Non vraiment c’est quoi ? À votre avis ?
Design Rush
Epitech Digital
baptiste@roullin.net
Diapositives : mode d’emploi
Naviguer verticalement et horizontalement avec les flèches du clavier
Vue d’ensemble des slides : appuyer sur
ÉCHAPMenu de navigation : appuyer sur
MMenu de navigation : appuyer sur
CTRL + SHIFT + F
Un design rush c’est quoi ?

Une méthode pour affronter un problème vicieux
Problème vicieux (wicked problem) ?
Pas de solution évidente
Chaque problème est unique
On ne comprend vraiment le problème qu’après avoir trouvé une solution
La solution est un effort continu
Plein de facteurs interdépendants

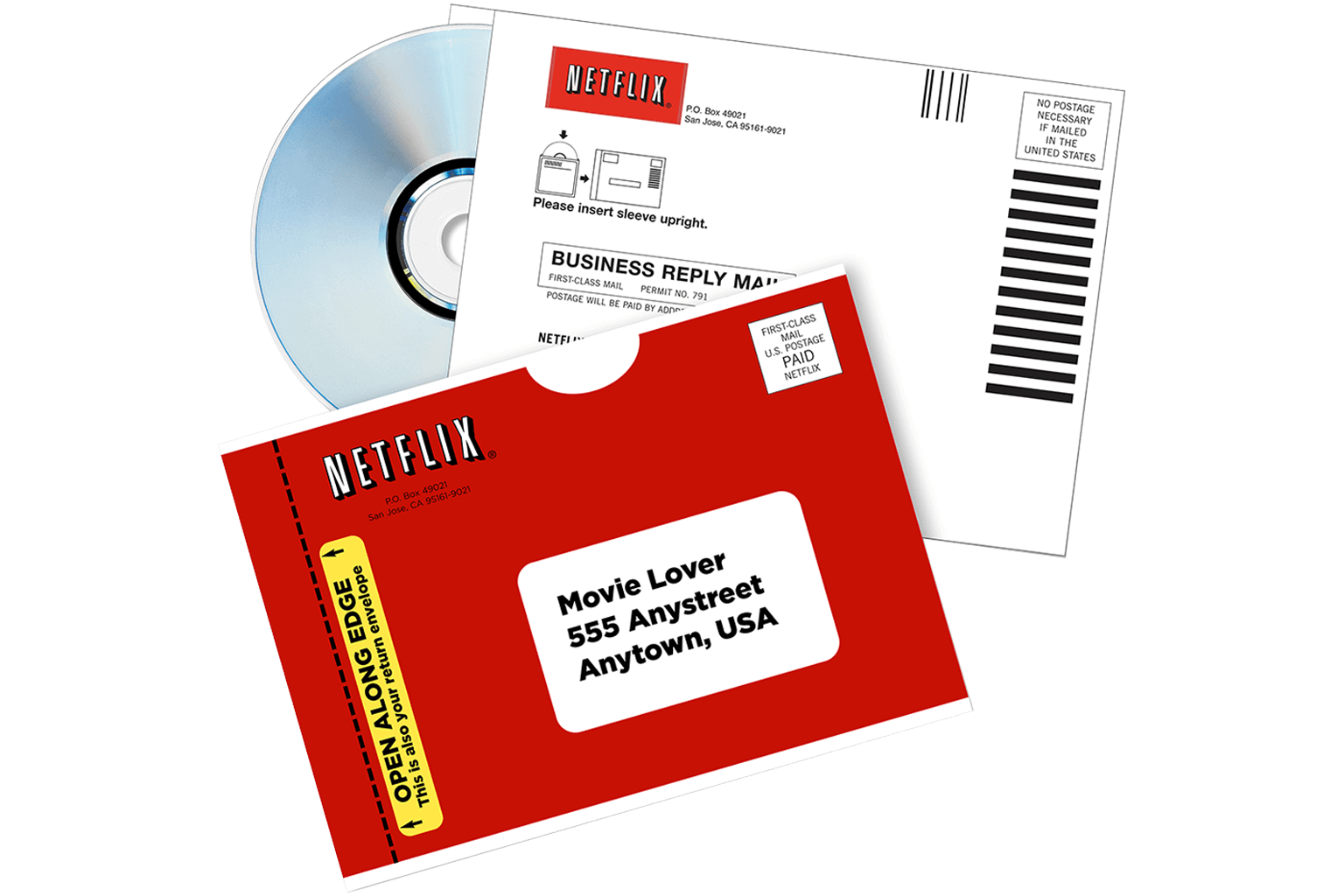
Exemple : Netflix
Exemple : Kodak
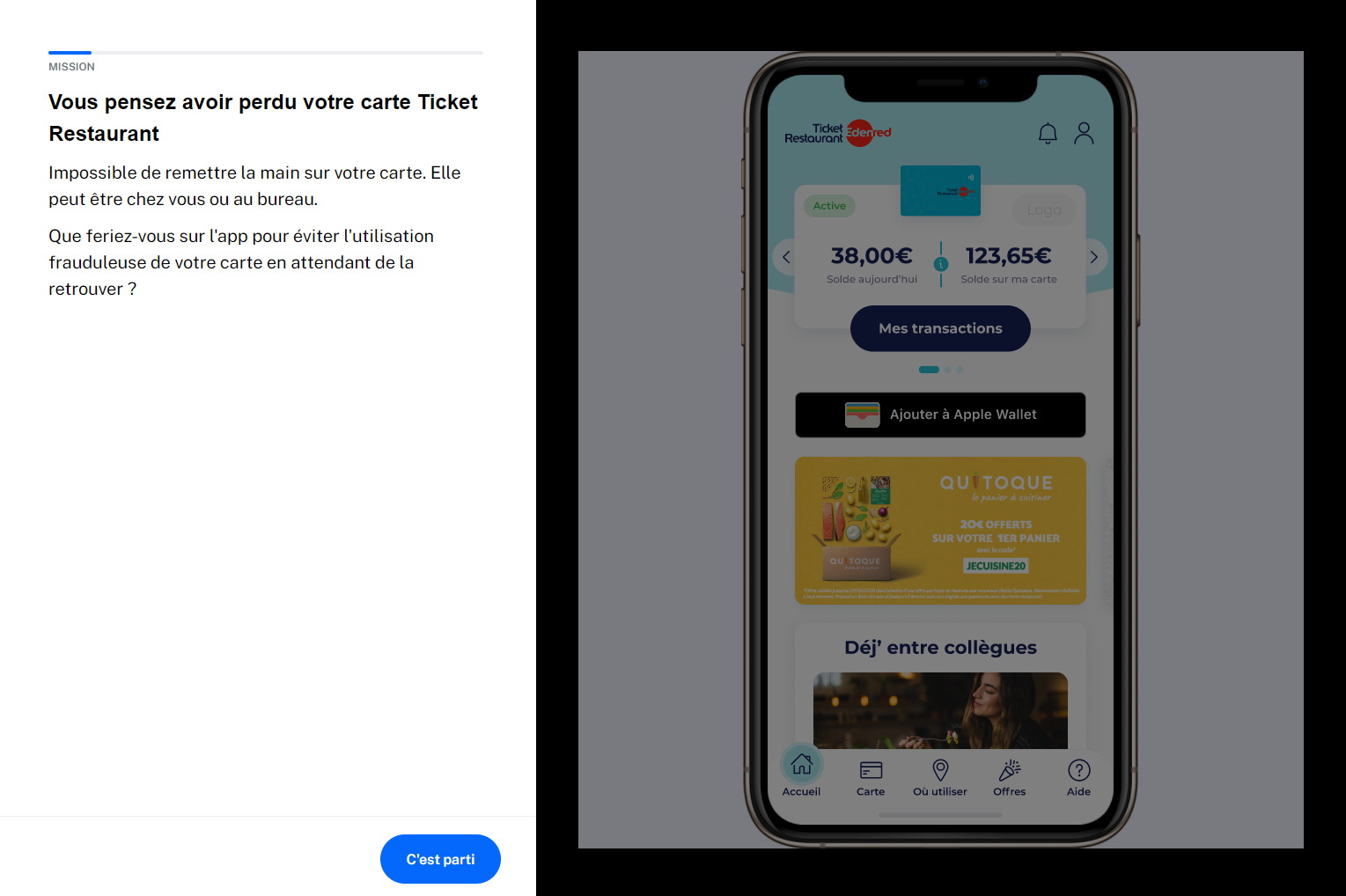
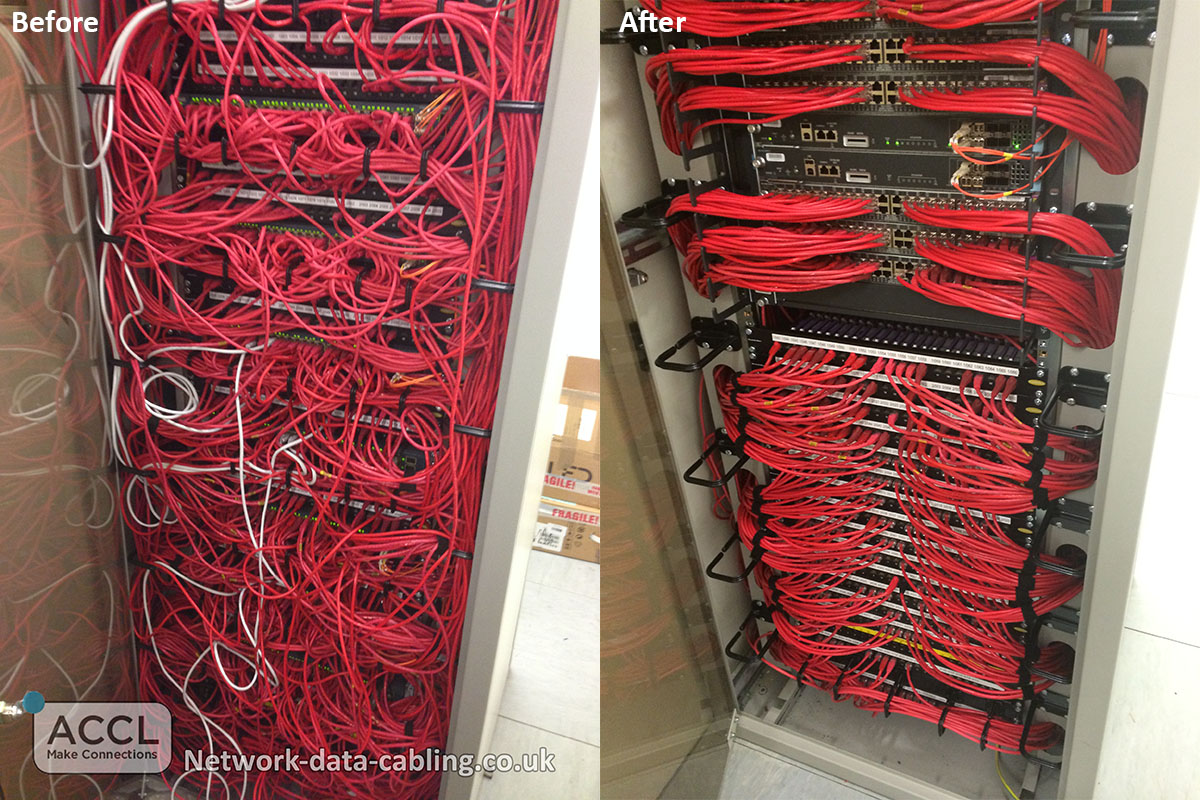
Exemple : un moniteur pour bébés

