Diplômé de : Nancy
En : Sciences cognitives appliquées à l’ergonomie des interfaces
Il y a : longtemps
Carrière : salarié dans des boites de prestation de service
J’aime : Notion.so
J’aime pas : la signalétique de TCL
Introduction au design en expérience utilisateur
Epitech Digital
Bachelor en web marketing
baptiste@roullin.net
Diapositives : mode d’emploi
Naviguer verticalement et horizontalement avec les flèches du clavier
Vue d’ensemble des slides : appuyer sur
ÉCHAPMenu de navigation : appuyer sur
MMenu de navigation : appuyer sur
CTRL + SHIFT + F
Plan de cours
Partie ⅕
Aujourd’hui quelques bases

Moi en quelques mots
Et vous ?
La rentrée se passe bien ?
Quel diplôme vous avez ?
Une chose que vous trouvez bien conçue, bien pensée ?
Une chose mal fichue qui vous agace ?
Règles du jeu
Soyez actifs
Questions, remarques et appels à l’aide sont les bienvenus
Prenez des notes
Soyez bienveillants entre vous
😷 🤿 👺 🎭
Pourquoi on est là
Définitions
Plan
Objectifs
Un peu d’histoire - si on a le temps
1. Définitions
Beaucoup de termes différents
Ergonomie
IHM
Architecture de l’information
Facteur humain
Utilisabilité
Design de services
Design thinking
Graphisme
Conception centrée utilisateur
Product design
UX, UI, XD, CX…
Etc.

Quizz
❓ Le texte dans une FAQ, c’est de l’UX ?
❓ Le temps de chargement d’un site ?
❓ Le temps passé au téléphone avec le support ?
UX : votre définition
Avec vos mots
Ma définition : désolé, pas de réponse simple
Pas une réponse mais quatre
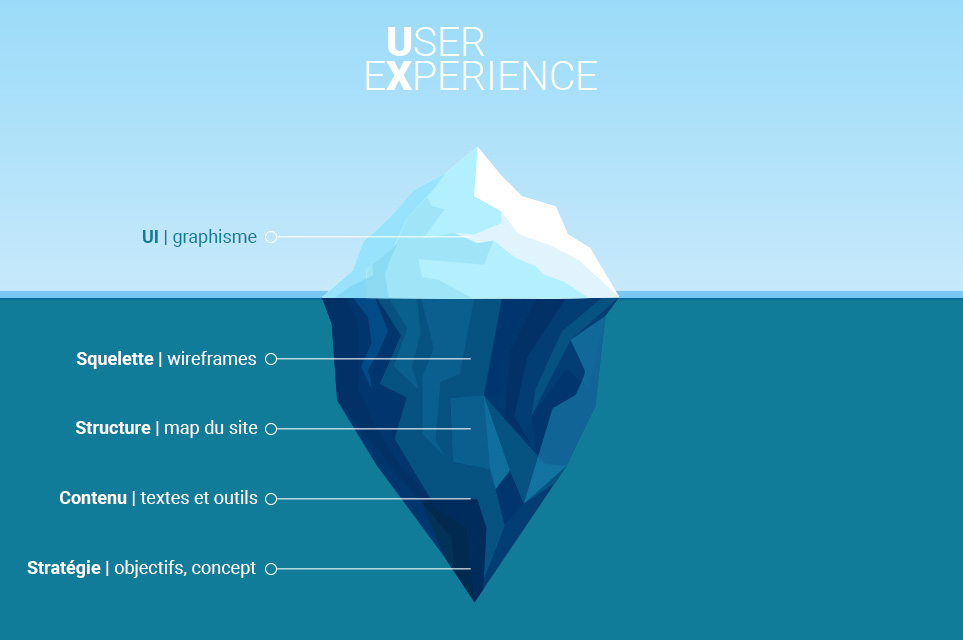
L’UX est polysémique. C’est :
Une méthode ⟵ ⟵ ⟵ En mon pouvoir
Avec des critères de qualité ⟵ ⟵ En mon pouvoir
Avec des spécialités ⟵ ⟵ ⟵ En mon pouvoir
Pour susciter l’expérience elle-même ⟵ ⟵ ⟵ Pas en mon pouvoir
| Un "designer d’expérience" ne designe pas d’expériences. |
a. Une méthode : la conception centrée sur l’utilisateur
Méthode ≠ recette de cuisine qui marche à tous coups
Méthode = cadre

Une méthode avec deux principes
A. Adapter le système à l’humain, pas l’inverse.


B. Impliquer les personnes concernées pour connaitre leurs besoins réels
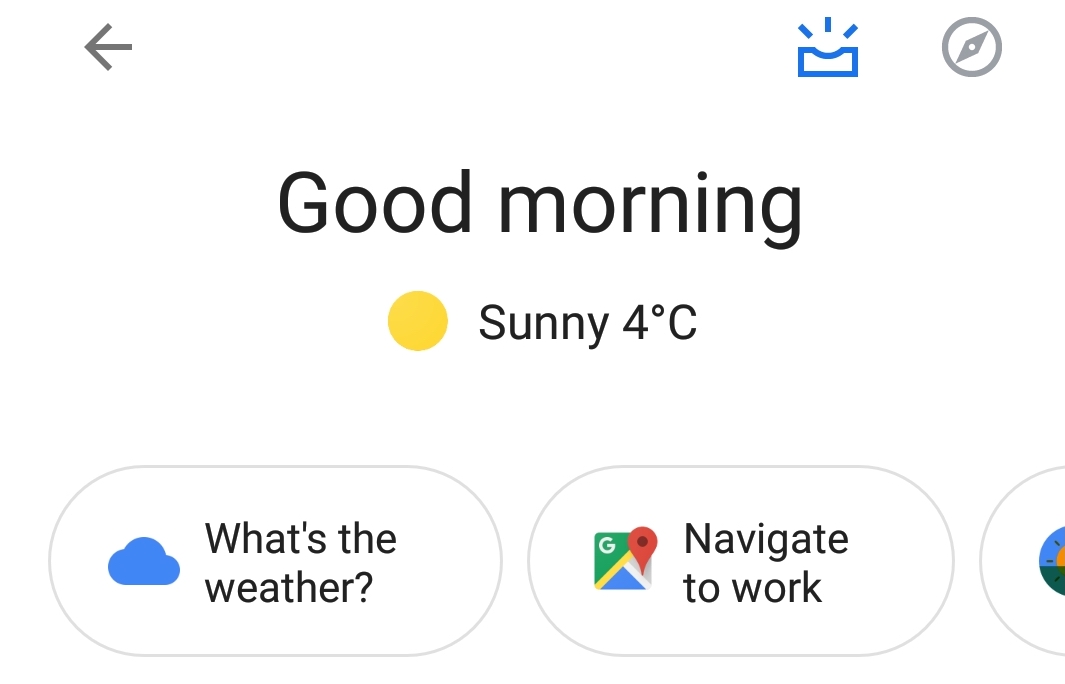
"Consulter la météo" peut cacher des besoins très différents.


b. Une méthode, trois critères
Un bon site est :
utile
utilisable
désirable et acceptable socialement
Utile = répond à mes besoins
Utilisabilité = répond à mes besoins facilement et précisément
facilement = avec peu d’efforts mentaux et physiques
précisément =
Être "utilisable" est toujours une question de degré.
L’utilisabilité n’est pas une option

L’imbitable tue


Acceptabilité

VS

Une méthode, trois critères généraux
Un bon site est :
utile
utilisable
désirable et acceptable socialement
Bonus : utile socialement
Différence avec d’autres concepts en marketing
≠ proposition de valeur
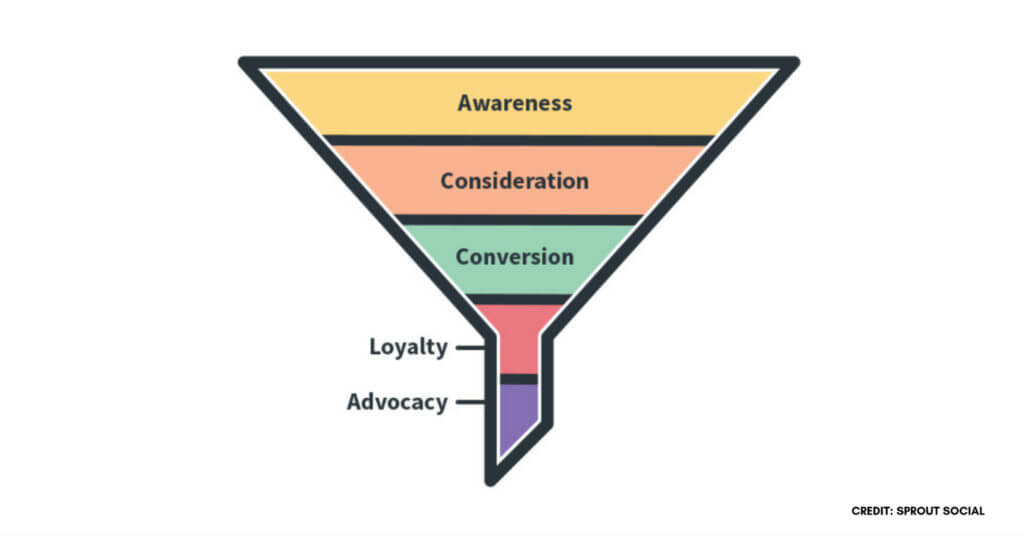
≠ framework d’acquisition et de rétention
≠ Modèle de diffusion de l’innovation
c. Une méthode, des spécialités
Architecture de l’information
UI
Design d’interactions
design graphique
Contenu
Rédaction
Production de vidéos
Iconographie
Support client

Tout est design
| Ne dites jamais "design" sans préciser la spécialité |
UX : pourquoi ce terme est nécessaire

On passe des sciences de l’ingénieur à une approche beaucoup plus globale.
⇨⇨⇨⇨⇨⇨⇨⇨⇨⇨⇨⇨

Nielsen & Norman : rappelez-vous de ces noms


Les deux dimensions de l’expérience
Dimension pragmatique : utiliser un site pour remplir un objectif
Dimension affective : utiliser un site parce que
Ça me stimule et m’enrichit
Ça me rapproche d’autrui
Ça renvoie à certains souvenirs
Tout voir sous l’angle du service
Design de service est plus large que design UX, mais une interface est toujours un point de contact parmi d’autres d’un service plus large.

Architecture de l’information
L’UI c’est important, pour le meilleur et pour le pire
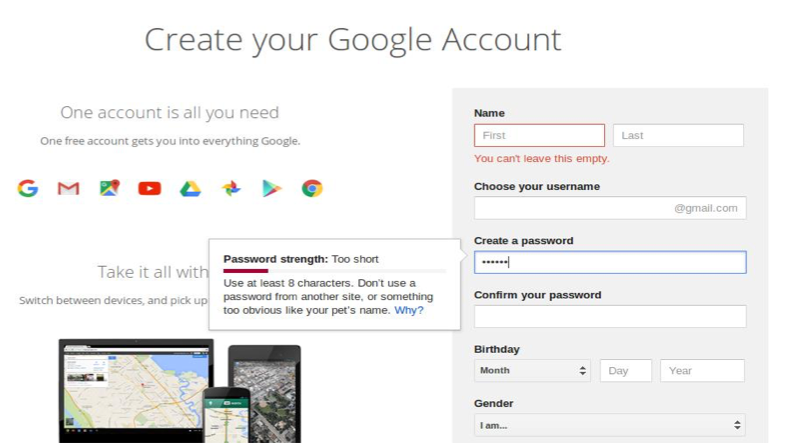
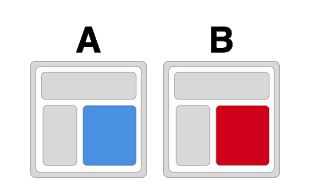
Quel est le problème avec ce texte ?
Illisible pour un daltonien deutéranope :(
UI = communication visuelle

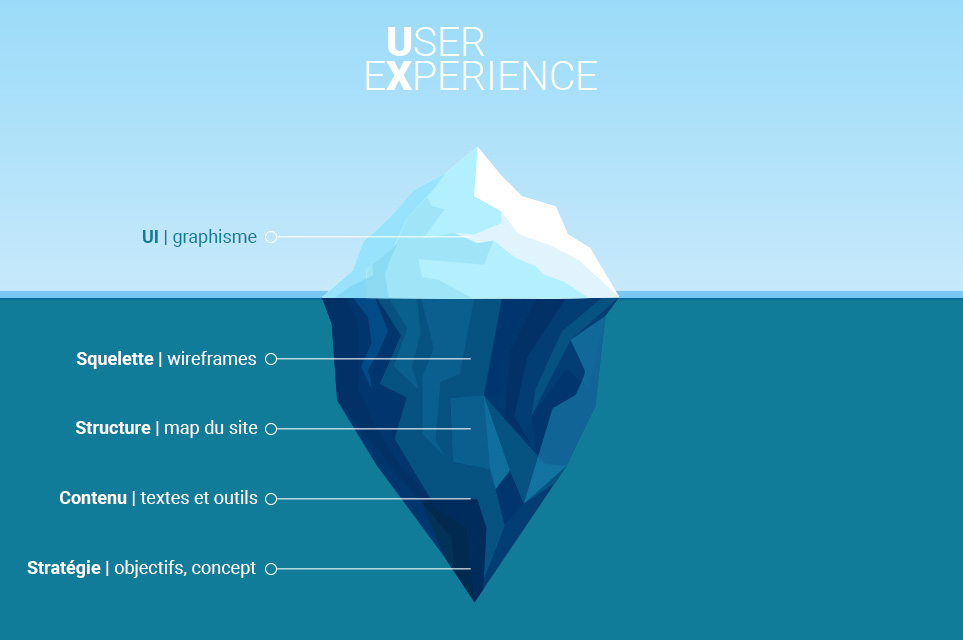
L’UI est au service de l’expérience utilisateur
| S’il faut choisir, préférez toujours l’effet mais c’est bien sûr à l’effet wahou. |
L’UI est une spécialité en soi, je ne parlerai pas beaucoup d’UI ou de graphisme.

Design d’interaction
Chaque médium a sa spécificité.
Avec le numérique, on conçoit des interfaces pour des écrans interactifs

Design d’interaction
Résumons
L’UX comme méthode : la méthode de conception centrée sur l’utilisateur
Deux principes
Trois critères
Plein de spécialités
L’expérience elle-même, l’expérience concrète d’un humain particulier à un certain moment
2. Plan du cours
1 - Quelques bases ↤ Vous êtes ici
2 - Comprendre
3 - Générer et organiser des idées
4 - Prototyper
5 - Tester
3. Objectifs du cours
Avoir des bases sur le comportement et la psychologie des utilisateurs
Comprendre l’UX comme méthode enchainement d’étapes structurées
Savoir utiliser le bon outil dans le bon contexte
Commencer à justifier ses choix
Plus largement
Apprendre à se faire le porte-parole des utilisateurs
UX et business font bon ménage. La plupart du temps.
Plus largement


PAUSE

Exercice 30 min
Trouvez un exemple d’interface (ou de partie d’interface) pour chacun des cas suivants.
Utile et utilisable
Utile mais pas utilisable
Utilisable mais pas utile
Utile et utilisable, mais mal accepté socialement
Réponses possibles : utile et utilisable
Utile car répond à des besoins simples (prise de notes rapide) aussi bien que complexes (gestion de données)
Utilisable car l’application donne facilement accès des fonctions complexes, sans gêner les fonctions simples.
Réponses possibles : utile mais peu utilisable
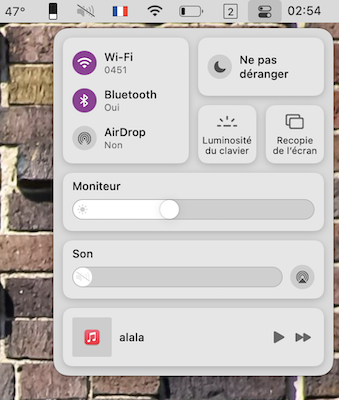
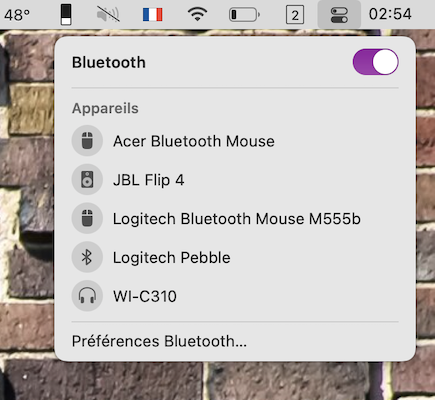
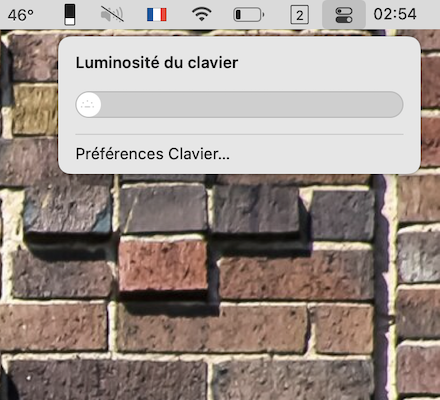
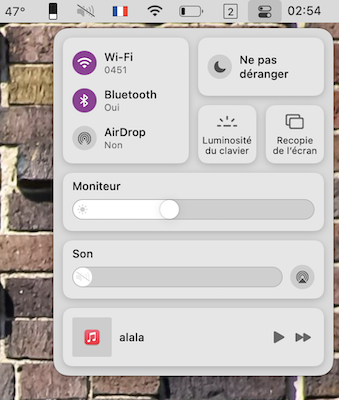
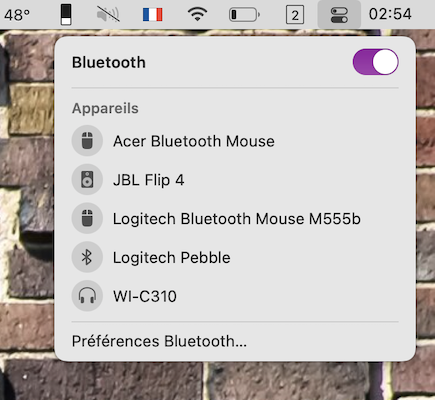
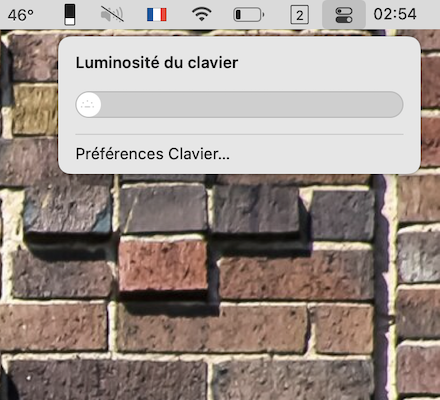
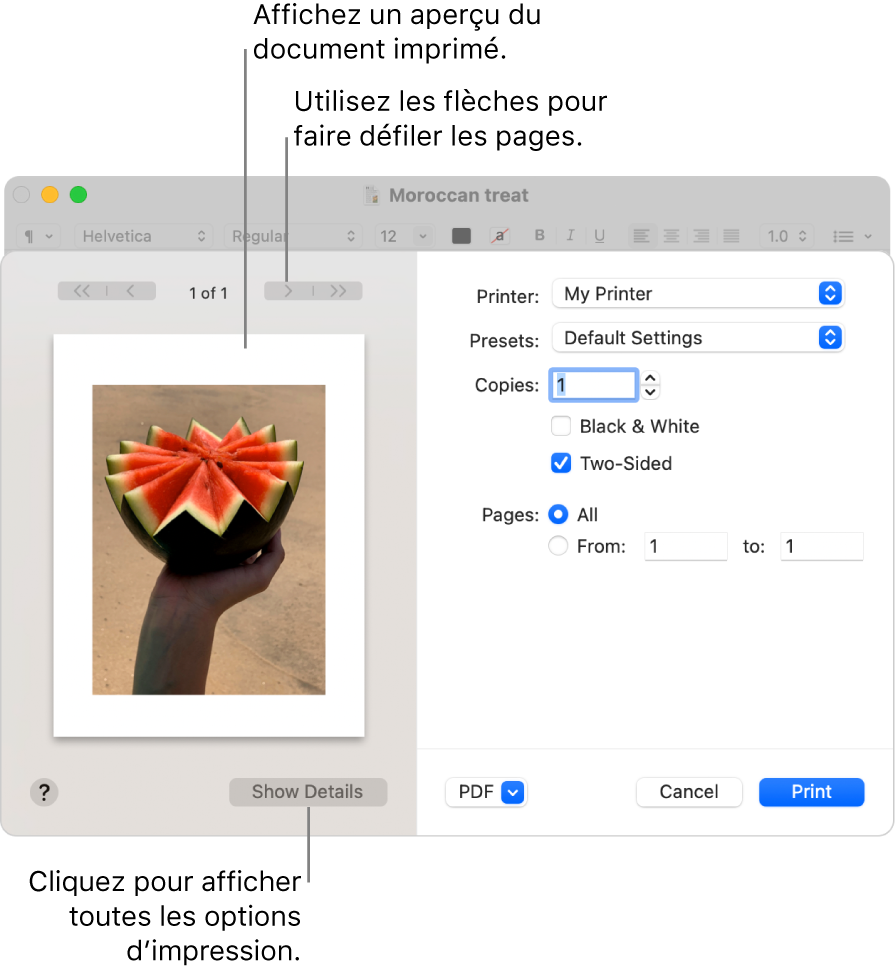
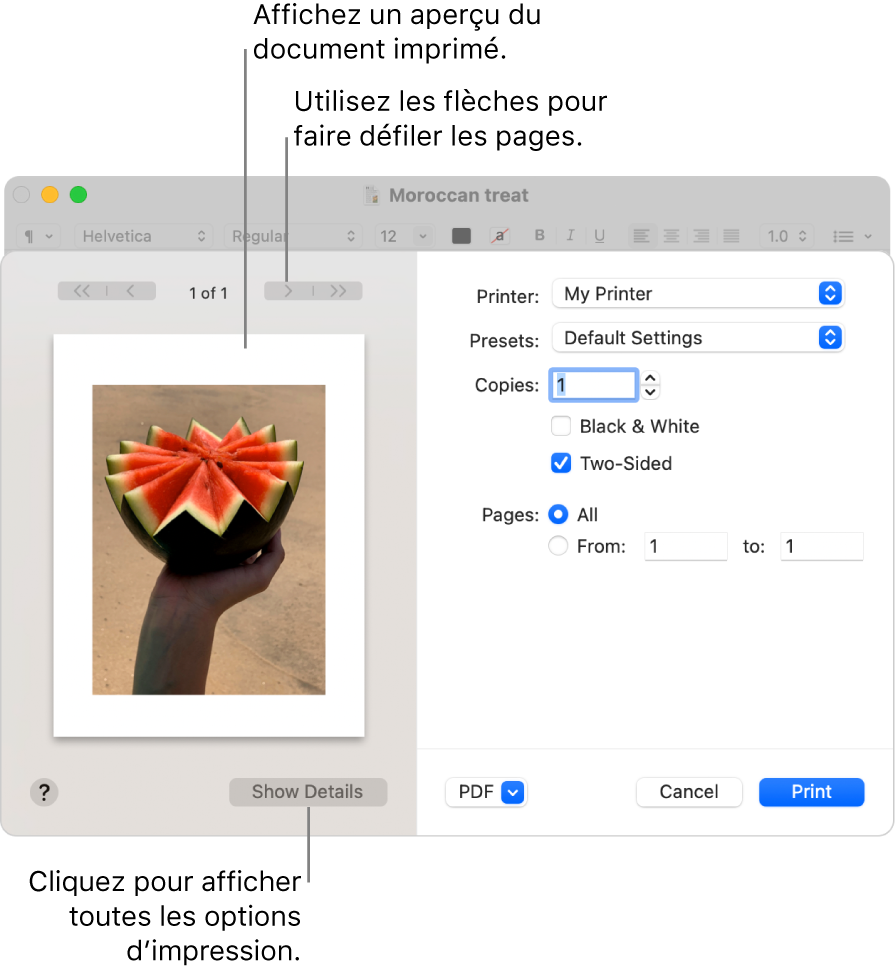
Le "centre de contrôle" de Mac OS
Utile car permet de centraliser des raccourcis à des paramètres. Ça n’existait pas avant 2020.
Peu utilisable car la mise en page est complexe. Cela entraine des trajets de souris inutiles car les boutons ne sont pas toujours au même endroit d’un paramètre à l’autre.



Réponses possibles : utilisable mais pas utile
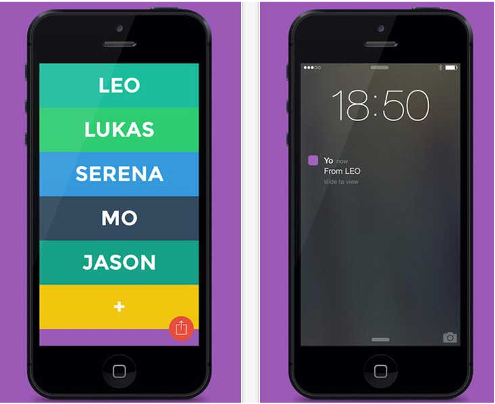
L’application Yo, dotée d’une fonction unique et simplissime : envoyer le message "yo" à un contact.

Réponses possibles : utilisable, utile, mais mal accepté socialement
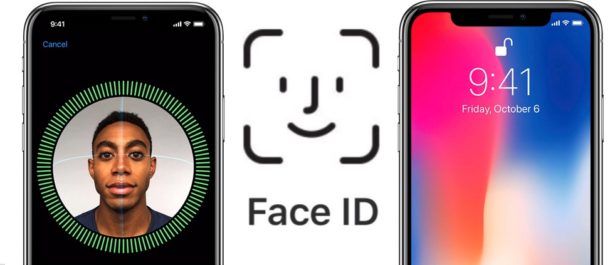
La reconnaissance faciale pour déverrouiller son téléphone : l’interaction est devenue un réflexe pour certains mais suscite la méfiance chez d’autres.

