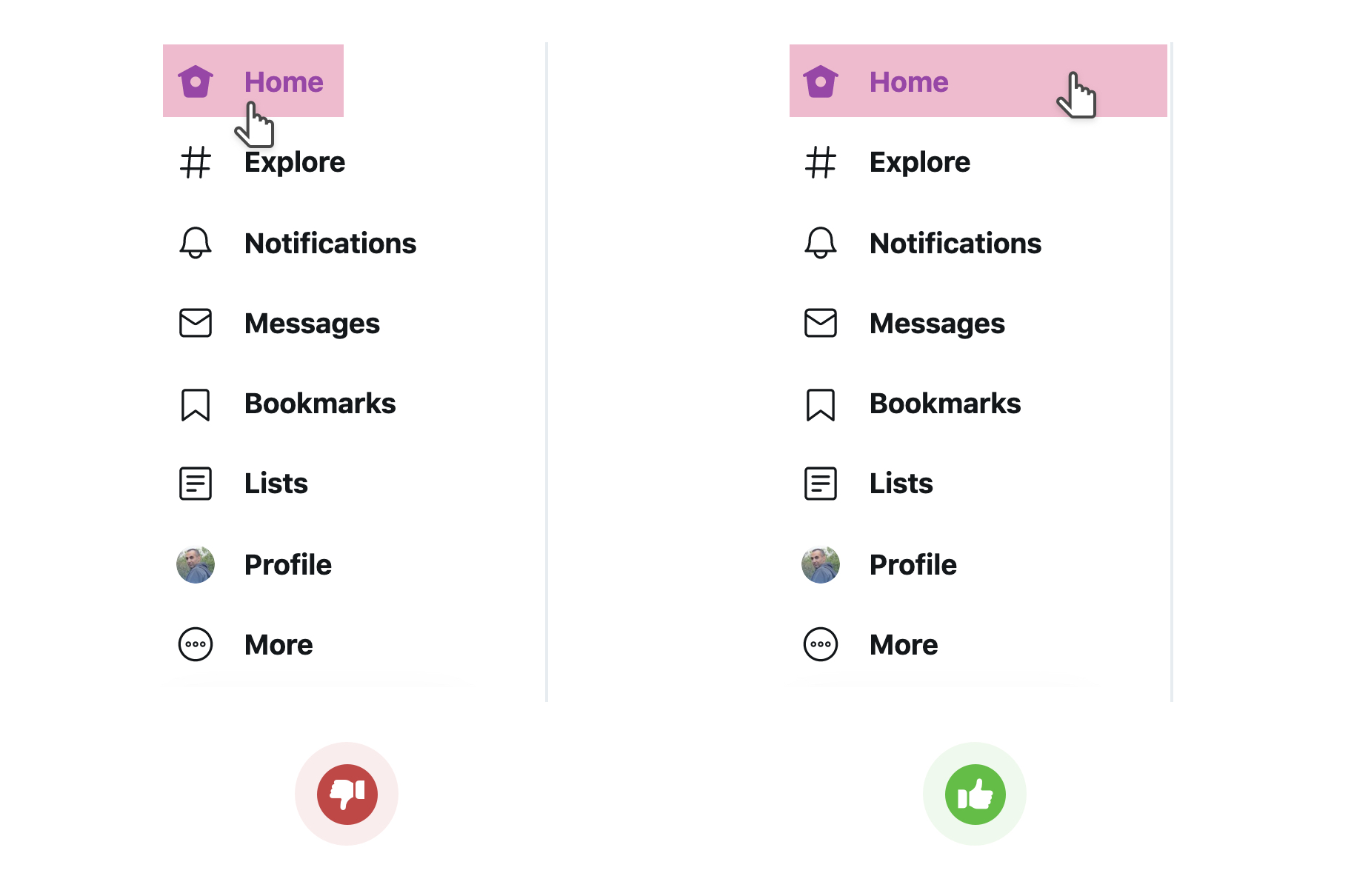
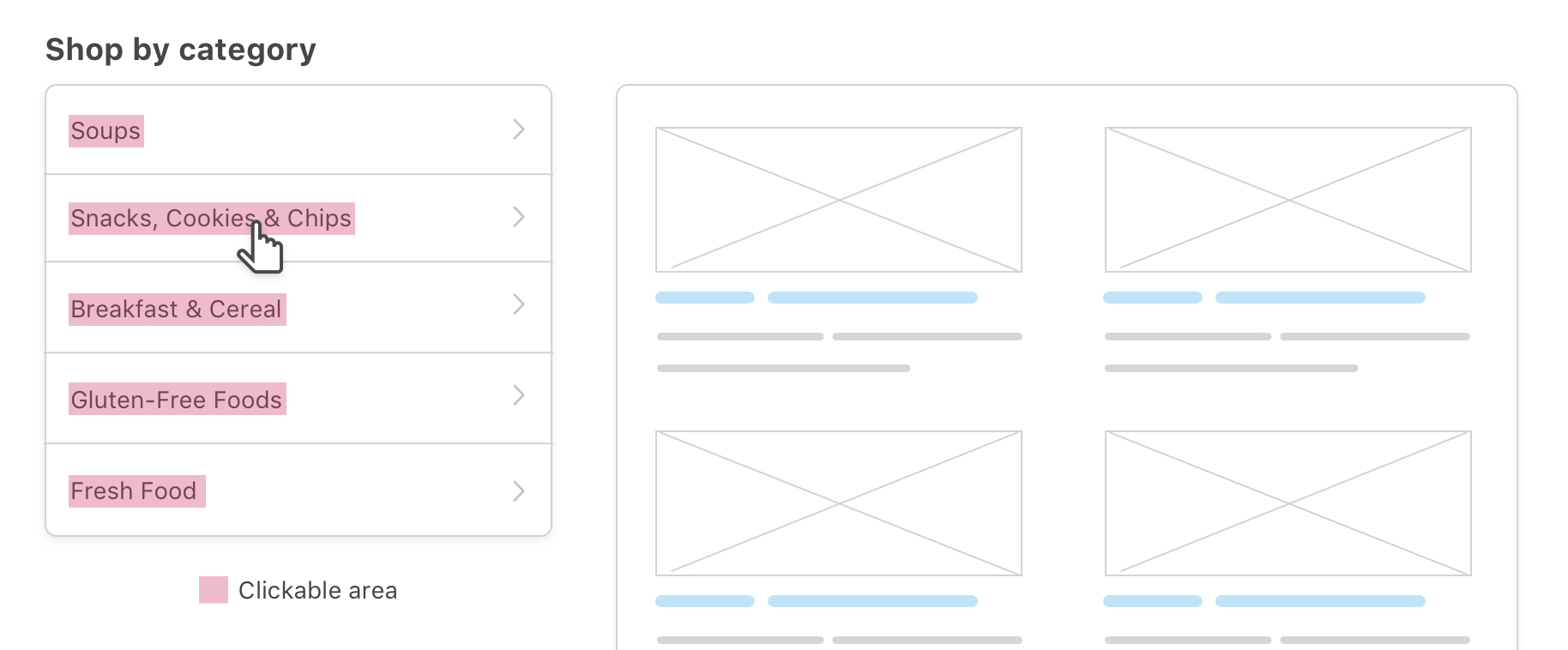
Exemple : dimensions d’une zone cliquable