Design rush : le principe
Affronter un sujet difficile
Réunir tous les acteurs : technique, commerce, design, décideur…
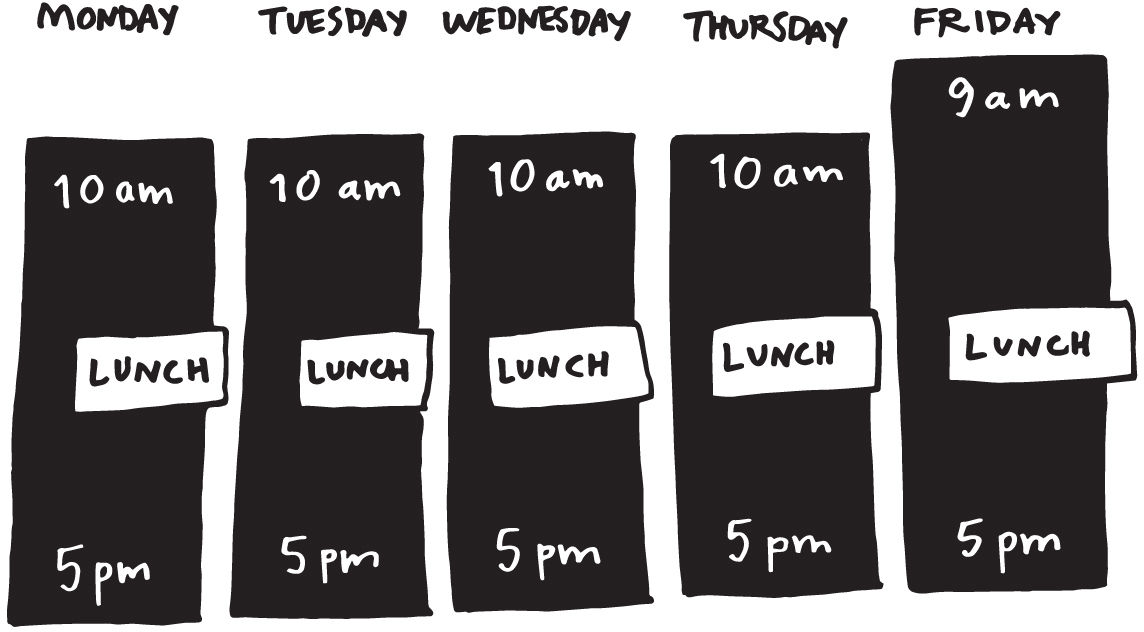
Compresser toutes les étapes d’un projet en cinq jours en immersion totale
Résultat final :
Une vision plus claire de votre service
Un prototype validé… ou non

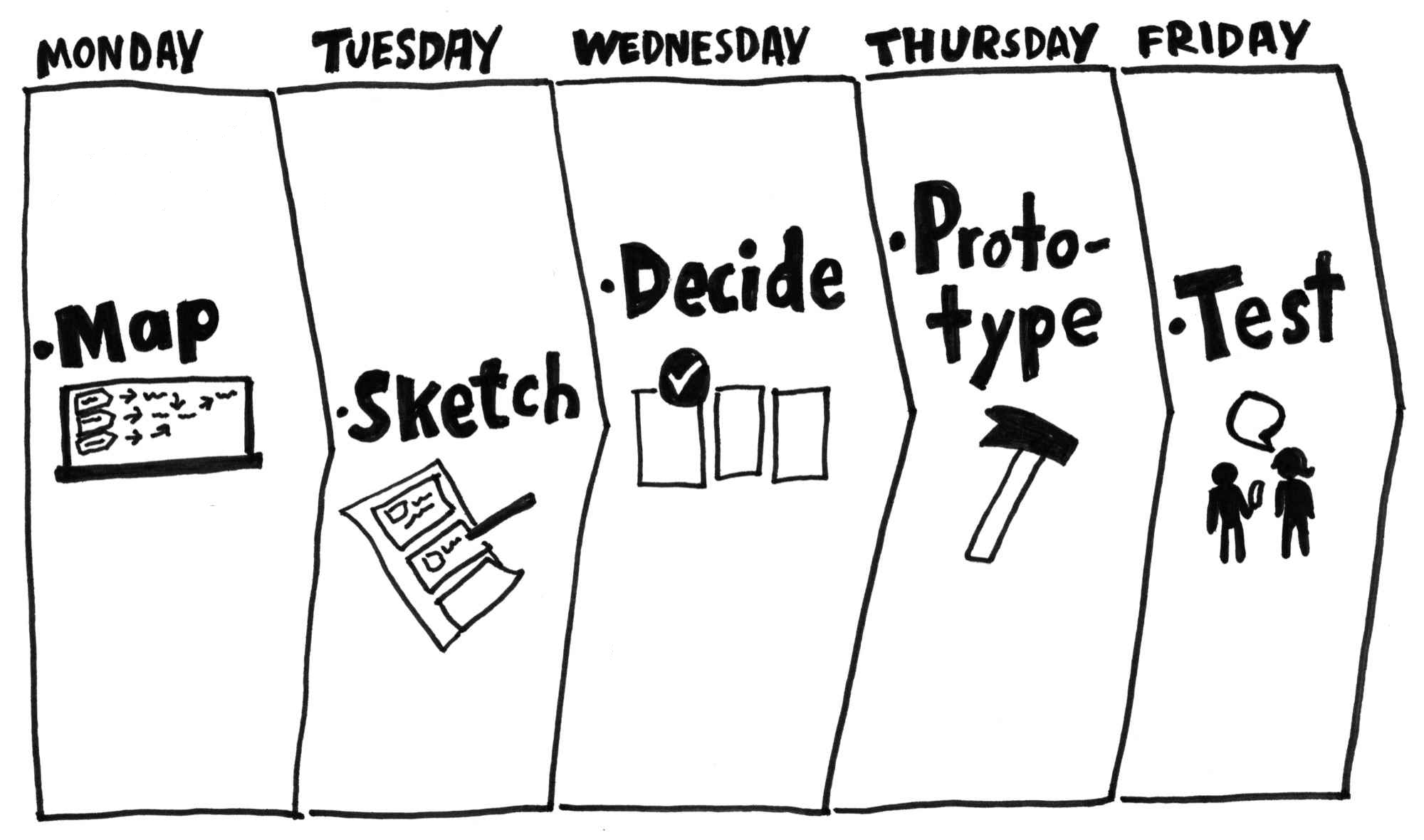
Les étapes

Ça vous rappelle rien ?
C’est grosso modo la méthode UX
Deux différences avec le cours d’intro :
Un même projet du début à la fin
Plus orienté "business"

design rush ≈ design sprint
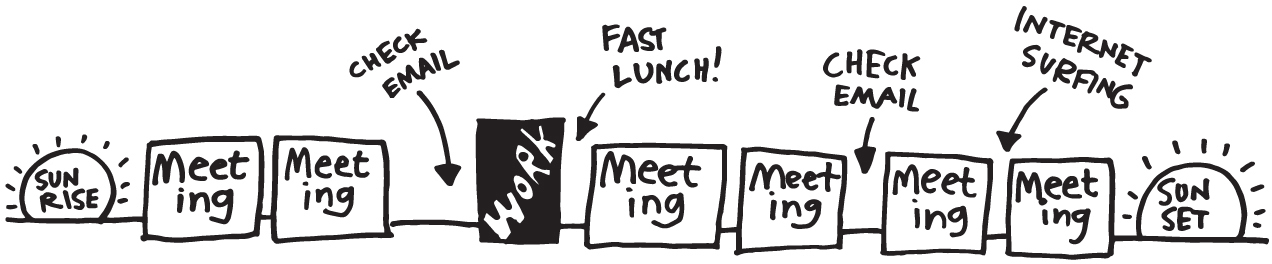
Un format qui bouscule les habitudes de l’entreprise