Un peu d’histoire
L’histoire de l’UX, au sens large, est plus ancienne que l’on pourrait penser. Cela passe souvent par la volonté de tester ses tentatives auprès "d’utilisateurs".
L’UX c’est vieux comme le monde
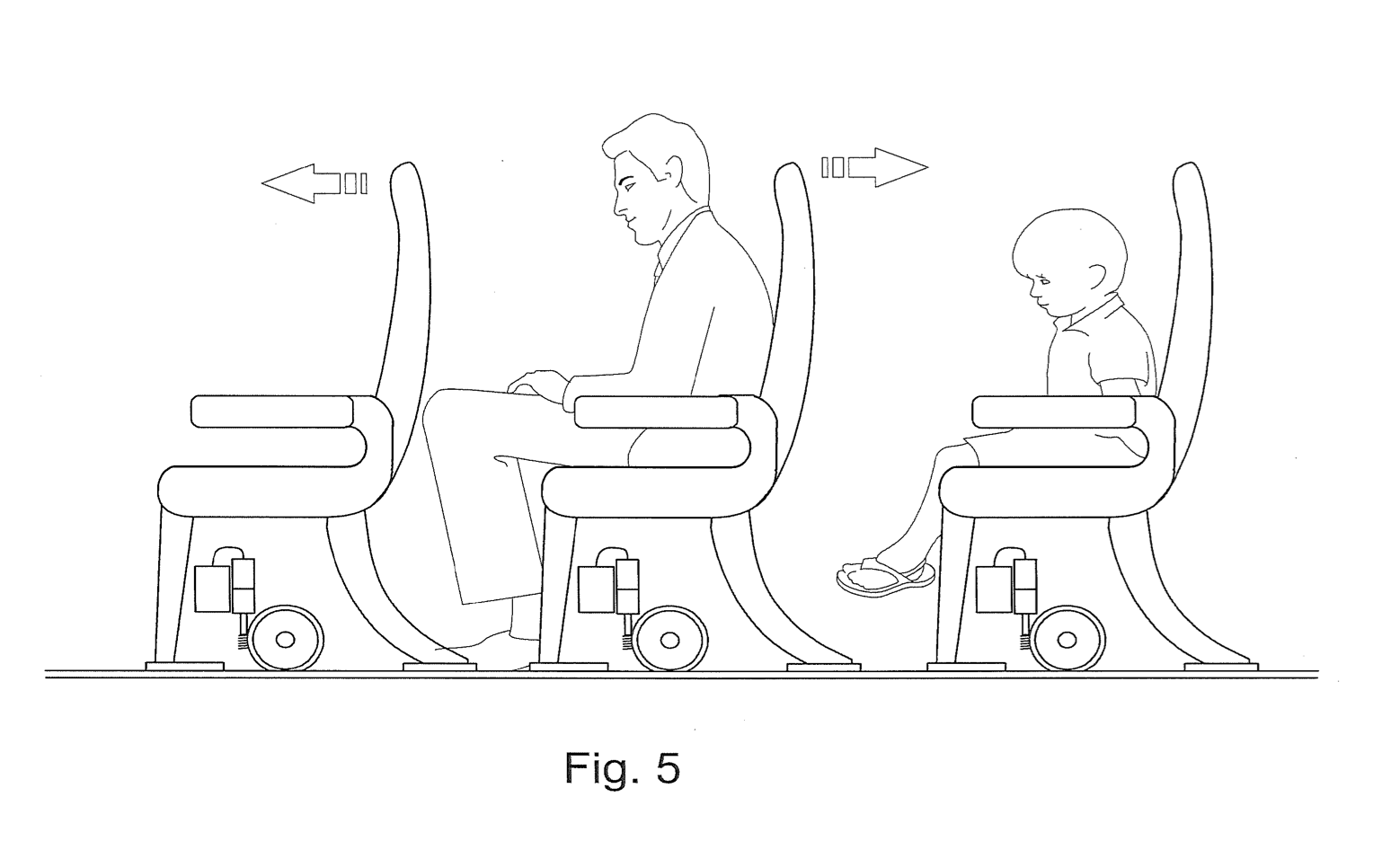
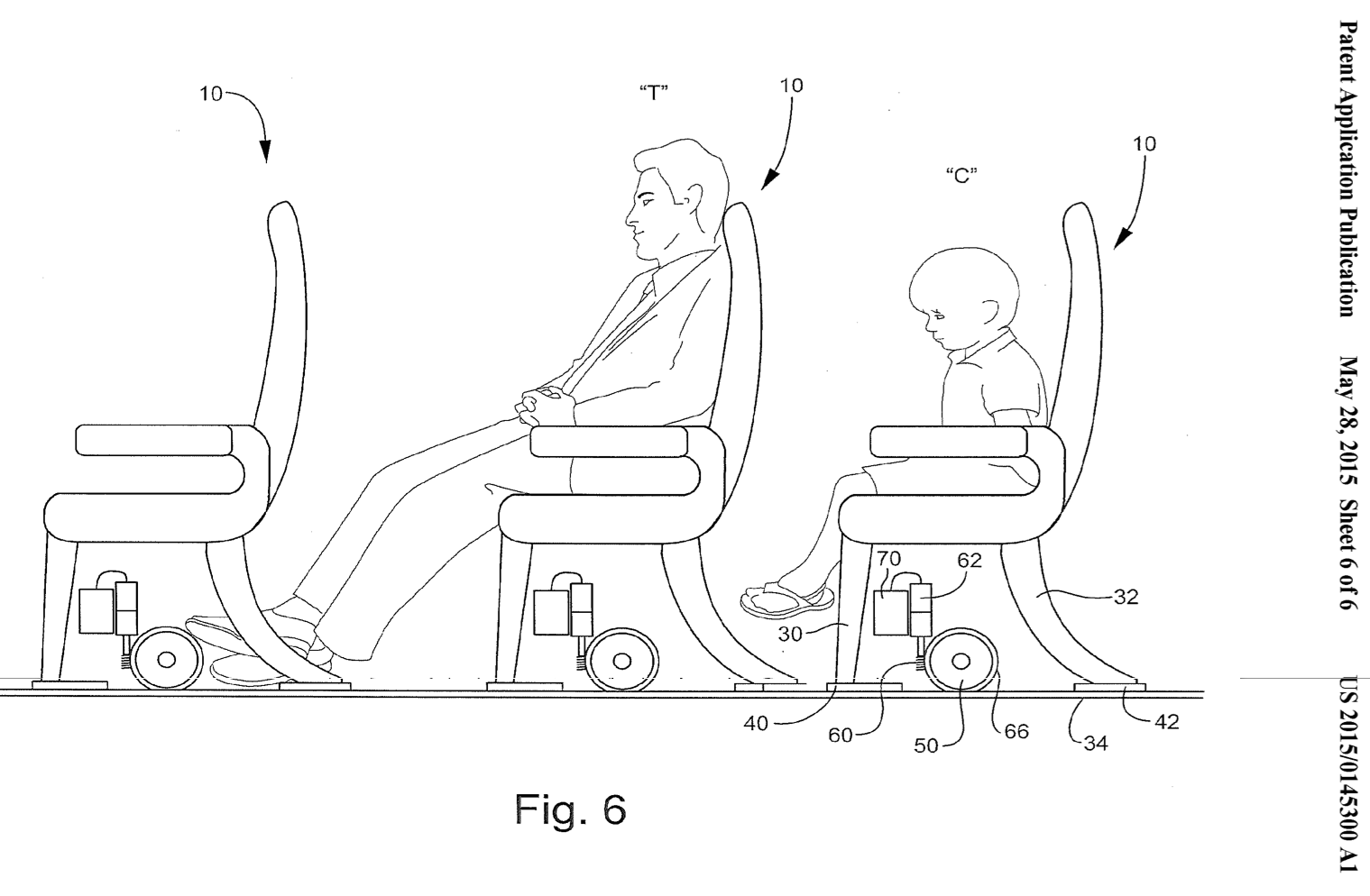
Dans l’antiquité grecque, on trouve un grand souci du détail pour adapter l’environnement à l’être humain. Source

Gradins d’amphithéatre adaptés à la position des jambes et à la position du postérieur.

Traité d’Hippocrate détaillant la bonne posture pour un chirurgien et la bonne disposition de ses outils et source d’éclairage.
Révolution industrielle : un intérêt pour l’humain très calculé
Sur une chaine de montage, le travail est spécialisé et réduit à des gestes simples. L’ouvrier est étudié dans son comportement, mais pour améliorer sa productivité, pas son bien-être.

Chaplin, Les Temps modernes
Étudier le moindre mouvement de l’ouvrier pour sa productivité
Cette étude passe par des techniques pour décomposer visuellement le mouvement.

Fresque à la Part-Dieu, inspirée de la technique de la chronophotographie, inventée par Etienne-Jules Marey
Étudier le moindre mouvement de l’ouvrier pour sa productivité
En attachant des lampes au membres d’un travailleur et en le photographiant avec une exposition longue, on peut voir les gestes inutiles et les optimisations potentielles.

Light painting – Lillian Moller Gilbreth & son mari Frank Bunker Gilbreth
Après guerre : démocratisation des technologies de communication
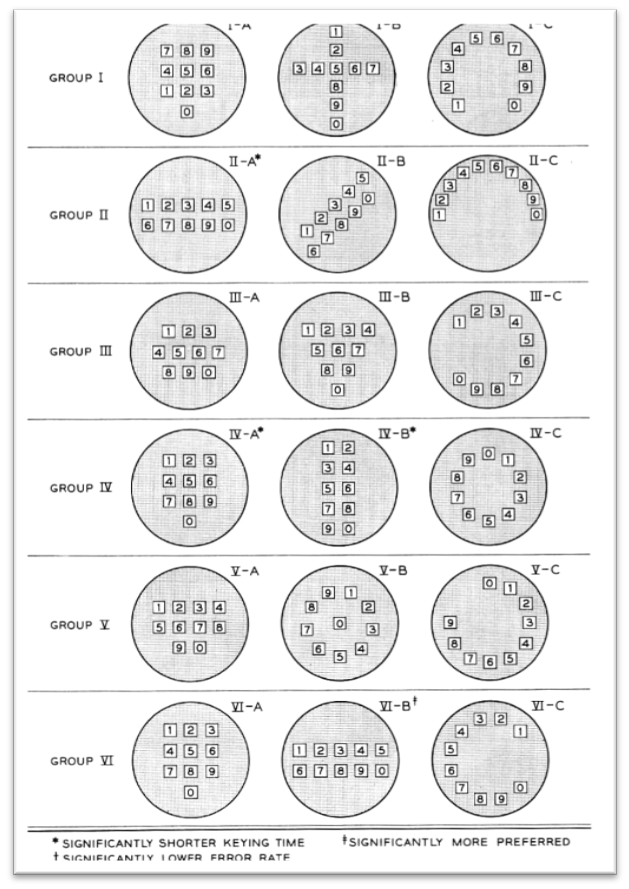
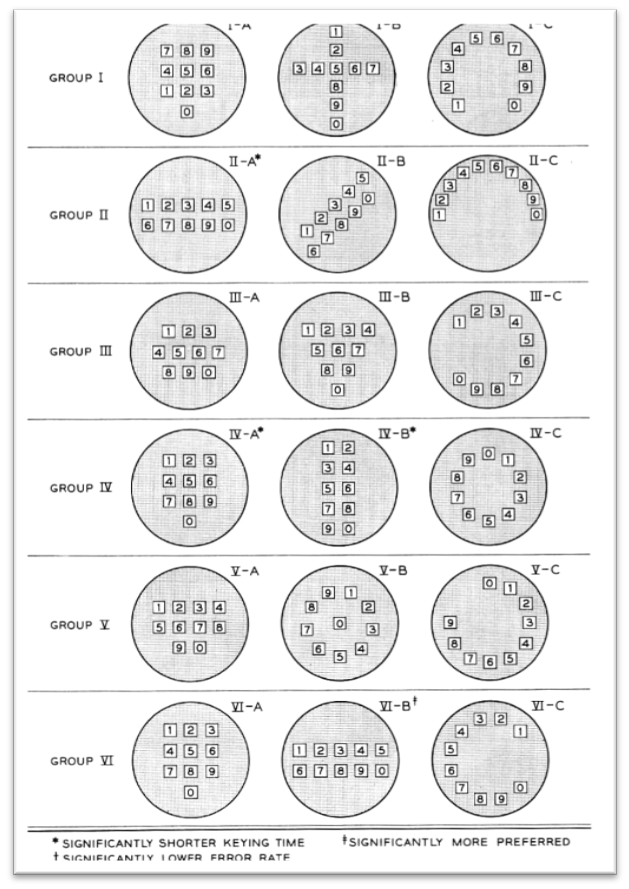
Certaines interfaces ne sont pas évidentes et ont du être testées auprès d’utilisateurs. Ainsi la disposition des numéros sur les premiers téléphones à pavé numérique.

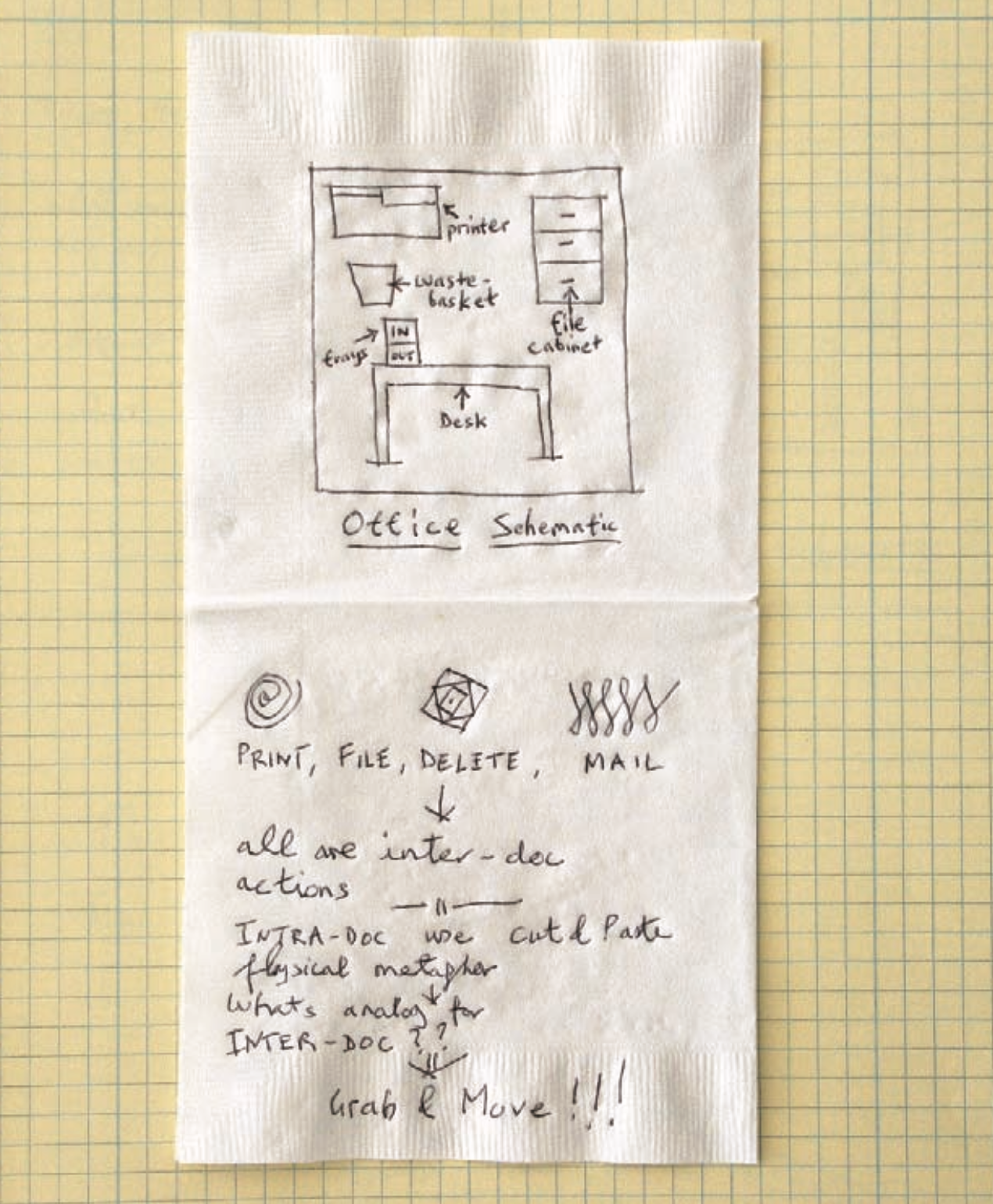
Année 70/80 : Naissance de l’informatique personnelle

Premier prototype de souris (Engelbart)

Essais d’alternative chez Xerox PARC (Alan Kay, Larry Tesler…)

Combo console de raccourcis + clavier + souris à 3 boutons (Engelbart)
Partie ⅖
Comprendre
Plan du cours
1 - Quelques bases
2 - Comprendre ↤ Vous êtes ici
3 - Générer et organiser des idées
4 - Prototyper
5 - Tester
Au programme aujourd’hui
Rappel du cours précédent
Pourquoi il faut se confronter au réel
Un peu de psychologie
Un tout petit peu de sociologie
La notion d’usage
Panorama des méthodes d’enquête
Entretiens : exo
Personas : exo
Résumé des épisodes précédents
Vous vous rappelez de quoi ?
UX, plusieurs définitions
L’UX est polysémique. C’est :
Une méthode
Avec des critères de qualité
Avec des spécialités
Pour susciter l’expérience elle-même
Une méthode, trois critères
Un bon site est :
utile
utilisable
désirable et acceptable socialement
Utilisabilité = répond à mes besoins facilement et précisément
Être "utilisable" est toujours une question de degré.
Facilement = avec peu d’efforts mentaux et physiques
Précisément = Répond exactement à mon besoin. Contre-exemple : un correcteur orthographique qui me signale des fautes inexistantes.
Exemple : utile mais peu utilisable
Le "centre de contrôle" de Mac OS
Utile car permet de centraliser des raccourcis à des paramètres. Ça n’existait pas avant 2020.
Peu utilisable car la mise en page est complexe. Cela entraine des trajets de souris inutiles car les boutons ne sont pas toujours au même endroit d’un paramètre à l’autre.



Une méthode, des spécialités
Architecture de l’information
UI
Design d’interactions
design graphique
Contenu
Rédaction
Production de vidéos
Iconographie
Support client
…

UX : pourquoi ce terme est nécessaire

On passe des sciences de l’ingénieur à une approche beaucoup plus globale.
⇨⇨⇨⇨⇨⇨⇨⇨⇨⇨⇨⇨

Les deux dimensions de l’expérience
Dimension pragmatique : utiliser un site pour remplir un objectif
Dimension affective : utiliser un site parce que :
Ça me stimule et m’enrichit
Ça me rapproche d’autrui
Ça renvoie à certains souvenirs
1. Pourquoi il faut se confronter au réel
Hein, pourquoi
C’est la base de la méthode centrée sur l’utilisateur
Impliquer les personnes concernées pour connaitre leurs besoins réels
Recueillir des infos directes des utilisateurs a plusieurs noms, plus ou moins équivalents :
"étude terrain"
"enquête"
"ethnographie"
"études utilisateur"
"user research"
`
2. Psychologie : quelques repères
Parce qu’on ne repart pas de zéro à chaque fois et que certains phénomènes changent peu d’un utilisateur à l’autre
Voir
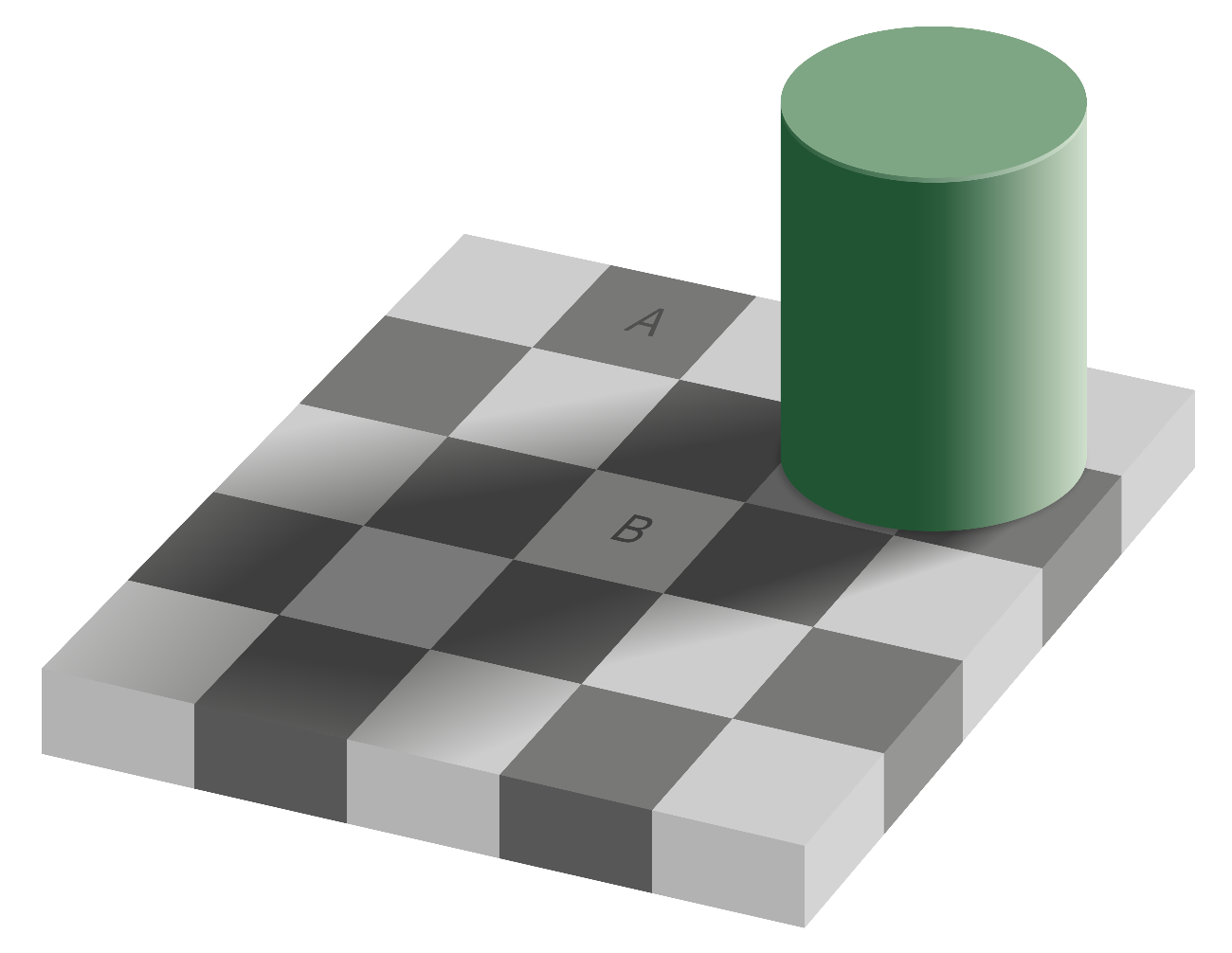
Illusions d’optique : l’esprit humain contruit les scènes qu’il voit
Le cerveau construit l’image la plus cohérente et pertinente dont il est capable à partir des infos qu’il a. Le cerveau ne regarde jamais des éléments isolés mais toujours en contexte. Quand le contexte est ambigu il se fait piéger.

Les lois de regroupement de la gestalt
Comment l’esprit décide si des éléments appartiennent à un même groupe
Gestalt = pattern = motif

Loi de proximité

Loi de similarité

Loi de l’oppposition entre figure et fond

Loi de continuation

Loi de clôture (closure)

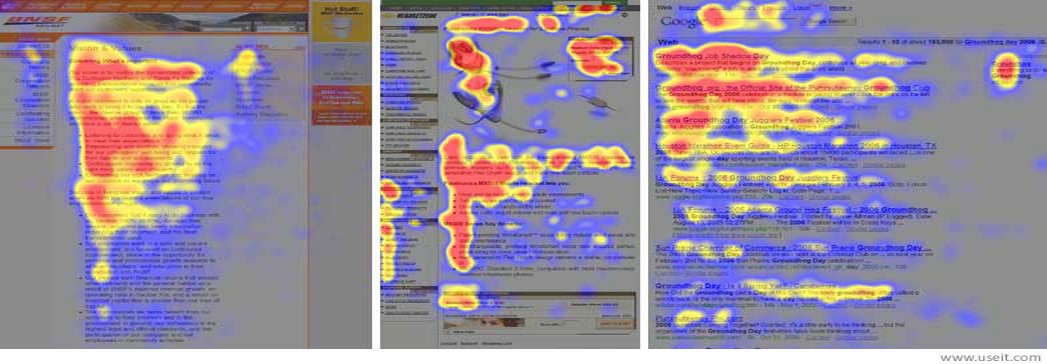
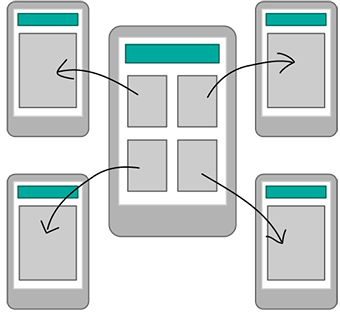
Motif de mouvement des yeux
Des études d'eye tracking montrent qu’un internaute a tendance à lire une page Internet toujours de la même façon
Une page d’article est lue selon un motif en F

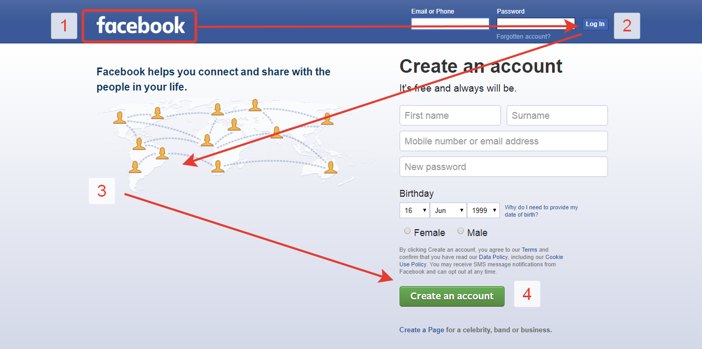
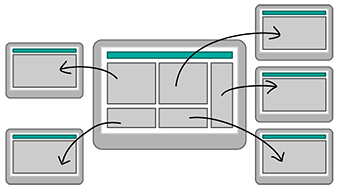
Motif de mouvement des yeux (2)
Une page plutôt de type landing page sera lue selon un motif en Z

Cécité aux bannières
Nos yeux glissent sur tout ce qui ressemble à une pub

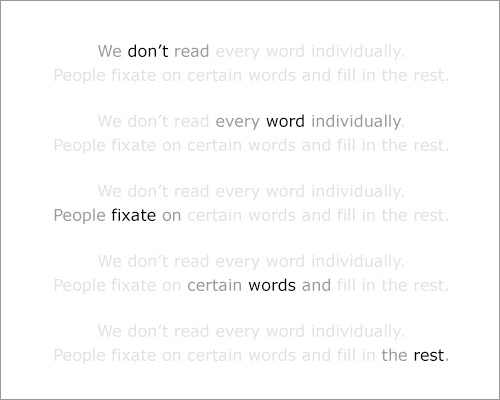
Lecture en diagonale
Hors d’un contexte de lecture suivie, on scanne une page en cherchant les mots importants

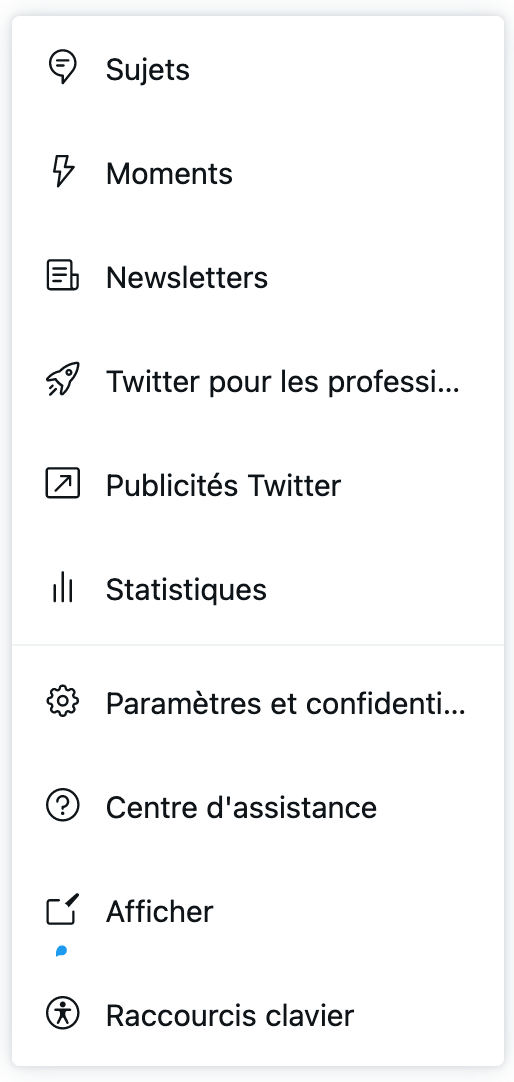
On lit en s’aidant de la silhouette des mots
Je cherche entrée de menu courte, ressemblant à "paramètres" et la trouve difficilement

Mémoriser

Il est plus facile de reconnaitre que de se rappeler
L’esprit est intelligemment paresseux : le monde est notre mémoire externe.
Il est plus facile de reconnaitre que de se rappeler (2)
Une interface graphique permet de reconnaitre le nom des commandes

Une interface en mode texte exige de se rappeler du nom des commandes

Il est plus facile de reconnaitre que de se rappeler (3)
🤔 Icônes sans libellé

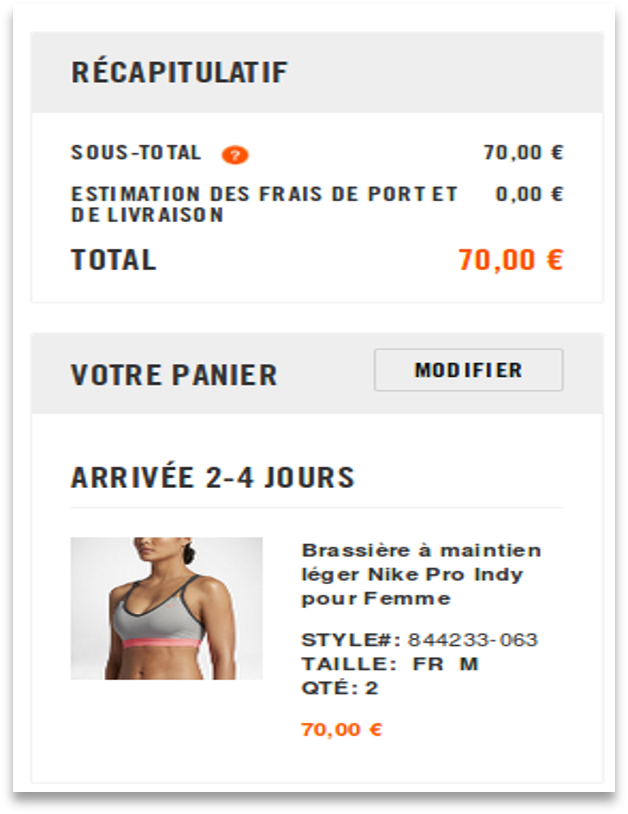
✅ Récap de mes choix aux étapes précédentes

Chunking : décomposer une information en plusieurs
Notre mémoire de travail se rappelle plus facilement en "tranches"
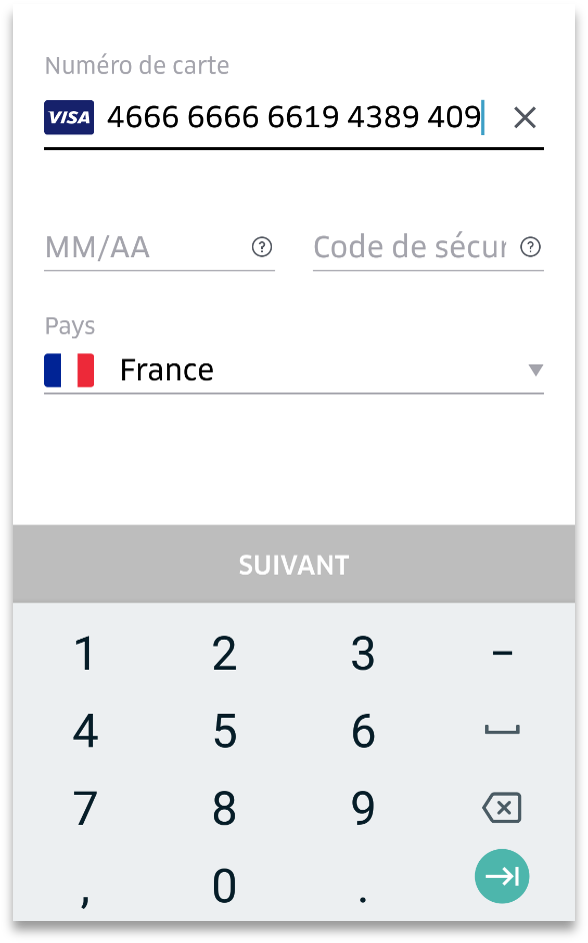
✅ 12 56 89
🤔 125689

Raisonner et décider

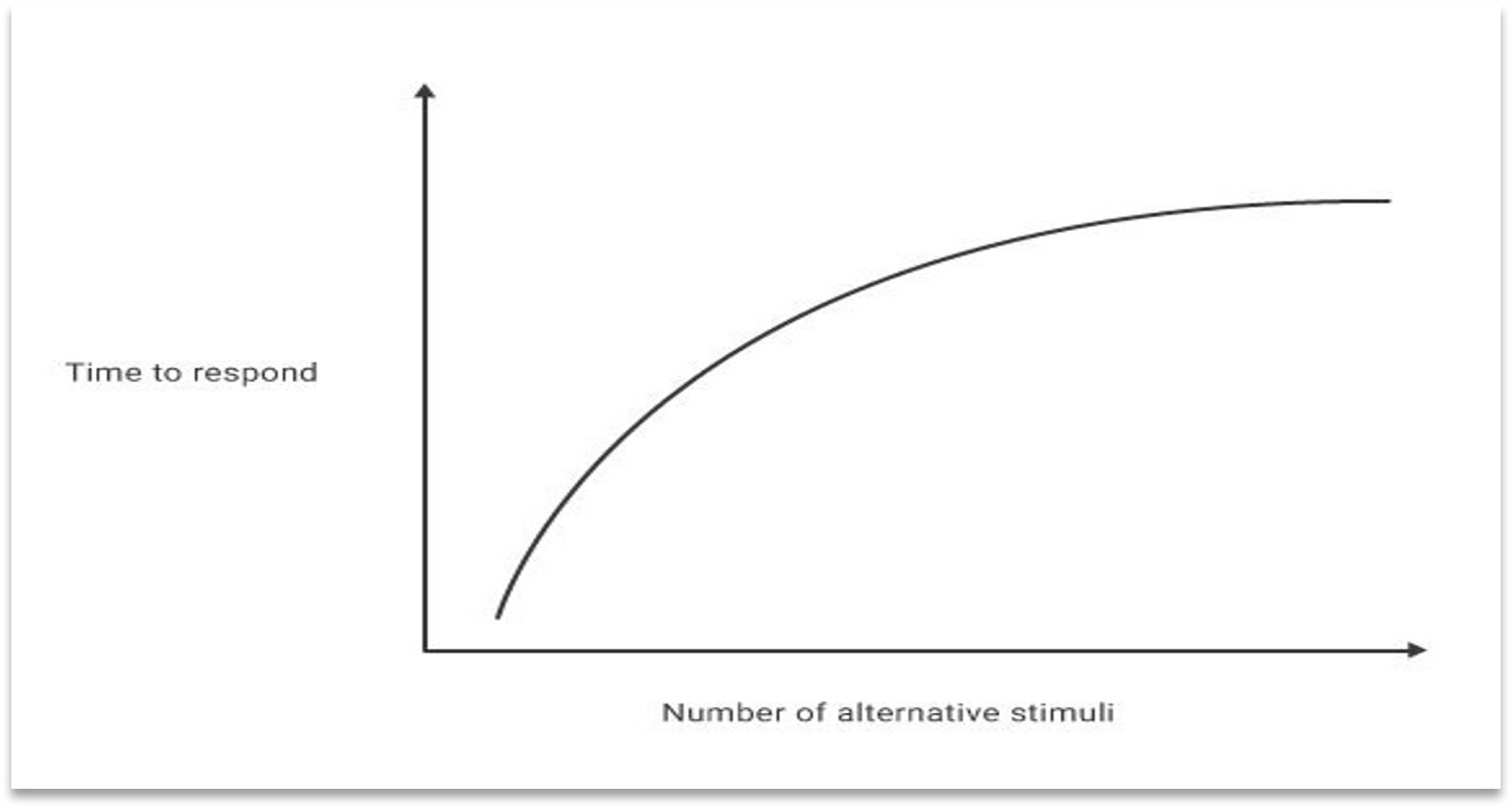
La loi de Hick (1952)
Le temps pour trouver un item dans une liste croit progressivement avec la longueur de la liste.

