Affronter un sujet difficile
Réunir tous les acteurs : technique, commerce, design, décideur…
Compresser toutes les étapes d’un projet en cinq jours en immersion totale
Résultat final :
Une vision plus claire de votre service
Un prototype validé… ou non
Design rush, novembre 2022
baptiste@roullin.net
Diapositives : mode d’emploi
Naviguer verticalement et horizontalement avec les flèches du clavier
Vue d’ensemble des slides : appuyer sur
ÉCHAPMenu de navigation : appuyer sur
MMenu de navigation : appuyer sur
CTRL + SHIFT + F
Introduction
Comment ça va ?
Design rush l’an dernier
Design rush : le principe

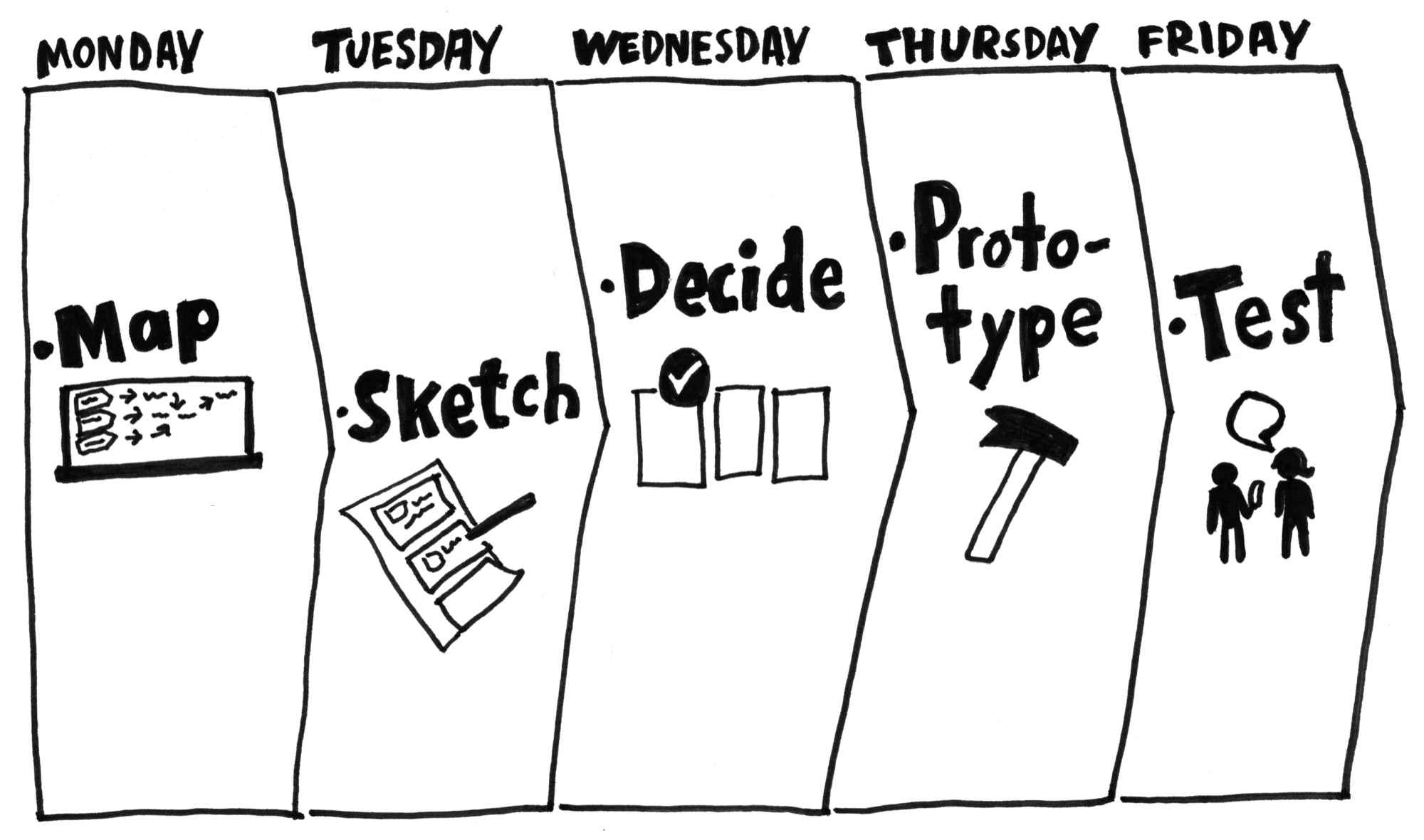
Les étapes

Le brief l’an dernier
Au programme
Cette fois on va faire plus simple
L’approche :
Un thème assez large
Vous trouvez quelque chose qui vous plaise
Des exos et cas d’usages pour vous guider
Le thème
Concevoir une application qui permet à l’utilisateur de créer quelque chose et de le partager à d’autres.
Concevoir une page web pour le présenter.
Le plan
Trouver l’idée et les cibles
Sketcher l’idée
Communiquer sur l’idée
Prototyper l’idée
Par groupes de deux ou trois
Pourquoi ?
Une app c’est plus interactif qu’un site
Conception centrée sur l’activité, plus concrète que la méthode UX.
Tendance vers une "économie de créateurs" et vers les "prosumers"
Définissons les termes du sujet
"Application" ?
Une application peut remplir un rôle très varié
informer
Divertir
Communiquer
Acheter
organiser
renseigner
Apprendre
Contrôler
Créer
Elle peut être utilisée de manière plus ou moins fréquente et plus ou moins passivement

Une application qui permet de "créer" ?


Une application qui permet de "créer" ?
Premier cas : créer à partir de rien
Second cas : créer quelque chose de nouveau à partir de différents matériaux et ressources

Créer quelque chose de nouveau à partir de différents matériaux et ressources

Créer quelque chose de nouveau à partir de différents matériaux et ressources

Il y a un continuum entre pure création et copie totale

Il y a un continuum entre pure création et copie totale

Il y a un continuum entre pure création et copie totale
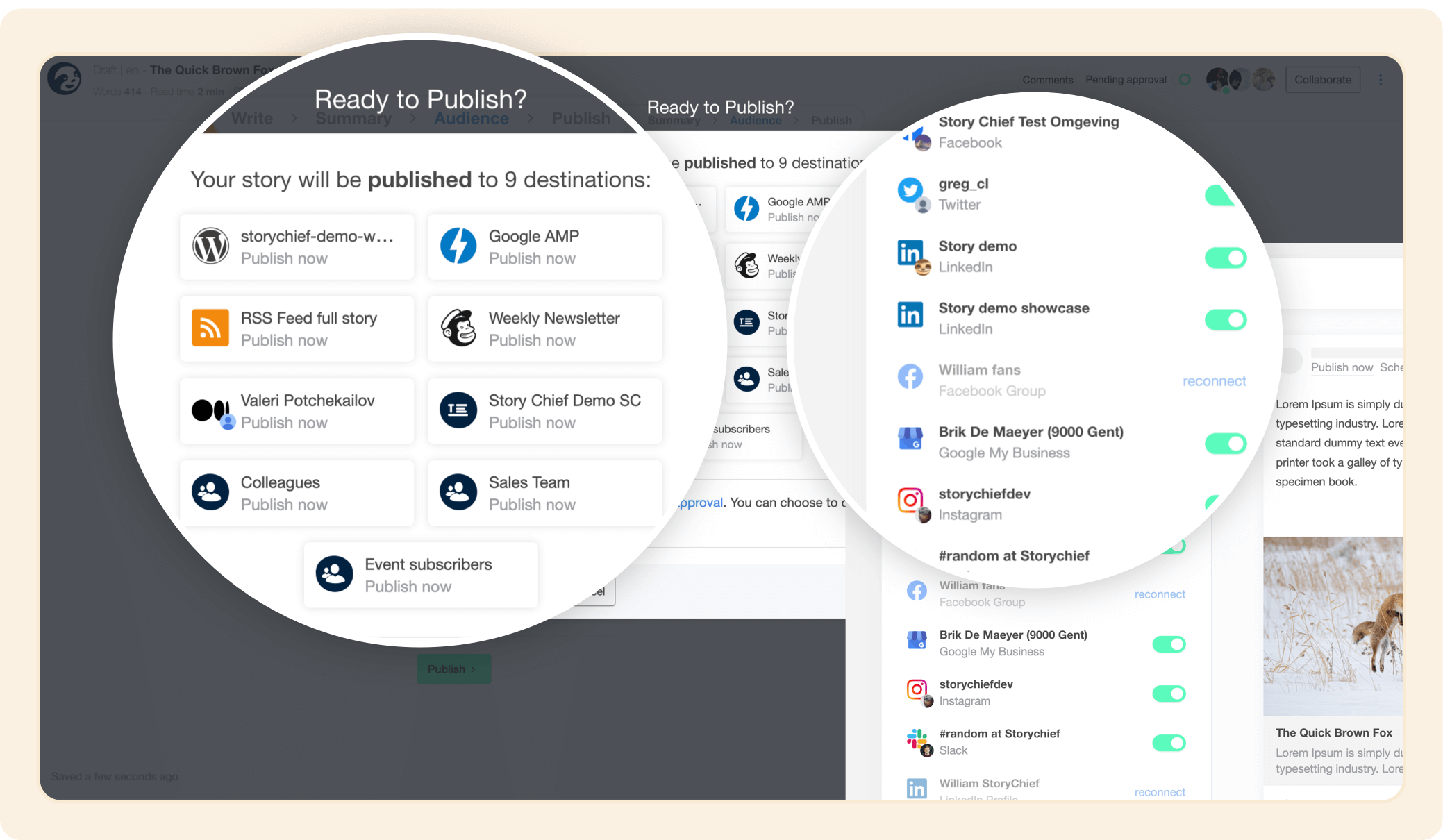
Partager : Export ou génération dans un format exploitable

Partager : Fonction de partage inclus

Partager : Interfaçage

Contraintes
Objectif : concevoir une application qui permet à l’utilisateur de créer quelque chose et de le montrer à d’autres.
Viser deux cibles différentes
Être payante
Desktop
En local, pas une web app
La création doit être principalement manuelle : pas d’algo de Deep Learning quantique magique qui fait tout
Certaines features imposées
À part ça c’est libre
Solitaire ou collaborative
Grand public ou non
Innovante ou non
Exemples
Une application de création de web comics qui permet de gérer la mise en page, les transitions et la publication sur des plateformes compatibles.
Une application de conception d’interfaces pour montre connectée
Contre-exemples
Un utilitaire de conversion de vidéo
Une plateforme pour créer des cours, gérer les ressource documentaires autour de ses cours, créer des quizz et les partager à ses élèves
Livrables attendus à la fin
Un wireflow ou prototype d’application centré autour de plusieurs cas d’usage, avec au moins le coeur de l’application sous forme de wireframe détaillé
Un wireframe de page de présentation de l’application et permet d’y accéder.
Un argumentaire qui récapitule vos justifie vos choix de conception
Ce qui n’est pas attendu
Une maquette propre et complète. Raisonnez MVP.
Un prototype testable auprès d’utilisateurs

Exemple

1. Trouver l’idée
Comment nait un nouveau type d’app
Excel : il a fallu inventer l’usage en même temps que le locigiel.
Comment trouver un sujet
Partez de vos frustrations ou envies perso
Adapter un thème à une nouvelle cible…
Pensez à un métier spécifique, à une sous-culture particulière
Parfois le médium existe déjà on veut juste faciliter la vie. parfois c’est un nouveau médium
Mashup
Trouver un domaine tendance
Trouver un domaine avec une forte barrière à l’entrée à la création que vous pourriez simplifier
Regarder le dossier d’applications de votre ordi
Demandez-vous comment une oeuvre que vous aimez a été créée
Fil rouge : un logiciel plus spécifique et moins puissant