Ça vient d’où ? (1)
Google Ventures, investisseur et incubateur de startups
Méthode développée dans les années 2010 et publiée en 2016

Ça vient d’où ? (2)
"Faire charrette"

Les étapes et le plan de la semaine
Lundi : Cadrer la semaine en comprenant le brief et vos utilisateurs
Mardi : Explorer des solutions puis en choisir une
Mercredi et jeudi : Prototyper
Vendredi : Tester
Jalons et notes
Les oraux
Mardi : pitch
Jeudi : présentation du prototype
Vendredi : présentation finale
Notation :
1/3 sur l’implication pendant toute la semaine
1/3 sur les oraux
1/3 sur un compte-rendu à faire la semaine suivante
J1 : Comprendre un brief pour cadrer la suite
Programme de la journée
Comprendre le brief et les clients
Cadrer avec un canevas
A. Comprendre le brief et les clients
Présentation du brief
EXO : Phase de questions/réponses avec le commanditaire
EXO : Immersion dans le sujet et documentation
EXO : entretiens utilisateurs
Présentation du brief complété
C’est quoi un brief ?
Une description assez courte des intentions et d’un besoin d’un commanditaire
≈ Expression de besoin
≠ Cahier des charges (qui a une portée contractuelle et donc souvent plus détaillé)
≠ Spécification (encore plus détaillé)
Un brief est souvent trop flou

…Ou trop détaillé

Dans un brief il y a souvent
Des détails inutiles ou prématurés
Des oublis
Des mauvaises idées
Des hypothèses implicites
Des fonctionnalités détaillées sans réflexion sur leur usage réel
Il faut toujours creuser et questionner un brief
…sans prétendre apprendre la vie au commanditaire
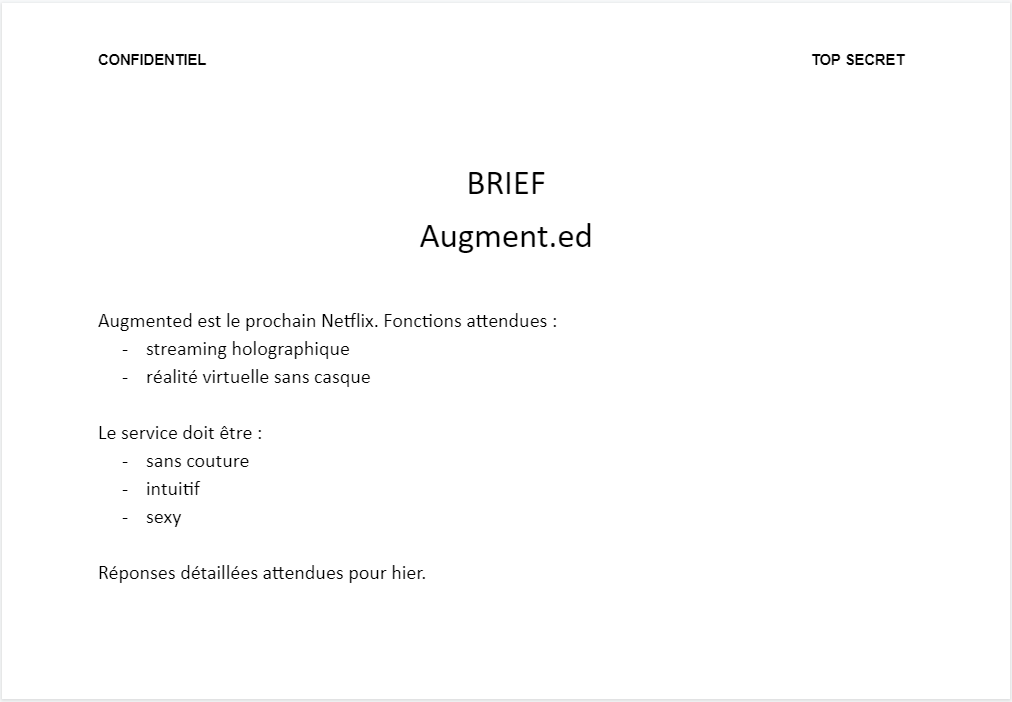
Le brief
Je suis le créateur de Toretto Caisses, un réseau de cinquante concessionnaires. Ces concessions sont en mauvaise posture, on aimerait les faire passer à la vente en ligne pour inventer la concession de demain.
On imagine un service où on puisse consulter le catalogue détaillé en ligne, simuler les offres de financement des différents constructeurs et prendre rdv pour essayer le véhicule.
Je cherche une agence pour concevoir ce nouveau service. Les candidats doivent me présenter un prototype et un pitch ce vendredi.
EXO | Interrogez-moi
Tous ensemble, posez-moi des question en vous attardant sur chaque mot du brief
Soyez critiques !

EXO | Renseignez-vous en ligne


EXO Renseignez-vous en ligne
1 - Recherche | ⌛50 minutes
marché : évolutions, spécificités, canaux de vente, types de contrat…
consommateurs : habitudes d’achat, utilisation de la voiture…
chiffres, citations, témoignages…
exemples de sites dans le même secteur
2 - Partage des résultats | ⌛ 10 minutes
| Prenez des notes |
Le brief complet
1. Pourquoi il faut se confronter au réel
Exo | Entretien utilisateur
Objectif :
Apprendre à préparer des questions
Recueillir des infos sur la manière dont les gens achètent ou imaginent acheter un véhicule
Consignes
Complétez le guide d’entretien — ⌛20 minutes
Allez dans les étages du bâtiment et alentours pour interroger au moins 6 personnes | ⌛ 60 minutes
| Entre vous, l’un joue plutôt le rôle d’animateur, l’autre plutôt le rôle de scribe. Alternez à chaque entretien. |
Guide d’entretien : une partie du protocole
Le guide détaille le déroulement indicatif
Présentation et objectifs
Corps de l’entretien : liste des questions avec relance et embranchements possibles
Rétrospective et conclusion
Conseils
L’entretien doit être semi-dirigé :
L’objectif est de recueillir des infos intéressantes, pas de suivre à la lettre les questions
La liste de questions est une trame de base, un outil
Ce n’est pas grave si vous ne pouvez pas poser toutes les questions
Aller du général au particulier, du subjectif au factuel. Exemple :
"Pouvez-vous me dire comment vous révisez, en général ?"
"Avez-vous une idée de combien de temps vous avez révisé la semaine dernière ? … 2h ? 3h ?"
Écueuils
Etre trop froid ou trop familier
Utiliser des formulations biaisées
Sur-interpréter
Juger, conseiller, réconforter
Relances
Silence
Clarification ou demande de précision
Question sur l’attitude
Répétition
Interprétation
Résumé
Question de confrontation
Onomatopée ou encouragement
B. Cadrer avec un canevas de valeur
Construire un profil de client
Construire une proposition de valeur
Canevas ?