La loi de Hick (1952)
Ou pourquoi ajouter juste une entrée dans un menu n’est pas anodin

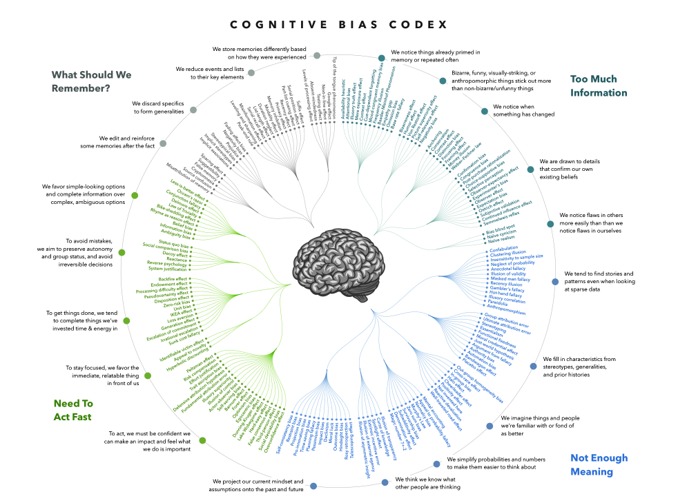
Biais de raisonnement
On utilise des raccourcis de raisonnement pour être efficaces. Ca ne veut pas dire qu’on est bêtes ou irrationels.

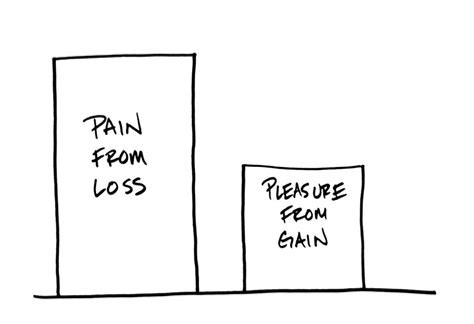
Biais de raisonnement : aversion à la perte
Notre degré de mécontentement est plus fort en perdant 10€ que notre degré de contentement en gagnant 10€.

Biais de raisonnement : aversion à la perte
Stress marketing

Effet Ikéa

Agir

Mémoire motrice
Un type d’apprentissage et d’habileté spécifique

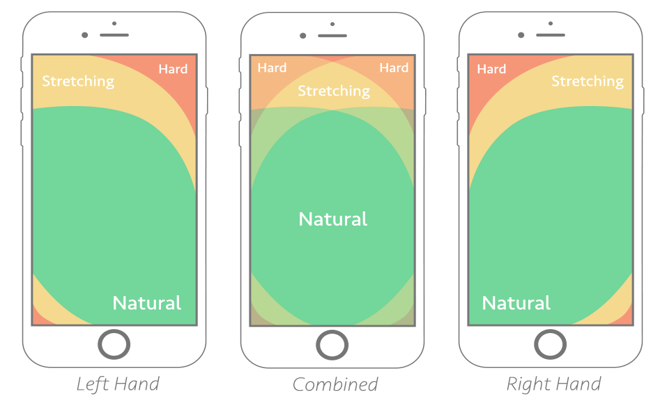
Prise en main

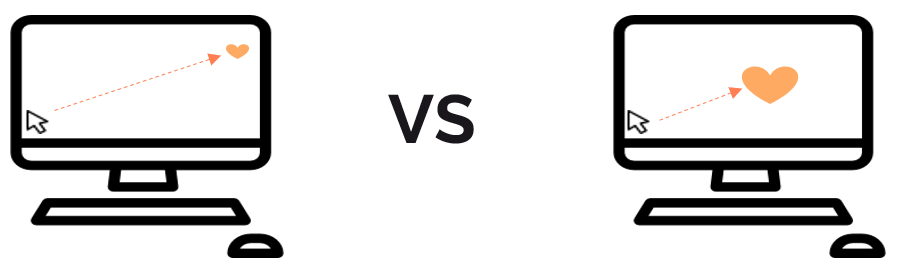
Loi de Fitt
Modélisation mathématique de la durée pour atteindre une cible, proportionnellement à la distance et à la taille de la cible

3. Sociologie
Sociologie
Nos goûts et pratiques ne sont pas purements individuelles. Il y a des tendances, des modes, des codes
Qui dépendent de la génération
Du statut social
Du pays
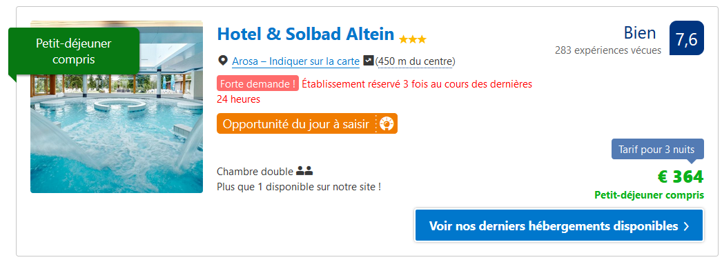
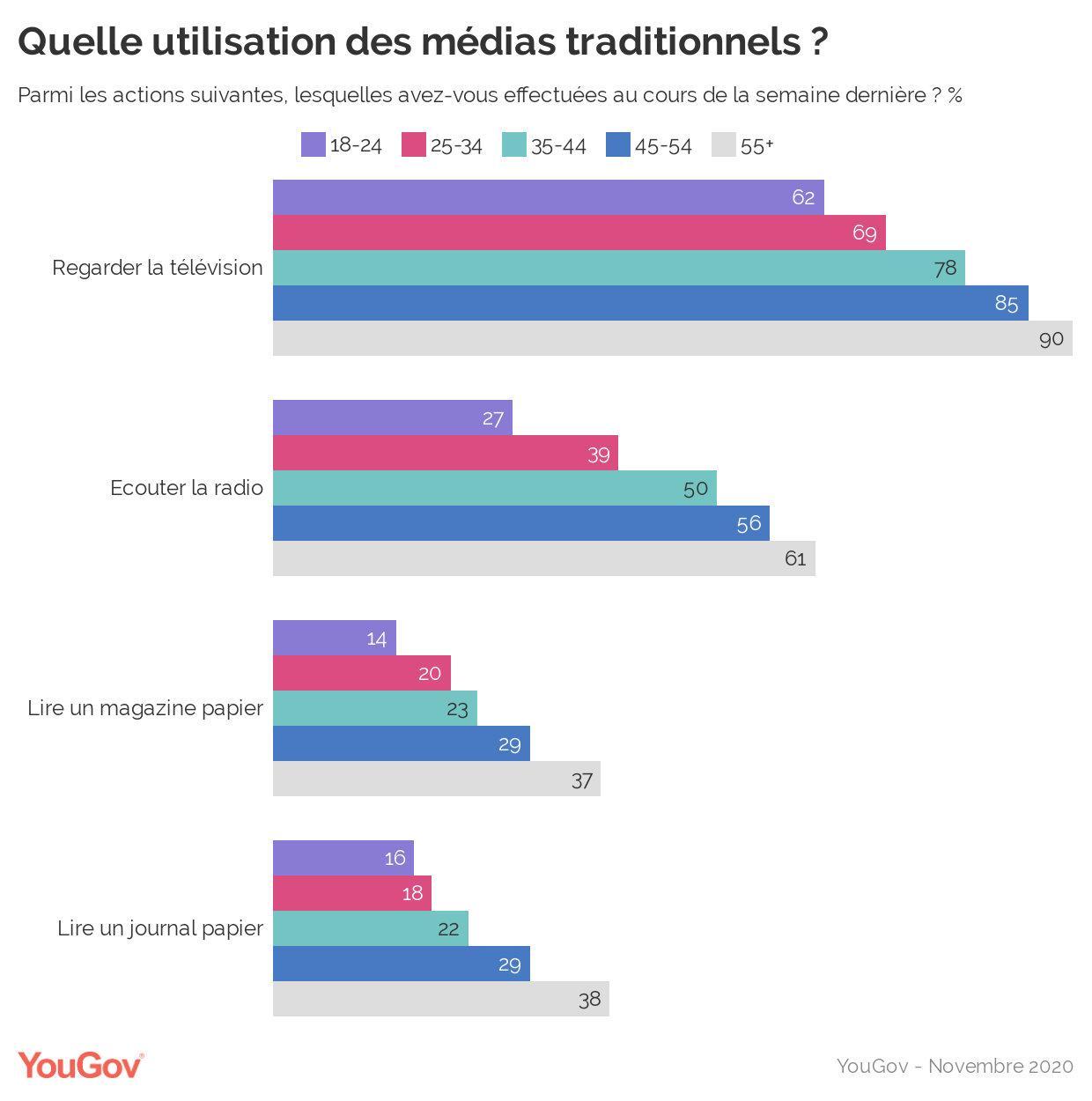
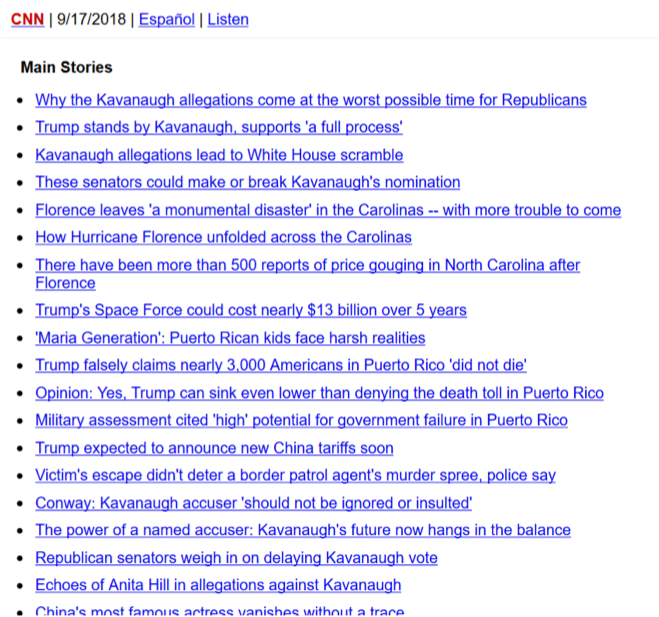
Exemple : la manière dont on s’informe

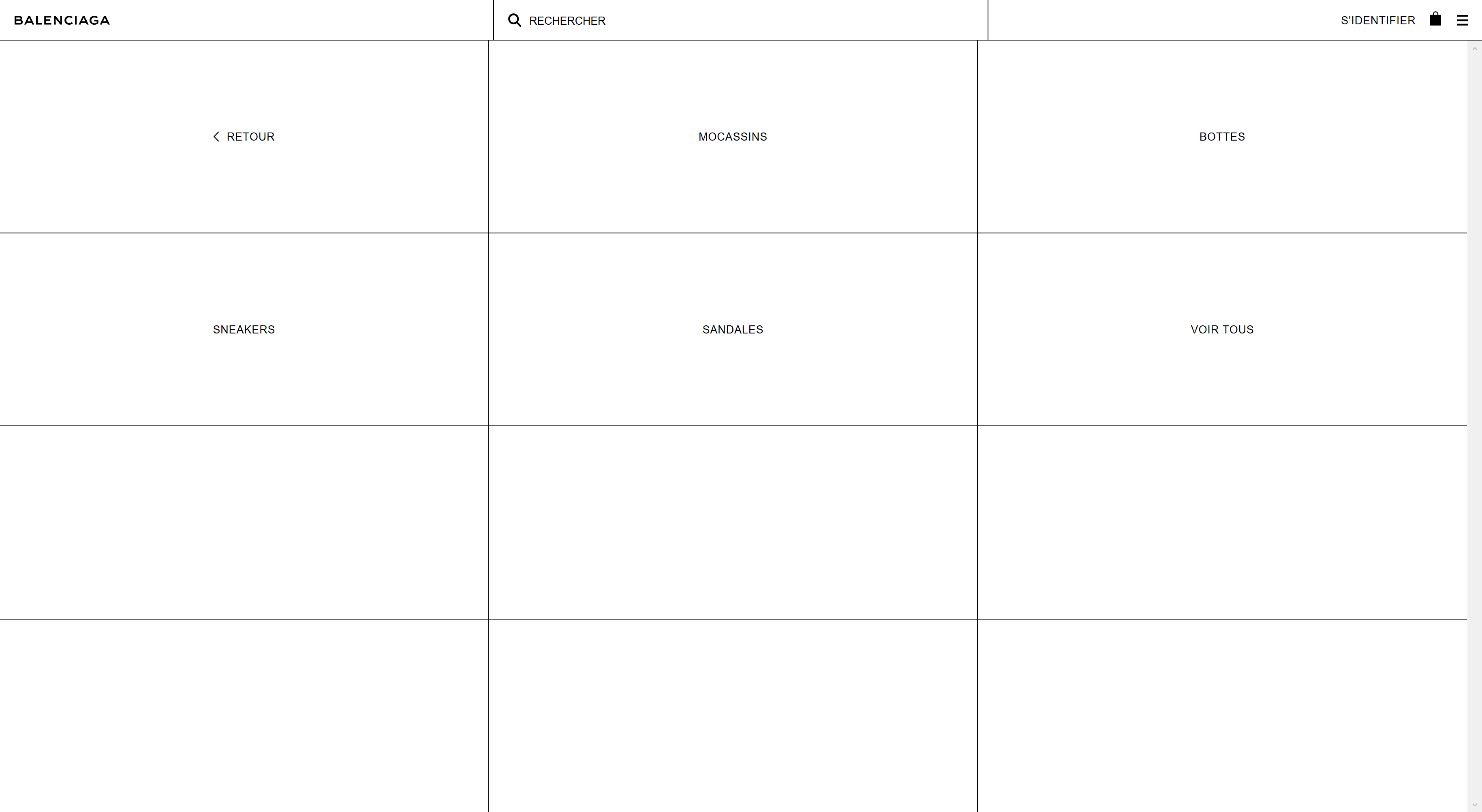
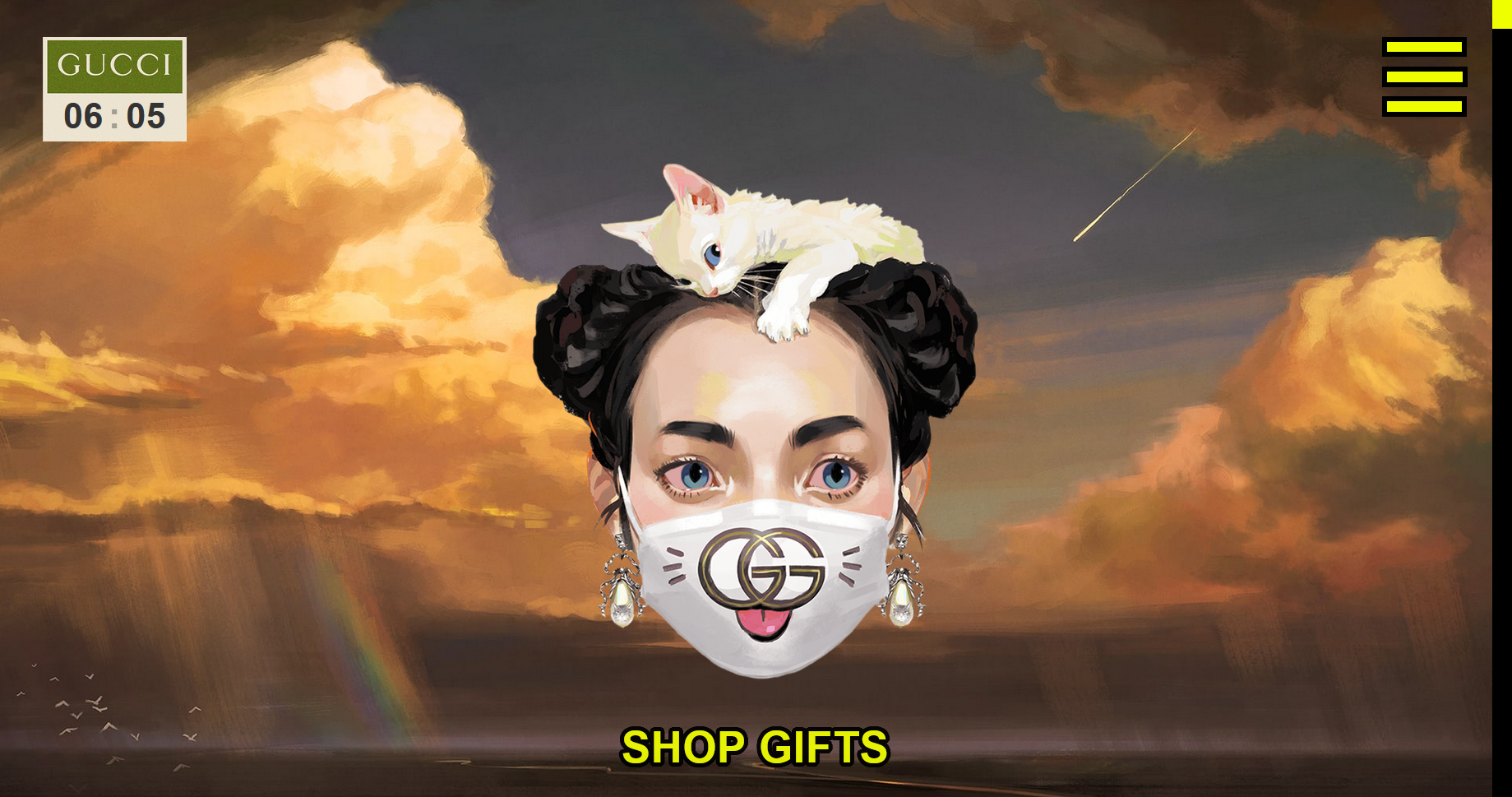
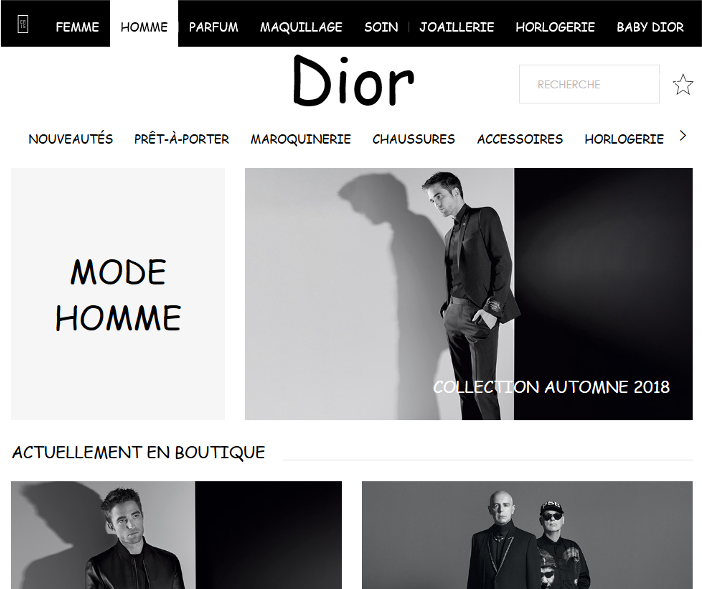
Exemple : deux sites de luxe, deux graphismes opposés
4. Un concept utile : l’usage
L’usage
Il rassemble psychologique, sociologique, économique et technique.
Exemple : apparition soudaine des plateformes de livraison de repas

PAUSE

5. Apprendre des utilisateurs, OK mais comment ?
Panorama de quelques techniques de recueil de données
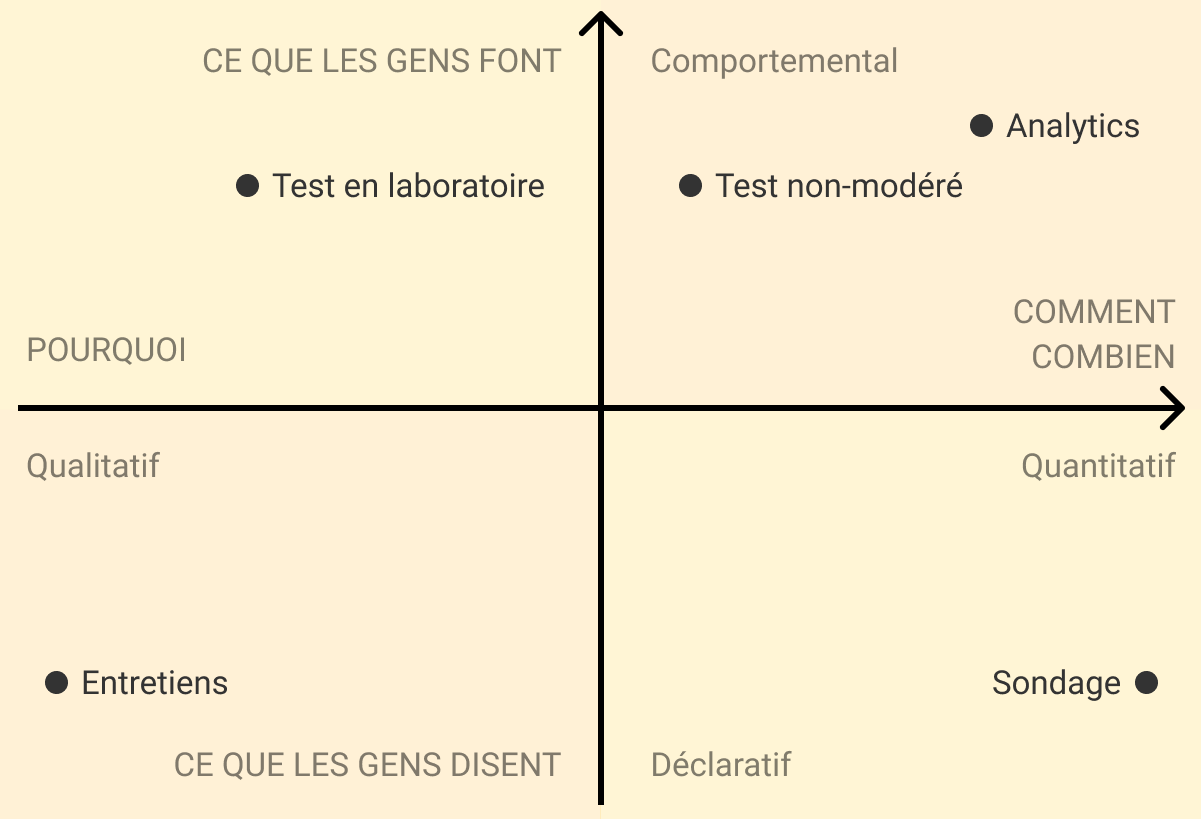
Observation
Observation participante ou non-participante (shadowing)

Entretien en mode guérilla
Guerilla = recrutement sur le tas

Entretien
Plus on s’éloigne de l’environnement naturel de la personne, plus on s’approche de conditions de "laboratoire".
Variantes : dirigé, non-dirigé, semi-dirigé

Focus group

Sonde culturelle
Donner un kit à une personne pour lui permettre de noter ses impressions toute seule, en quelque semaines. Contenu possible :
Un appareil photo jetable
Un journal de bord
Des sacs pour collecter des objets
Un poster vierge à compléter