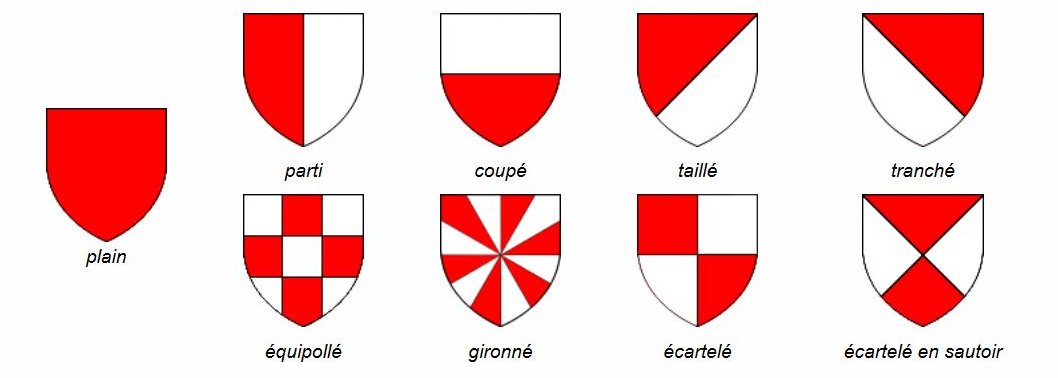
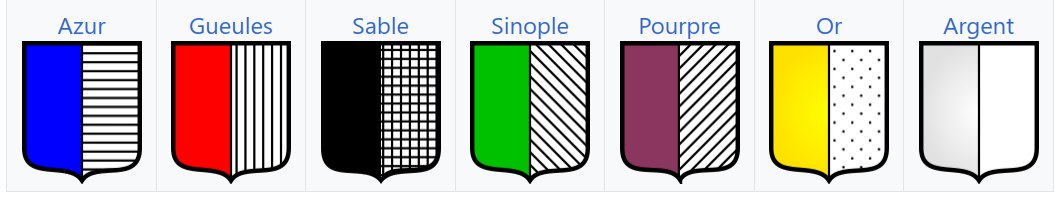
Le design comme language visuel
Le design est un language de formes
Rempli de mots et de significations
De grammaire et de règle
Partagé par différents docuteurs
Un design system est une manière de codifier explicitement ce langage.
Appliqué au design par Christopher Alexander (1967)