Grille d’inspiration

Domaines
Dataviz
Vidéos
vidéos courtes
cinéma
Bédé
Musique
Son / radio
Photo
Animation
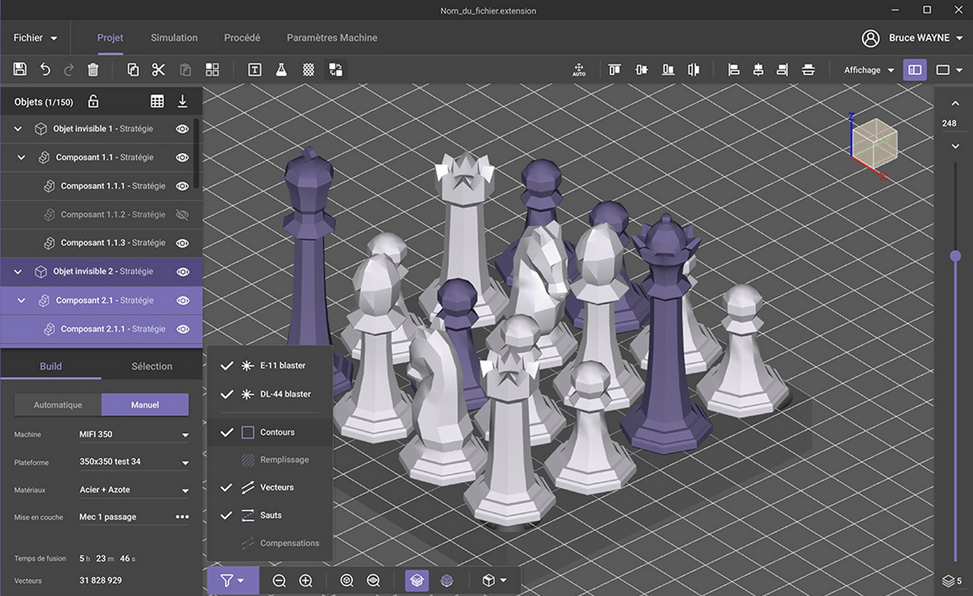
3D
Jeux
Suport de présentation
UI
Illustration
App
Cartographie
Création de cours
…
Positionnement d’une app
Ecosystème
App monolithique : Photoshop
App auxiliaire : Invision par rapport à Sketch
Maillon dans un écosystème d’apps de taille similaire : les apps de 3D
Cibles
Pros
Semi-pros
Amateurs
Cibles plus précises
Inspiration et brainstorm | EXO 1h
Trouver au moins trois idées en précisant le domaine et le cas d’usage principal par cible :
En tant que [cible] je veux pouvoir [réaliser une action] afin de [accomplir un but]
Exemple
Domaine : Pédagogie des mathématiques
Cibles :
En tant qu’instituteur, je veux manipuler des courbes devant mes élèves et qu’ils puissent le faire eux-même ensuite des exercices, afin qu’ils apprennent les maths de manière plus ludique et interactive,
En tant que youtubeur, je veux réaliser facilement des animations avec des équations et des graphiques, pour pouvoir les enregistrer
Eliminez une idée et préciser les deux autres idées | EXO
Pour chacune :
Schéma des étapes d’utilisation pour l’utilisateur
Exemple : choix 1
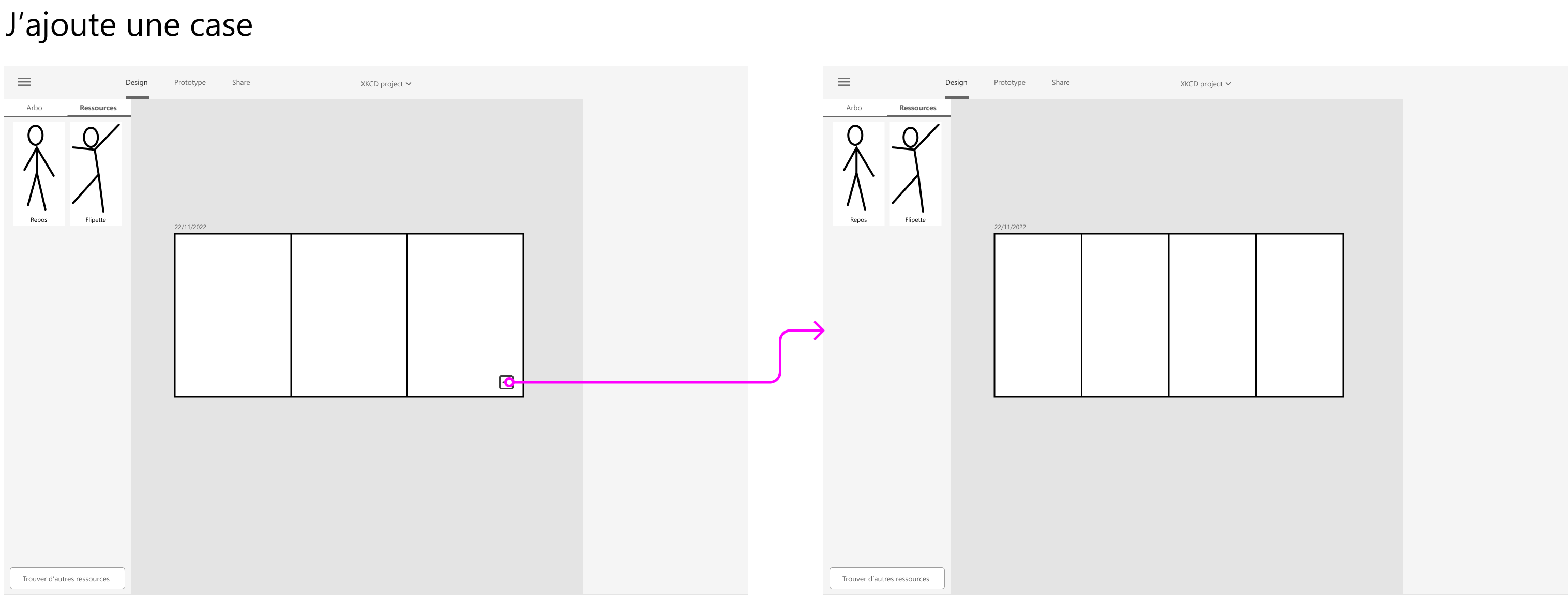
je choisis le format "comic strip"
Je peux facilement ajouter ou intervertir des cases
J’ajoute des bonhomes et des bulles depuis ma bibliothèque d’éléments
J’exporte le strip en image
Exemple : choix 2
Dans une liste je choisis mon projet Tintin vs Batman.
Je choisis le format "webtoon" et les dimensions spécifiques à une plateforme.
J’importe des pages que j’ai dessiné par ailleurs.
J’ajoute des bulles à chaque page.
Je publie sur la plateforme.
Nombreux usages pour un même logiciel
Exemple : moteur 3D sous Excel
Un logiciel peut encourager ou forcer des workflows variés

Choisisissez une seule idée | EXO
Faites un tableau avec :
deux colonnes avec les avantages pour chaque cible
Une colonne avec les inconvénients pour vous
Une colonne avec les avantages pour vous
Impasses volontaires
2. Sketcher l’idée
Anatomie d’une app
Différence entre un site et une app
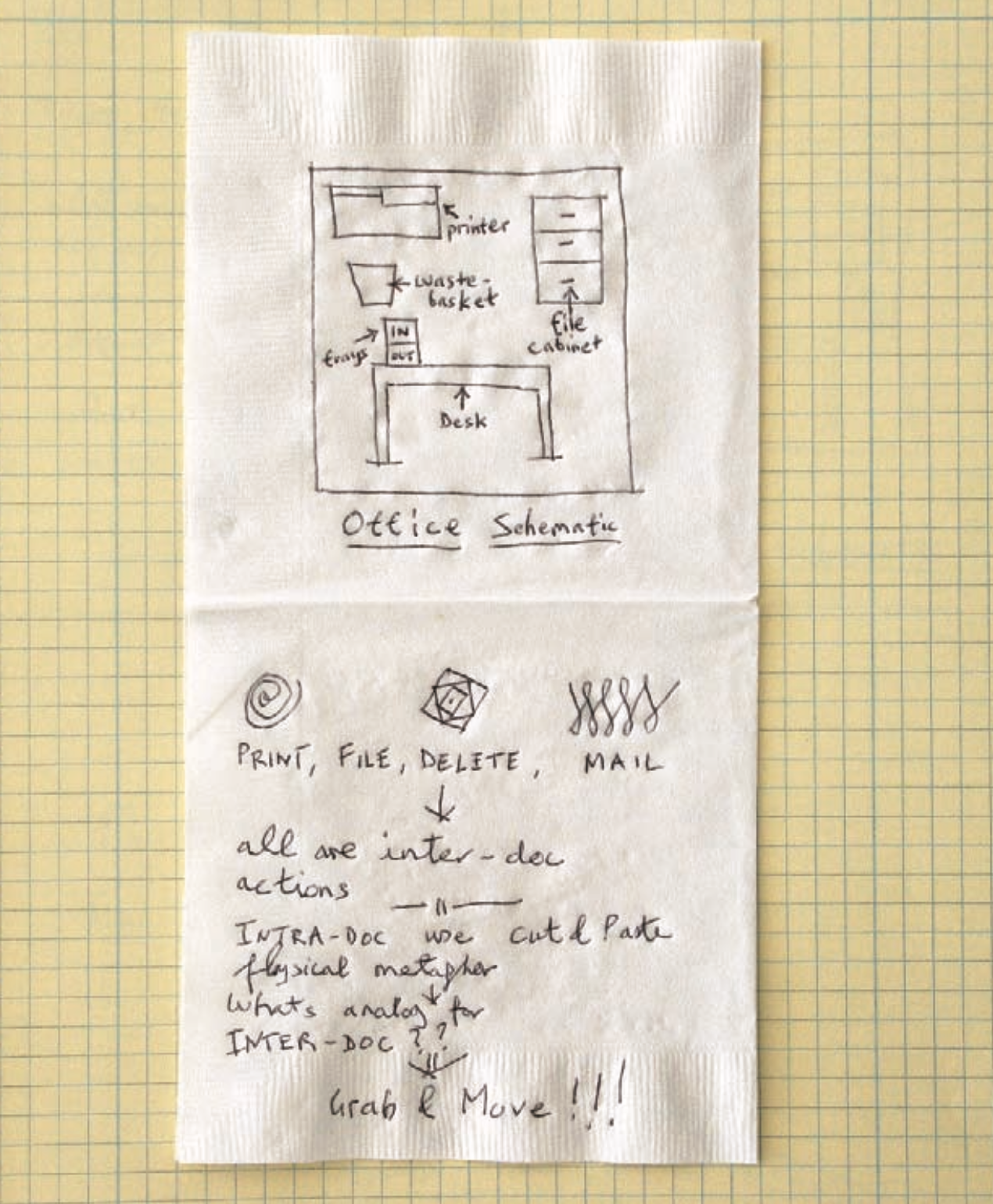
Métaphore de la navigation vs métapore de l’action
Métaphore du réseau vs métapore du bureau