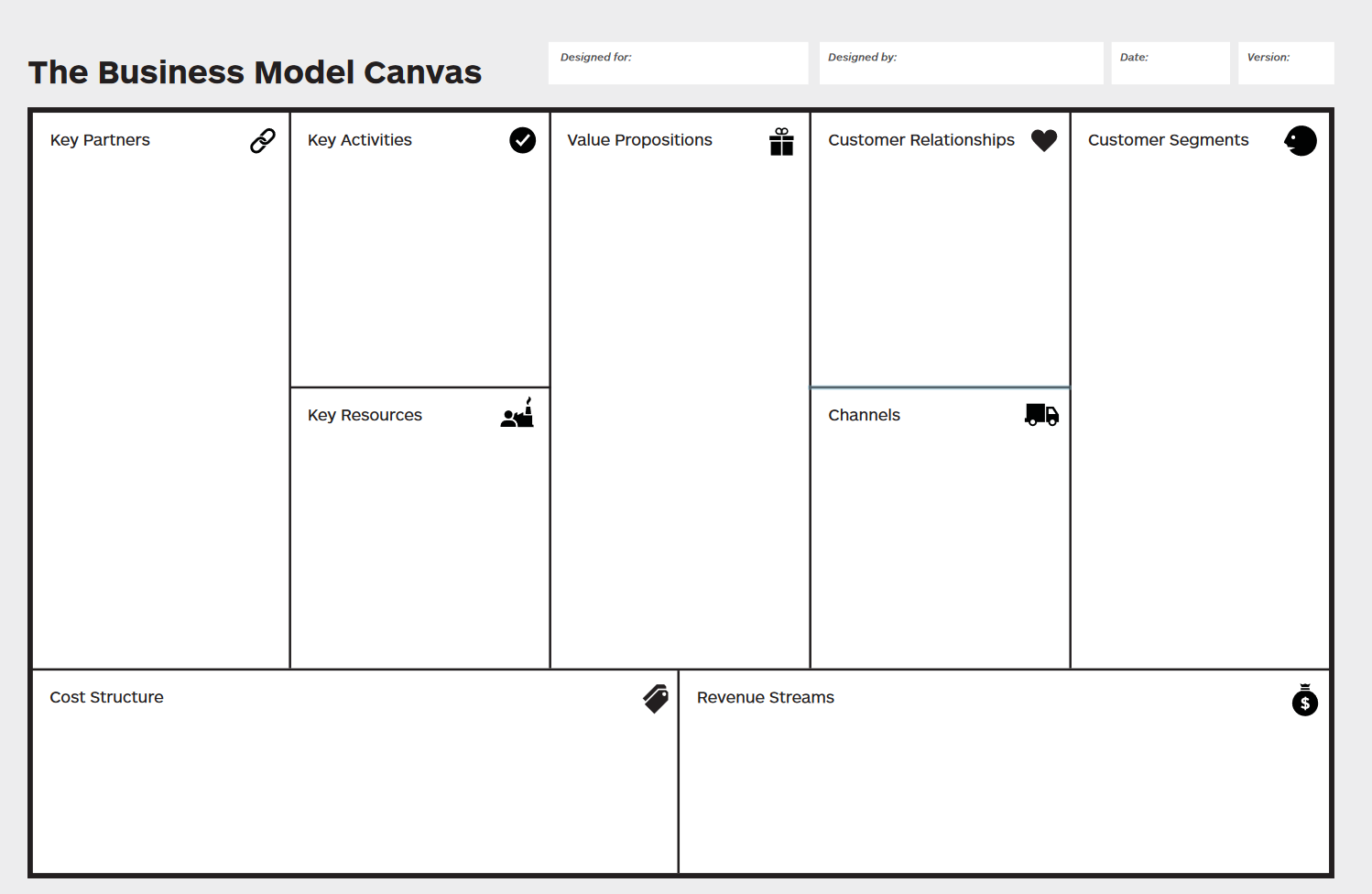
Exemple : canevas d’affaire

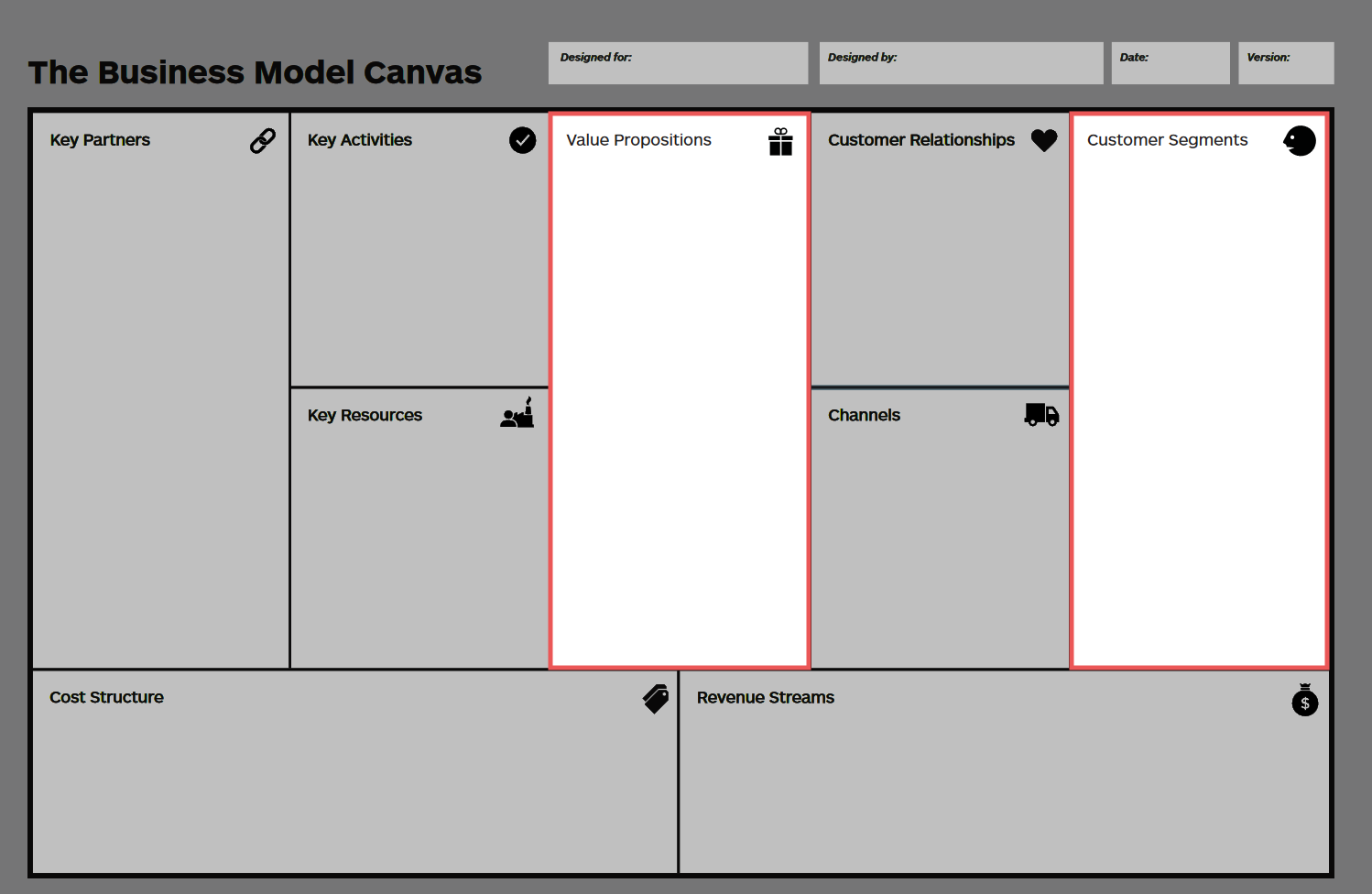
Canevas de valeur

Canevas de valeur
La partie "expérience client" du canevas d’affaires. Deux parties :
Votre proposition de valeur proprement dit
Vos segments de clientèle
⇒ Ce que votre service va apporter à une clientèle spécifique
1. Proposition de valeur
Ce que va apporter votre service, globalement, au-delà du prix et de la liste des features

La valeur d’un service


1. Proposition de valeur
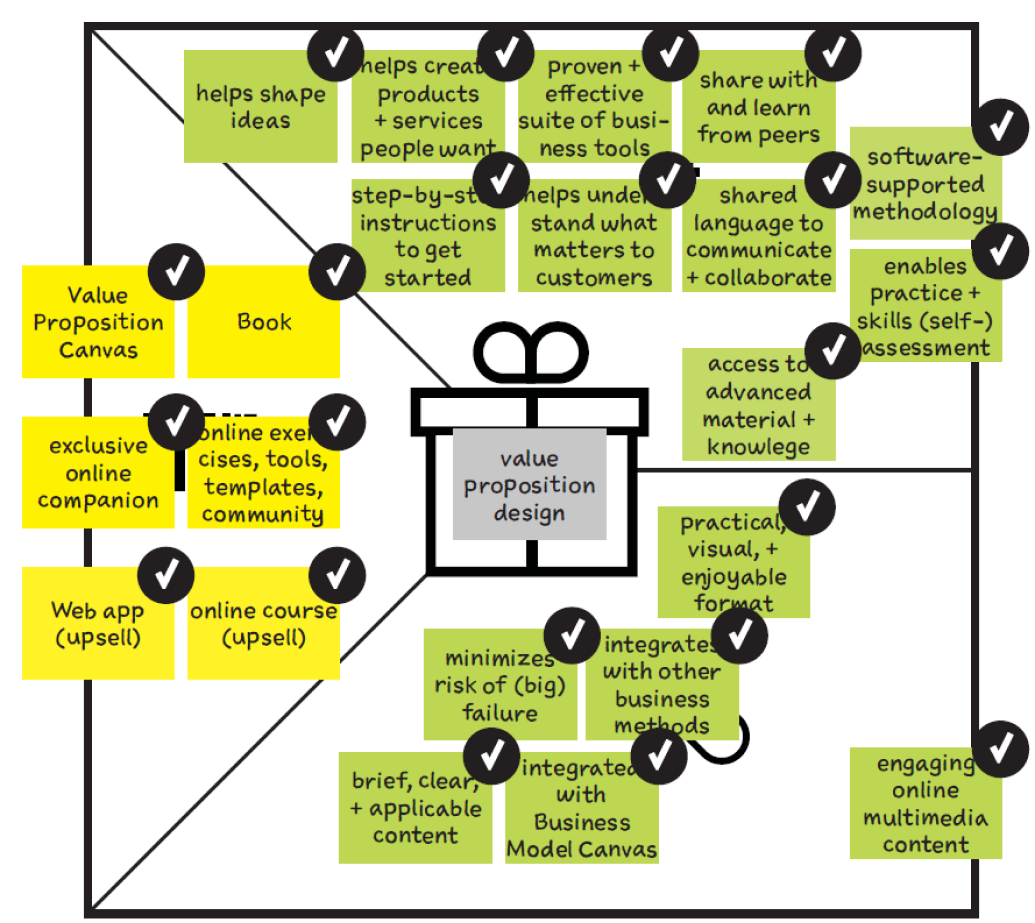
Proposition de valeur du livre "Proposition Value Design"