Appliqué au design par Christopher Alexander (1967)
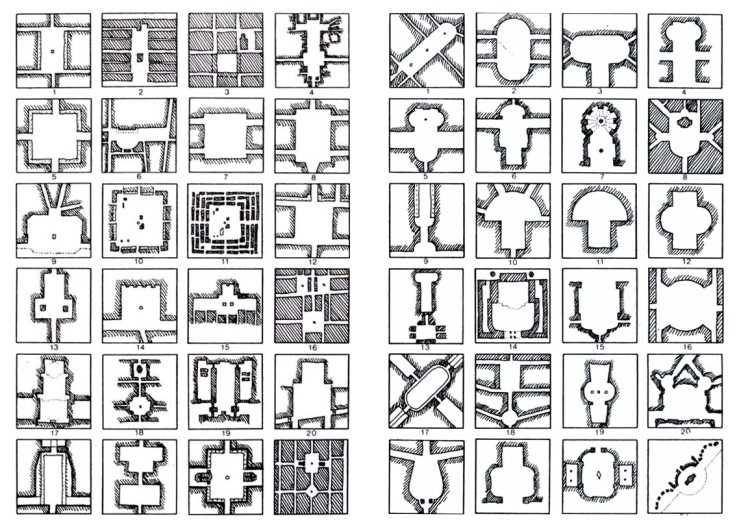
Patterns d’organisation des villes

Comme un langage, les formes évoluent… un peu

Comme un langage, des conventions émergent
Quand on y pense, un language est assez stable et cohérent même sans académie française

Deviner dans quel pays on est juste d’après une photo
Comme avec un langage, des règles sont édictées
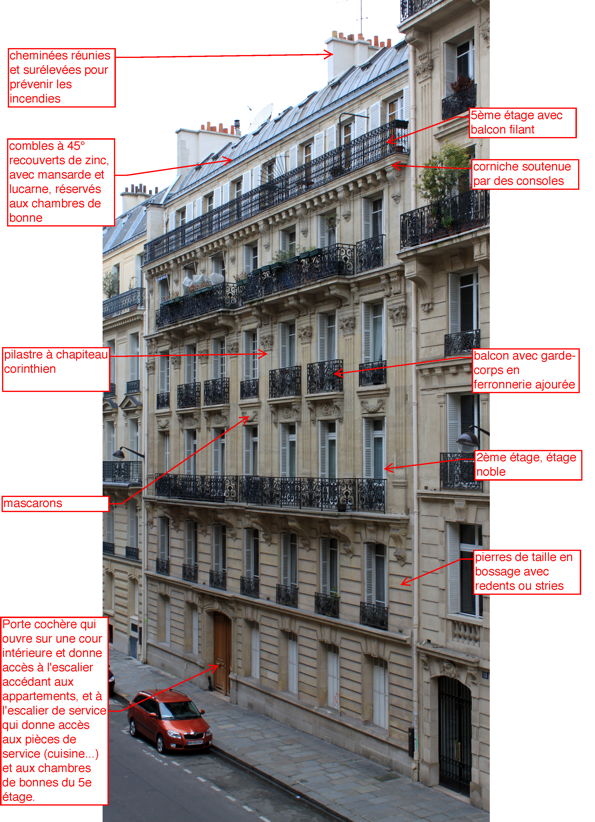
Architecture haussmannienne