Un sens de lecture différent
Pas une page qu’on lit en scrollant mais une zone centrale qu’on va utiliser régulièrement ⟶ Sens de lecture différent
Pas d’arborescence systématique de page, mais une hiérarchie de vues et de composant

pas d’arborescence de page, mais une hiérarchie de vues et de composant
App
Fenêtre
Sous-fenêtre
barre de titre
panneaux
Onglets
Différence avec Firefox ou Chrome ?
Différence entre Windows et Mac os ?
WIMP
Windows
Icônes
Menus
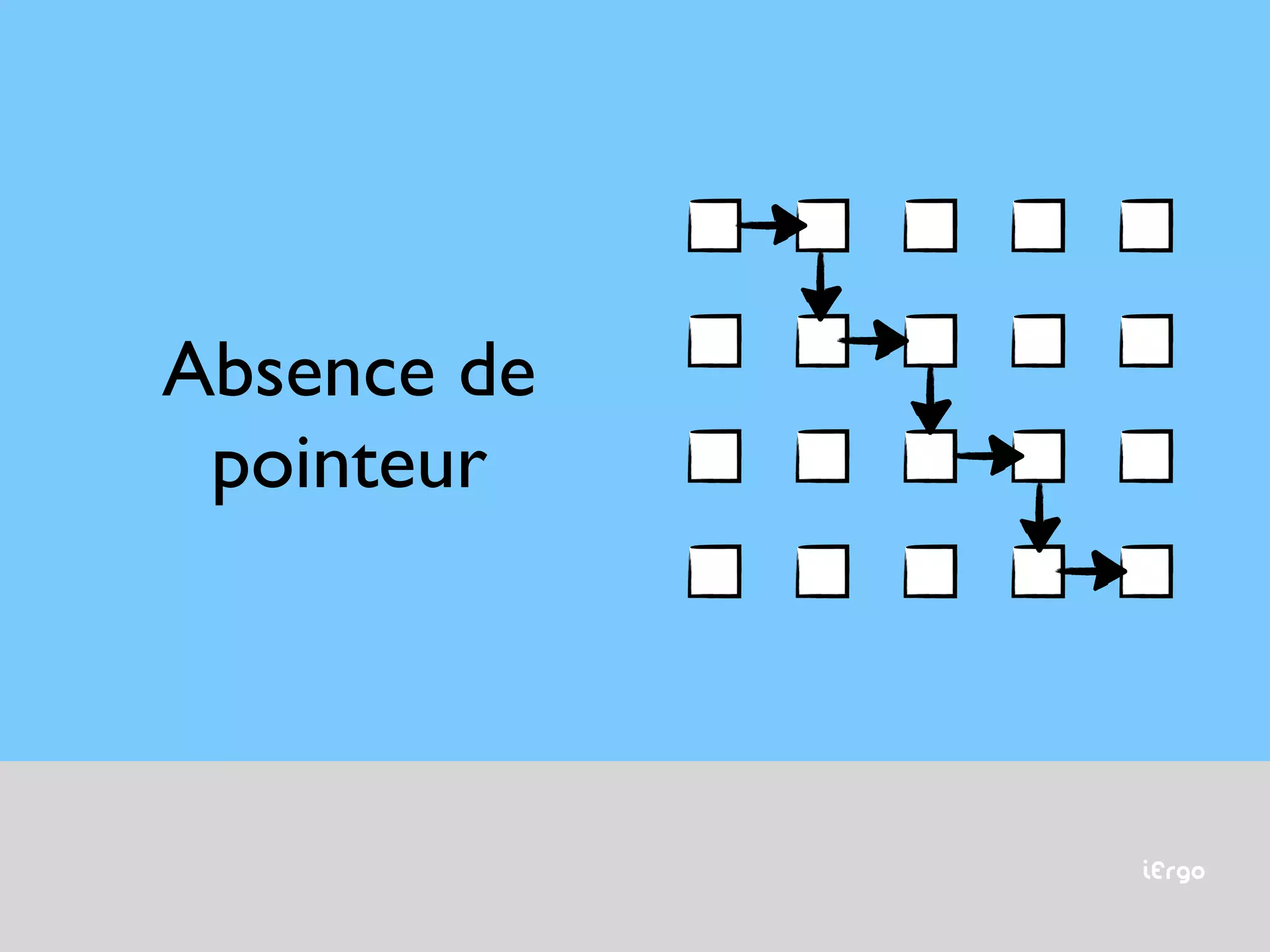
Pointers
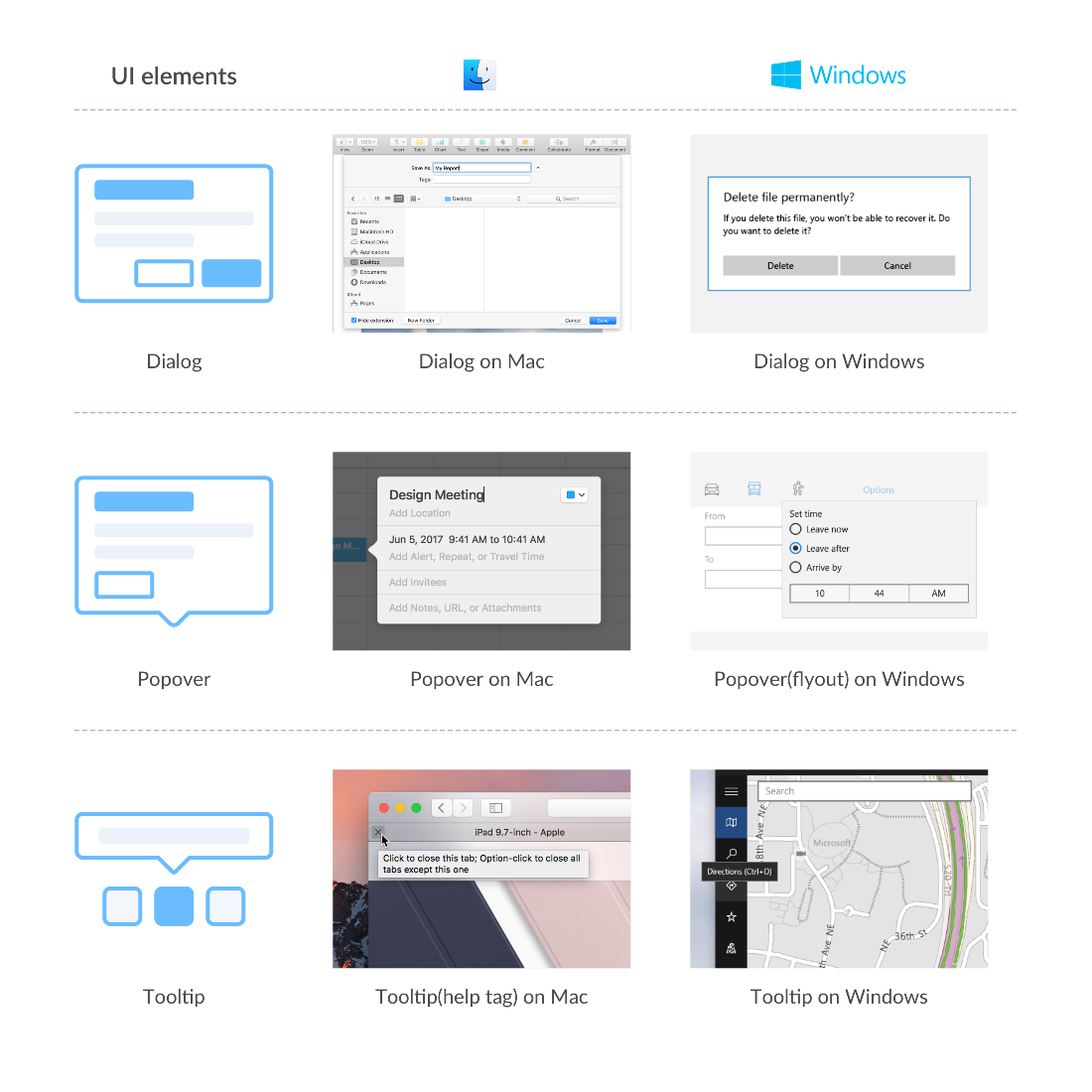
Guidelines

Guidelines

Patterns / patrons
Une seule fenêtre par instance d’application (SDI)

Plusieurs sous-fenêtres (MDI)

Plusieurs sous-fenêtres sans fenêtre globale (MDI)