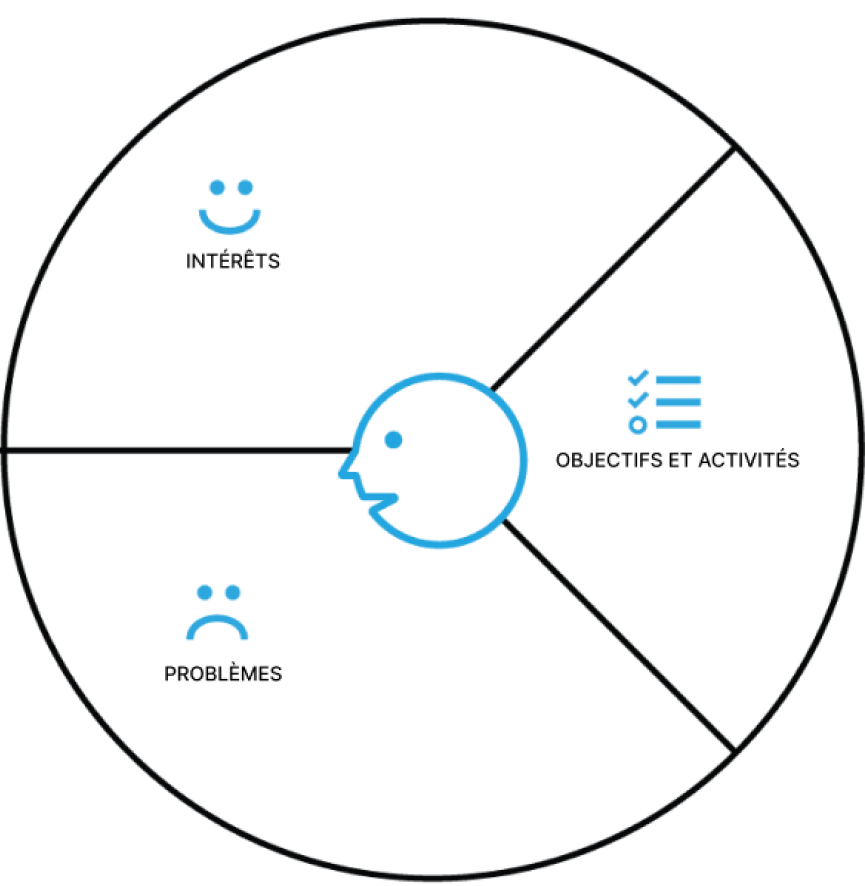
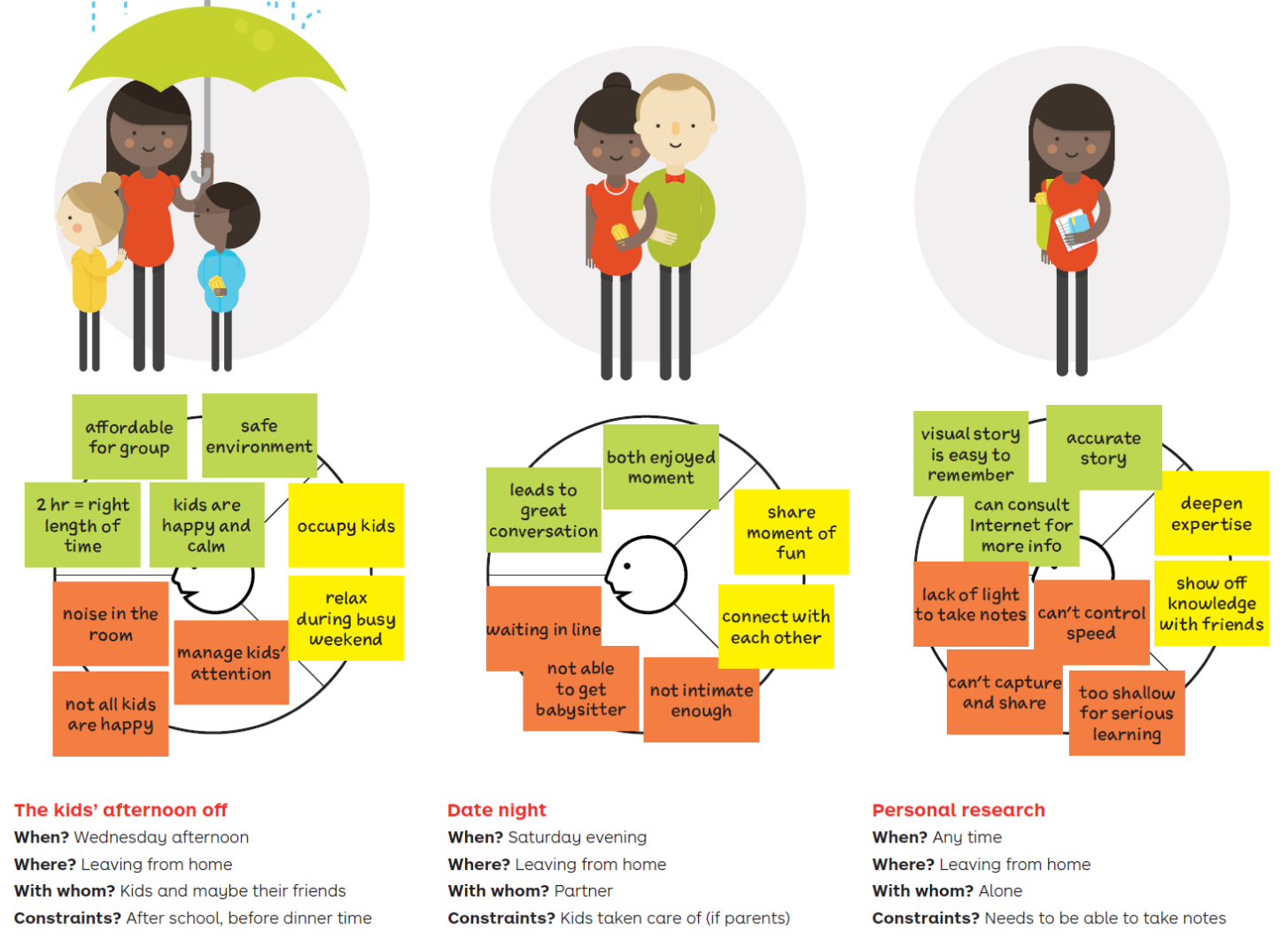
2. Profil / segment d’un client

2. Profil / segment d’un client
Profil de cinéphile. Même personne, différent profil suivant le contexte.

Rencontre entre un service et un client

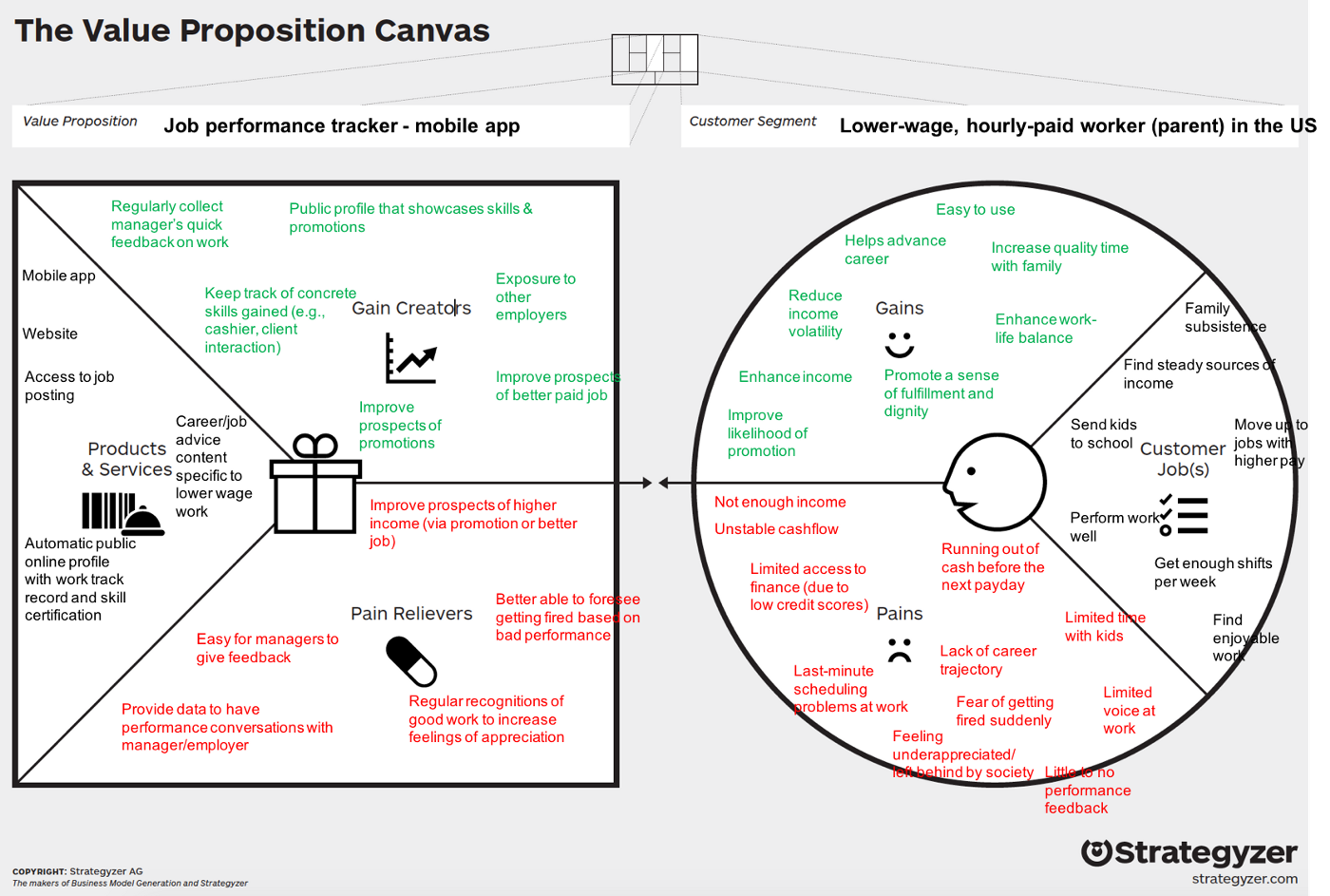
Récapitulatif
Canevas d’affaires
Canevas de valeur
Proposition de valeur
Profil/segment client
La source : le livre Value proposition design
Basé sur le livre Value Proposition Design, disponible intégralement ici.