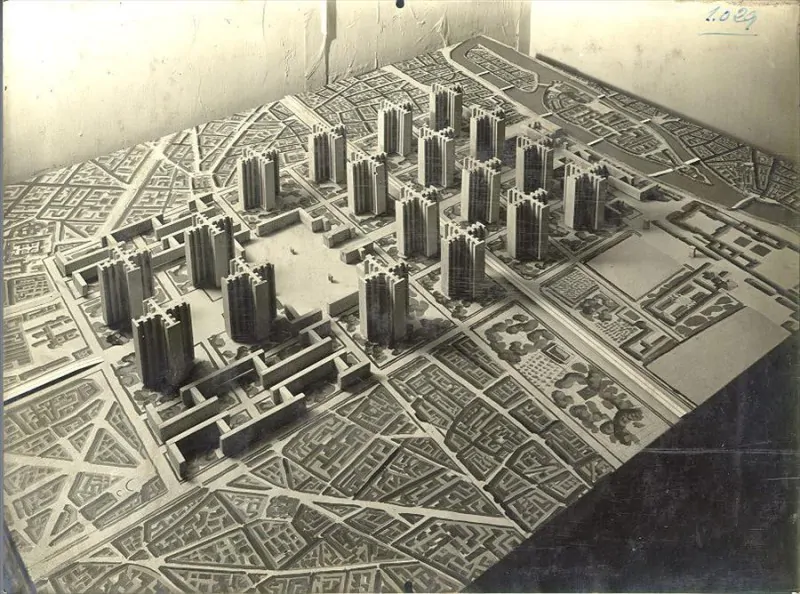
… Et parfois trop de règles
Plan du Corbusier pour raser une partie du centre de Paris

Le design system, une approche globale
MAIF
Un design system doit être complet
Potentiellement sur tous les appareils et canaux
Ordinateurs
Tablettes
Téléphones
Télés
Montres
Assistants vocaux
Voitures
Mail
Support téléphonique
Exemple de Google pour les voitures
Parenté avec le Material design
Spécificités de la conduite
Un design system doit être complet
Potentiellement pour tous les médiums
Numérique
Espaces
Habillement
Sons
Exemple d’Air France

Exemple d’Air France

Exemple de design sonore
Un design system doit être complet
Pour tous les acteurs
Concepteurs
Développeurs
Rédacteurs
…
Un design system doit être complet
À tous les niveaux de la hiérarchie

Et c’est là où ça se complique
Et c’est là où ça se complique
S’assurer qu’un module s’insère partout
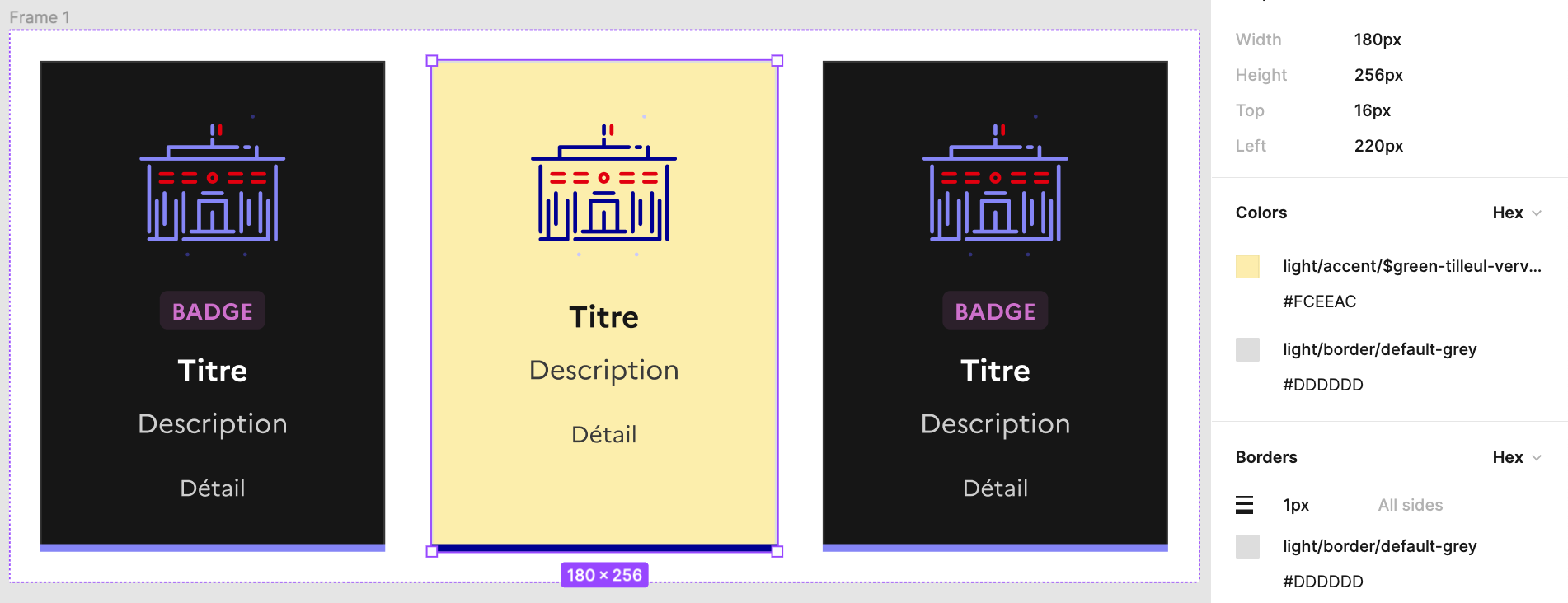
Comment rendre modulable un bloc ?