Onglets
Onglets tous de même type
Onglets différents
Onglets

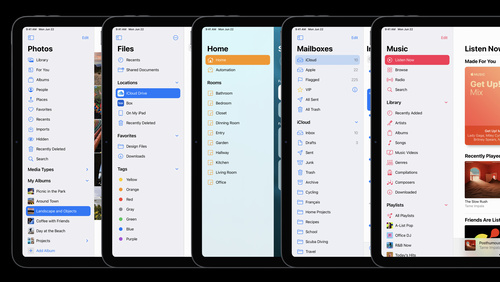
Vues tuilées

Vues tuilées

Canvas et palette

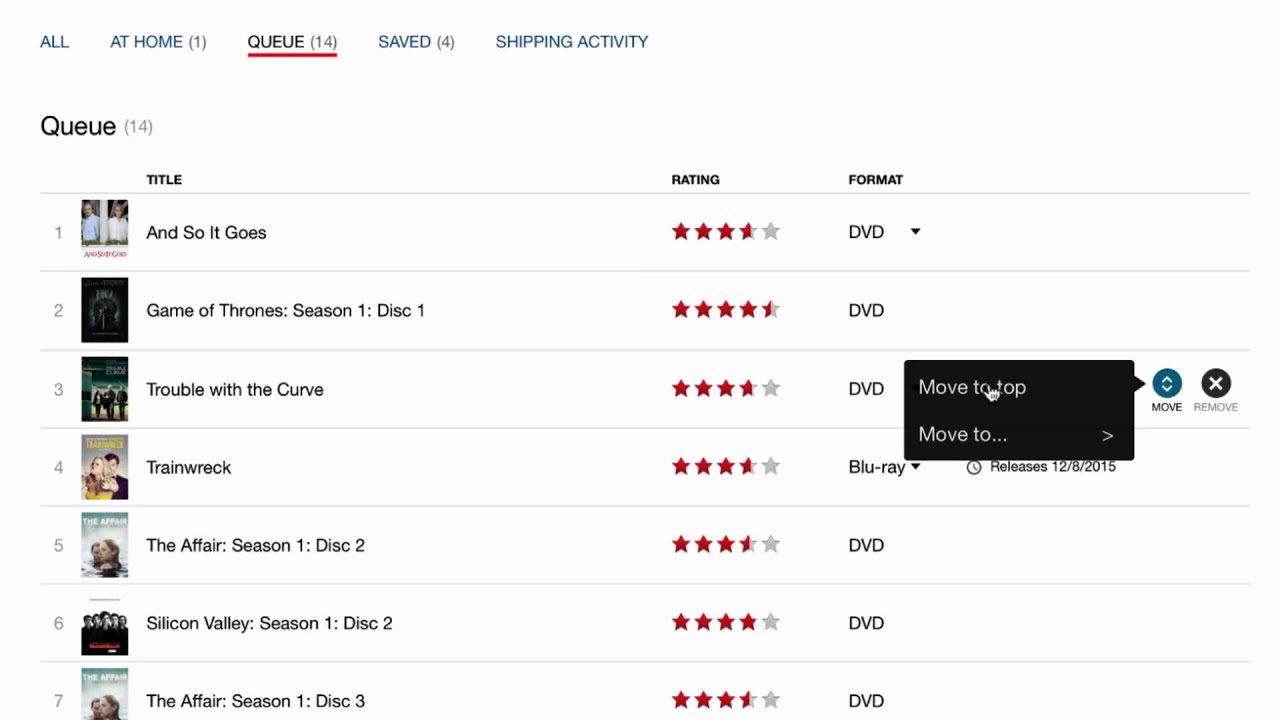
Liste et détails

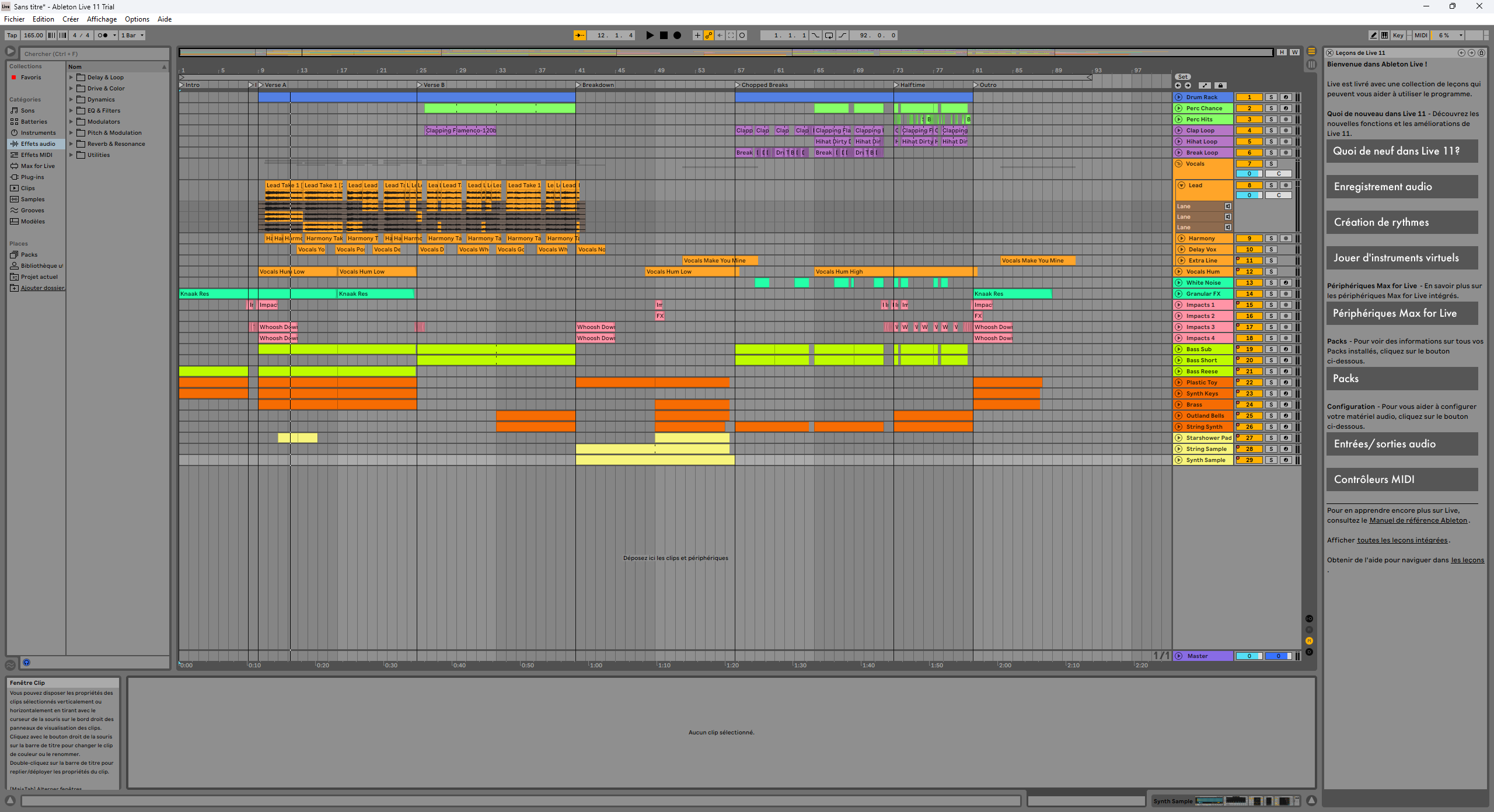
Frise chronologique

Mini-carte

Plusieurs vues sur le même contenu

Editeur / prévisualisation

Wizard / assistant

Wizard / assistant
Evite les problèmes de "pour faire ceci il faut créer cela d’abord"
Souvent pour des taches de setup ou d’export

Wizard / assistant

Modèle mental
Ce à quoi je m’attends face à une action possible
Comment je me représente le fonctionnement de l’application
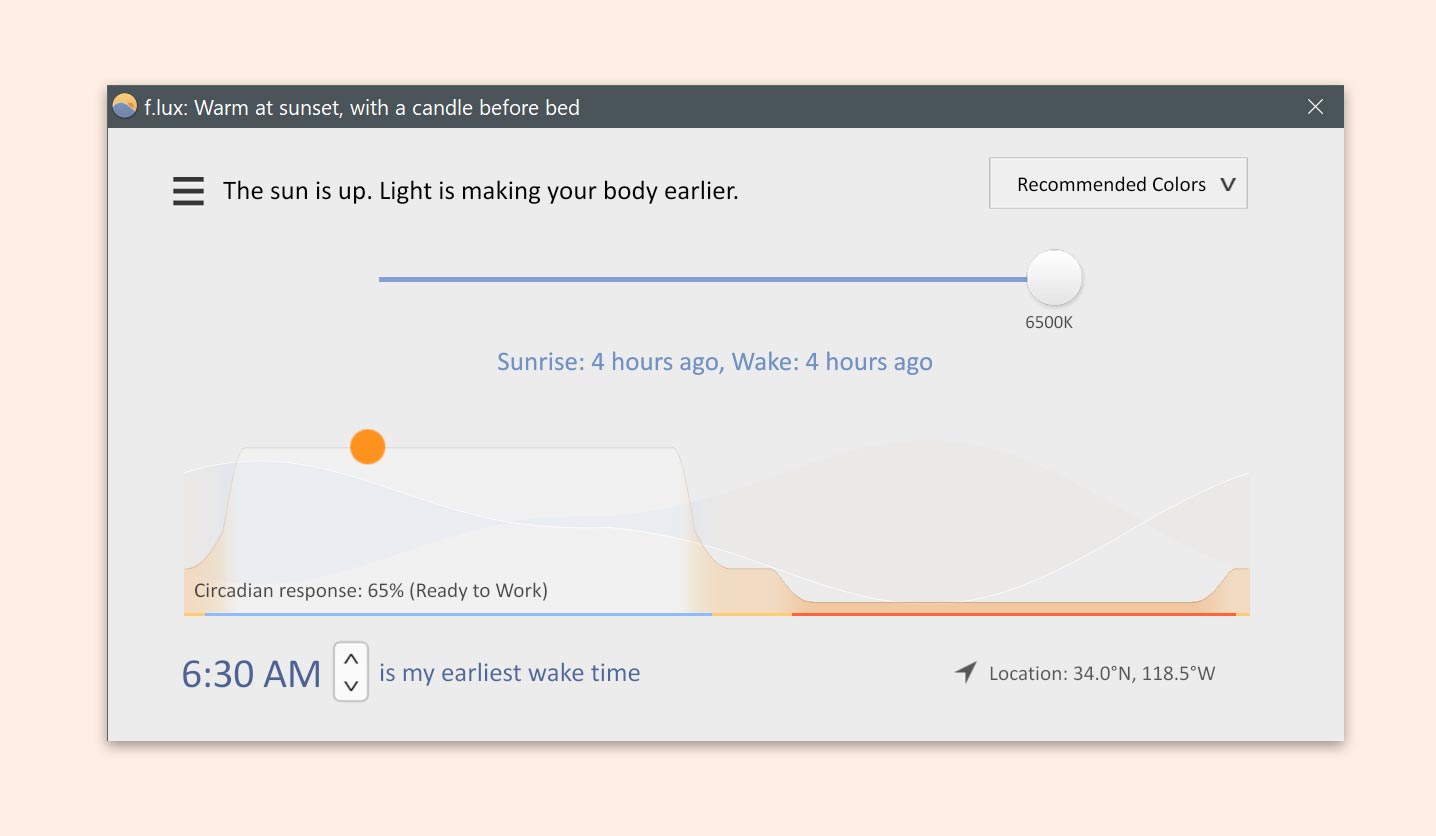
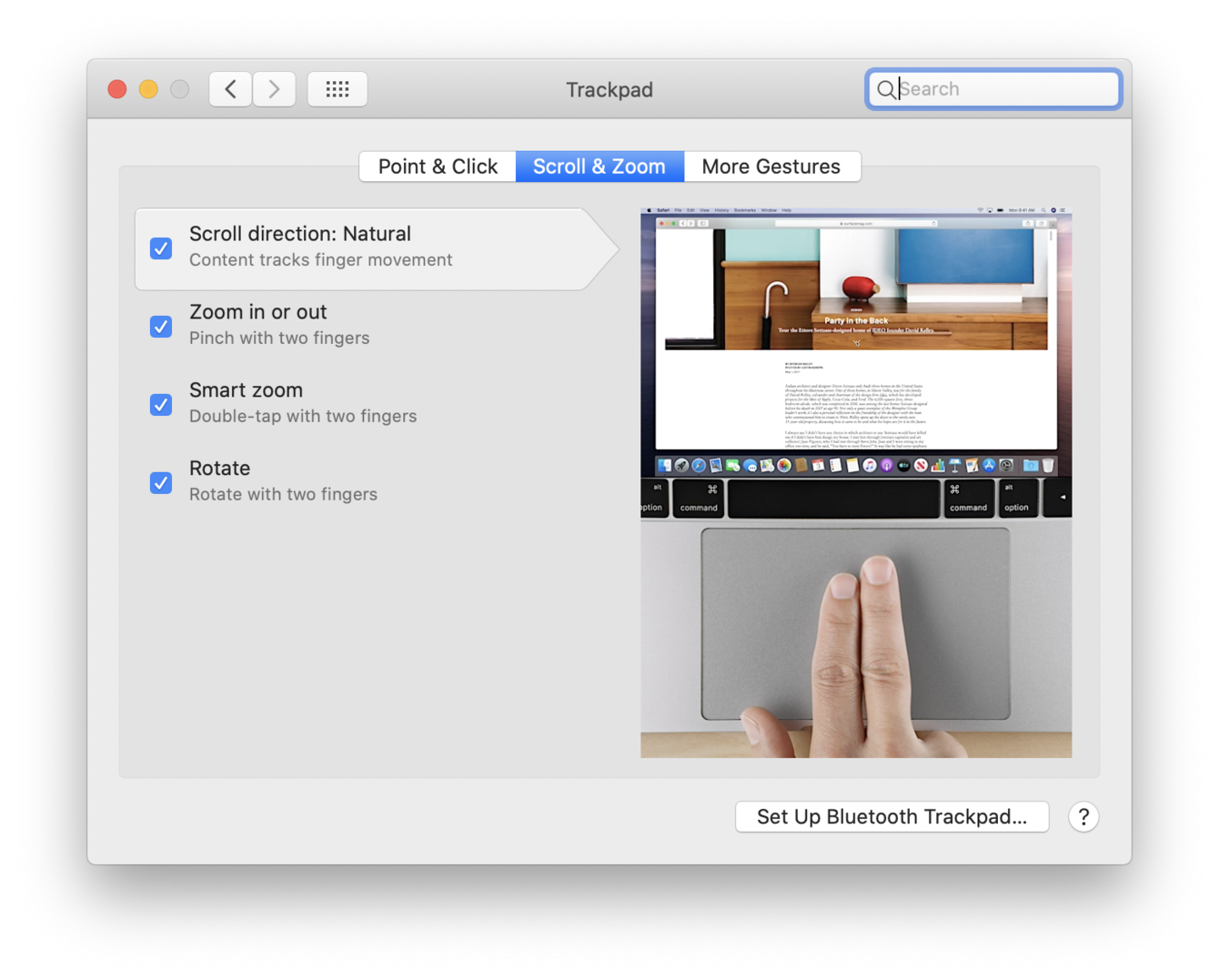
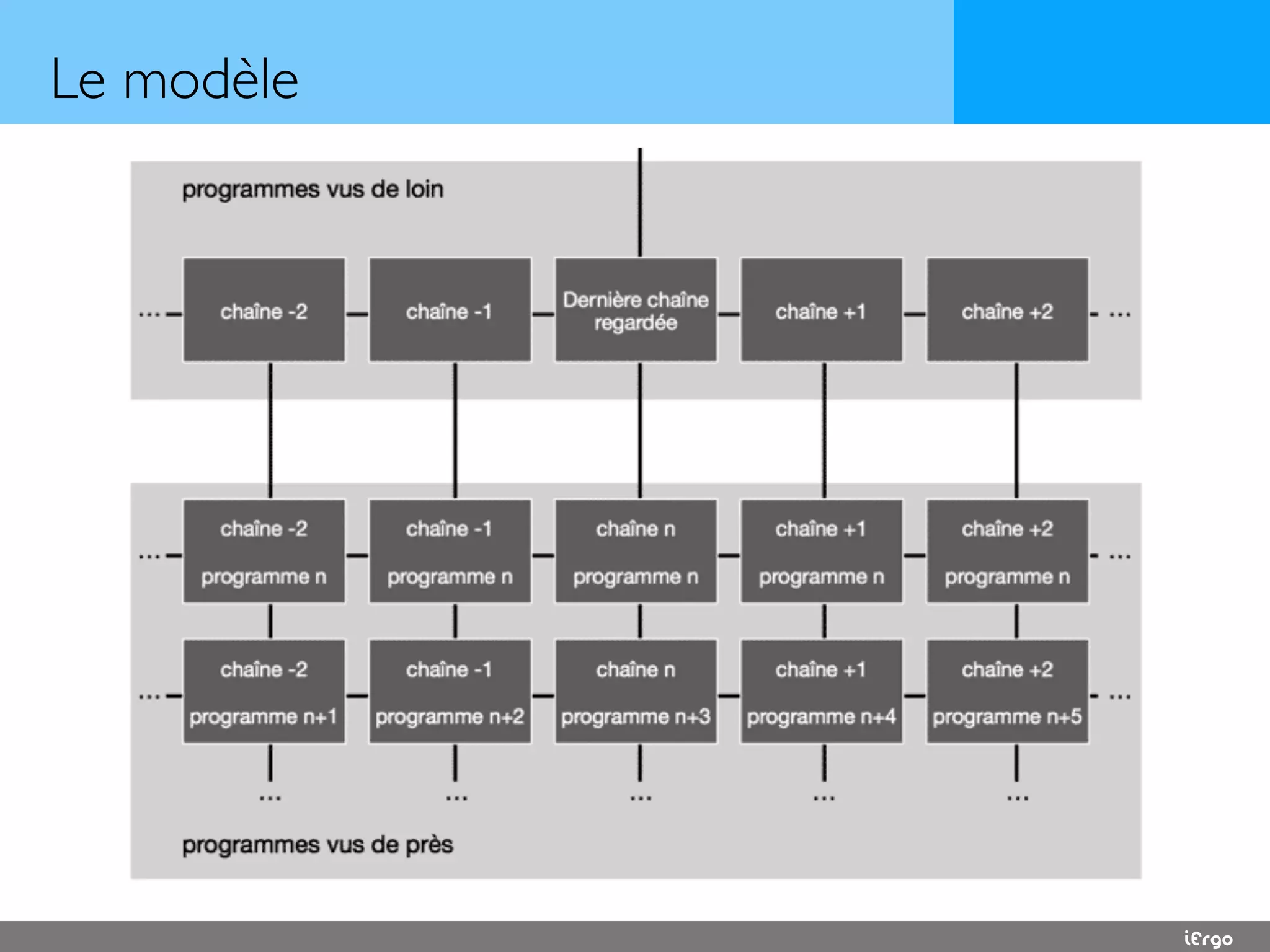
Exemple : le sens du défilement