Sondage

Données existantes
Analytics

Données publiques

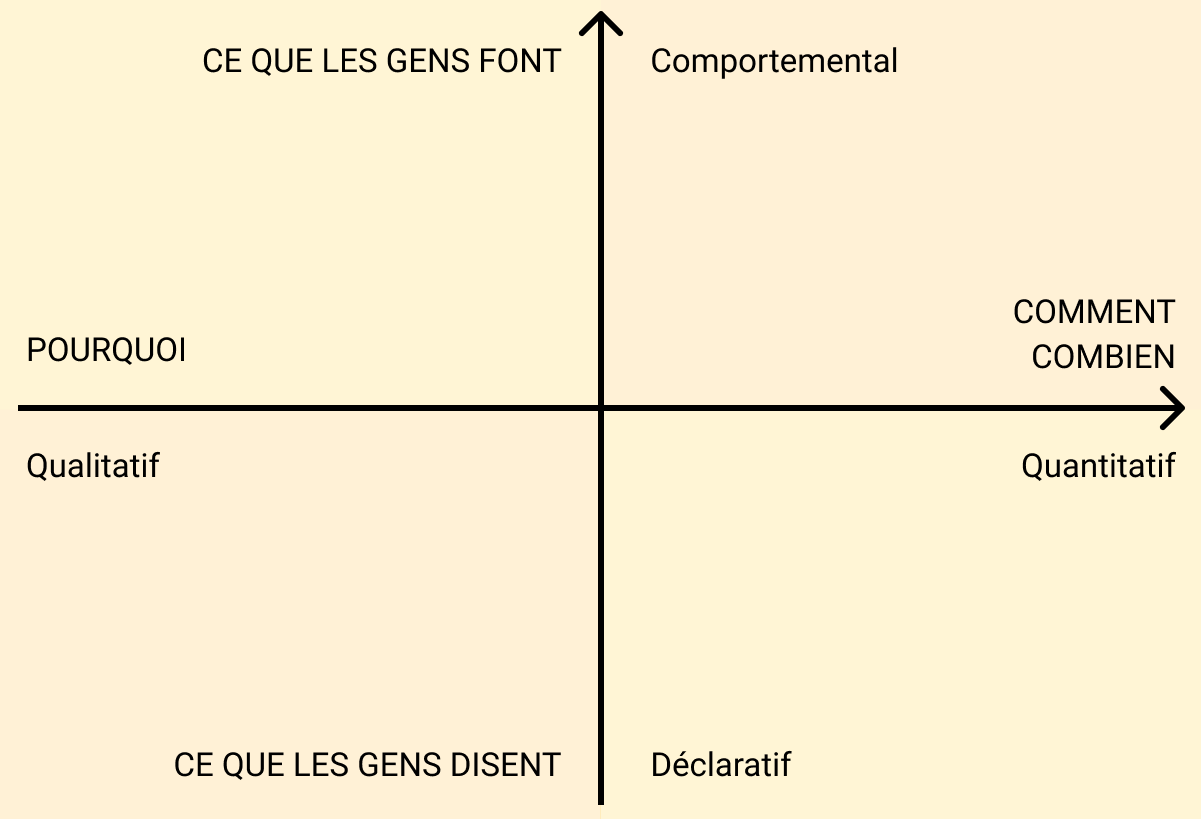
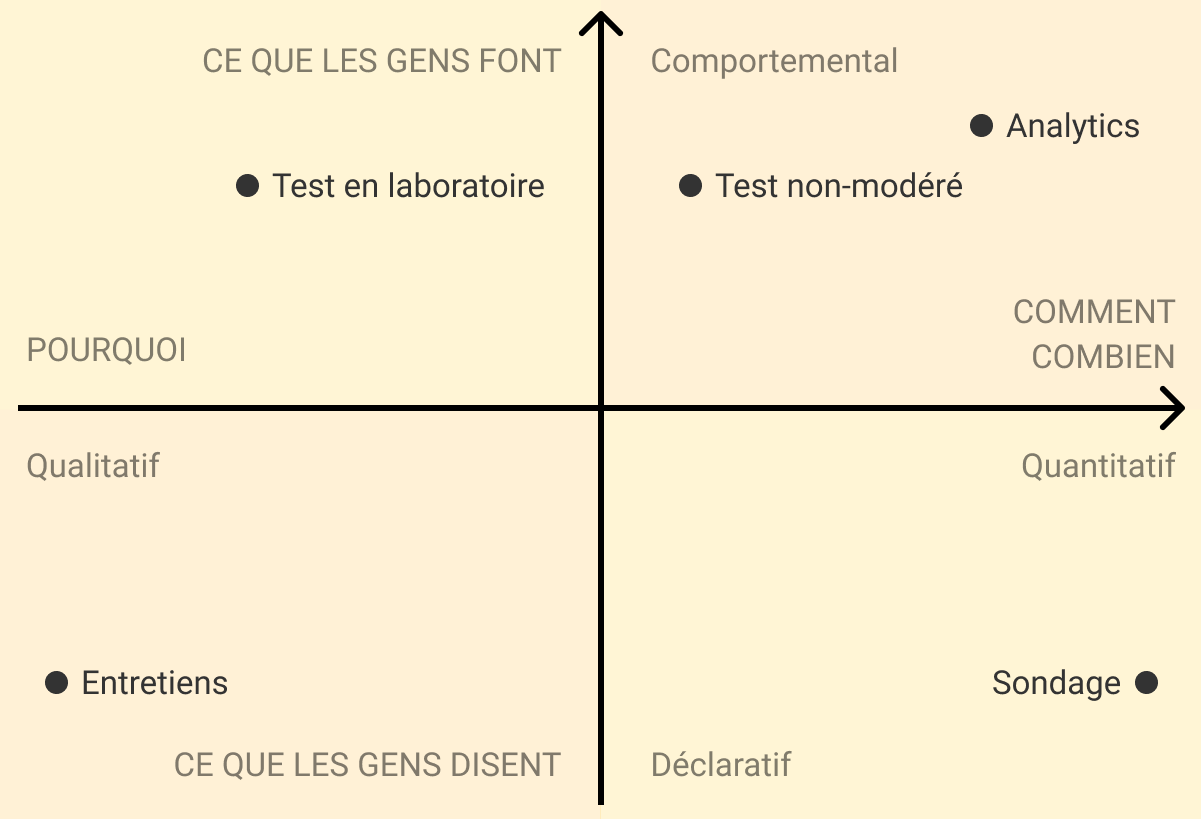
Cartographie de ces méthodes selon deux axes

Cartographie de ces méthodes selon deux axes

Que faire ensuite de toutes ces données ?
Des personas, mais un peu de patience

6. Exo : entretien
Étapes
Protocole
Réalisation
Analyse
Rédaction du protocole

Guide d’entretien : une partie du protocole
Le guide détaille le déroulement indicatif
Présentation et objectifs
Corps de l’entretien : liste des questions avec relance et embranchements possibles
Rétrospective et conclusion
Exo : mise en situation
Vous travaillez pour une startup d’aide à la révision qui n’a pas encore lancé de produit.
Vous devez étudier les clients potentiels.
Vous voulez connaitre leurs habitudes d’apprentissage et ce qui pourrait les aider.
Objectifs de l’exercice
Vous habituer à parler à des inconnus
Vous exercer dans l’art de poser des questions
Comprendre comment on intégre les résultats dans des personas
Exo : Consignes
Formez des groupes de deux
Complétez le guide d’entretien avec l’intro et quelques questions complémentaires (5min)
Imprégnez-vous des consignes et entrainez-vous à répéter les questions entre vous (quelques min)
Allez dans les étages du bâtiment interroger au moins 3 personnes (20-30 minutes)
Conseils
L’entretien doit être semi-dirigé :
L’objectif est de recueillir des infos intéressantes, pas de suivre à la lettre les questions
La liste de questions est une trame de base, un outil
Ce n’est pas grave si vous ne pouvez pas poser toutes les questions
Aller du général au particulier, du subjectif au factuel. Exemple :
"Pouvez-vous me dire comment vous révisez, en général ?"
"Avez-vous une idée de combien de temps vous avez révisé la semaine dernière ? … 2h ? 3h ?"
Écueuils
Etre trop froid ou trop familier
Utiliser des formulations biaisées
Sur-interpréter
Juger, conseiller, réconforter
Relances
Relances
Silence
Clarification ou demande de précision
Question sur l’attitude
Répétition
Interprétation
Résumé
Question de confrontation
Onomatopée ou encouragement
| Entre vous, l’un joue plutôt le rôle d’animateur, l’autre plutôt le rôle de scribe. Alternez à chaque entretien. |
| Soyez observateurs ! L’agencement des lieux, la manière dont les gens sont installés peut être intéressante. |
Restitution à chaud
Comment ça s’est passé ?
Qu’avez-vous appris ? Y a-t-il des choses qui vous ont surpris ?
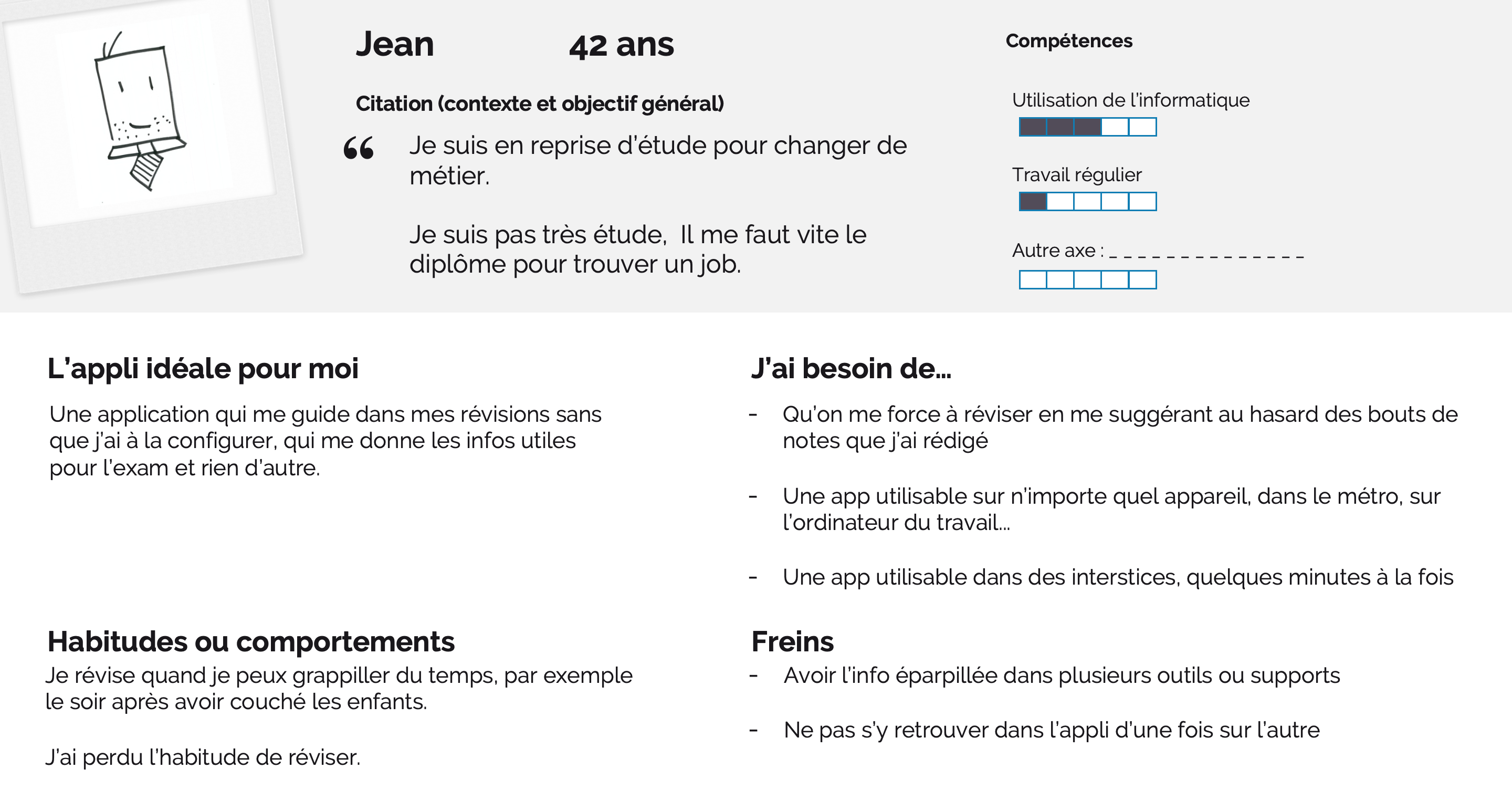
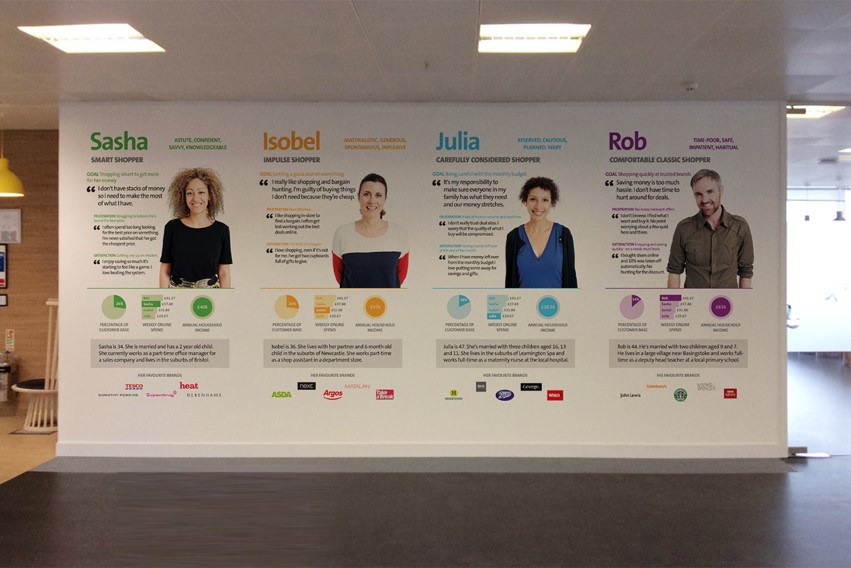
7. EXO : persona
Perso quoi ?
Un archétype qui synthétise un groupe d’utilisateurs pour les incarner dans une personne fictive, afin qu’ils servent de référence empathique tout au long d’un projet.


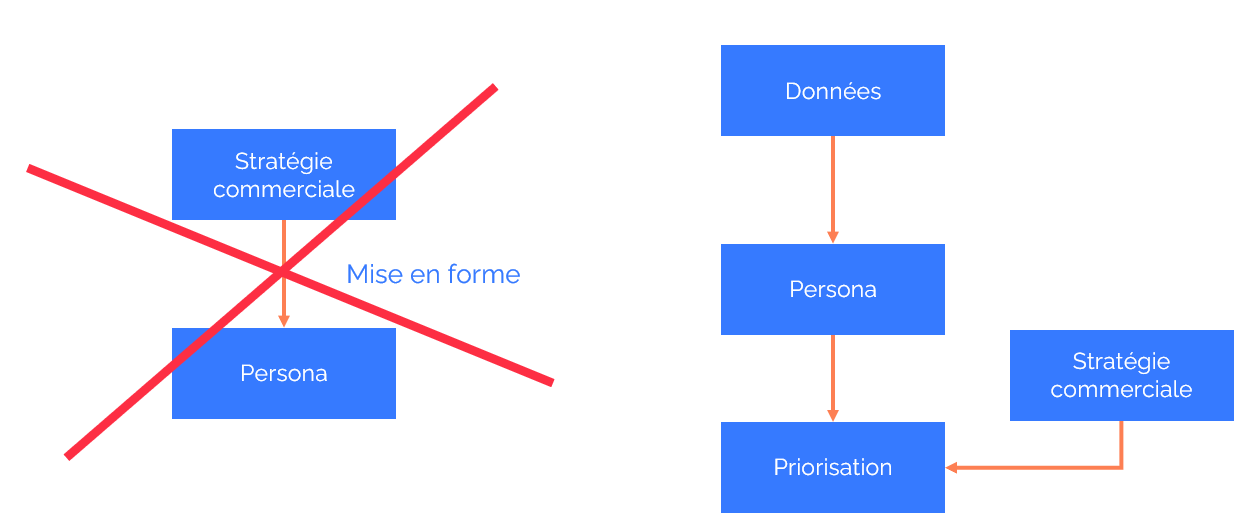
Ce qu’une persona n’est pas


Exo : Consignes
Rassemblez vos notes et vos idées
Organisez-les, dégager des thèmes et des répétitions
Créez une persona
Exo à la maison pour le prochain cours
Recueillir des informations supplémentaires en faisant une recherche Internet sur "révision et numérique"
Créer trois personas
Au début du prochain cours : mini-soutenance
Organisation de la soutenance
Durée : 10 min par groupe
Chacun doit prendre la parole
Pour chaque persona, il faut
la raconter en la rendant vivante. Une persona n’est pas un catalogue de besoins
Expliquer sur quelles données vous vous êtes basés
Partie ⅗
Générer et organiser des idées
Plan du cours
1 - Quelques bases
2 - Comprendre
3 - Générer et organiser des idées ↤ Vous êtes ici
4 - Prototyper
5 - Tester
Au programme aujourd’hui
Rappel du cours précédent
Présentation de vos personas
Modéliser l’expérience
Générer des idées
Organiser l’information
Naviguer dans l’information
Résumé des épisodes précédents
Vous vous rappelez de quoi ?
Parce que les gens n’en font qu’à leur tête
Distinction entre l’activité telle qu’elle est prescrite et l’activité réelle, telle qu’elle est faite sur le terrain.
C’est vrai dès qu’il y a un prescripteur direct (des chefs).
Mais aussi dès qu’il y a une utilisation supposée correcte.
Exemple : lire toutes les CGU.
Exemple : avoir peu d’onglets ouverts dans un navigateur
Parce qu’il faut sortir des clichés, même positifs
"Les femmes aiment les activités sociales", "les hommes aiment le sport et les jeux vidéo"
"Les jeunes sont naturellement doués face à une interface"
Entretien en mode guérilla
Guerilla = recrutement sur le tas

Entretien
Plus on s’éloigne de l’environnement naturel de la personne, plus on s’approche de conditions de "laboratoire".
Variantes : dirigé, non-dirigé, semi-dirigé
L’usage
Il rassemble psychologique, sociologique, économique et technique.
Exemple : apparition soudaine des plateformes de livraison de repas

Cartographie de ces méthodes selon deux axes

2. Présentation de vos personas
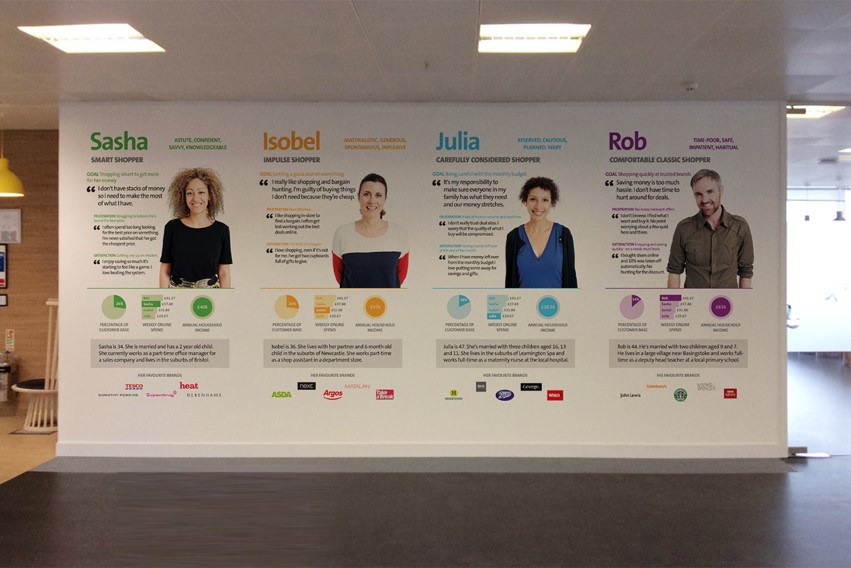
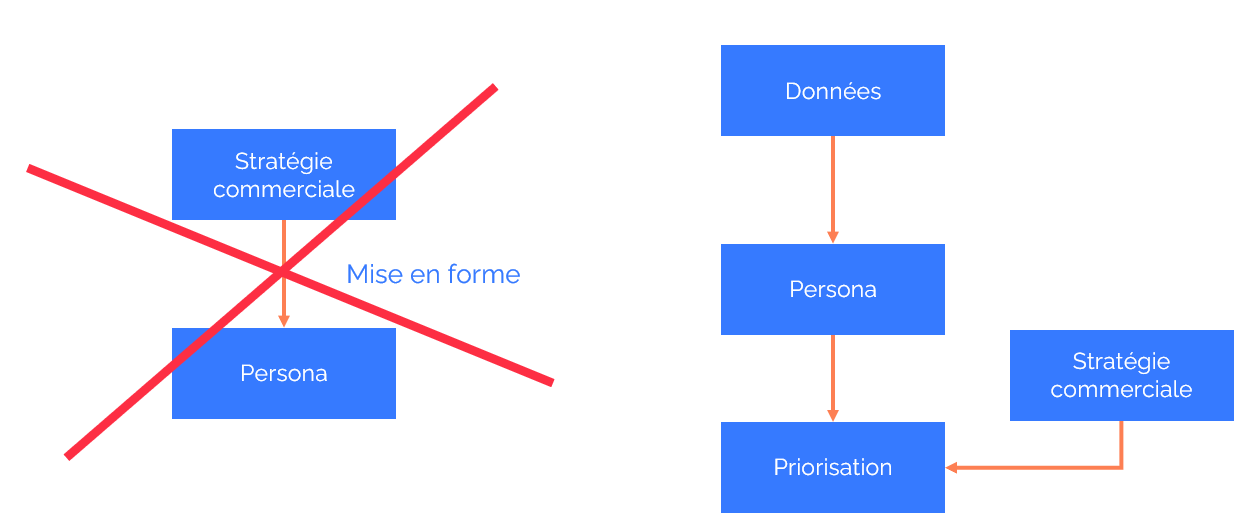
Une persona n’est pas (tout à fait) une cible commerciale

Utilisation des personas
Servir de référence immédiate dans les discussions

Utilisation des personas : matrice fonctionnelle

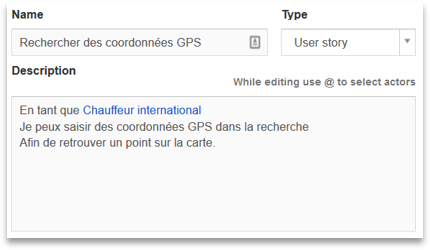
Utilisation des personas : user story en méthode Agile

3. Modéliser l’expérience

Le but : représentation globale d’une séquence de vie
Permet de représenter visuellement et synthétiquement
Des enchainements d’étapes, des ellipses, des embranchements
Des actions et leur contexte
Des canaux : discussion par téléphone, mobile, desktop, face à face…
Interactions entre acteurs et entre canaux
Émotions et raisonnements
Opportunités pour de nouvelles fonctions
Plusieurs méthodes selon l’objectif
carte d’expérience (experience map)
service blueprint
Parcours client (customer journey)
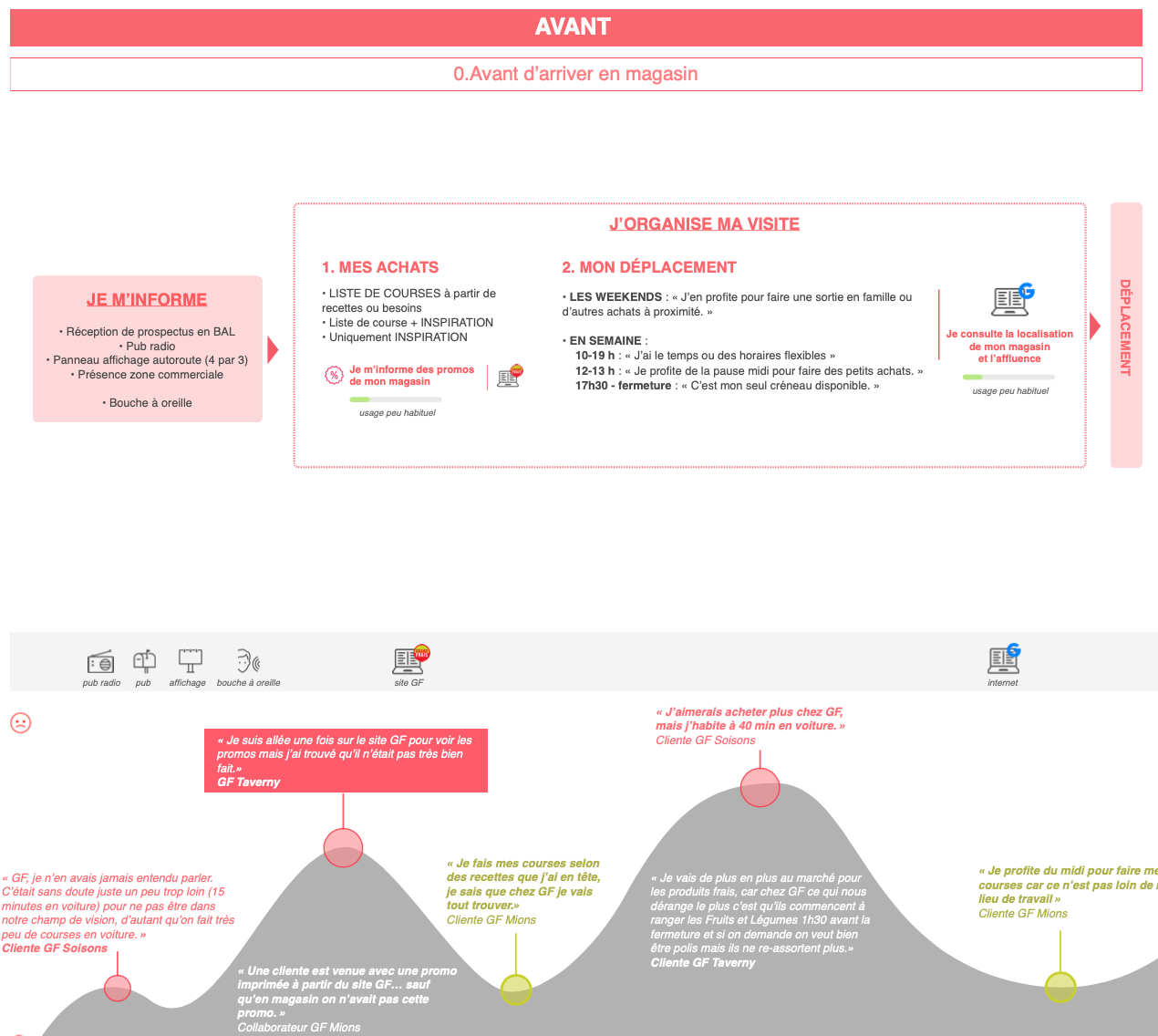
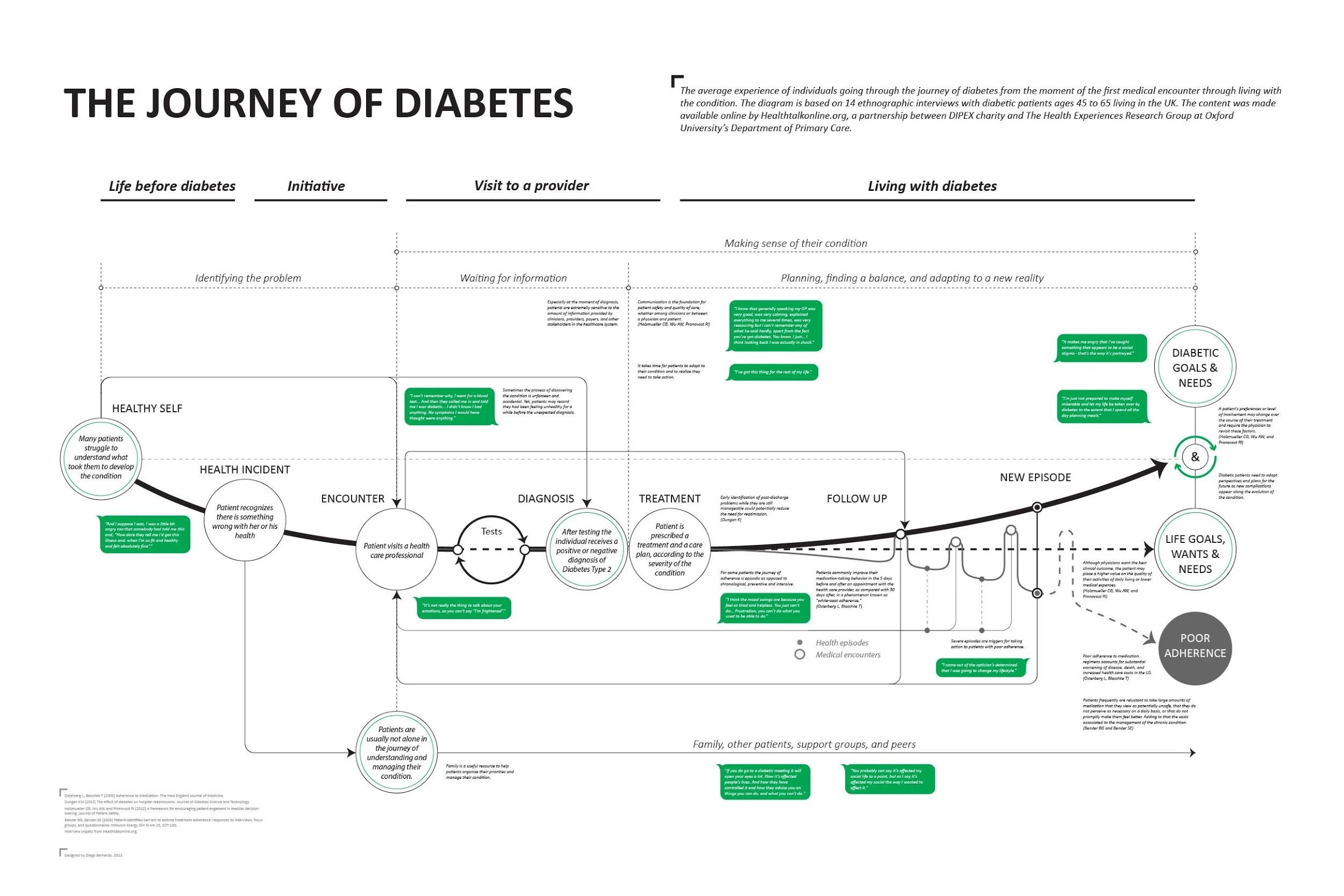
Carte d’expérience
Le quotidien d’une personne, à la première personne, pas forcément tourné vers un service particulier.