EXO | proposition de valeur
Partie 1 : construire deux profils de personnes
Partie 2 : construire une proposition de valeur par client
EXO | Profils client | ⌛ 30 minutes
En vous basant sur le brief, vos connaissances et vos recherches, définissez deux profils de personnes qui seraient prêt à acheter un véhicule par Internet.
Ils doivent être complémentaires mais pas contradictoires
EXO | Proposition de valeur | | ⌛ 20 minutes
Définissez les contours du service de vente de voitures idéal, une pour chaque profil.
Exemple de corrigé

J2 : Diverger / converger
Les étapes et le plan de la semaine
Lundi : Cadrer la semaine en comprenant le brief et vos utilisateurs
Mardi : Explorer des solutions puis en choisir une
Mercredi et jeudi : Prototyper
Vendredi : Tester
Il faut diverger pour mieux converger







Converger
À un moment il faut savoir choisir



Plan du jour
Benchmark
Parcours existant
Exercice de brainstorming
Sketching
Arborescence cible
Oral sur les deux jours
Quand est-ce qu’on converge ?

EXO : Benchmark | ⌛ 45 minutes
Objectifs
Explorer les solutions existantes et voir les conventions, ce qui marche ou pas, d’un point business et expérience utilisateur.
Analyser ~4 sites conccurentiels
Analyser ~2 sites non-concurentiels mais avec des enjeux similaires
Thèmes
Comment renseigner
Comment conseiller
Comment rassurer
Comment vendre
…
Exemple
Parcours
Rappels : représentation globale d’une séquence de vie
Permet de représenter visuellement et synthétiquement
Des enchainements d’étapes, des ellipses, des embranchements
Des actions et leur contexte
Des canaux : discussion par téléphone, mobile, desktop, face à face…
Interactions entre acteurs et entre canaux
Émotions et raisonnements
Opportunités pour de nouvelles fonctions
Contenu détaillé du service
Plusieurs méthodes selon l’objectif
carte d’expérience (experience map)
service blueprint
Parcours client (customer journey)
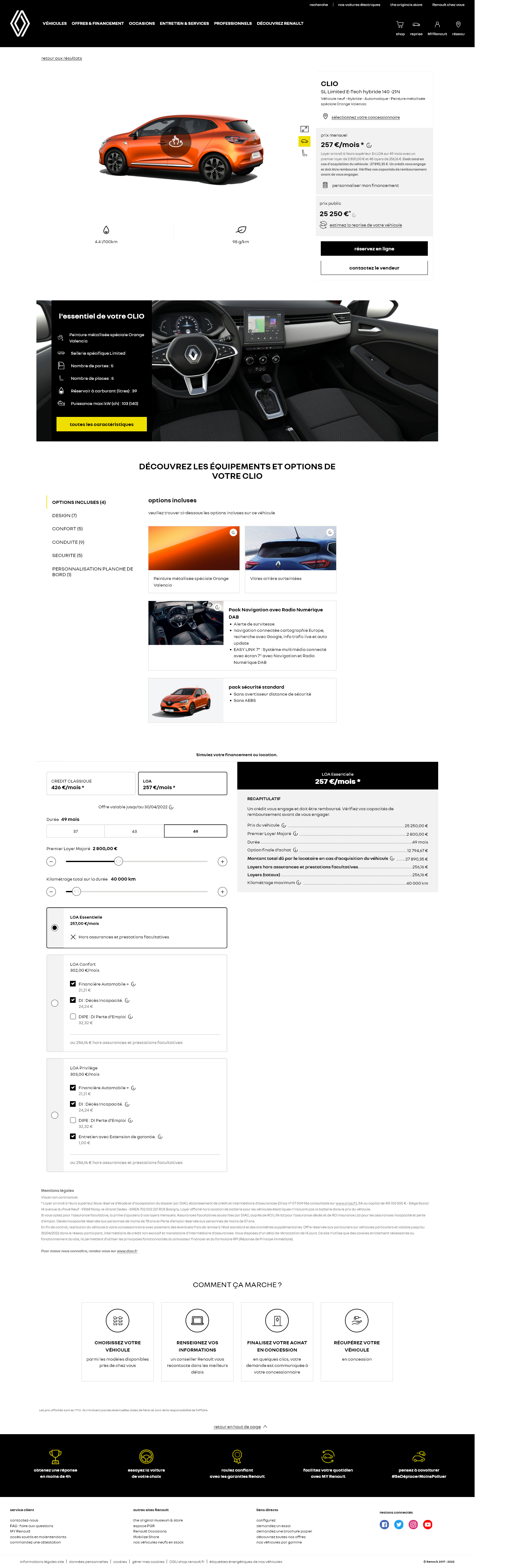
Customer journey
Parcours d’un client : acquisition, navigation sur le site, conversion.

EXO : parcours existant | ⌛ 30 minutes
Consignes
Représenter le parcours d’achat existant d’une de vos cibles :
achat d’une voiture d’occasion avec demande de financement. Je passe par un concessionnaire qui a juste une adresse mail et un catalogue en ligne.
Identifier les opportunités de simplification : moins d’étapes, moins de choix, moins d’attente…
EXO : parcours existant | ⌛ 30 minutes