Modèle mental et modèle interne d’une application doivent être similaires
En expliquant le concept

Modèle mental et modèle interne d’une application doivent être similaires
En changeant le concept

Si l’utilisateur n’a pas de modèle mental, il faut vite lui en suggérer un.

Modèle d’interactions
Modes
Objets
Actions
Réponds aux questions
Dans quel état est l’application
Comment passer à tel autre état
Quels sont les objets de base
Qu’est-ce que je peux faire à ces objets ?
invention du curseur

interface de télé


Même principe que pour certains téléphones

Mario
Le saut comme principale mécanique d’interaction avec n’importe quelle entité du jeu (source)

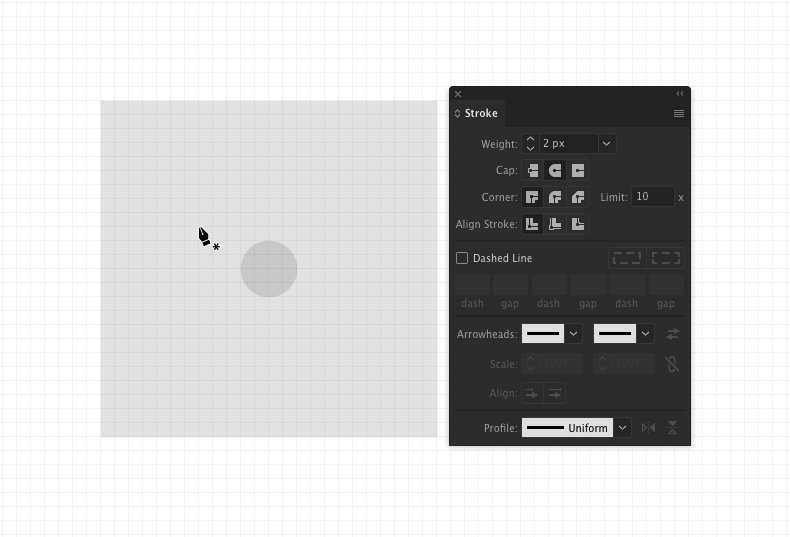
1. Objet de base
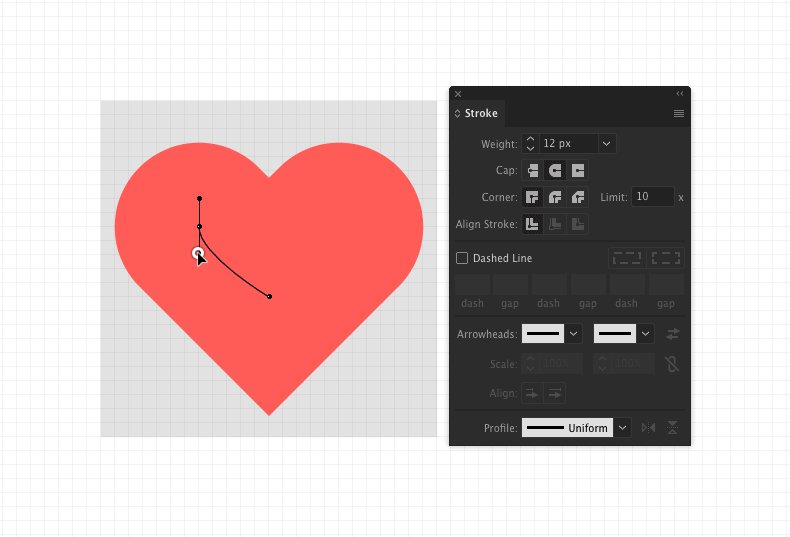
Illustrator : tracé vectoriel
Photoshop : Pixel
Powerpoint : forme avec du texte dedans.
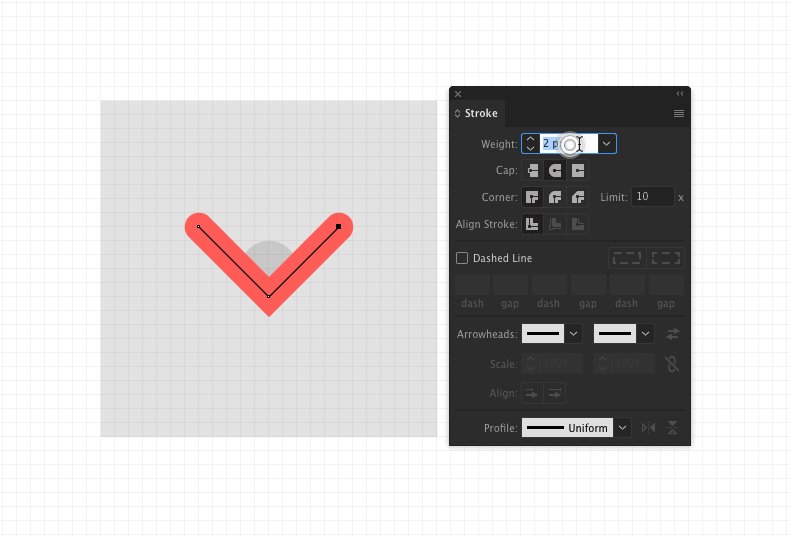
2. Verbes / Actions
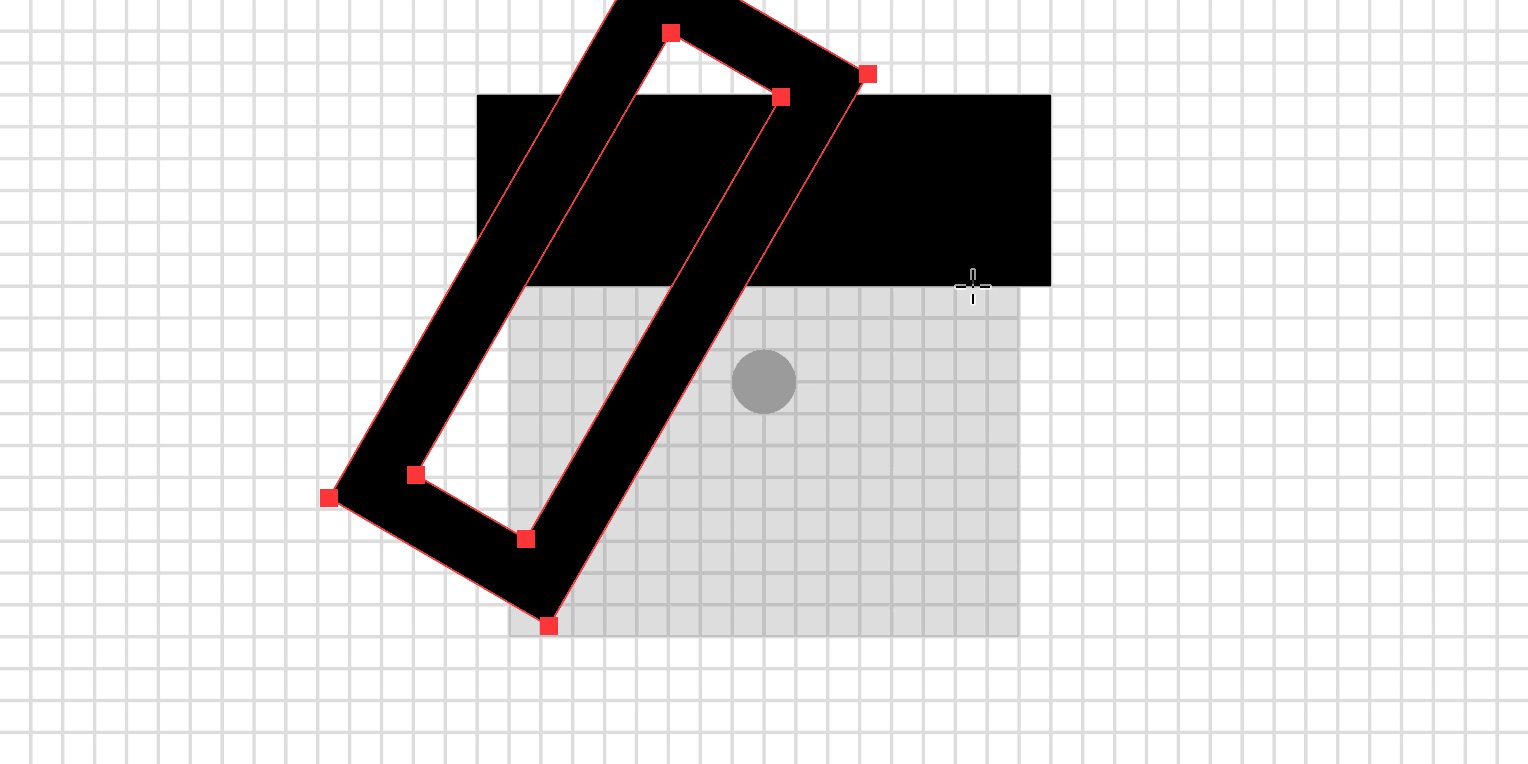
Rectangle
Sélectionner
Déselectionner
Déplacer
Redimensionner
Editer les propriétés
…
Rectangle arrondi : objet distinct ou action sur le rectangle de base.
quizz :
Qu’est-ce qui se passe quand on fait "ctrl+A" dans Photoshop ?
Qu’est-ce qui se passe si j’essaye de couper une zone avec dedans un calque de pixel et un calque de forme ?
Une pyramide d’opérations
Des opérations simples permettent à l’utilisateur d’inventer des opérations complexes
Une pyramide d’opérations
Une pyramide d’opérations
Une pyramide d’opérations
3. Mode
Mode : Action qui va rendre possible un ensemble d’autres actions.
Mode classique
Action ponctuelle pour l’activer

Mode classique
Action ponctuelle pour l’activer

Quasi-mode
Action soutenue pour l’activer

Eviter les pièges à mode

Éviter les modes trop nombreux
Powerpoint : on peut éditer le texte dès qu’on sélectionne une forme.
Règles pour un bon mode
Inverser état par défaut et état modal