Carte d’experience
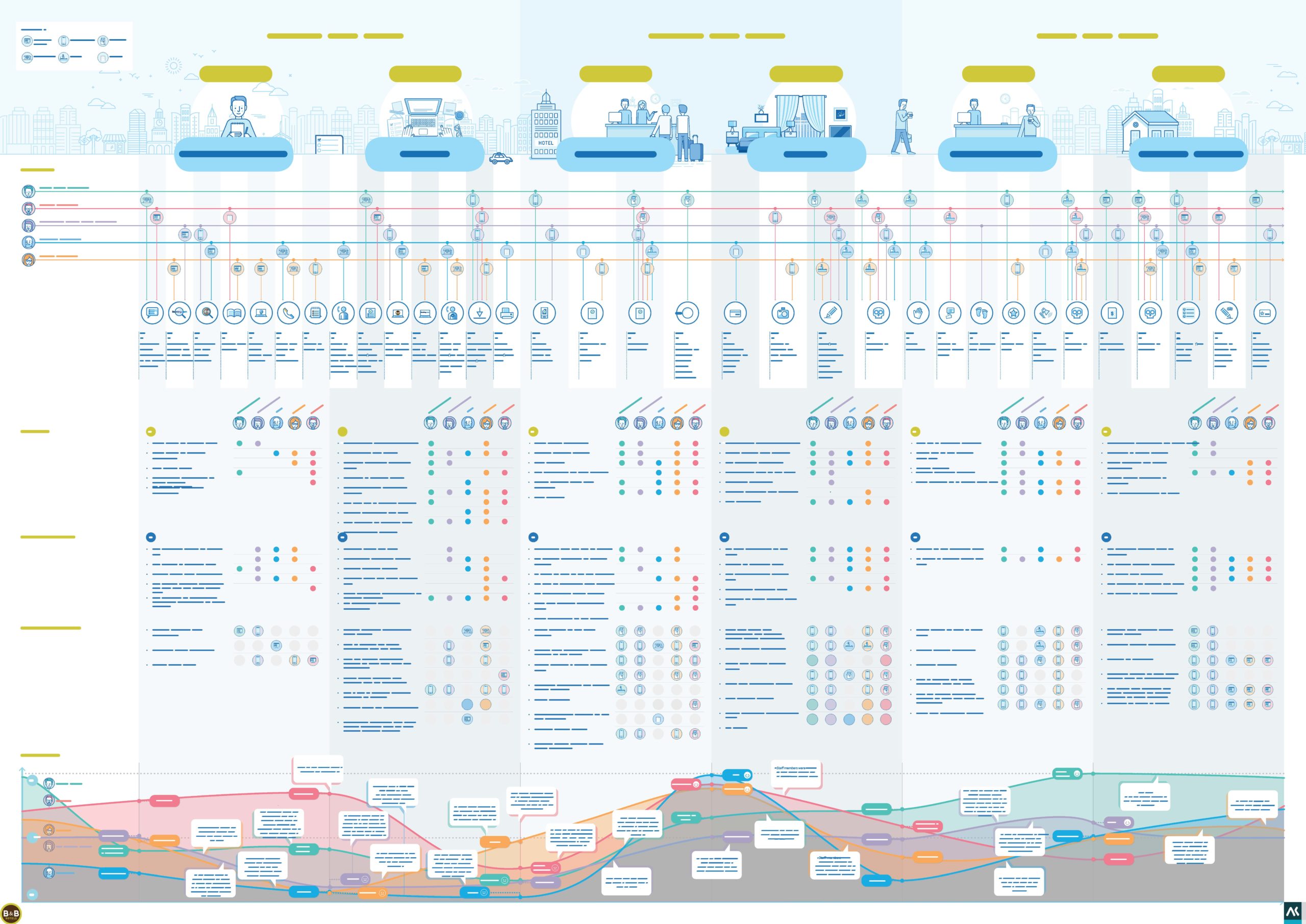
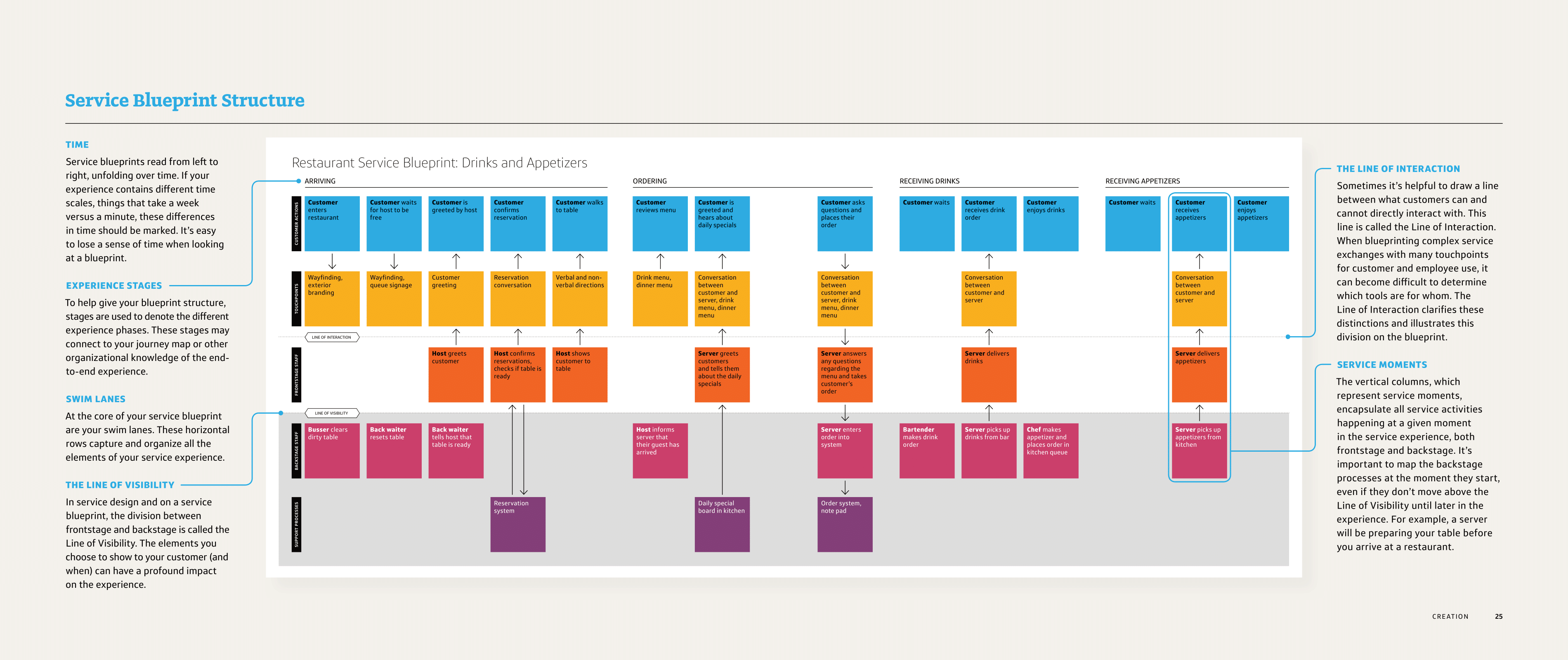
Service blueprint
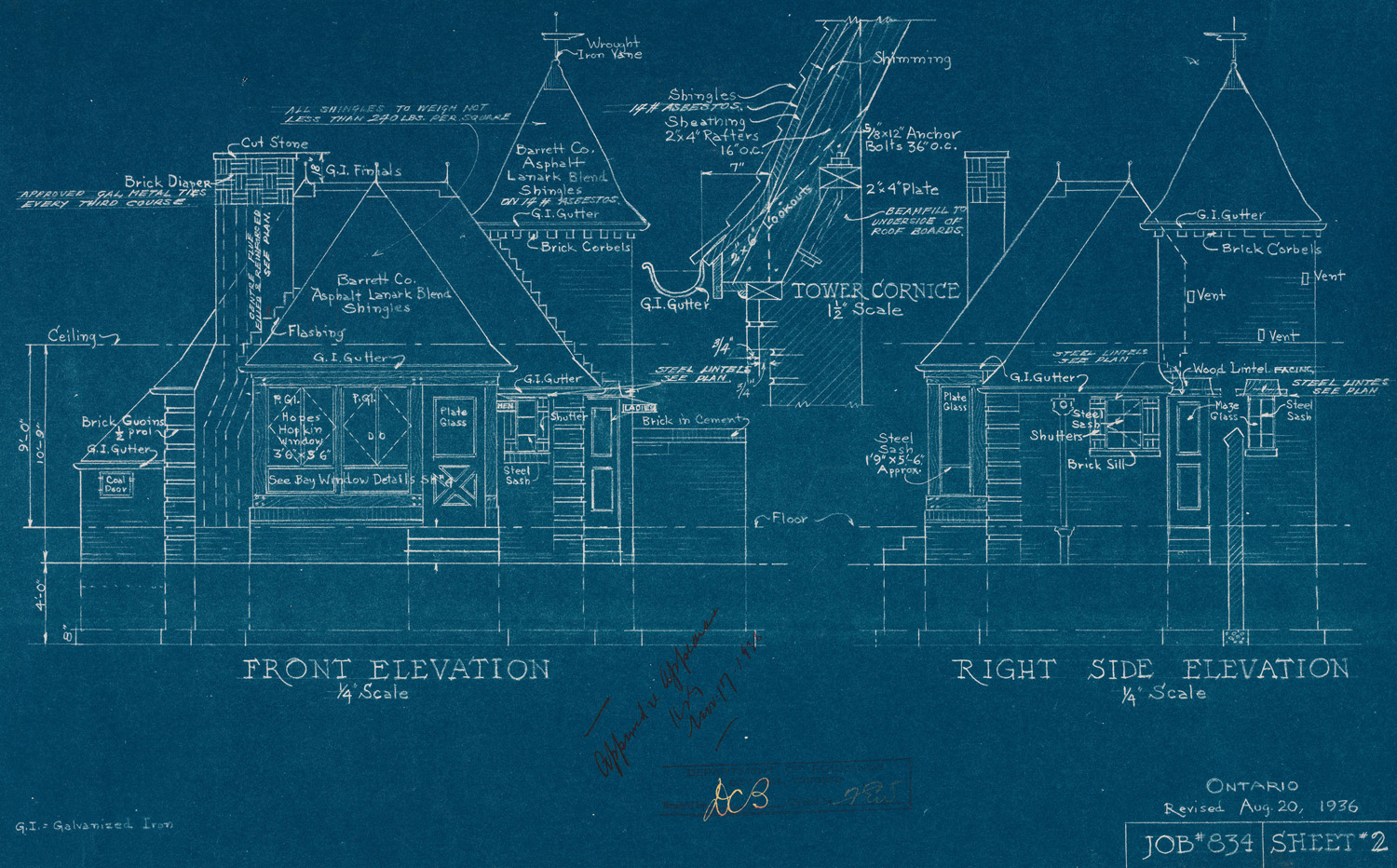
Blueprint = plan technique d’un bâtiment, d’un véhicule…

Service blueprint
Service blueprint = modélisation des points de contact (touchpoints) entre un usager et un service.

service blueprint

Customer journey
Parcours d’un client : acquisition, navigation sur le site, conversion.

Modéliser l’expérience peut se faire à plusieurs phases d’un projet
Documenter le quotidien d’une personne, indépendamment d’un service
Faire l’état des lieux d’un service et des axes d’amélioration
Imaginer le parcours idéal
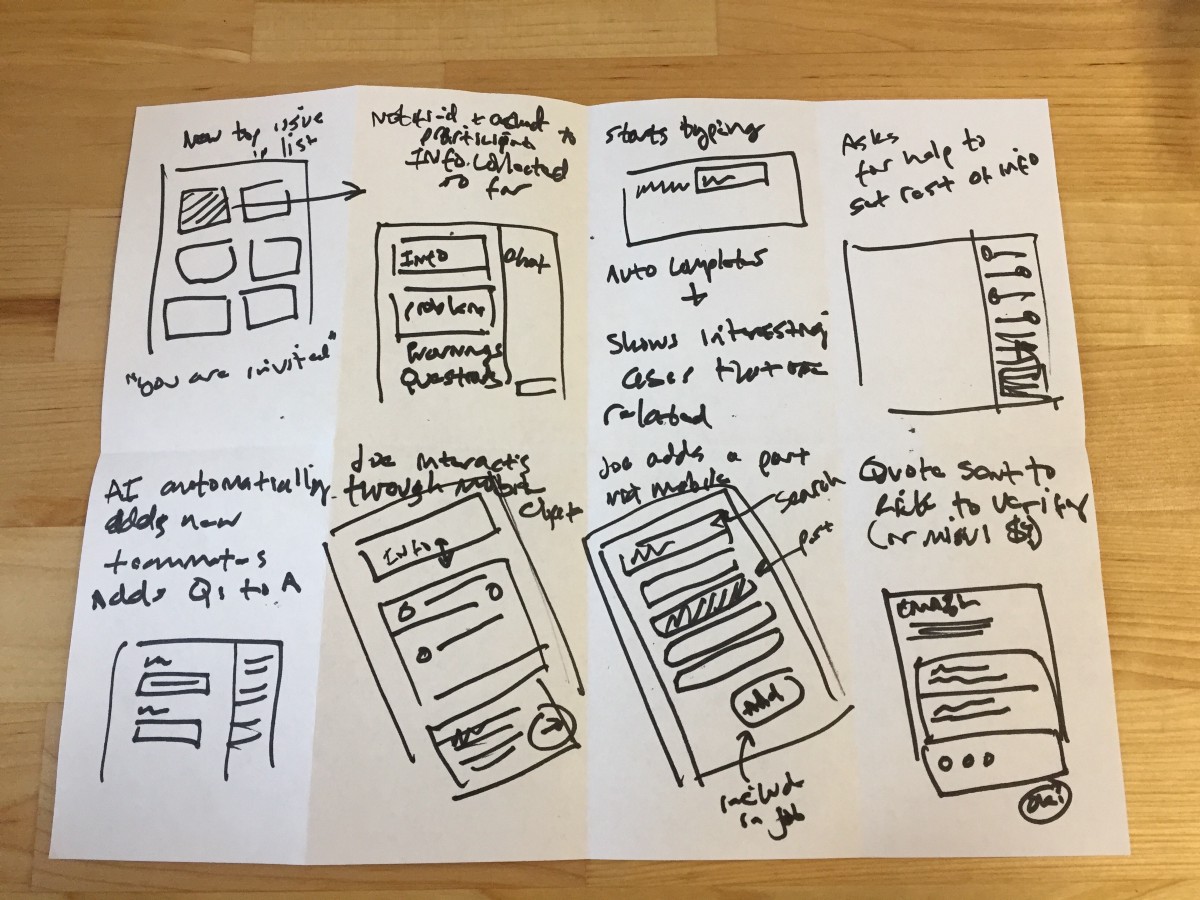
Bien des formats sont possibles : storyboard

Bien des formats sont possibles : roue

EXO : raconter la semaine d’un étudiant avant un examen
À compléter
Quel examen ?
Pour chaque journée, choisissez un thème. "Je m’organise", "je demande à mes amis comment ils révisent", "je révise seul", etc.
Préciser son état d’esprit, comment il appréhende la journée et l’examen
Qu’est-ce qui le motive ?
Qu’est-ce qui le freine ?
Opportunités pour votre appli : comment répondre à ses problèmes dans ce contexte
Ne vous contentez pas de répéter la persona.
Vous pouver laisser des trous.
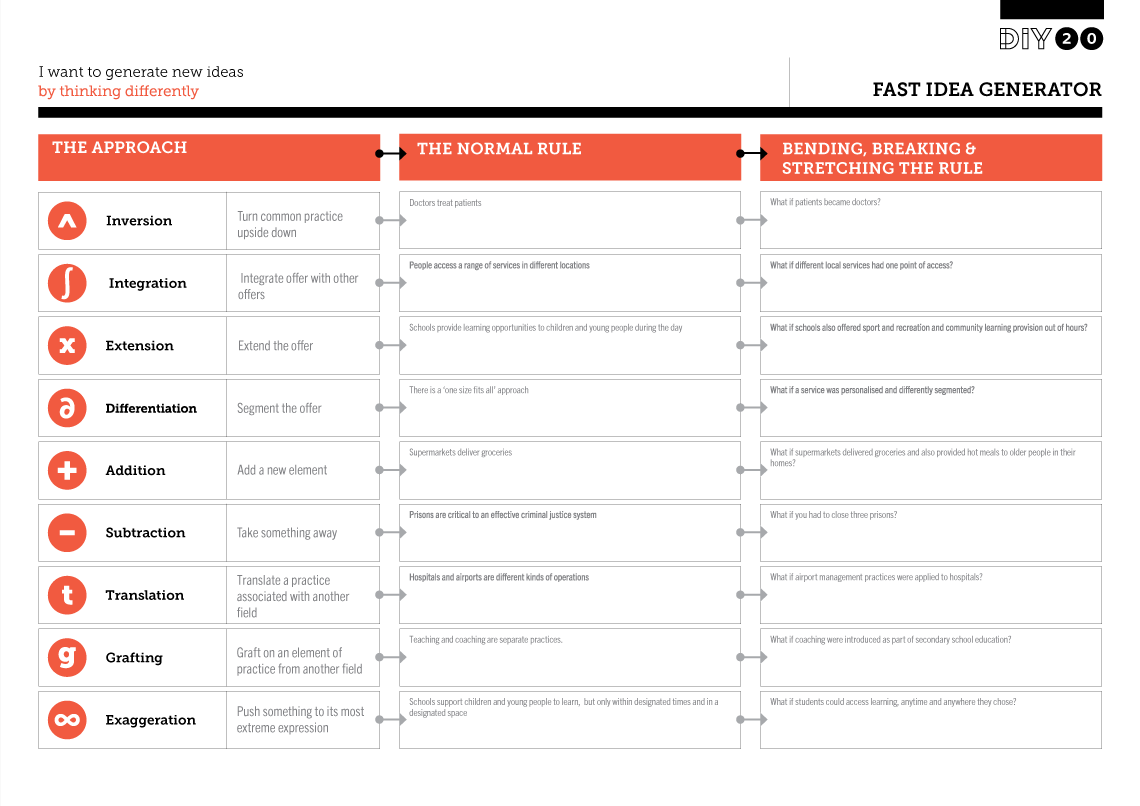
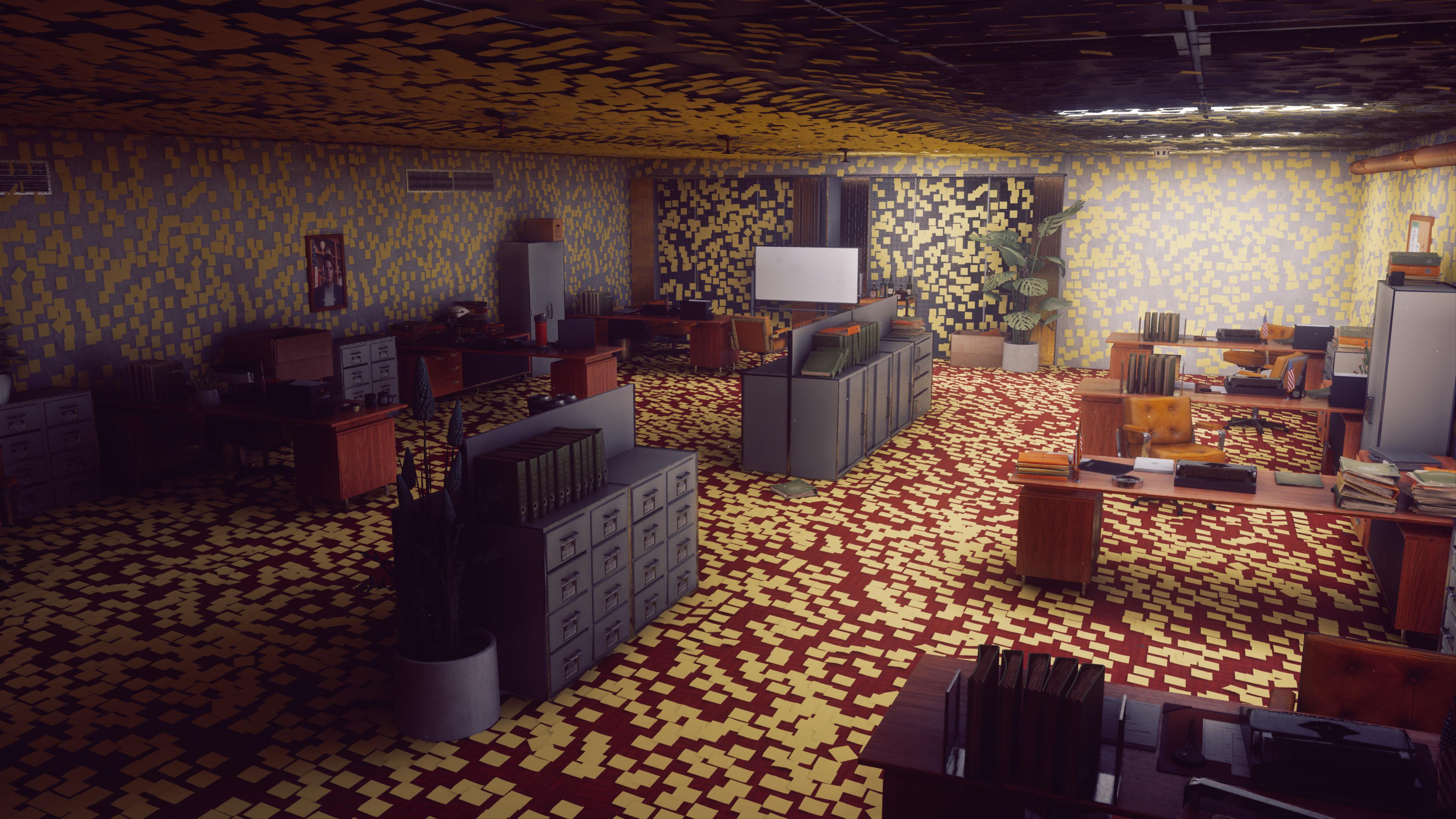
4. Générer des idées
Fig. 1 : Processus d’idéation sauvage

Design thinking
Utiliser le design et le regard du designer dans n’importe quel contexte
Principes :
Tout le monde est créatif
Il faut travailler collaborativement
La créativité peut se maitriser avec les bonnes techniques
Diverger pour mieux converger

Techniques
Contraintes
Pensée parallèle
Jeu
Exemple
Exemple : LEGO® Serious Play™

Exo : crazy 8 remixé
Objectif : En 15 minutes, dessiner 3 pages d’accueil différentes d’appli d’aide à la révision

Amorces
Exercice
Répétition
Coach
Réseau d’informations
Visuel
Zen
Évaluation
Par coeur
QCM
Feedback
Antisèche
Mémoire
Flux
5. Organiser l’information
Architecture de l’information
L’architecture de l’information est héritière d’une riche histoire dans l’organisation des connaissances
Problème fondamental : comment ranger et retrouver des documents

Solution pour ranger
Classification Dewey : un plan de classement prédéfini.