Techniques de prise de décision
Vote

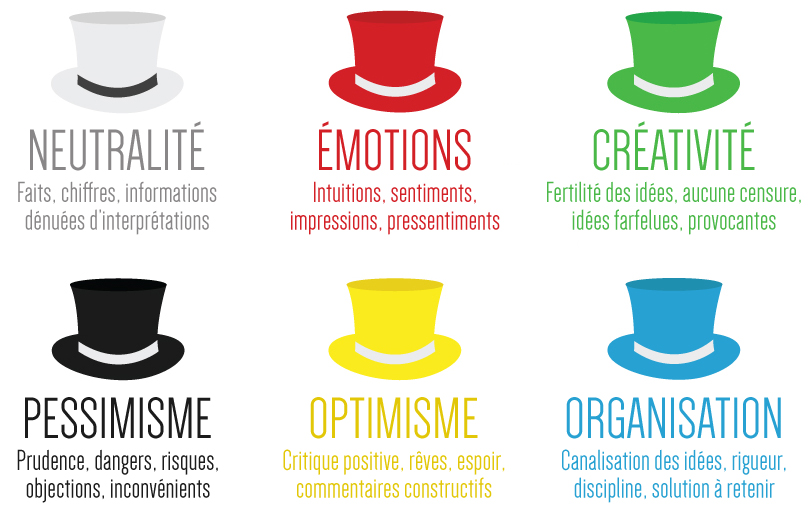
Chapeaux de Bono

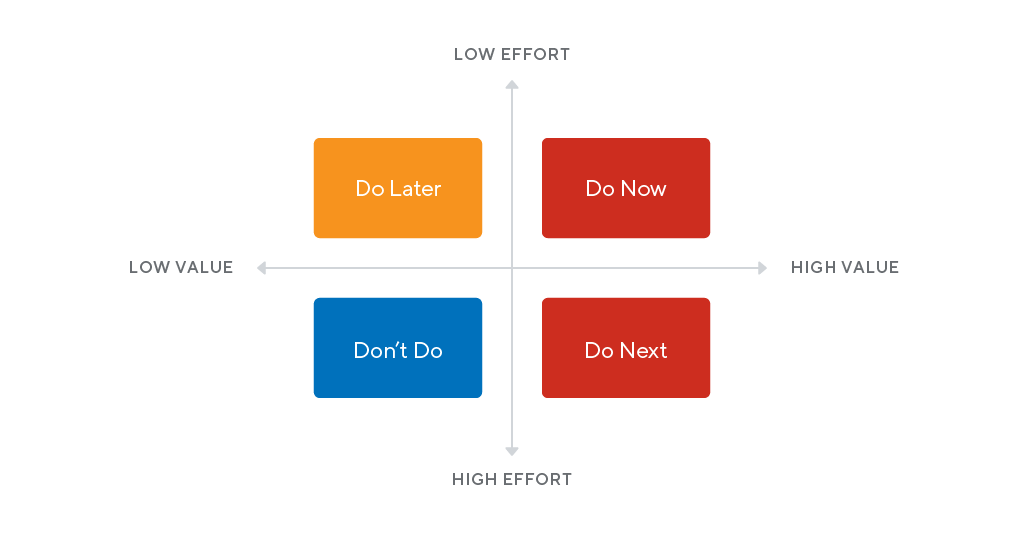
Matrice

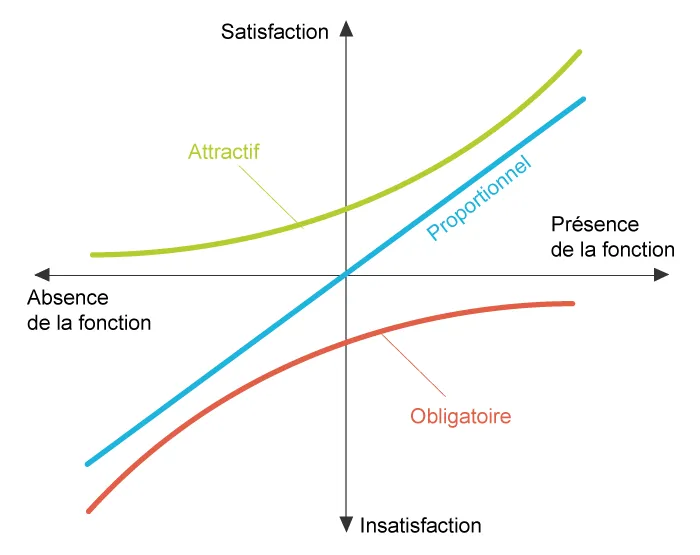
Modèle de Kano

EXO : brainstorming | ⌛ 30 minutes
Inventez le site de vente de voitures de 2030… ou de 2022 ce sera déjà pas mal
Consignes
Reprenez votre canevas. Ajoutez un aspect plus innovant en s’inspirant des mots-clés et besoins fondamentaux
Individuellement et silencieusement, notez des idées de concept sur des post-its (5 minutes)
Rassemblez et organisez les idées. Discutez, critiquez, améliorez, mélangez…
Gardez une seule idée
La plus porteuse
Celle qui répond le plus aux différents besoins fondamentaux
Exemples
Un site pour écolos acharnés
Un site pour pimper votre future voiture
Un site pour acheter une voiture à plusieurs
…
Mots-clés
Visioconférence
Développement durable
Transparence
Consommacteur
Autonomie
Économie circulaire
Accessoires
Portefeuille virtuel
QR code
Réalité augmentée
Réalité virtuelle
3D
Phygital
Collaboratif
Interfaces vocales …
Besoins psychologiques fondamentaux
Relationnel / appartenance
Sécurité / contrôle
Plaisir / stimulation
Autonomie / indépendance
Réalisation de soi / sens
Compétence / efficacité
Influence / popularité
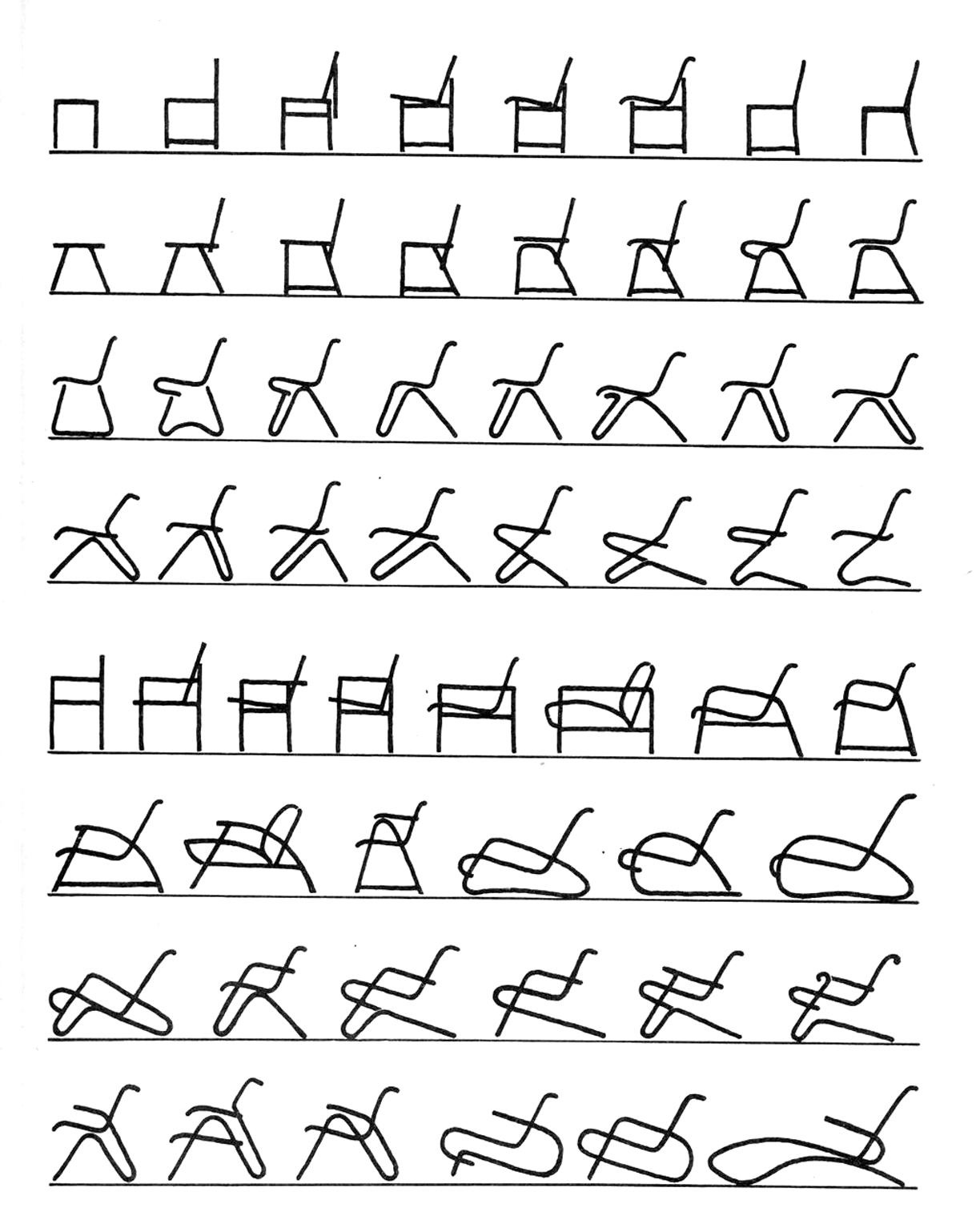
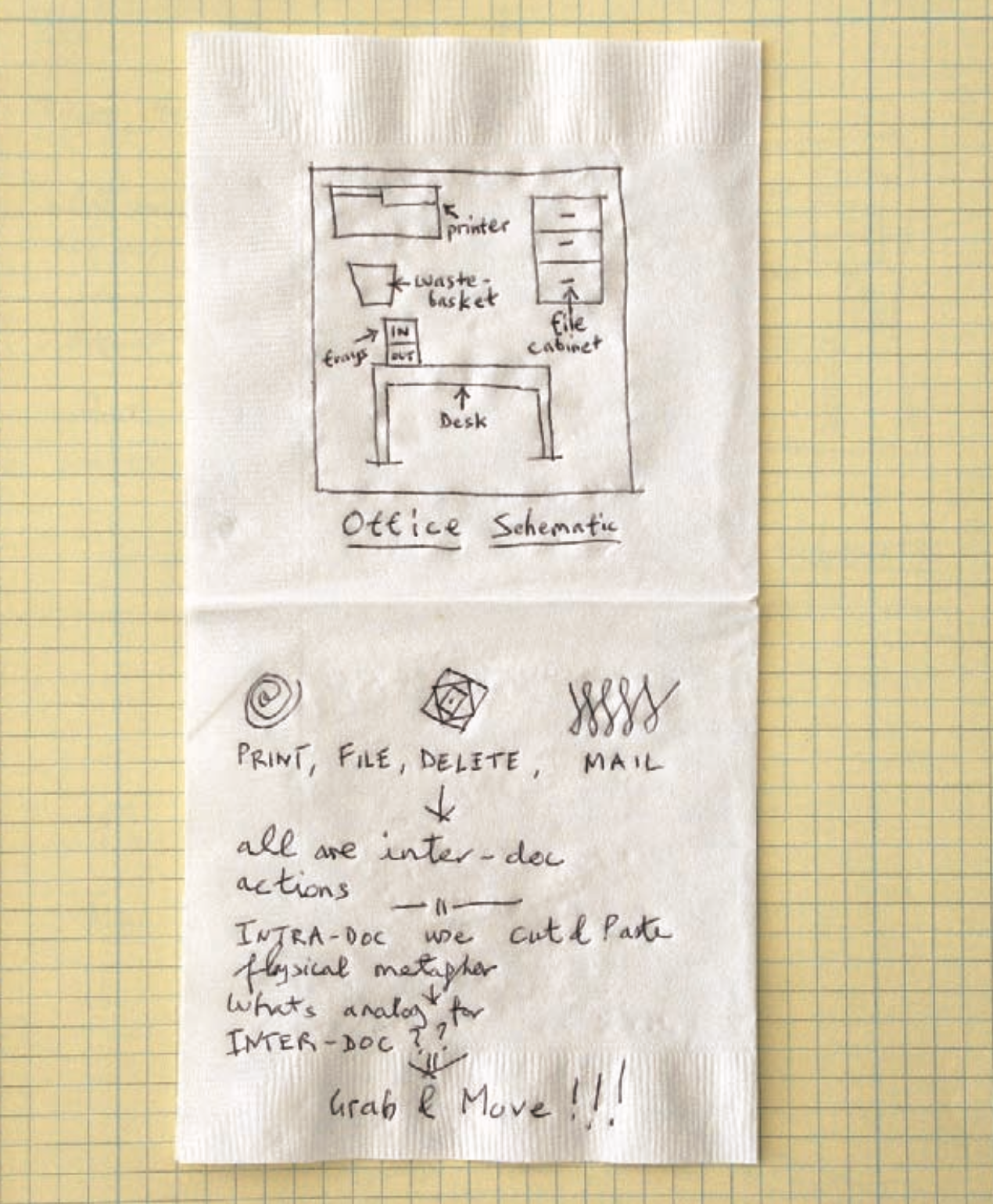
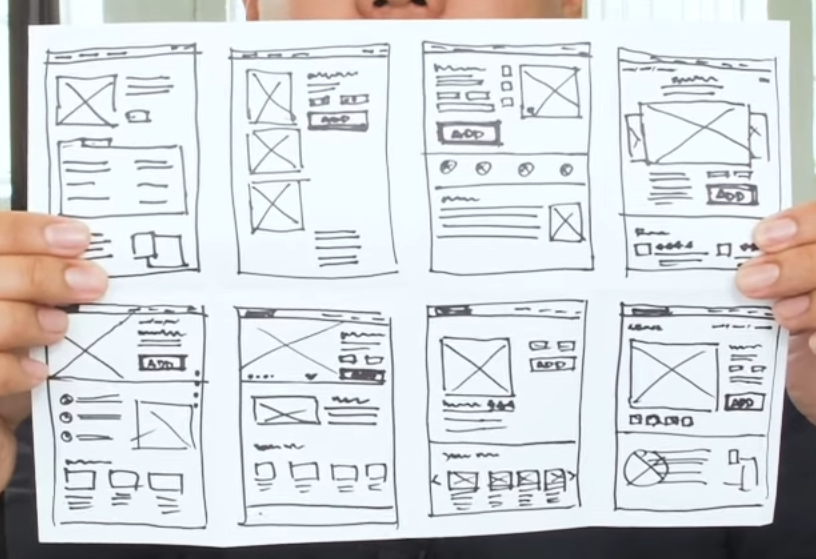
EXO : Croquis "De 6 à 1"
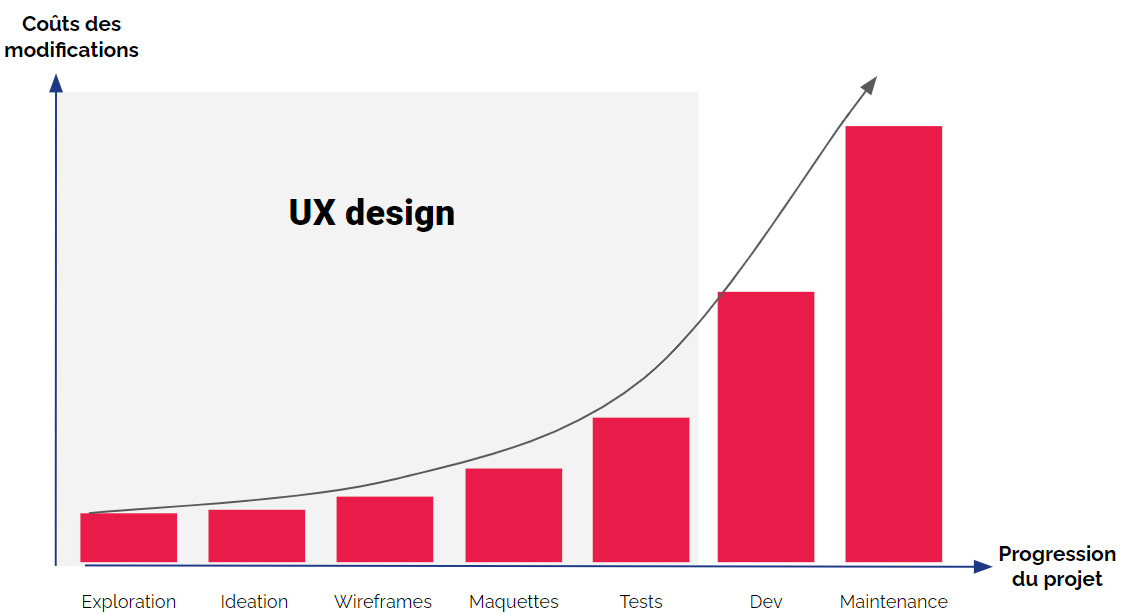
Pourquoi prototyper ou maquetter ?
Se projeter dans le résultat final
Itérer facilement
Pourquoi prototyper ou maquetter ?
Plus fondamentalement, c’est un moyen de réfléchir