Règles pour un bon mode
Visibilité du mode actif
Clarté sur le fonctionnement du mode
Fermeture facile
Modèle d’interaction | EXO
Listez
Les modes éventuels
Les objets et sous-objets
Les verbes / actions principales pour ces différents objets
Exemple : Photoshop
Calque
Calque de forme
Effet
Calque de pixel
Effet
Objets dynamique
Effet
Filtre
Exemple : Figma

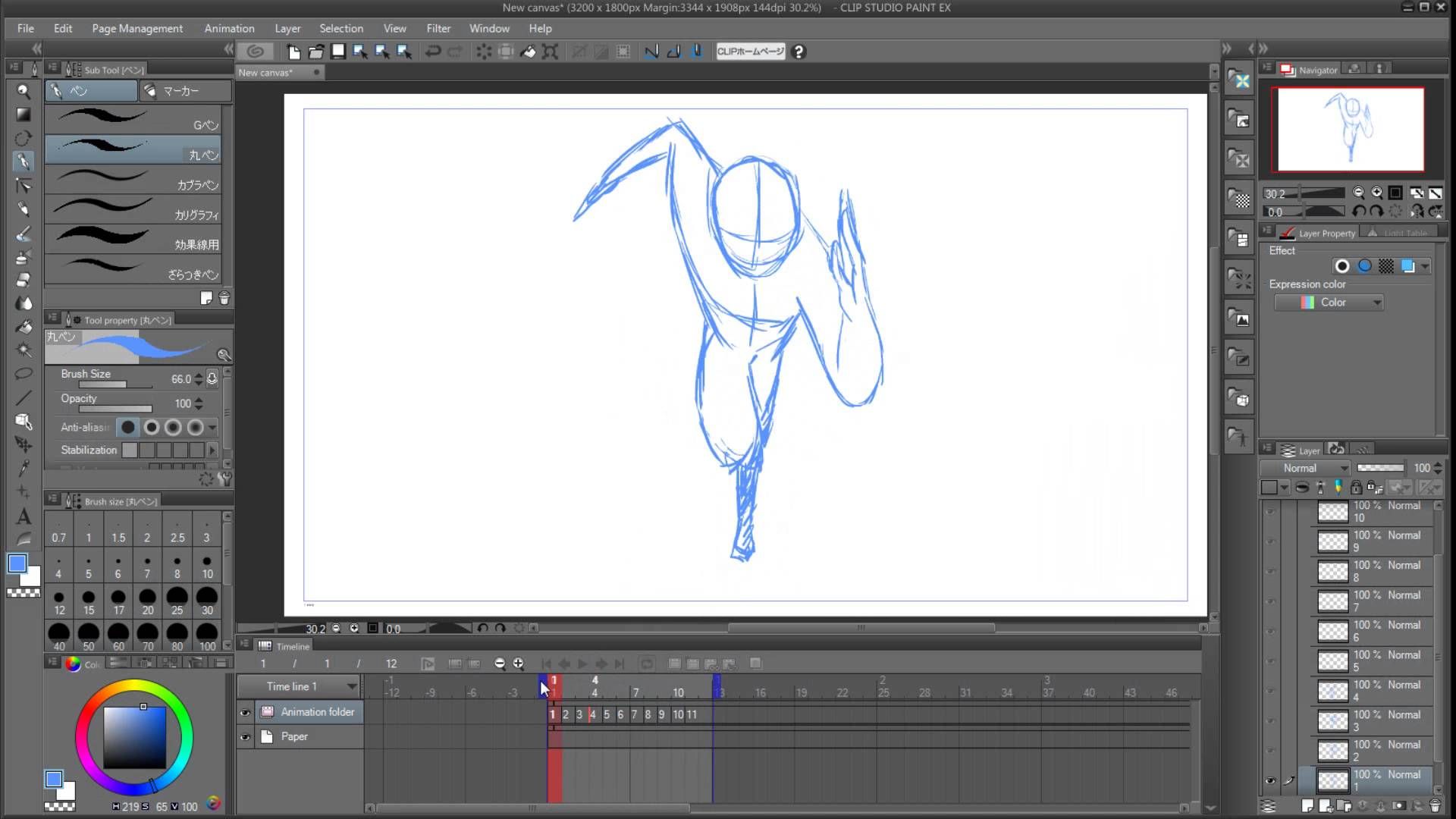
Exemple : App de création de comic
Possibilité A
Artboard
Case
Sous-case
Personnage
décors
Bulles et autres effets
Possibilité B
Artboard
Case
Sous-case
Personnage
Décors
Bulles et autres effets
Zoning de l’appli | EXO
Faire un zoning montrant le ou les layouts de l’appli
Pour une cible
Pour couvrir les étapes principales d’utilisation.
Conseils
Pensez aux tâches les plus importantes pour vos cibles :
Ce qu’il va faire souvent
Ce qu’il va faire rarement mais qu’il doit trouver facilement le moment venu
Les infos qu’il doit toujours avoir sous les yeux
Pensez à couvrir tous les modes et actions
Pensez appli : occupez toute la largeur de l’écran, parties sticky…
Communiquer
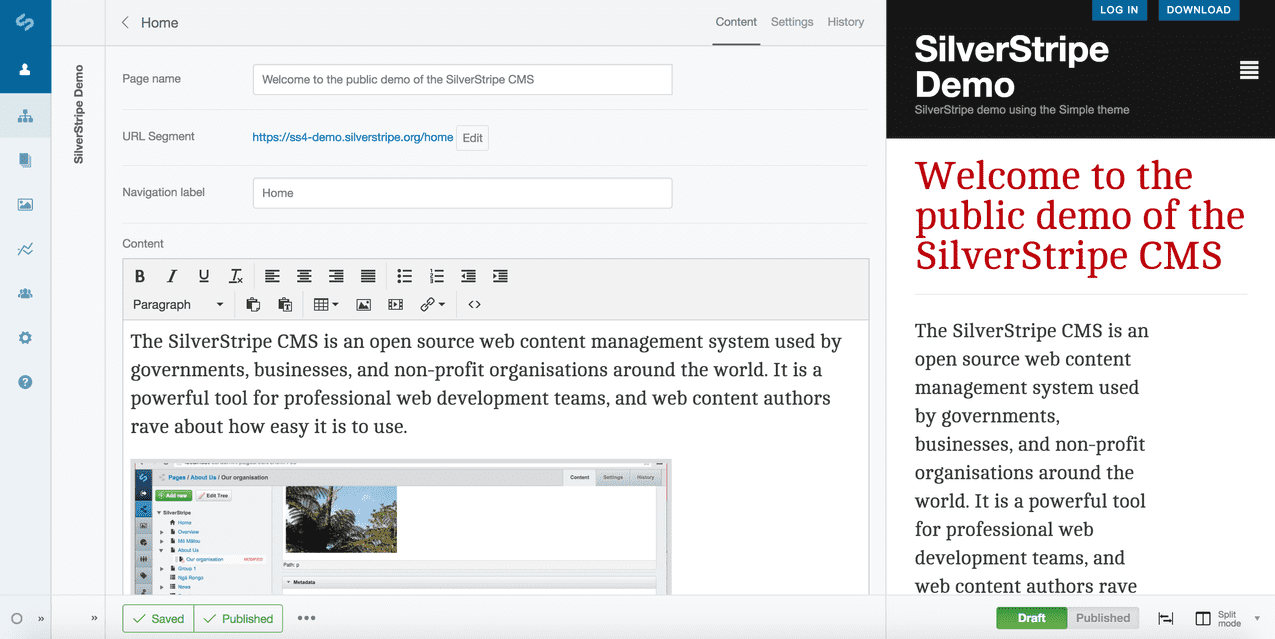
Buts d’une page d’accueil
Se présenter
Donner un premier niveau d’informations
Renvoyer vers des pages plus fouillées
La page d’accueil, un concept dépassé ?
Notion plus large de landing page
Landing page : page pensée comme une page d’arrivée et taillée pour la conversion
Page d’accueil
Page avec une cible spécifique pour avoir un discours et une offre taillée sur mesure.
Page "univers"
Montrer le produit
Montrer le produit
Montrer le produit
Présentation stylisée
Présentation conceptuelle
Présentation conceptuelle
Permettre d’essayer le produit
Inviter à l’utilisation
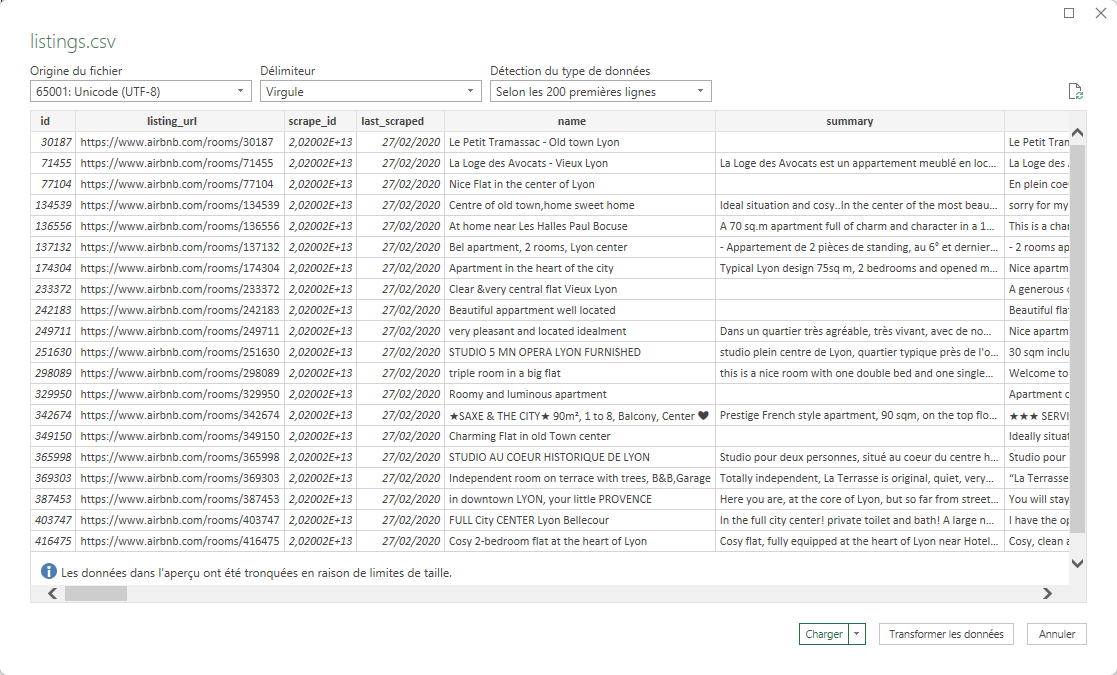
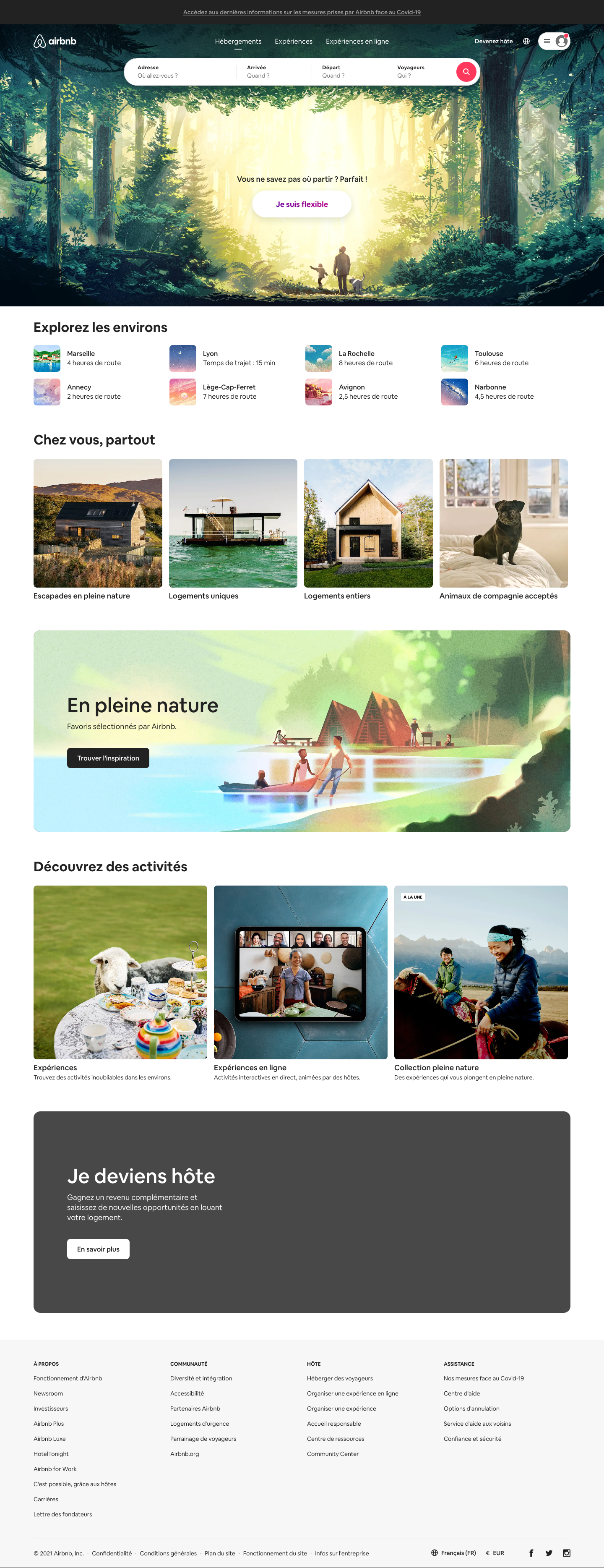
Airbnb aujourd’hui
Inviter à l’utilisation
… Versus airbnb avant 2022