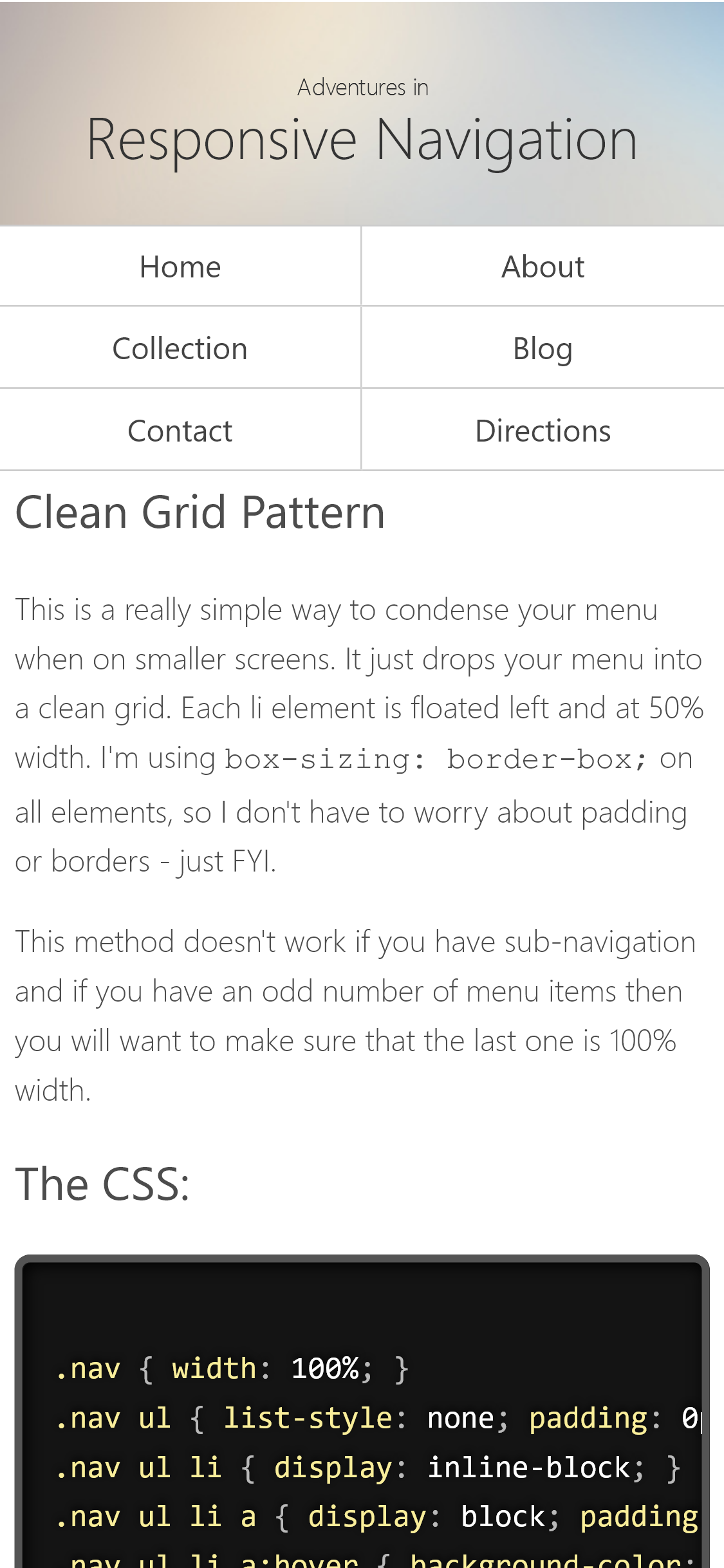
Comment ranger un site ?
Il y a plein de manières
Par date
Par lieu
Par objectif
Par cible
Par thème et sous-thème
Plusieurs approches peuvent cohabiter
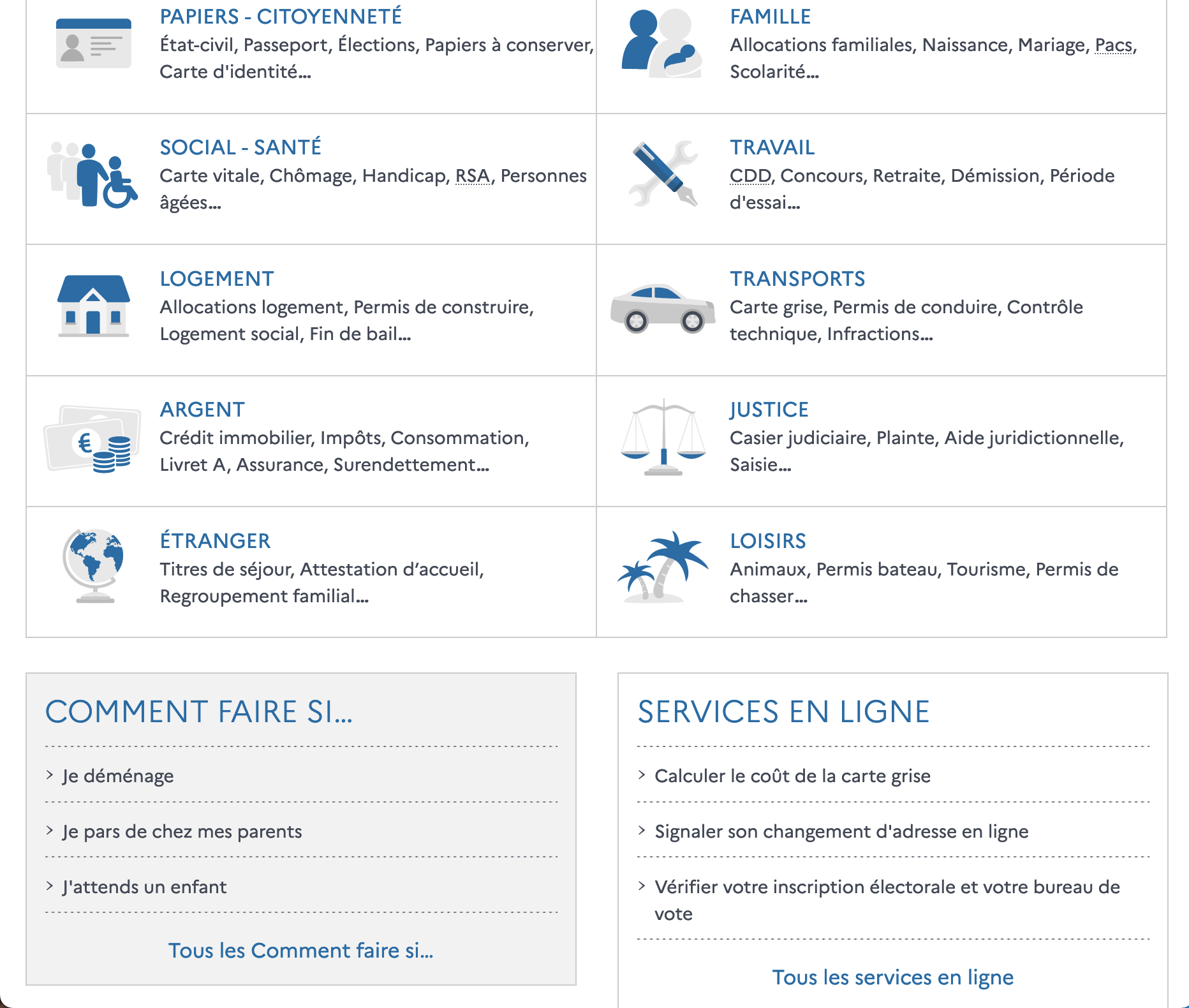
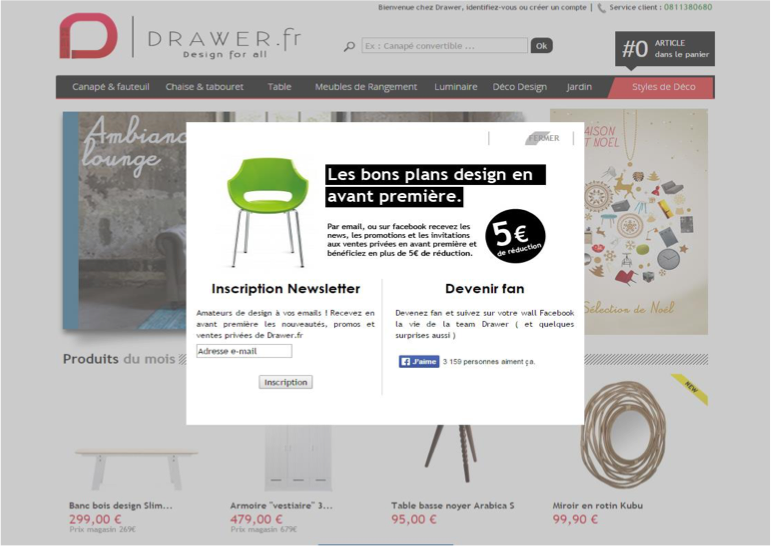
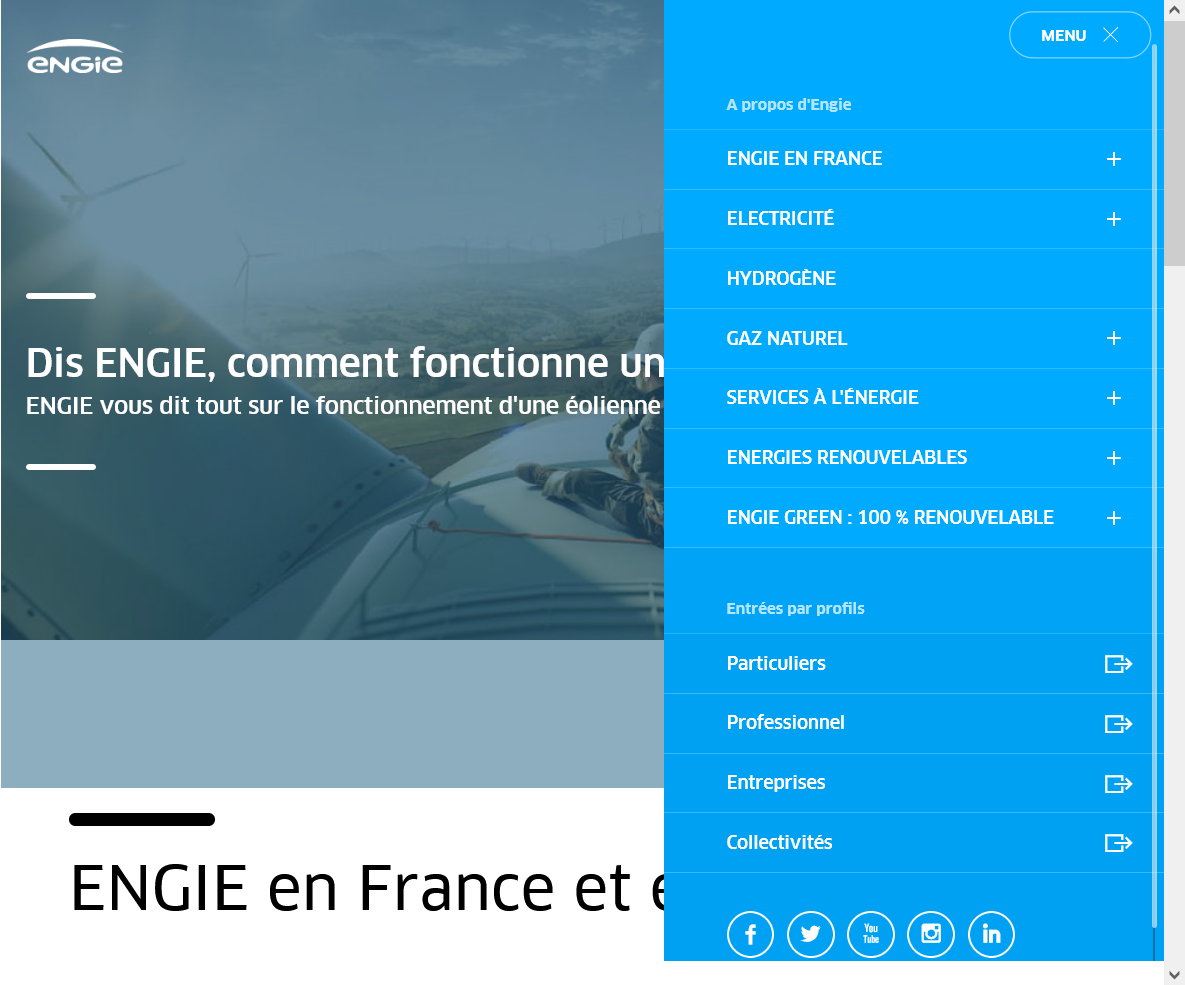
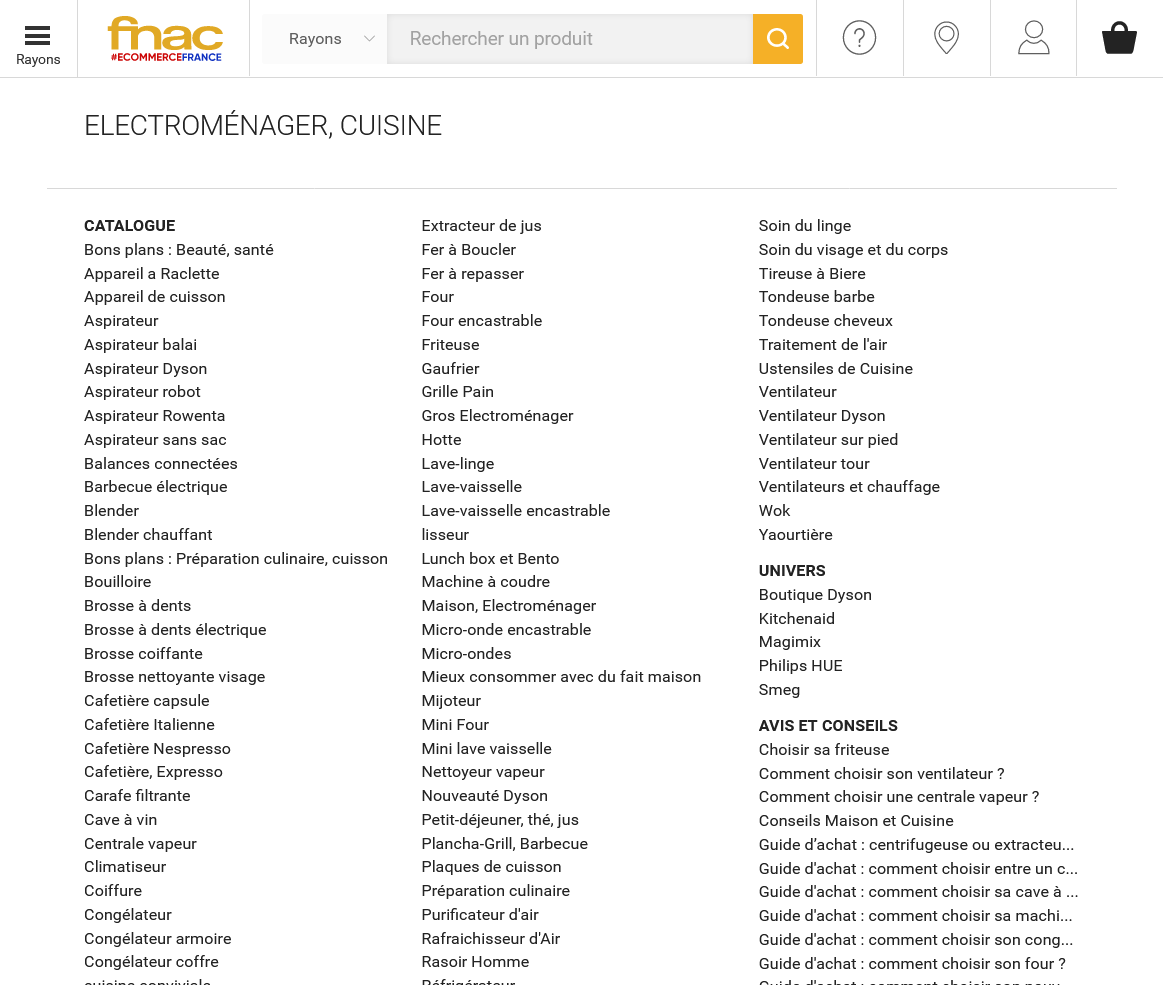
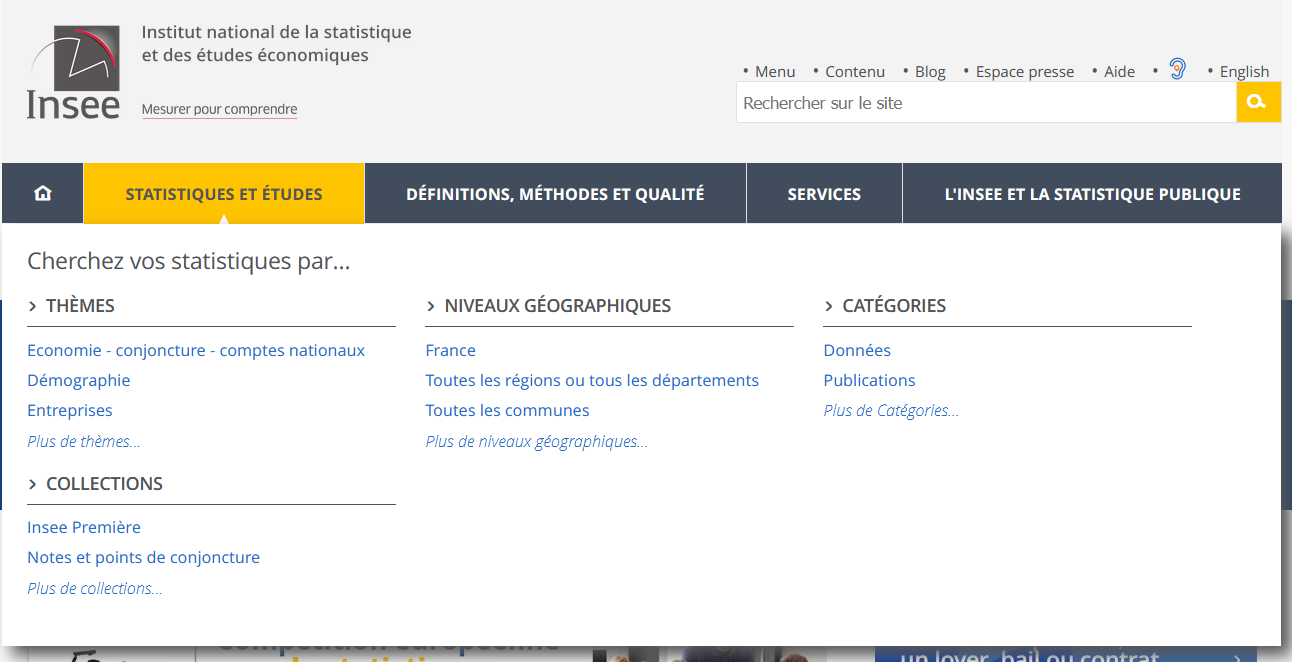
Engie.fr : par thème et par cible

Plusieurs approches peuvent cohabiter
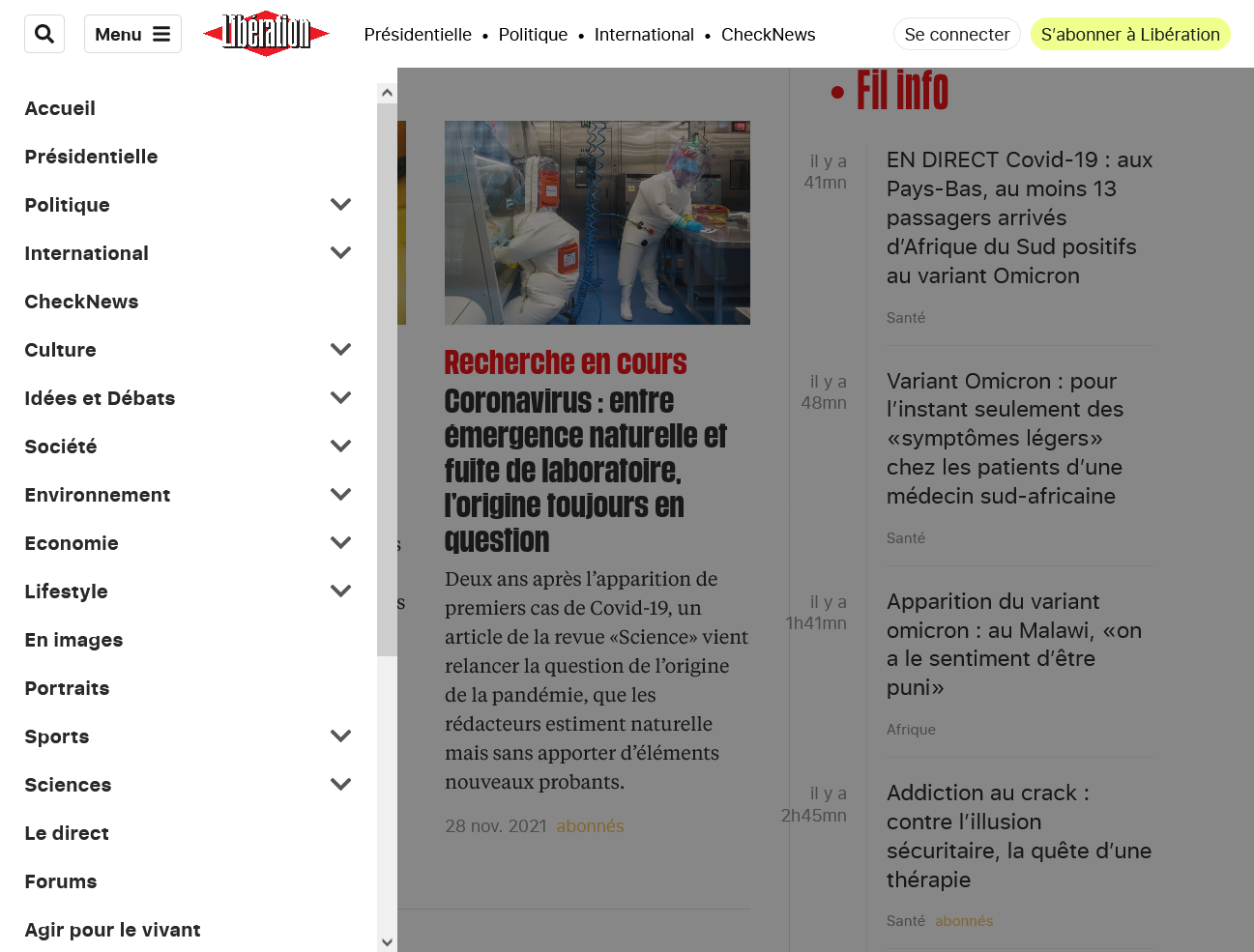
Liberation.fr : par thème et par date

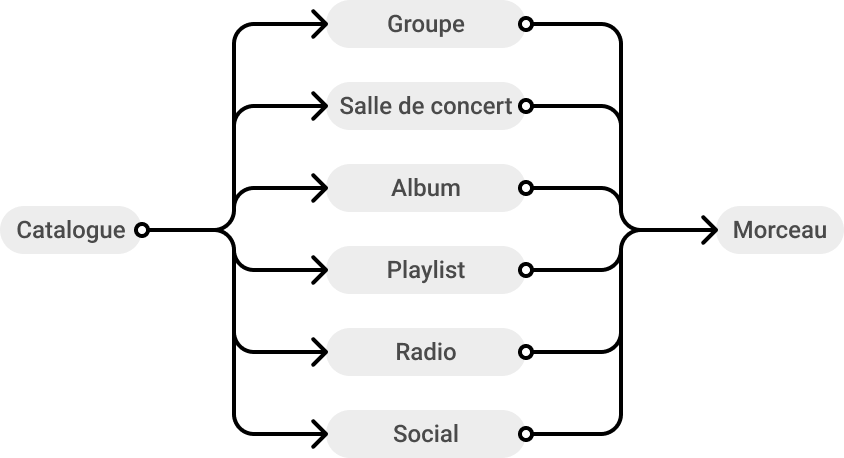
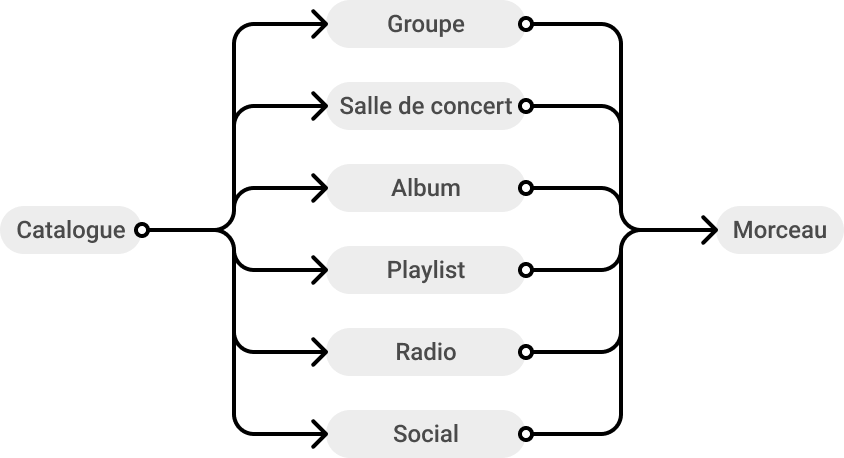
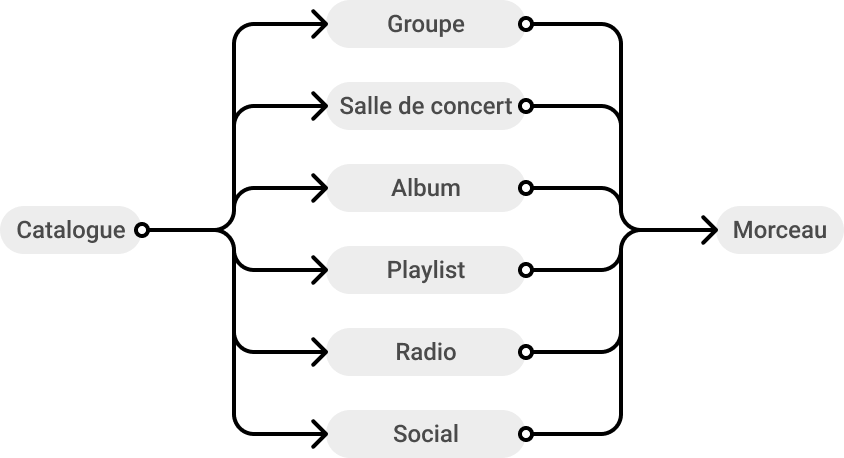
Classement par thème : arborescence

Plusieurs arborescences sont possibles

Un site a-t-il toujours une arborescence ?

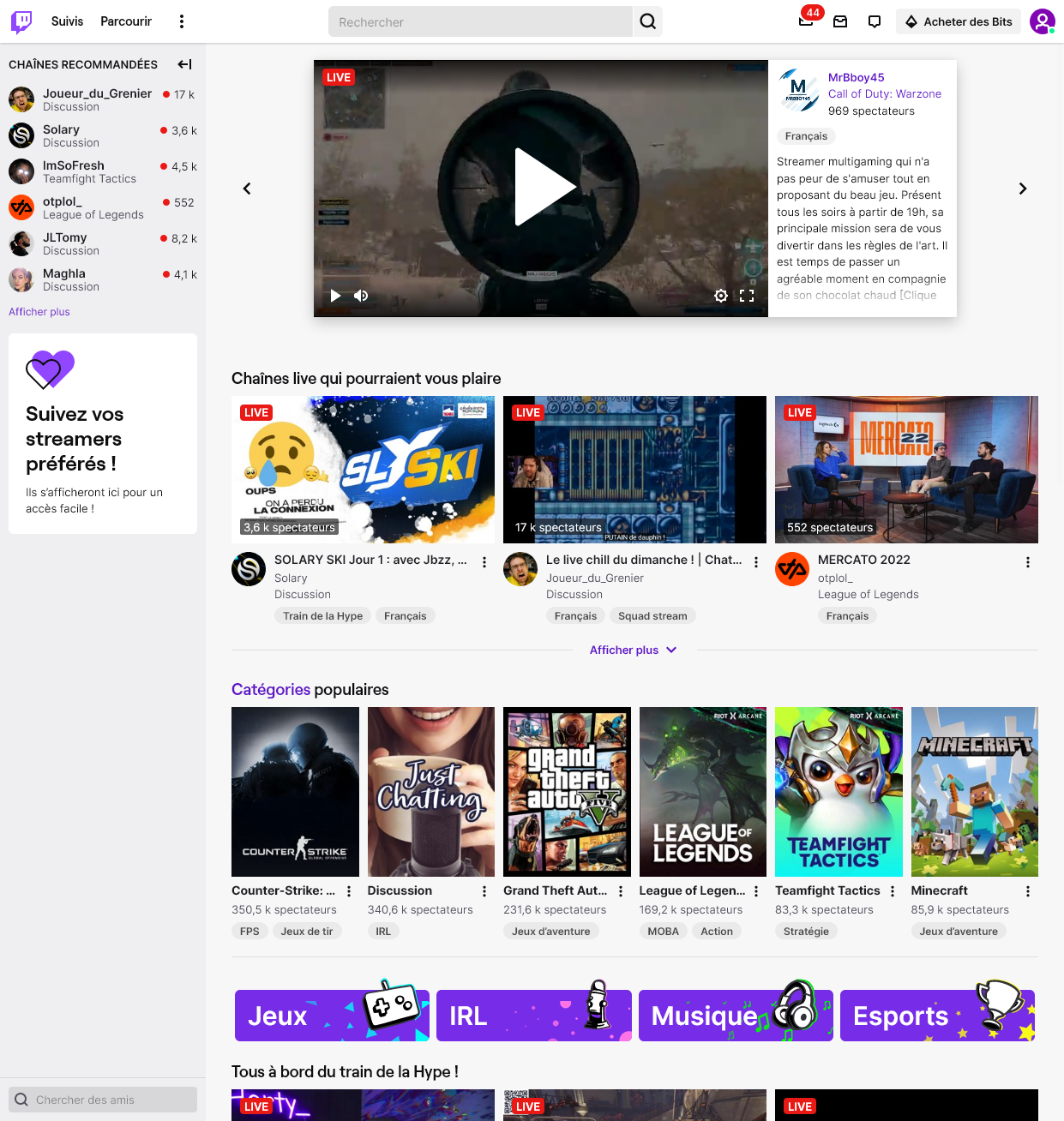
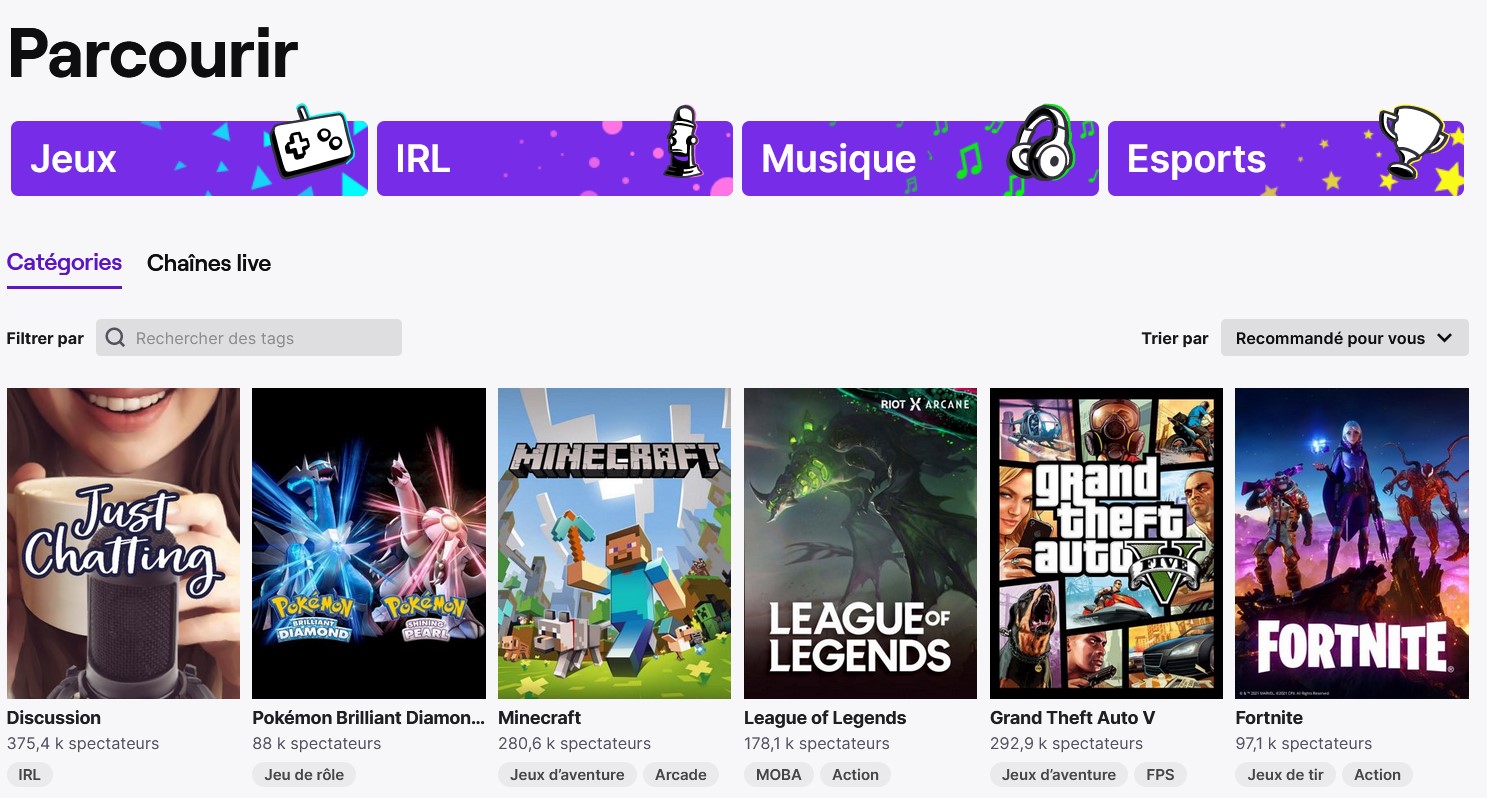
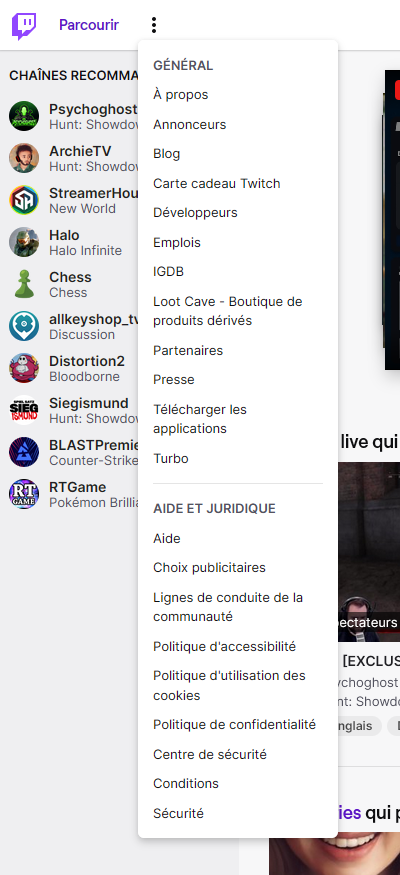
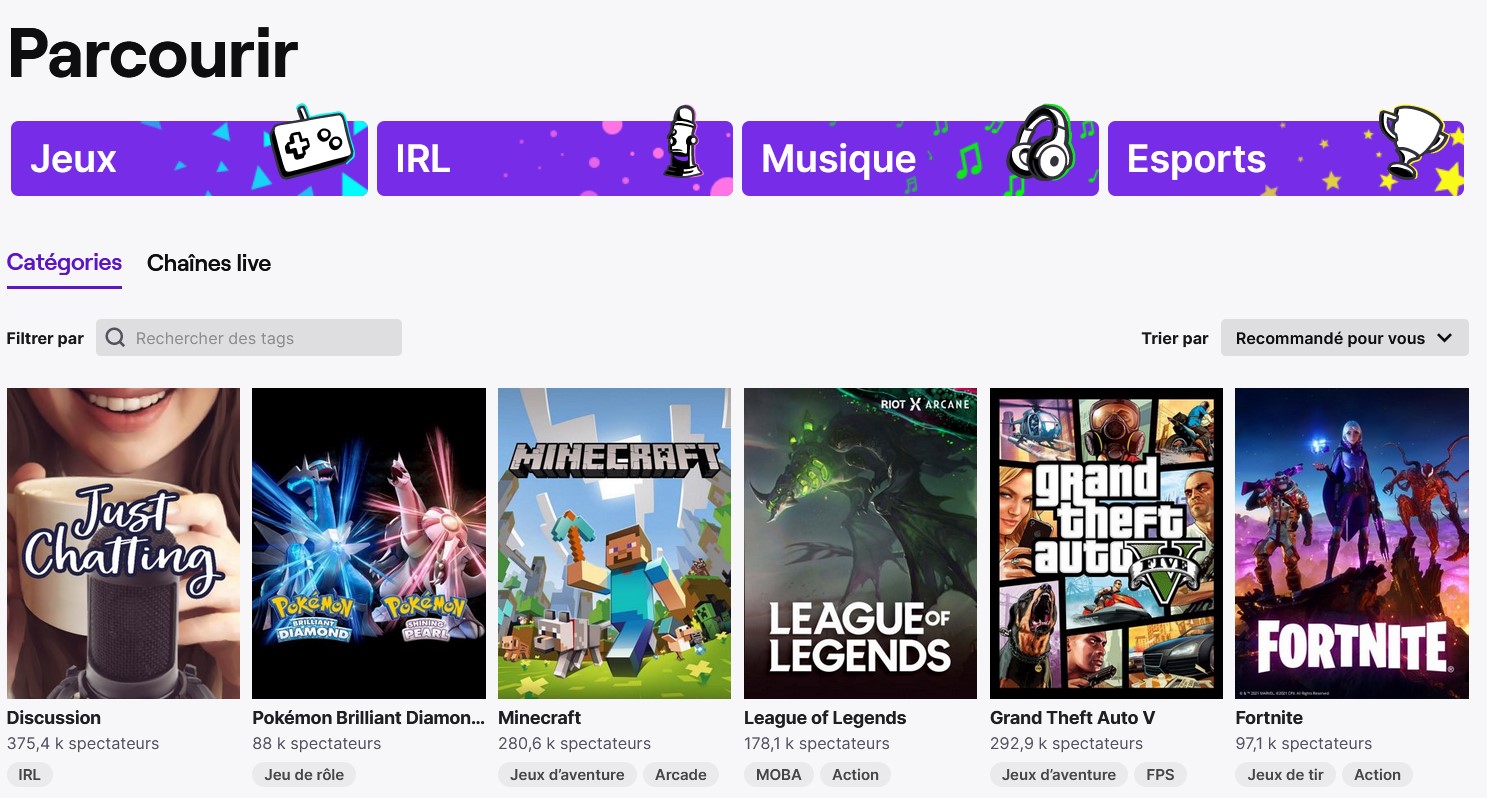
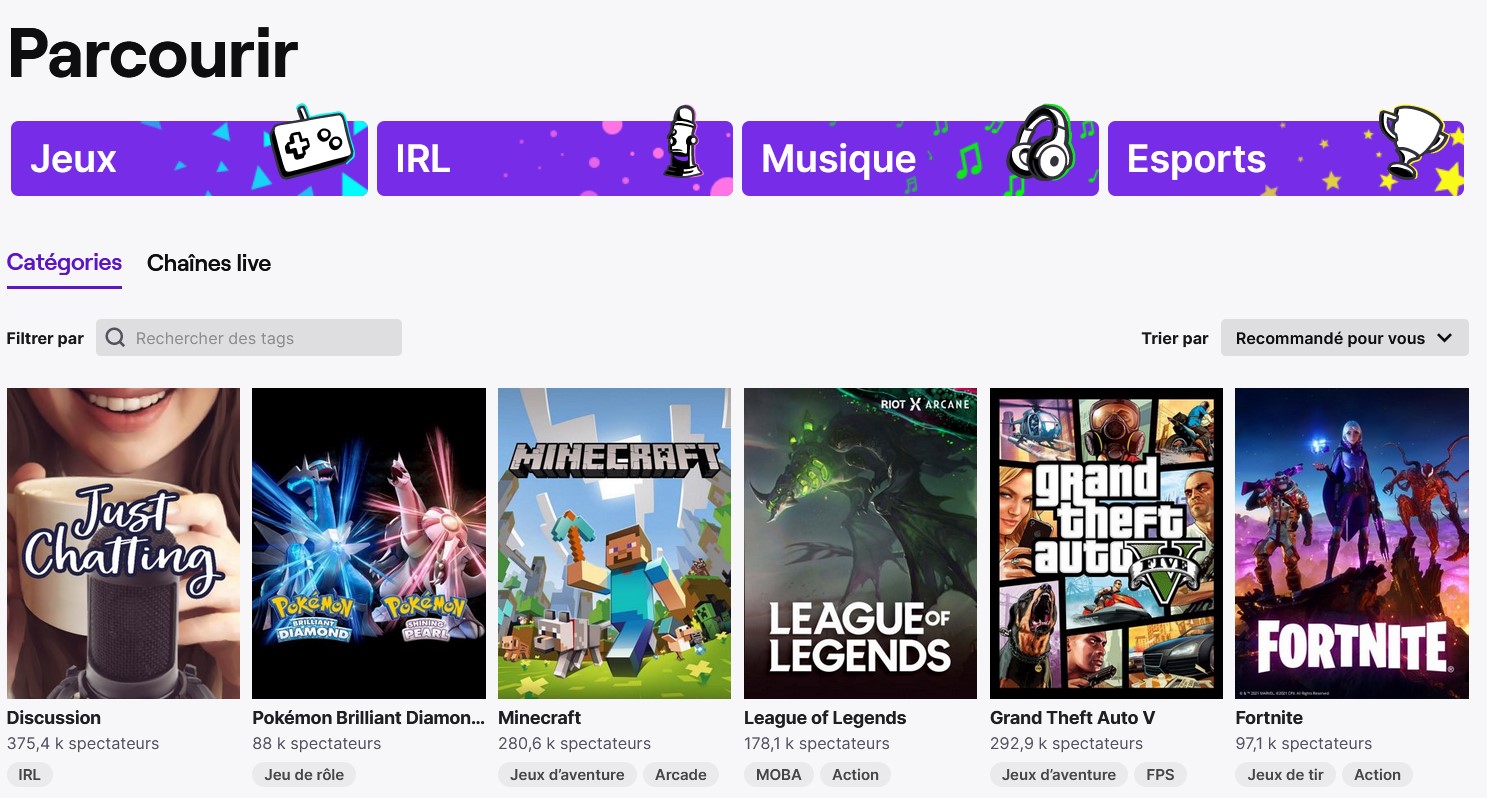
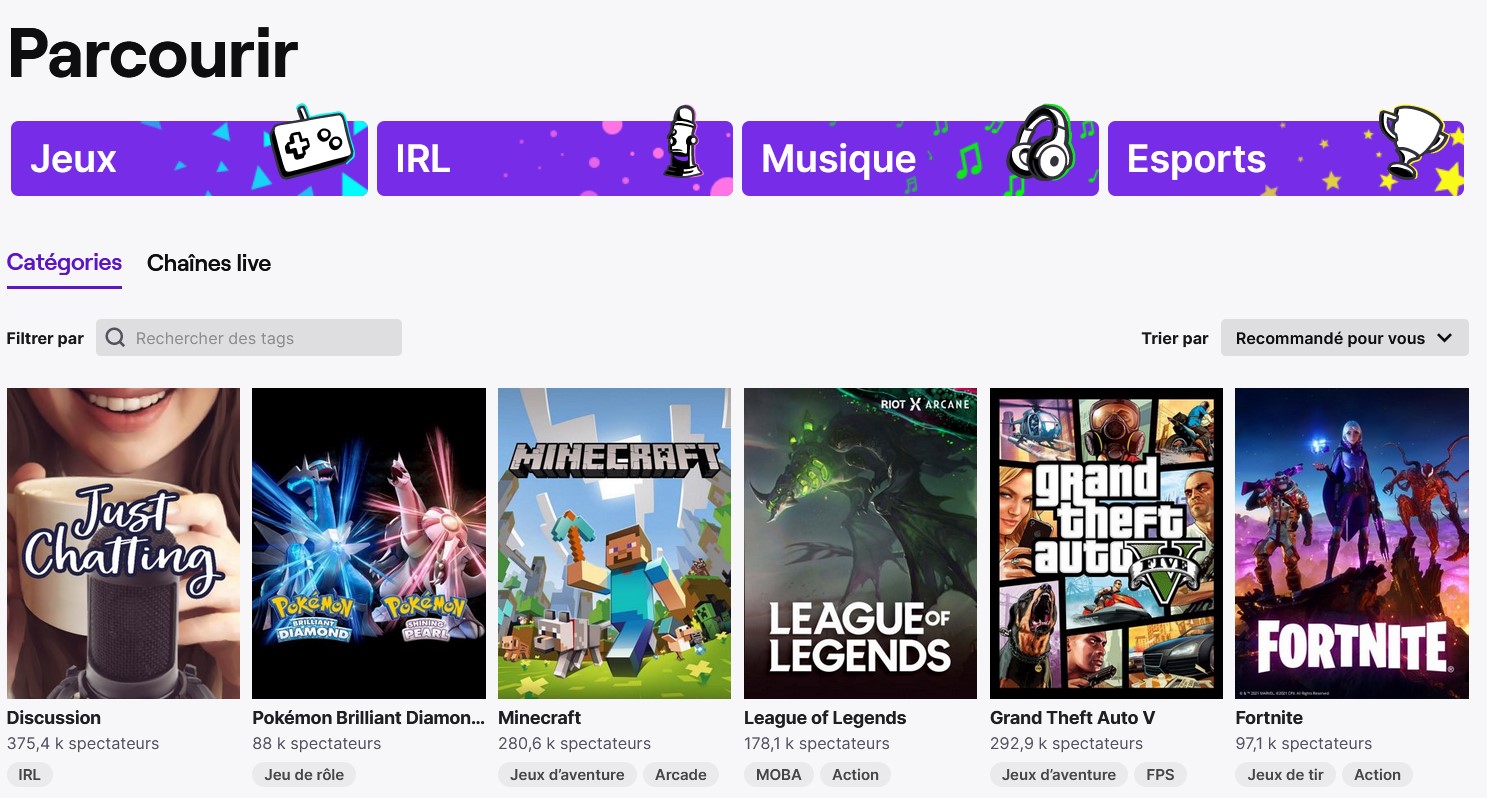
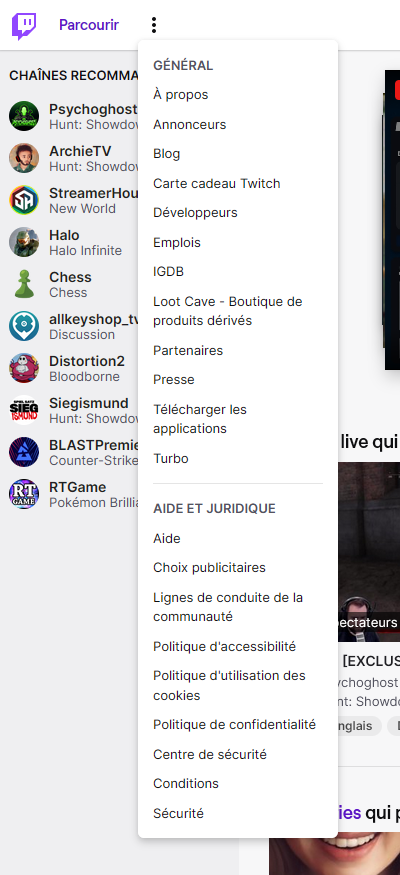
Twitch a-t-il une arborescence ?
Oui, mais elle n’est pas reflétée directement dans la navigation principale.