Comment rendre modulable un bloc ?
Un design system doit être prêt à l’emploi

npm init vue-dsfr
npm installPassation entre designers et dévelopeurs

Structure d’un design system
Principes
Marque
Ergonomie
Ton éditorial
…
Elements
Variantes
Conseils et interdictions
Ressources
Evolutions
Exemples
Travaux pratiques
Au programme
Présentation du design system de l’état
Exo de familiarisation avec le DSFR
Etude de quelques sites
Passer quelques pages au DSFR
Faire évoluer un design system
Présentation du système de design de l’État
Charte de l’état
Typo : RAS à part installer la Marianne
Couleurs
Ombres
Panorama des composants
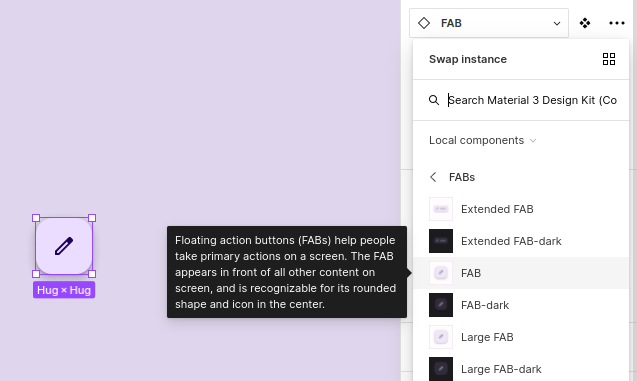
Utilisation dans Figma
Shift+I
Propriétés
Construction des calques
Noms de composants en français, noms d’icônes en anglais
Notez que c’est une bibliothèque simplifiée n’incluant pas :
les composants et styles sombres
certains composés dérivés
Utiliser au mieux Figma avec un design system
Styles et couleurs prédéfinis
Auto-layout
Options de redimensionnement
Modes d’espacement
Changer incrément à 8px
EXO : Se familiariser avec le DSFR
🏋️ | Individuel, 20 minutes Imiter cette page dans Figma : Divorce, séparation de corps | Service-public.fr |
Ne créez rien :
Grille de 1200px
Composants, couleurs et espacement et styles prédéfinis
EXO : mini-audit de conformité avec le DSFR
🏋️ | Tout ensemble, 20 minutes |
est-ce que ces sites respectent le DSFR ? Dans la lettre ? Dans l’esprit ?
Déménager : un élément précis n’est pas conforme, lequel ?
EXO : passer un site public au DSFR
🏋️ | Passer au DSFR plusieurs pages du site de pré-plainte en ligne |
EXO : passer un site public au DSFR
🏋️ | Même contenu, potentiellement présenté ou placé différemment. Uniquement des composants et styles du DSFR |
Liste des pages
Accueil
Popin
Formulaire : étape identité
Formulaire : préjudice matériel / liste des biens concernés
Qu’est-ce qui vous a manqué ?
Style
Composants
Variante de composants
…
Faire évoluer un design system
Etapes de création d’un composant
Inventaire et justifier le besoin
Nommer (par son contenu ou par son usage)
identifier variantes
Documenter la bonne utilisation
Adoption
Évolution
EXO : faire évoluer le DSFR
🏋️ | But : tous ensemble, se mettre d’accord sur 2 blocs à ajouter au DSFR, en vous basant sur le site de la PEL et sur un site chacun |
Individuellement | 1H
Choisissez un site dans la liste (chacun un différent)
Listez tous les composants qui n’ont pas d’équivalent dans le DSFR
Décrivez chaque composant.
Liste du contenu. Ex liste horizontale de 10 items avec à chaque fois titre, sous-titre, date
Type de style
Est-ce que ce serait un bloc totalement nouveau dans le DSFR ou juste une variante ?
Choisissez deux blocs à proposer
Faire un zoning des blocs
Pourquoi : valeur ajoutée par rapport, simplicité d’utilisation…
Décrivez les potentielles variantes. Exemple : mode horizontal ou vertical
Décrivez l’utilisation. Exemple : dix liens max, réservé aux promos
Tous ensemble | 2H
Voter pour choisir deux composants
Au besoin par élimination
Ou en arbitrant coût / bénéfices
Sites à choisir
Conclusion
Définition d’un design system
Complet, sur tous les supports, canaux et médium
Documenté avec principes et conseils d’utilisation
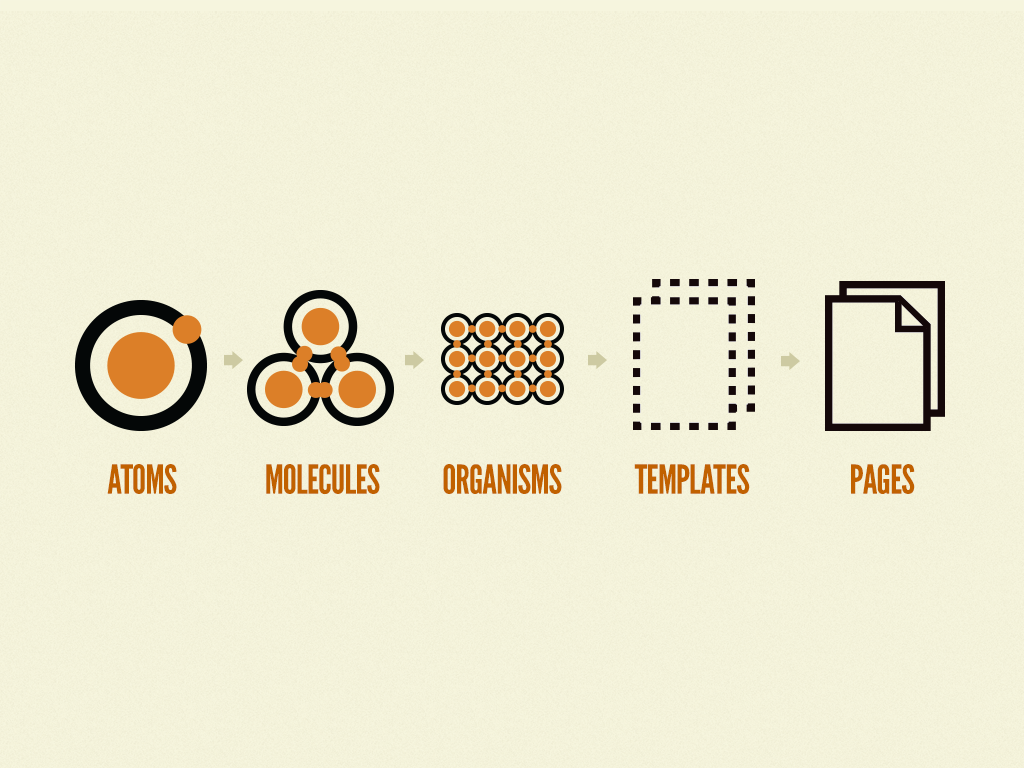
Complet à tous les niveaux de la hiérarchie : atomes, molécules, organismes.
Utile et prêt à l’emploi pour tous les acteurs
Un design system n’est pas juste un document, c’est un projet
Ceci n’est pas le design system d’AirBnb