Se différencier de l’existant
Choisir entre deux produits
Être conscient de la perception des visiteurs
Réassurance
Contre-exemple
Concevoir une page d’accueil | EXO
Site one-page
Vrai texte et ton cohérent
Parler à toutes les cibles
Contenus à inclure
Appel à action
présentation du produit
Présentation des problèmes auxquels il répond
Réassurance
Preuve sociale
Lien vers articles, guides…
Présentation de qui on est
Navigation interne
Vous pouvez supprimer des aspects si vous le justifiez
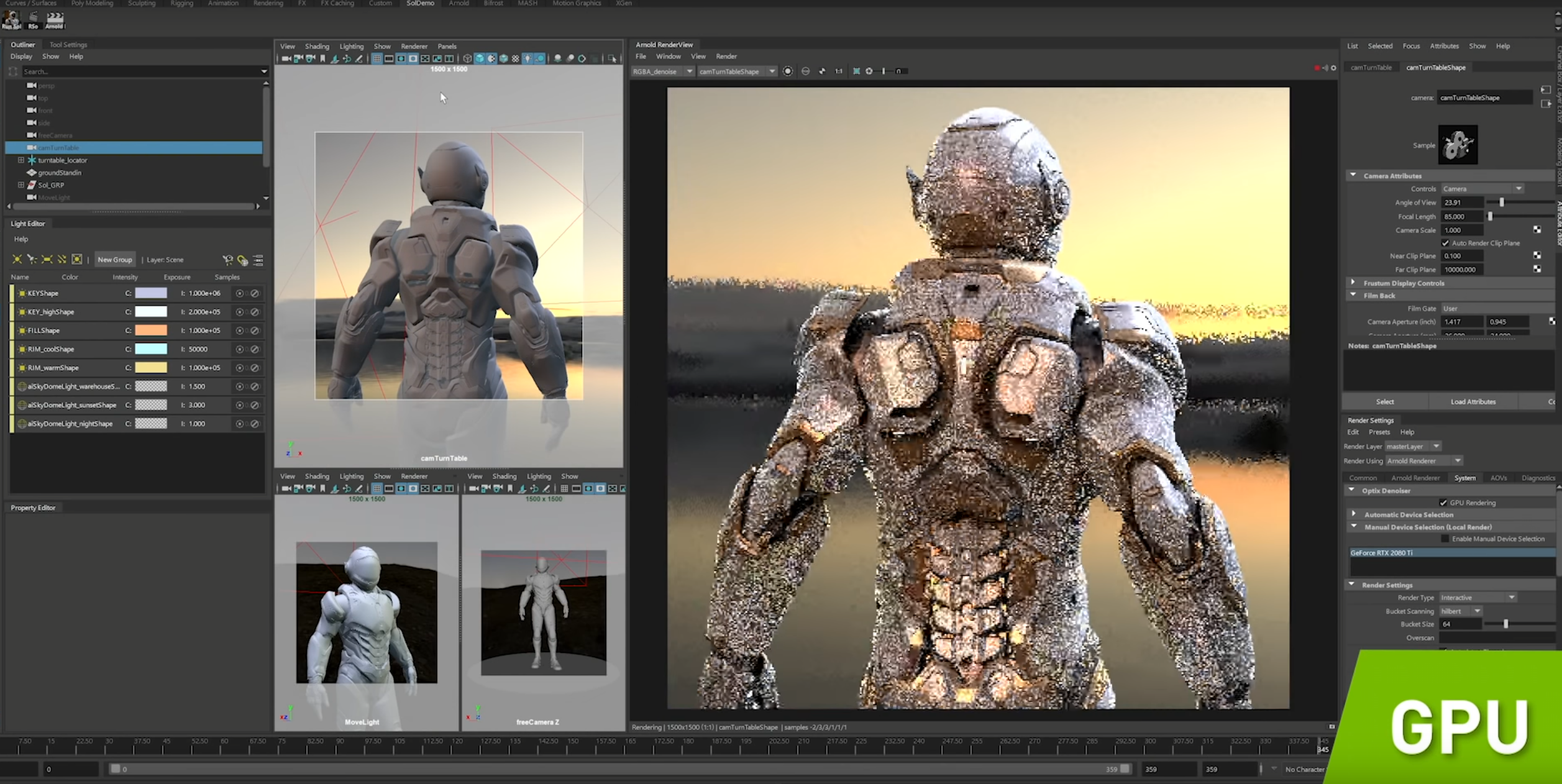
Exemple du niveau de fidélité attendu
Dernière ligne droite
Le programme du jour
jusqu’à 11h30 : Finir page d’accueil du site vitrine
Finir parcours principal de l’application
~15h30 : chaque groupe présente son projet
Ordre du jour des présentations
Introduire votre projet : Ce que fait et ce qu’apporte votre service
Présenter l’accueil : comment vous présentez le produit aux visiteurs
Présenter l’appli : Comment les gens utiliseront votre service
Argumentez vos choix
Faites le lien avec les exos
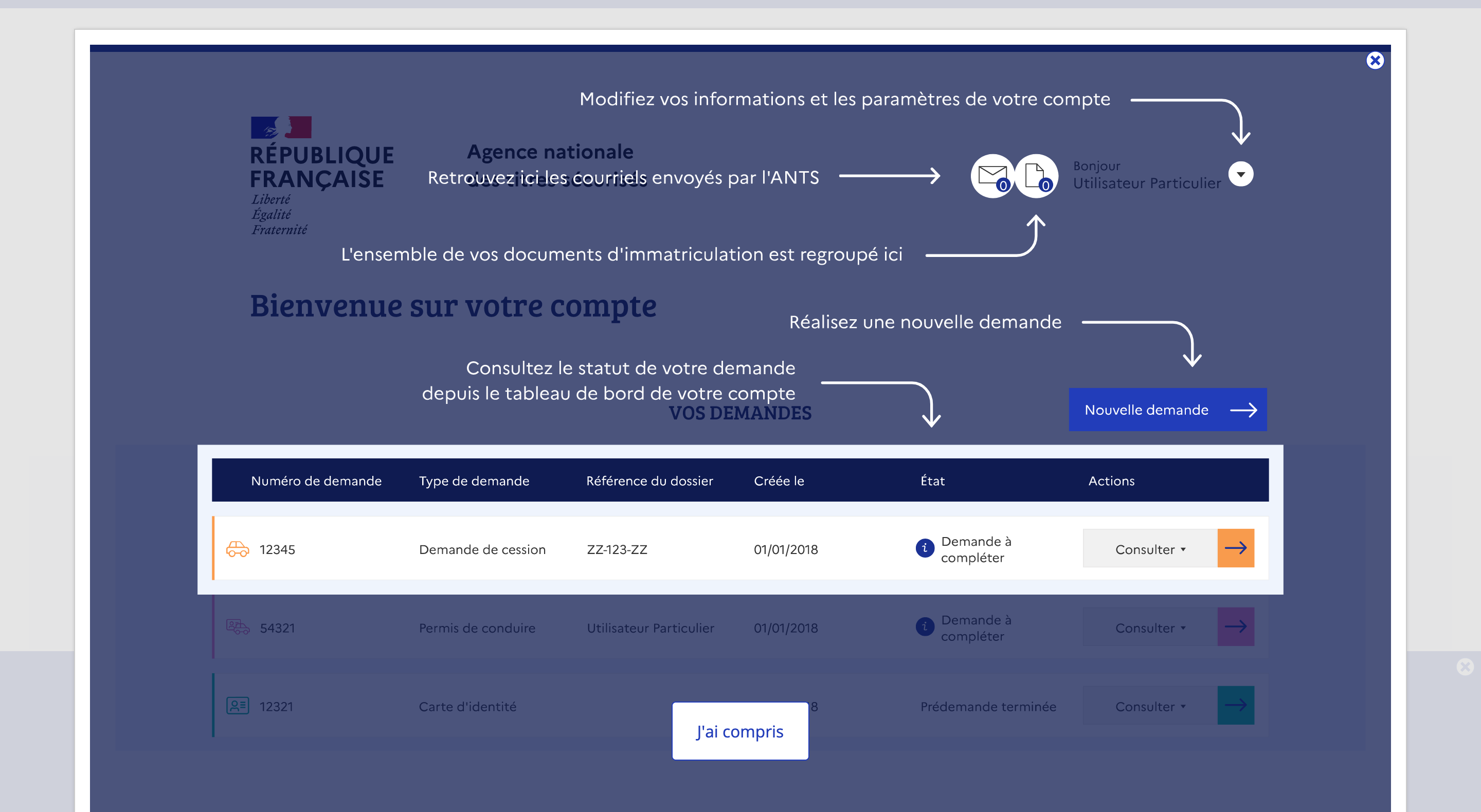
Onboarding
Sites dédiés
Critères d’un bon onboarding
Intégré à l’application plutôt que distracteur et artificiel
Utile plutôt que intrusif et dirigiste
De long terme plutôt que ponctuel
Mode d’emploi