Tri de carte
Méthode collaborative d’organisation du contenu :
Page
Bout de page
fonction concernant plusieurs pages
thème, idée, concept…
Tri de carte
Inventorier le contenu
Rassembler les items dans des catégories, nommer les catégories
Potentiellement, confronter les différents tris de carte faits par chacun.

Variantes
Tri de carte fermé : des cartes avec le contenu sont données, il faut juste les ranger.
Tri de carte ouvert : le contenu est à définir.
Tri de cartes : EXO
Imaginer le contenu d’une web app de révision collaborative permettant
la consultation et l’ajout de fiches de révision
Un système de tags
Un système de statut (fini, en cours, pas commencé…)
une fonction de quizz à heure fixe
Une fonction de planning de révision
la possibilité de réviser à plusieurs
Un système de scores
etc.
Conseils
tri de cartes semi-ouvert : ajouter vos propres idées
Rentrer dans le détail
Une couleur de post-it par personne
Faites l’inventaire du contenu
Mettez-vous d’accord sur des catégories
Partie ⅘
Prototyper
Plan du cours
1 - Quelques bases
2 - Comprendre
3 - Générer et organiser des idées
4 - Prototyper ↤ Vous êtes ici
5 - Tester
Au programme aujourd’hui
Résumé des épisodes précédents
Naviguer dans l’information
Zoning, prototypes, maquettes… pourquoi, comment
Évaluer une interface
1. Résumé des épisodes précédents
Vous vous rappelez de quoi ?
Tri de carte
Méthode collaborative pour
Organiser le contenu
Nommer le contenu

Tri de carte
N’importe quel type de contenu
Page
Bout de page
Fonction concernant plusieurs pages
Thème, idée, concept…
2. Naviguer dans l’information

Design d’interaction
Chaque médium a sa spécificité.
Avec le numérique, on conçoit des interfaces pour des écrans interactifs

Trois niveaux d’interactions
Paradigmes d’interactions
Patterns d’interaction
Principes de navigation
A. Paradigme d’interaction
Fondamentalement, par quel moyen interagit-on avec le système ?
Interface graphique (GUI / WIMP : fenêtre, icône, menu, pointeur)
interface textuelle : ligne de commande, chatbot, fiction interactive
Reconnaissance vocale
Réalité virtuelle
Interface tangible
Interface zoomable
etc.
B. Patterns d’interactions
Différentes techniques et mécaniques permettant l’interaction
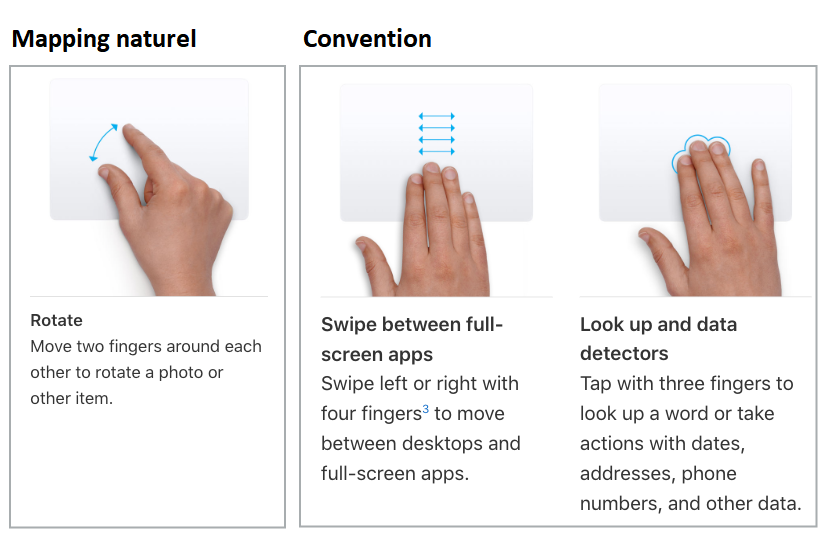
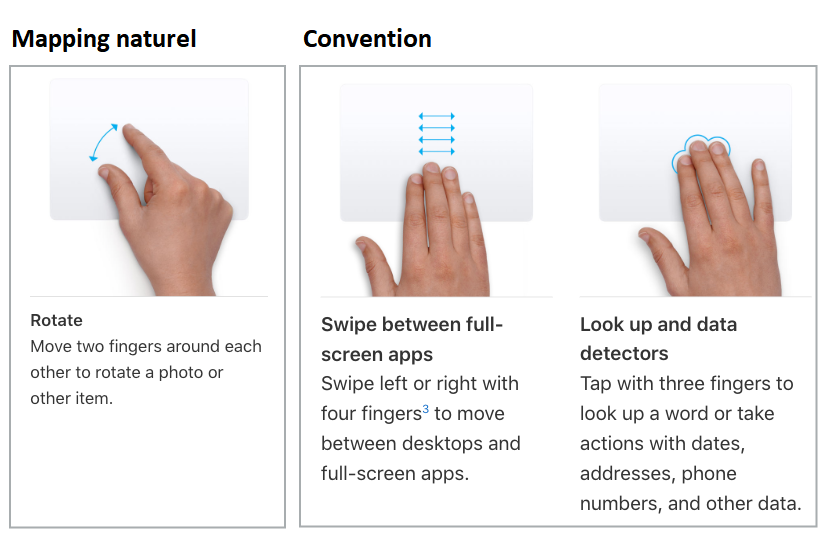
Correspondance naturelle (mapping)
Mode
Révélation progressive (disclosure)
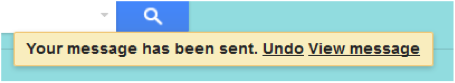
Feedback
etc
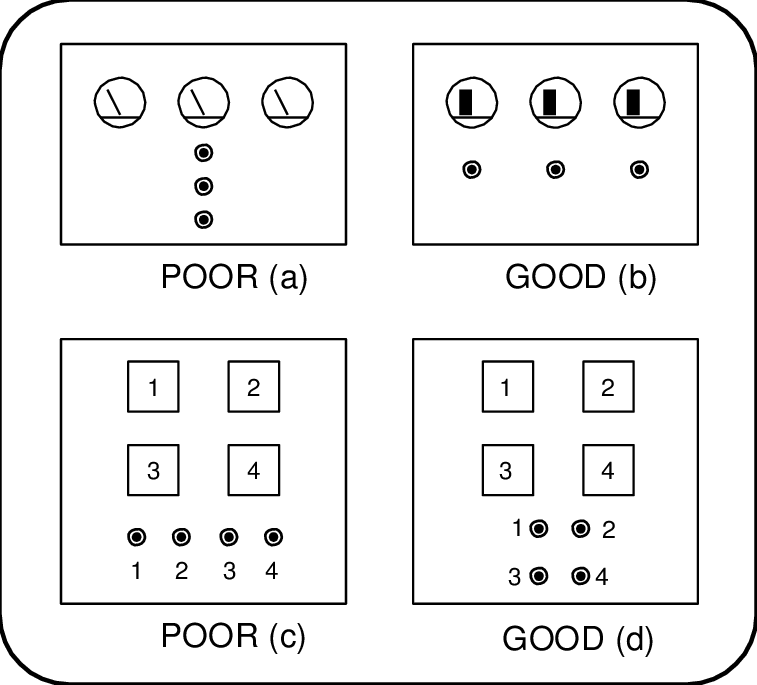
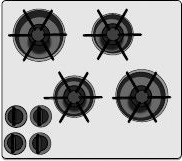
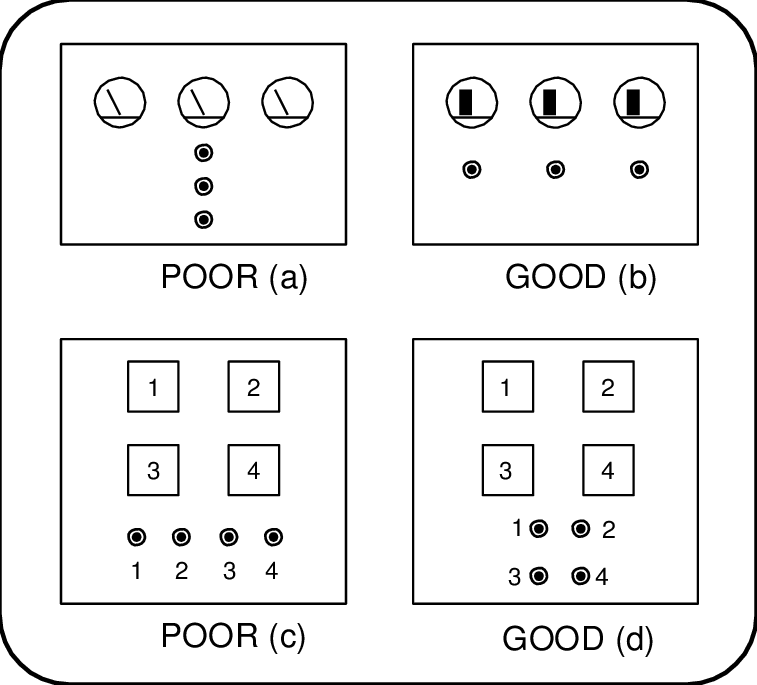
Mapping naturel : correspondance entre une interface et le système

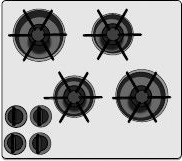
Mapping : l’exemple des plaques de cuisson


Mode
Mode : Action qui va rendre possible un ensemble d’autres actions.

Mode
Pourquoi appelle-t-on un popin un "modal" ?
Révélation progressive ("progressive disclosure")
Ou plus simplement : ne pas afficher tout d’un coup

C. Principes de navigation : comment traduire une arborescence en interface
Arborescence ≠ navigation
Fonction de recherche, liens horizontaux… c’est de la navigation
Pour une même arborescence, plusieurs navigations sont possibles
Plusieurs arborescences sont possibles

Twitch a-t-il une arborescence ?
Oui, mais elle n’est pas reflétée directement dans la navigation principale.


Exemple



La navigation me permet en tant qu’utilisateur de savoir :
Où je suis
Qu’y a-t-il ici
Où puis-je aller
Il y a différents principes de navigation
Hiérarchie

Hub

Dashboard

Poupées russes
Liste / détails

Recherche
Un site peut être tout entier construit autour de la recherche

Onglets

Onglets++


Grille

3. Zoning, prototypes, maquettes… pourquoi, comment
Pourquoi prototyper ou maquetter ?
Se projeter dans le résultat final
Itérer facilement
Pourquoi prototyper ou maquetter ?
Plus fondamentalement, c’est un moyen de réfléchir

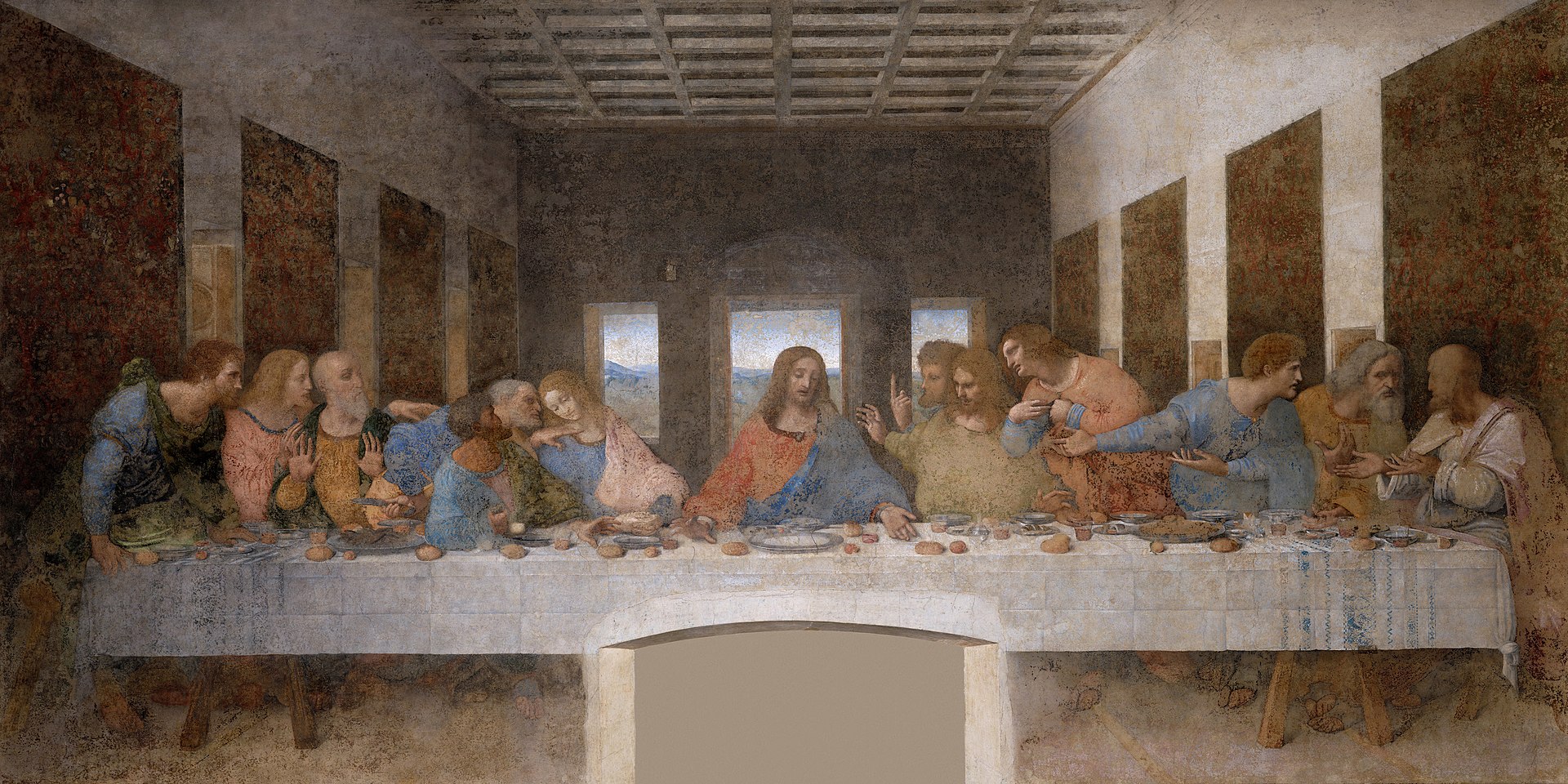
Prototyper, une pratique ancienne
Étude pour La Cène, Léonard de Vinci

Prototyper, une pratique ancienne

Prototyper, une pratique dans tous les domaines
Prototyper, une pratique dans tous les domaines

Le bon degré de fidélité au bon moment

⇨⇨⇨⇨⇨⇨⇨⇨⇨⇨⇨⇨

Même avant la maquette graphique, plusieurs degrés sont possibles



Il y a plusieurs types de fidélité

Contenu
Animations
Roberta Di Camerino (cette version du site n’est plus en ligne)
Cinématique

Exo : Proposez une nouvelle navigation pour Netflix
Cible : Emma, 28 ans. Elle n’est pas branchée jeux vidéo, a des goûts de niche et aime bien garder trace de ce qu’elle a regardé et de ce qu’elle aimerait regarder plus tard.
Vous pouvez :
Masquer des icônes
Remplacer ou déplacer totalement des composants de navigation
Vous ne pouvez pas faire disparaitre totalement une rubrique.
Les résultats moches sont encouragés.
4. Évaluer une interface
Méthode principale d’audit : heuristiques ou analyse experte
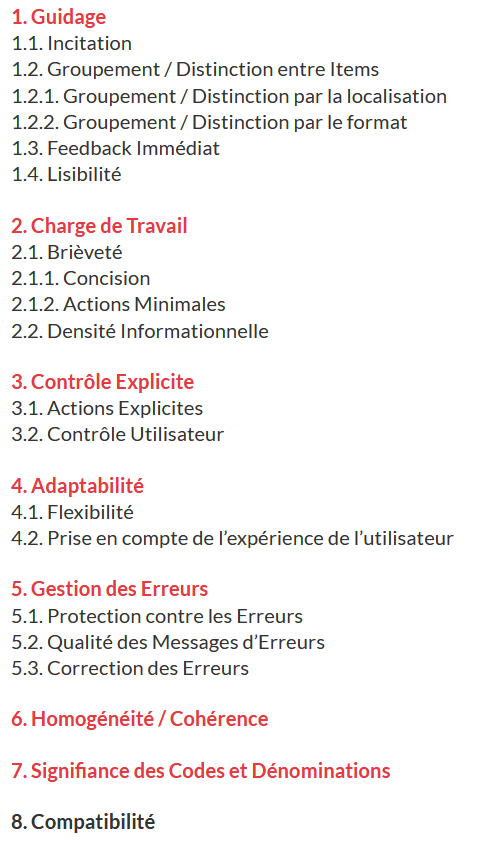
Les heuristiques de bastien et scapin
Guidage : incitation, regroupements, feedback
Lisibilité
Charge de travail : brièveté, densité d’information
Contrôle et liberté
Adaptabilité
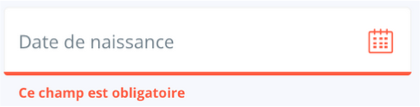
Gestion des erreurs : protection, qualité des messages, retour en arrière
Homogénéité et cohérence
Signifiance des codes et dénominations
Explication des critères
Les heuristiques de Nielsen
Visibilité de l’état du système
Correspondance entre le système et le monde réel
Contrôle de l’utilisateur et liberté
Cohérence et conventions
Reconnaissance plutôt que rappel
Flexibilité et efficience d’utilisation
Esthétique
Prévention contre les erreurs
Gestion des erreurs passées
Aide et documentation
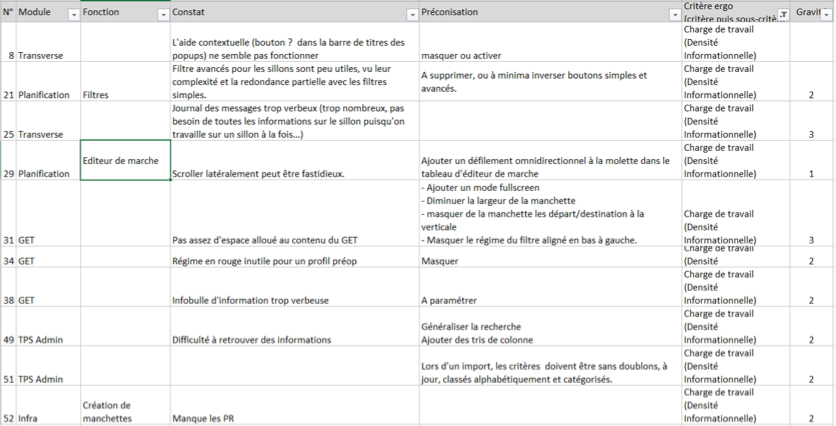
Autre méthode : checklist précise
À quoi ça sert : état des lieux détaillé pour alimenter un backlog