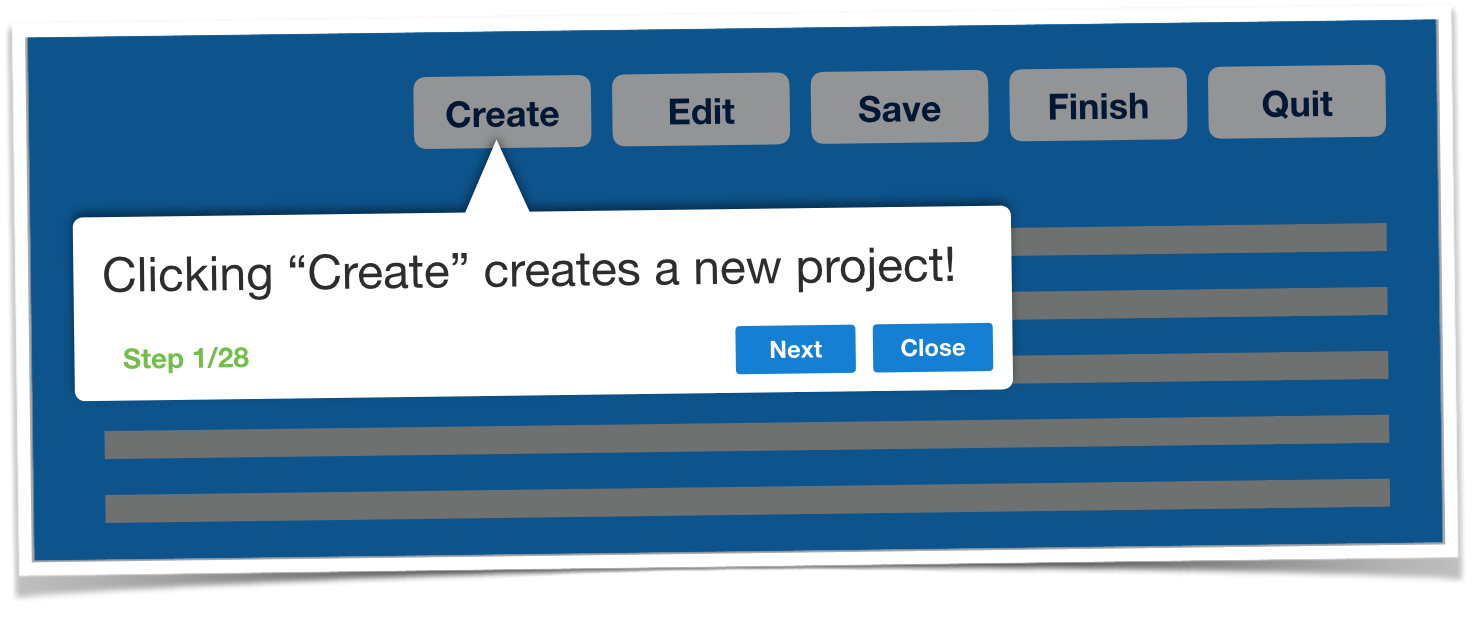
Visite guidée

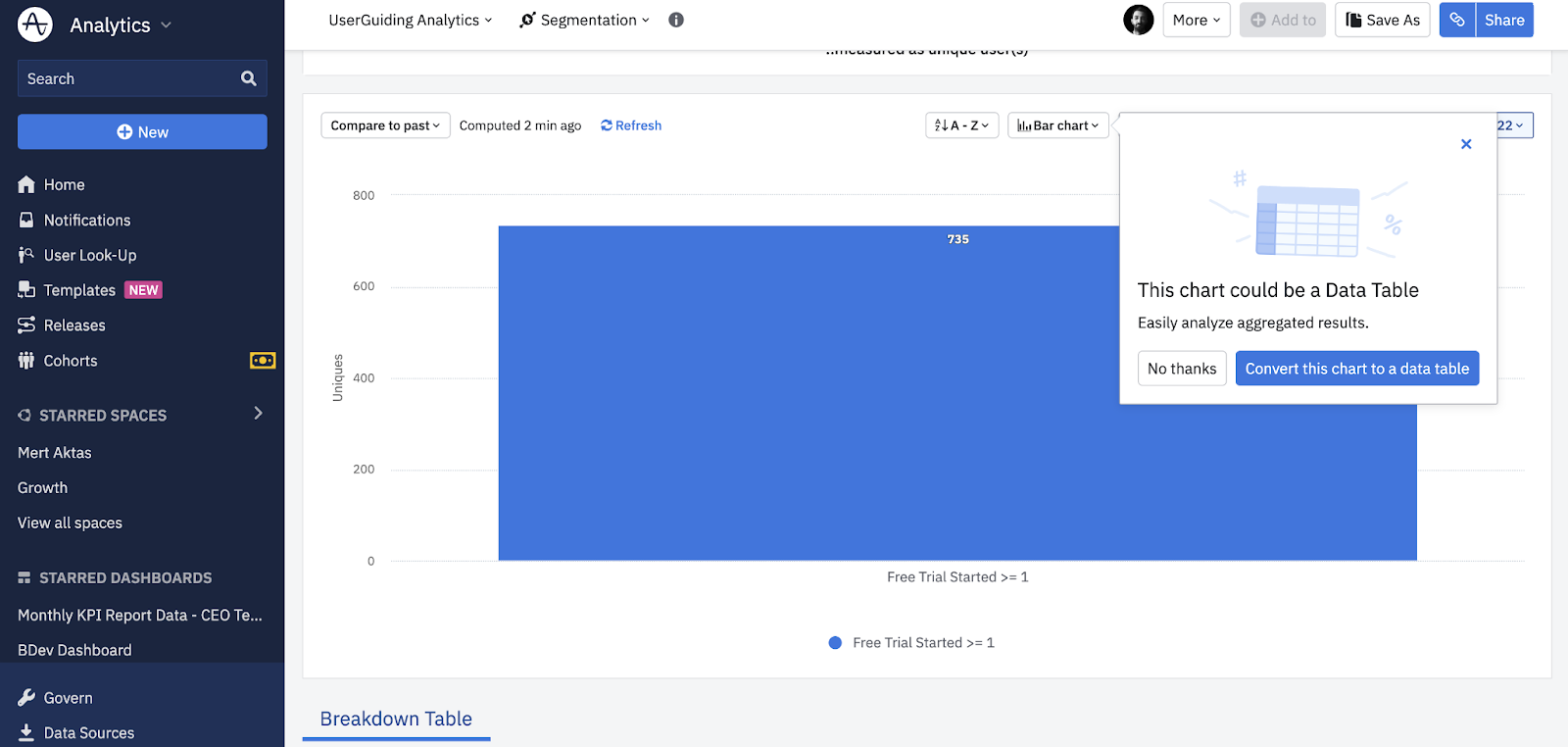
Contextuel

Contextuel

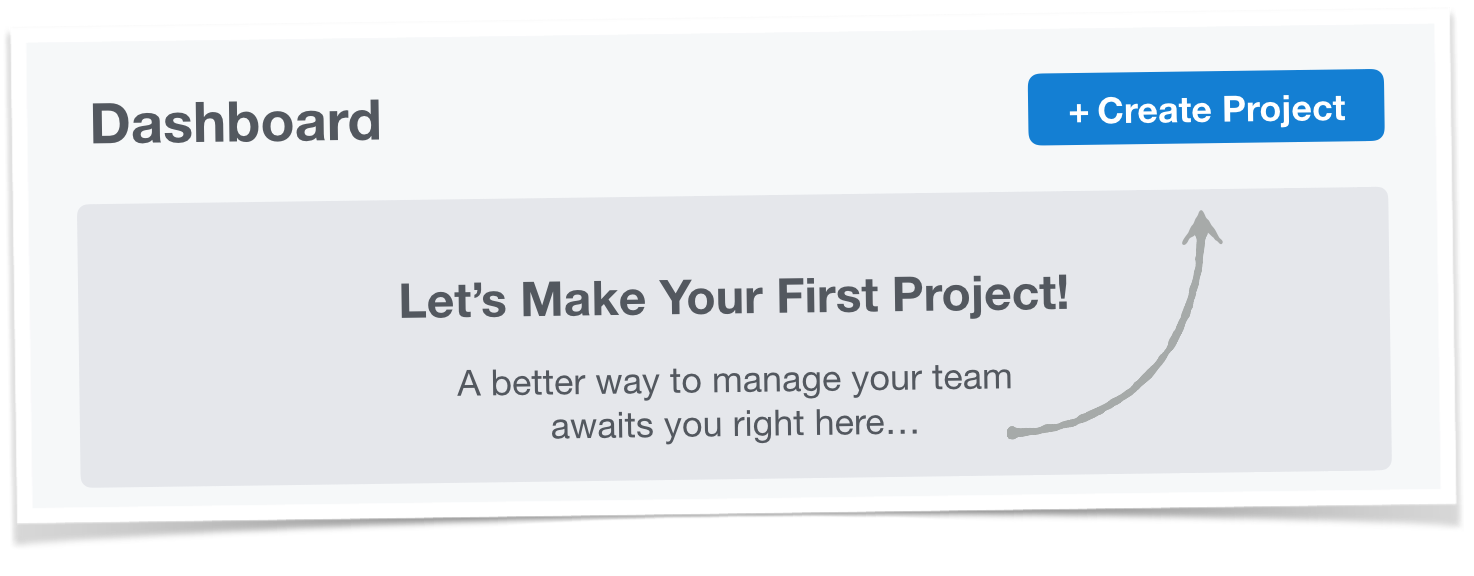
État vide

Templates

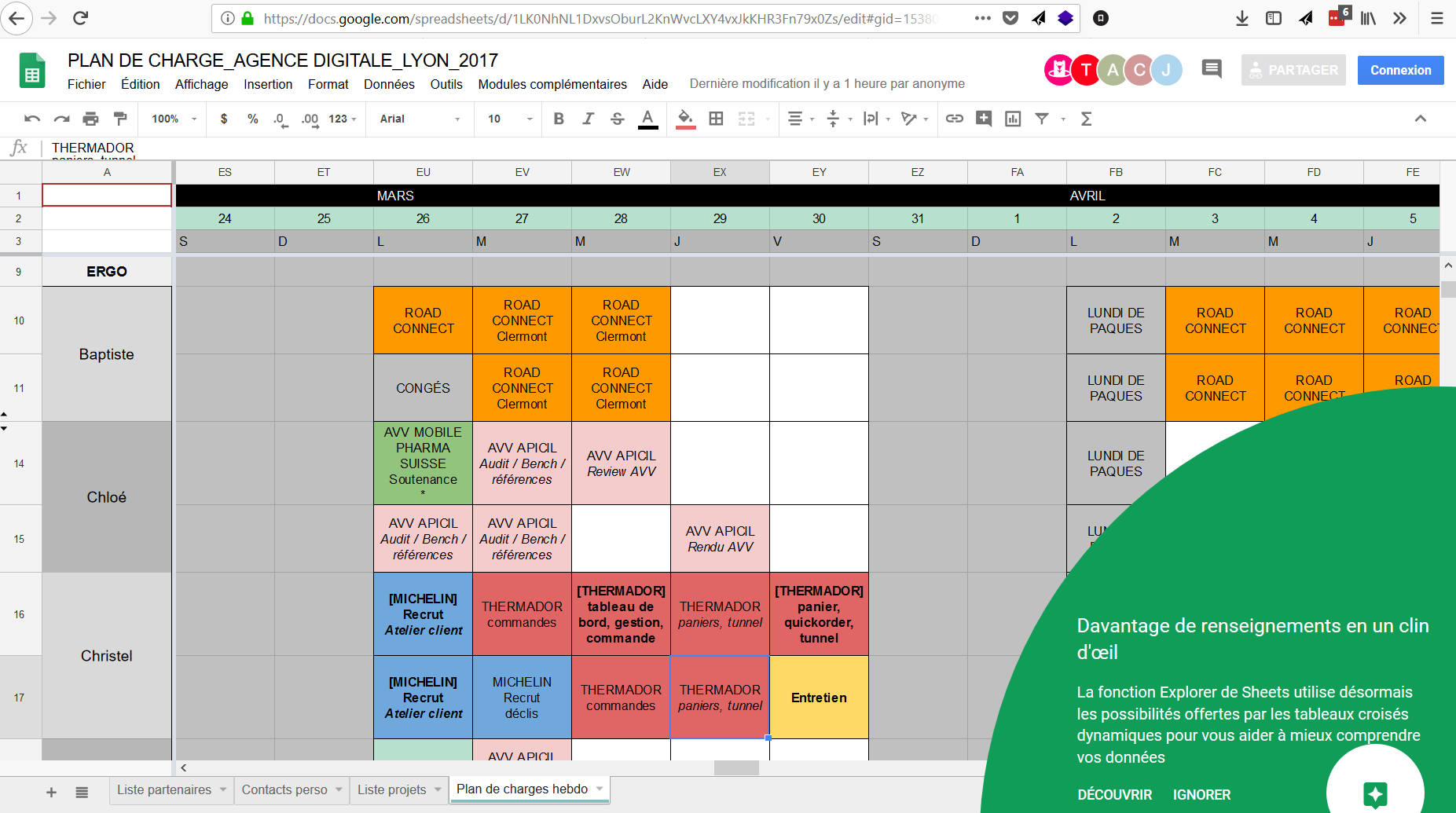
Contenu de démo

Contenu de démo / tutoriel

Assistant