À quoi ça sert : axes de travail

À quoi ça sert : prendre du recul sur son travail
Les heuristiques de bastien et scapin : exemples
1. Guidage
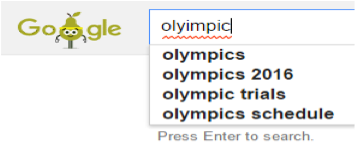
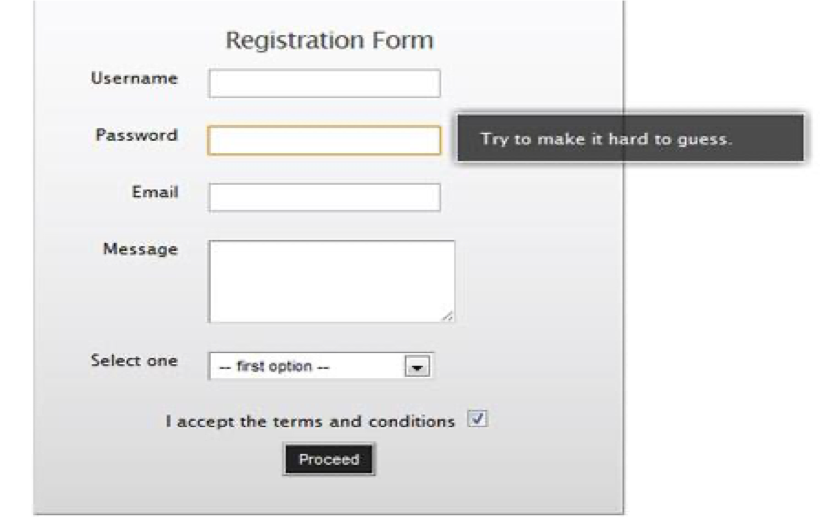
Guidage ✅

Guidage ✅


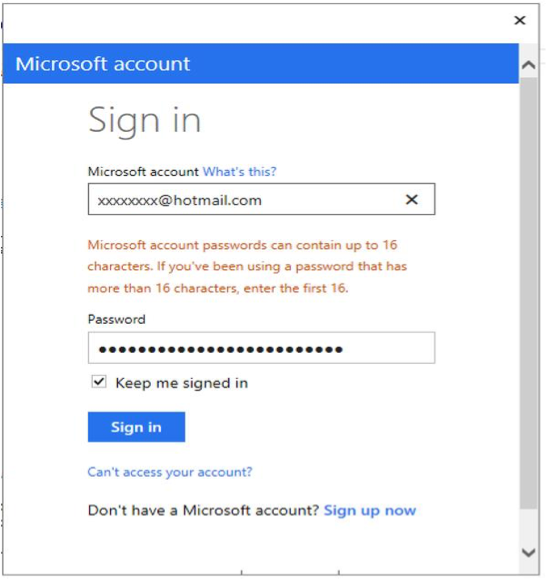
Guidage ❌

Guidage ✅

Guidage ✅

2. Lisibilité
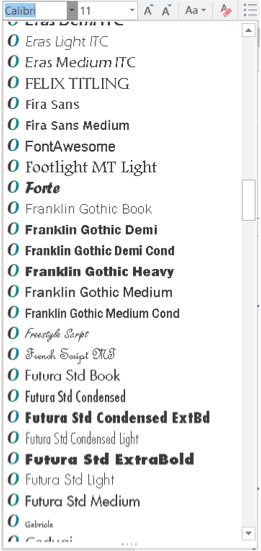
Lisibilité ❌


3. Charge de travail
Charge de travail ✅

Charge de travail ✅

Charge de travail ✅

Charge de travail ✅

4. Contrôle et liberté
Contrôle et liberté ✅

Contrôle et liberté ✅

Contrôle et liberté ✅

5. Adaptabilité
Adaptabilité ✅

Adaptabilité ✅

6. Gestion des erreurs
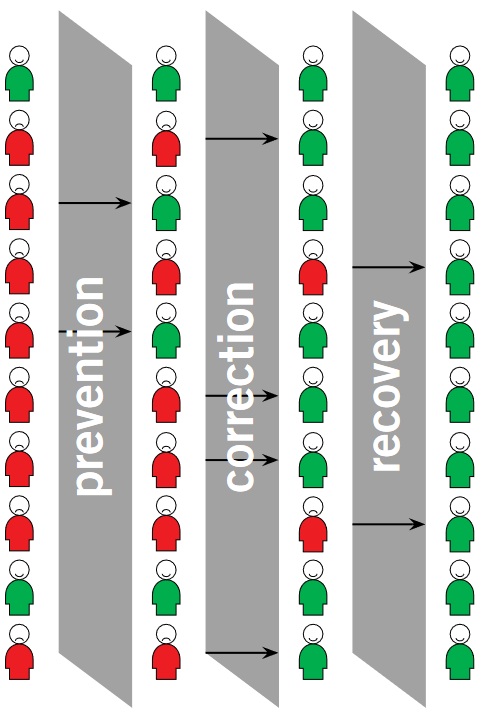
Prévention puis correction puis possibilité de revenir en arrière

Gestion des erreurs ✅

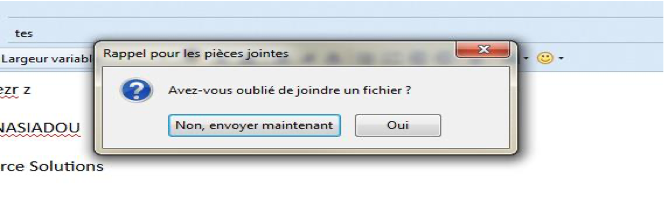
Gestion des erreurs ✅


Gestion des erreurs ✅


7. Cohérence
Cohérence ❌



Cohérence ❌

8. Signification des codes et dénominations
Signification des codes et dénominations ❌

Signification des codes et dénominations ❌

Signification des codes et dénominations ✅
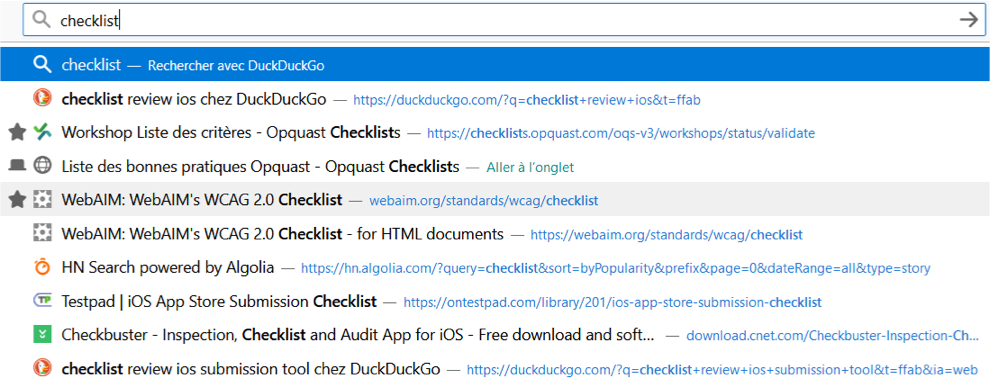
À vous : quizz collectif
Qu’est-ce qui ne va pas ?
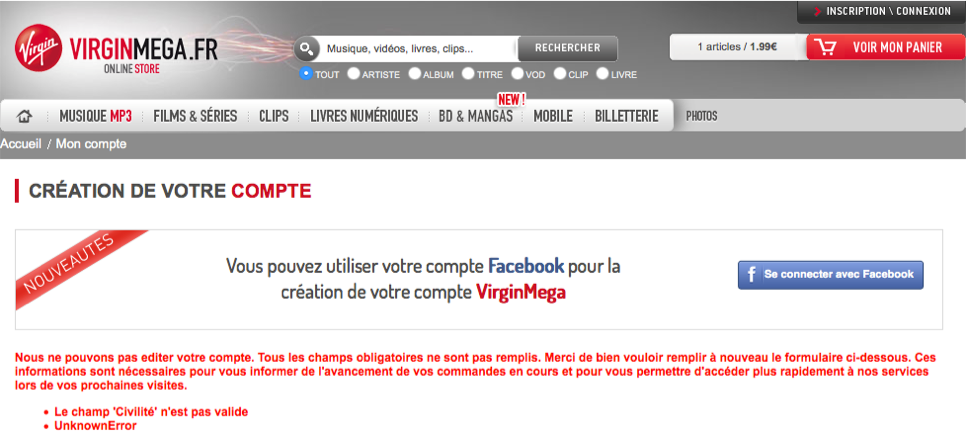
Guidage, signification

Qu’est-ce qui ne va pas ?
Cohérence, signification

Qu’est-ce qui ne va pas ?
Gestion des erreurs, signification

Qu’est-ce qui ne va pas ?
Guidage

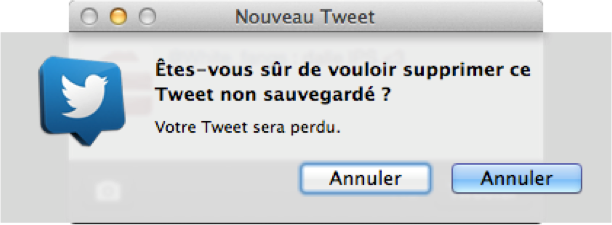
Qu’est-ce qui ne va pas ?
Guidage, gestion des erreurs, cohérence

Qu’est-ce qui ne va pas ?
Prévention des erreurs

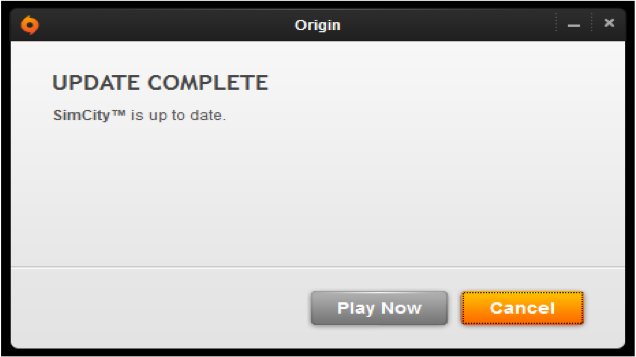
Qu’est-ce qui ne va pas ?
Prévention des erreurs, guidage

Qu’est-ce qui ne va pas ?
Qu’est-ce qui ne va pas ?
Regroupement

Qu’est-ce qui ne va pas ?
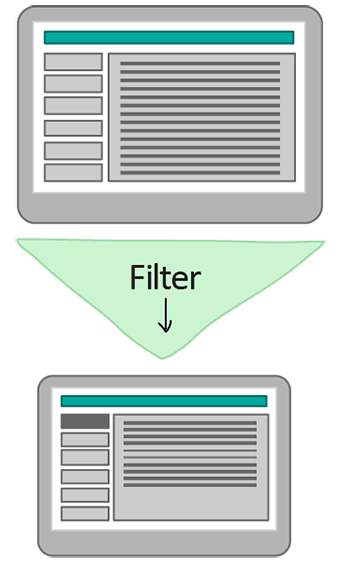
Adaptabilité

Qu’est-ce qui ne va pas ?
Lisibilité

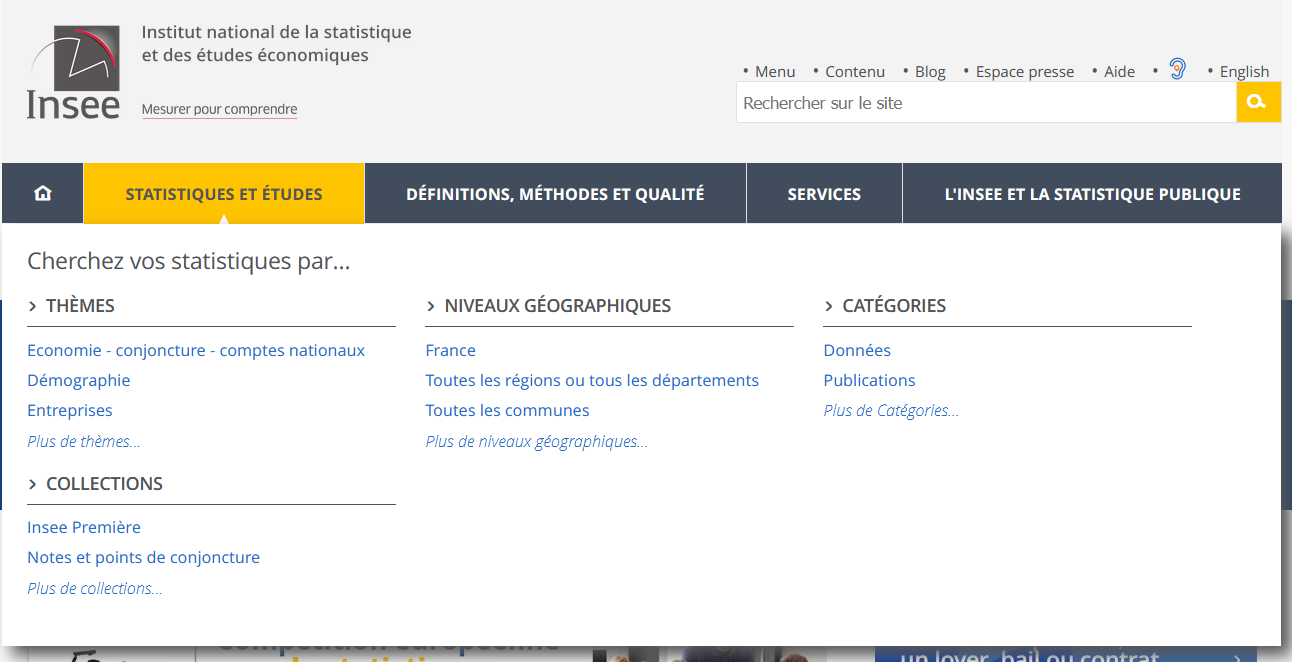
Exo individuel : audit du site du Ministère des armées
Utiliser ce gabarit de base, en précisant à chaque fois un screenshot du problème, la page concernée, le critère/sous-critère de Bastien & Scapin concerné, un constat et une recommandation.
À rendre avant le 17 janvier à 12h01 par mail, avec au moins une vingtaine de problèmes.
Analysez les pages suivantes :
Pensez navigation, parcours, recherche d’information, pas uniquement graphisme.
Si un problème est commun à plusieurs pages, précisez-le et décrivez le problème uniquement pour la première page où vous le rencontrez.
Partie ⁵⁄₅
Au programme aujourd’hui
Audit : correction
Tests utilisateur
Introduction et panorama des des méthodes
Un outil en ligne : Google Optimize
Étude de cas
Conversion
Indicateurs à suivre
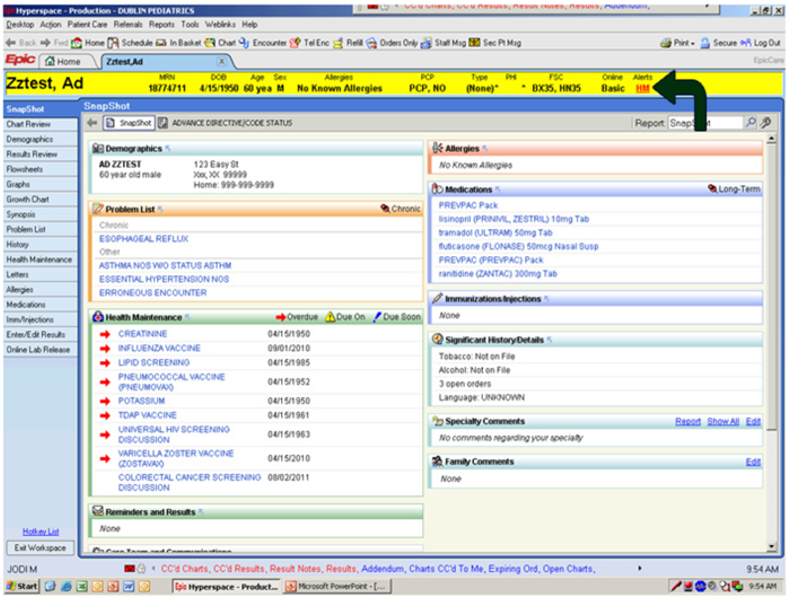
Outils
Au choix :
Visite guidée d’un vrai projet
Initiation à Figma
Résumé des épisodes précédents
Vous vous rappelez de quoi ?
Naviguer dans l’information

Design d’interaction
Chaque médium a sa spécificité.
Avec le numérique, on conçoit des interfaces pour des écrans interactifs

B. Patterns d’interactions
Différentes techniques et mécaniques permettant l’interaction
Correspondance naturelle (mapping)
Mode
Révélation progressive (disclosure)
Feedback
etc
Mapping naturel : correspondance entre une interface et le système

Mapping : l’exemple des plaques de cuisson


Mode
Mode : Action qui va rendre possible un ensemble d’autres actions.

Mode
Pourquoi appelle-t-on un popin un "modal" ?
Révélation progressive ("progressive disclosure")
Ou plus simplement : ne pas afficher tout d’un coup

C. Principes de navigation : comment traduire une arborescence en interface
Arborescence ≠ navigation
Fonction de recherche, liens horizontaux… c’est de la navigation
Pour une même arborescence, plusieurs navigations sont possibles
Plusieurs arborescences sont possibles

Exemple



La navigation me permet en tant qu’utilisateur de savoir :
Où je suis
Qu’y a-t-il ici
Où puis-je aller
Correction de l’audit
Déroulement
A vous la parole
Remarques générales
Focus sur certaines de vos analyses
Audit complémentaire
À vous la parole
Qu’avez-vous pensé de l’exercice ?
Des questions sur mes corrections ?
Bastien & Scapin : les critères d’origine
Différences avec ma liste :
Lisibilité est remonté d’un niveau
Compatibilité est considéré comme de l’adaptabilité
"Contrôle explicite" remplacé par "liberté et contrôle"

Tester ses choix : comment, pourquoi
Pourquoi tester ?
Pourquoi tester ?
Vérifier la validité de vos choix

Un levier de négociation

Tester, c’est suivre une démarche scientifique
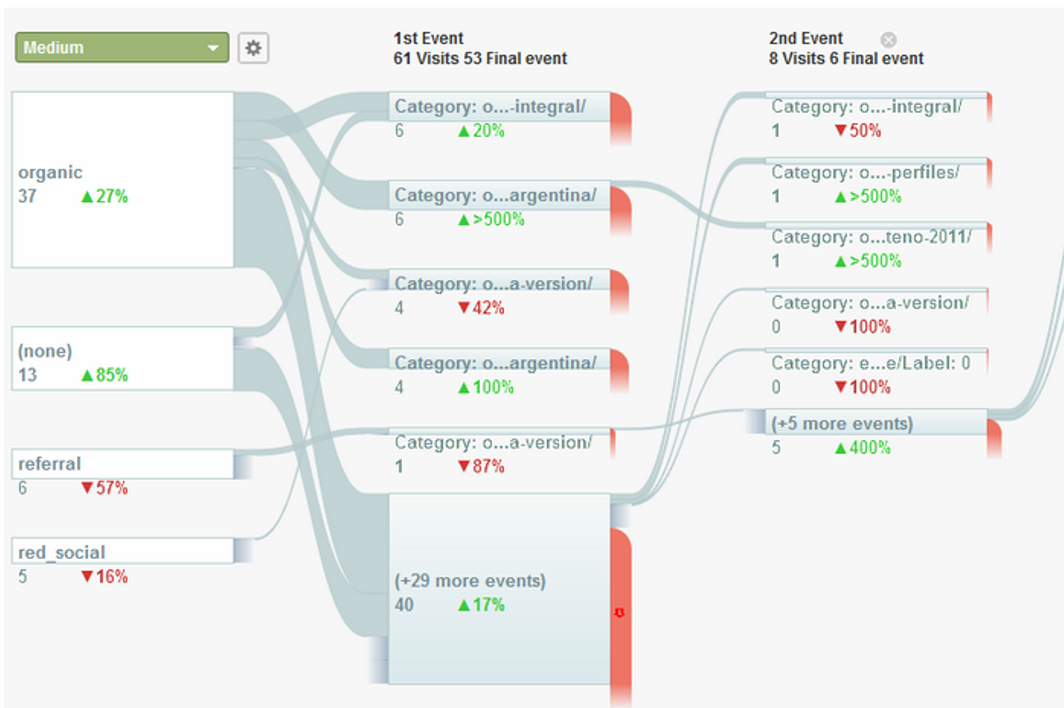
Etudier les difficultés de vos visiteurs avec Google Analytics, ce n’est pas un test utilisateur.
D’aileurs, on a toujours testé (1)
Certaines interfaces ne sont pas évidentes et ont du être testées auprès d’utilisateurs. Ainsi la disposition des numéros sur les premiers téléphones à pavé numérique.

D’aileurs, on a toujours testé (2)

Premier prototype de souris (Engelbart)

Essais d’alternative chez Xerox PARC (Alan Kay, Larry Tesler…)

Combo console de raccourcis + clavier + souris à 3 boutons (Engelbart)
Quand est-ce qu’on teste ?
Tout le temps
Quand est-ce qu’on teste ?

Avec quel format on teste ?
Test sur wireframe
Test sur maquette graphique
Test sur prototype fonctionnel
Test beta
Test A/B
Qu’est-ce qu’on teste ?
Le concept
L’identité de marque
L’utilisabilité
Les fonctions
Selon quel déroulement ?
Scénario

Test des cinq secondes
Pour tester :
La compréhension du concept
L’impression générale
S’utilise souvent en conjonction des autre méthodes.
Test ouvert
Test d’alternative

Modéré : en présentiel ou à distance
En présentiel

À distance, par exemple avec l’outil Lookback

Modéré : en labo

Non modéré
L’intérêt des tests non-modérés ? Des stats !

Non modéré : test A/B
Test A/B proprement dit (bi-varié)

Test A/B multi-varié

Test A/B : exemple de résultat

Démo de Google Optimize

Préparer le test
Avoir des objectifs clairs
Ecrire le protocole
Recruter les participants
Prévoir une récompense
Préparer un formulaire de consentement (si enregistré)
Prévoir 2 personnes pour effectuer le test :
Un animateur
Un observateur
Combien de participants

Au début du test
Remerciez le participant d’avoir voulu participer
Expliquez le cadre de l’étude et l’objectif du test
Expliquez que l’interface à tester est seulement un prototype pour l’instant
Rassurez le participants sur le fait que nous ne sommes pas là pour le juger, il peut faire des erreurs
Invitez le participant à penser à voix haute
Faites signer le consentement (en cas d’enregistrement)
Après le test
Invitez le participant à faire un retour global
Remerciez le participant
Donnez la récompense (si applicable)
Interprétez avec prudence les réactions. La majorité des personnes manquent souvent de recul sur les raisons de leurs actions
Exo : étude de cas de tests utilisateurs
Rédaction de protocole
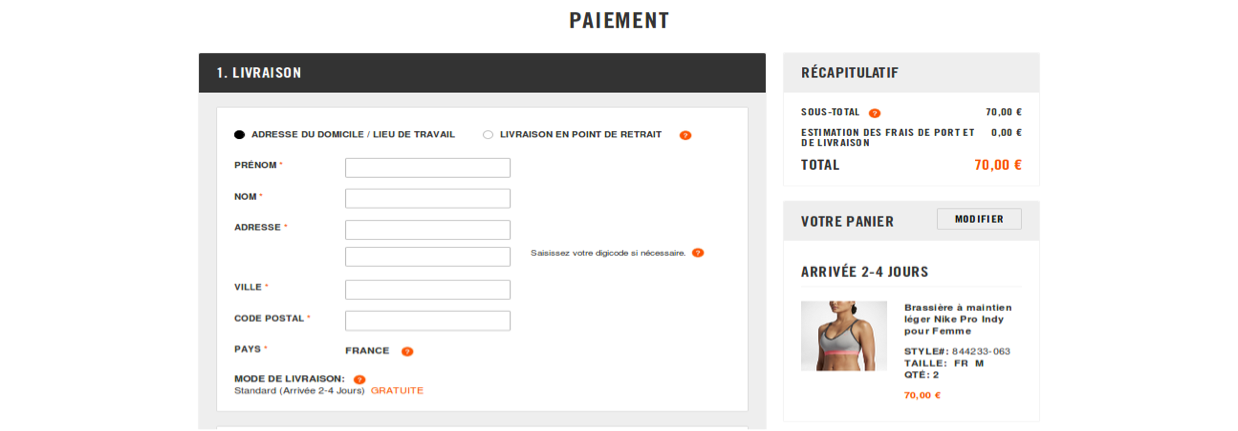
Flunch propose une offre de traiteur sur un site : produits de buffet, d’apéritifs de repas… pour des groupes, particuliers ou professionnels, petits ou gros.
Pour la première fois, le site permet :
de commander en ligne, en précisant la date et le lieu de l’évènement.
d’acheter des packs de produit.
Cette nouvelle version du site aura également une nouvelle charte, plus éloignée de l’identité de Flunch qu’actuellement.
En tant que directeur marketing, vous êtes fier de ce nouveau site mais un peu inquiet :
les particuliers aimeront sans doute le fait de pouvoir commander en tout autonomie, mais les pros risquent de regretter la commande par téléphone.
Les gens se reconnaitront-ils dans la nouvelle identité ?
Comment vérifiez que votre site plaira à tout le monde ?
Consignes
Rédiger les objectifs (ce que vous voulez vérifier)
Préciser les cibles
Rédiger une mise en situation et deux tâches, avec la consigne et le point d’arrivée.
Objectifs : exemples
Navigation
Capacité à se repérer sur le site
Compréhension de l’offre
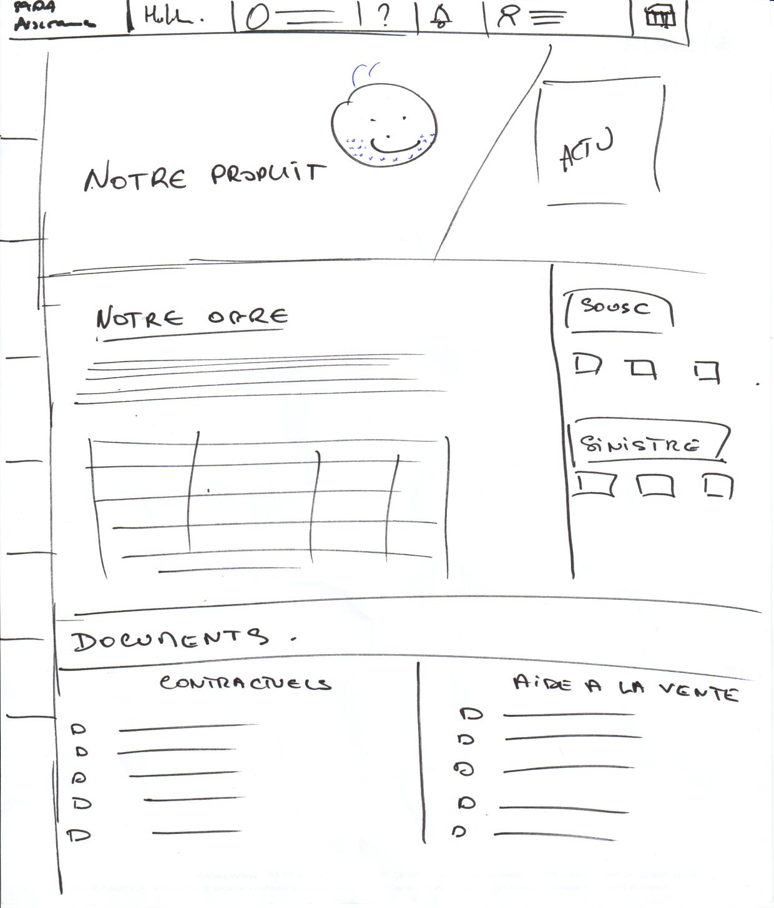
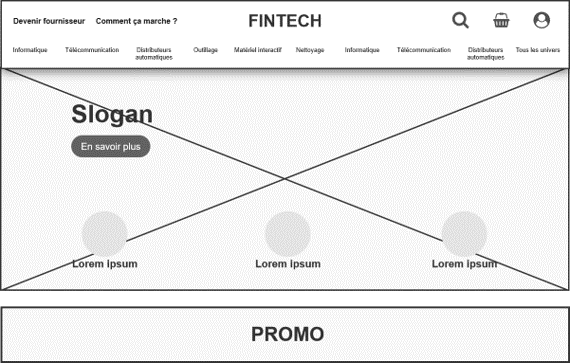
Page d’accueil
La page est-elle un bon panorama et une bonne vitrine du site ?
Le discours est-il clair et séduisant ?
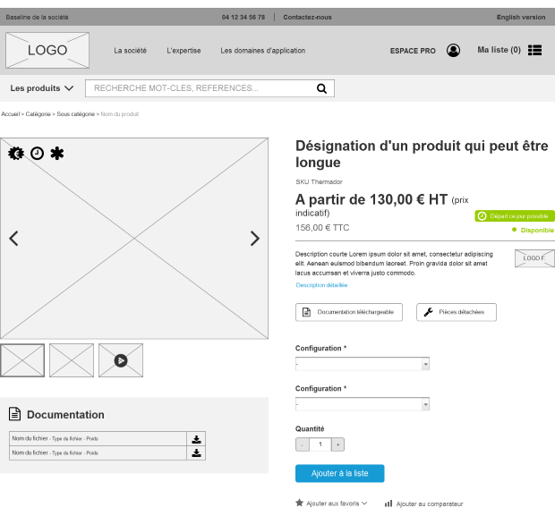
Fiche produit simple
Hiérarchie de l’information
Capacité à trouver l’information recherchée
Les informations sont-elles suffisantes pour choisir le produit
Cibles : exemples
"On veut que des jeunes"
"On veut des gens de tout âge"
"L’age n’est pas un critère pertinent"
On veut 10 pros, moitié en petite entreprise, moitié en grosse entreprise
Interprétation des résultats
Trois pros ont aimé la possibilité de personnaliser les plateaux repas et aimeraient encore plus de personnalisation, de fonctions et services dédiés. Ils ne sont également pas rassurés : que se passe-t-il si la livraison n’arrive pas à l’heure ou en mauvais état ?
Deux particuliers ont signalé aimer la simplicité du site.
Qu’est-ce que vous faites, sachant que le B2B pèse 60% du CA ?
Conversion

Démos
Visite guidée d’un vrai projet
FIN
Références
Définitions
Les spécificité du web et du numérique
Références générales
Des sites de veille et de ressources UX