EXO : Croquis "De 6 à 1"
Dessinez la page d’accueil de votre site en intégrant l’idée que vous avez gardé du brainstorming
Objectifs
Rentrez dans le détail du service
Imaginez comment votre service se présente au visiteur
Consignes
Individuellement, dessinez de 6 manière différente la même interface | ⌛ 20 minutes
Présenter entre vous les pistes les plus intéressantes
Individuellement, inspirez vous de ces idées pour créez une seule piste | ⌛ 5 minutes
Discutez et choisissez une des pistes
Exemples

Exemples

Le pitch

Savez-vous pitcher ?

Présentation devant Dominic Toretto
Préparation : ⌛ 20 minutes
Passage : ⌛ 5 minutes
Ce qu’il doit contenir
Vos cibles, ce que vous avez appris sur elles
Votre service : ce qu’il fait, ce qu’il apporte, sa proposition de valeur
Comment il va améliorer le parcours existant du client et se différencier
Votre page d’accueil
l’évolution de votre réflexion sur ces deux jours
3. Prototyper
Lundi : Cadrer la semaine en comprenant le brief et vos utilisateurs
Mardi : Explorer des solutions puis en choisir une
Mercredi et jeudi : Prototyper
Vendredi : Tester
Déroulement
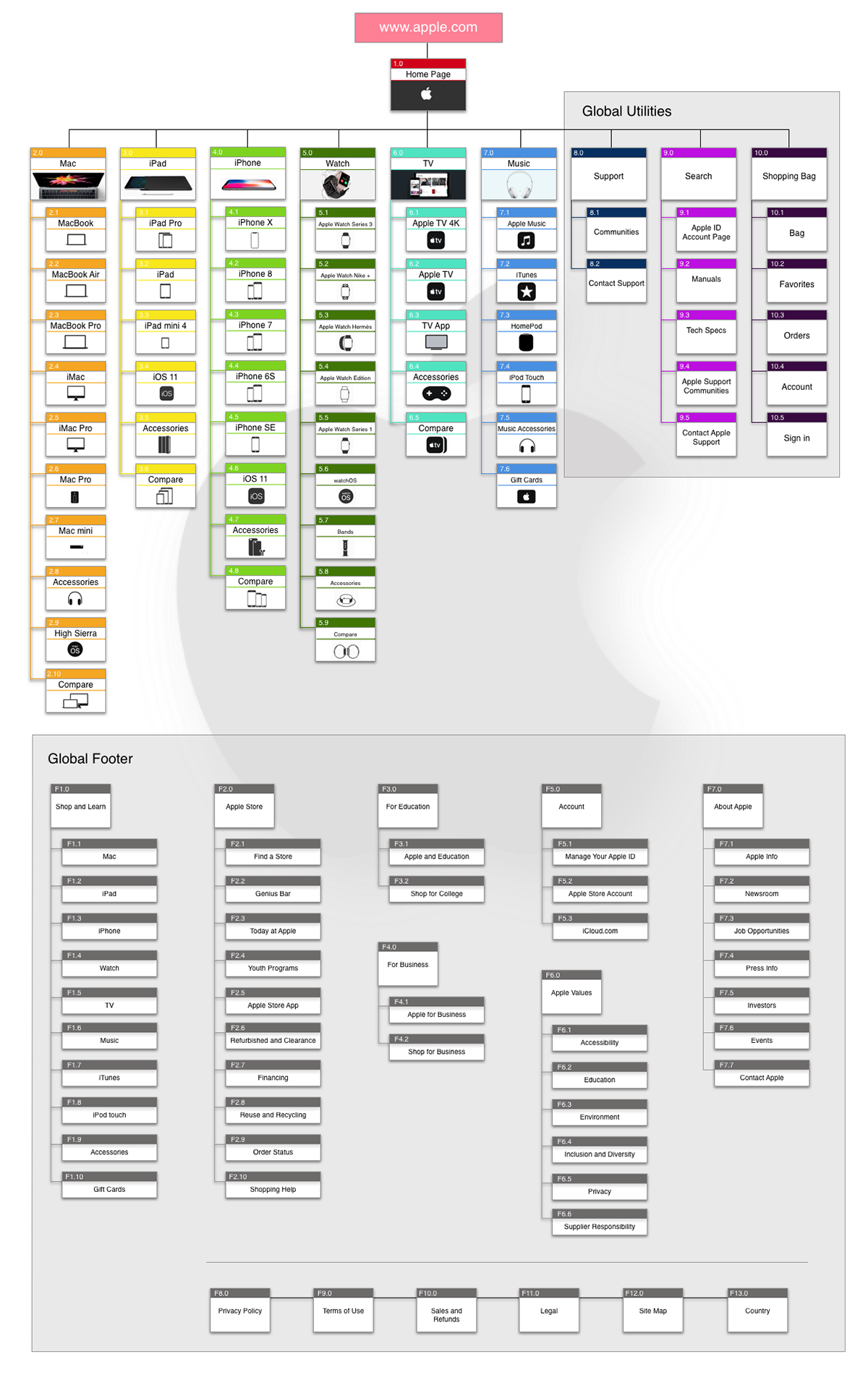
Arborescence
Navigation
Zonings
wireframes
Prototype
Arborescence

EXO : Arborescence cible | ⌛ 30 minutes
Organisez et le cas échéant décomposez ces pages
Signalez les pages "à part" et potentiellement une idée de leur emplacement (footer…)
Accueil
À propos
Concessions
Comment ça se passe
Simulateur / devis
Tunnel de commande (avec ou sans financement) et prise de RDV
Recherche
listes produit
Fiche produit
Reprise
Espace client
FAQ
Recrutement
Contact
Mentions légales
CGU
CGV
Confidentialité
Comparateur
…
Maquettage
Objectifs :
Utiliser Figma pour des wireframes
Prototyper en fonction des décisions précédentes
Se poser des questions d’ergonomie
Il y a plusieurs types de fidélité

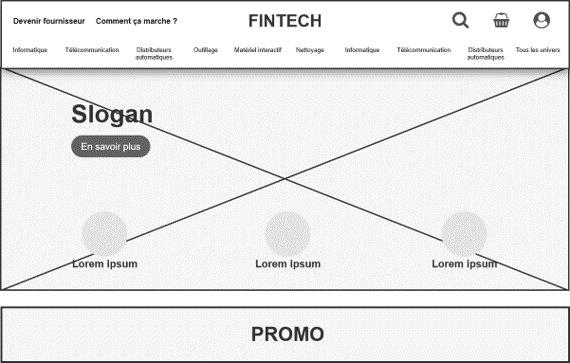
Il y a plusieurs styles de wireframes

Format attendu
Juste assez détaillé pour qu’on se puise projeter
Contenu :
"réservoir : 1.2L", pas "lorem ipsum"
"une petite voiture pleine de charme pour la ville lorem ipsum bla bla bla", pas juste "lorem ipsum"
style
pas de couleur, typo par défaut…
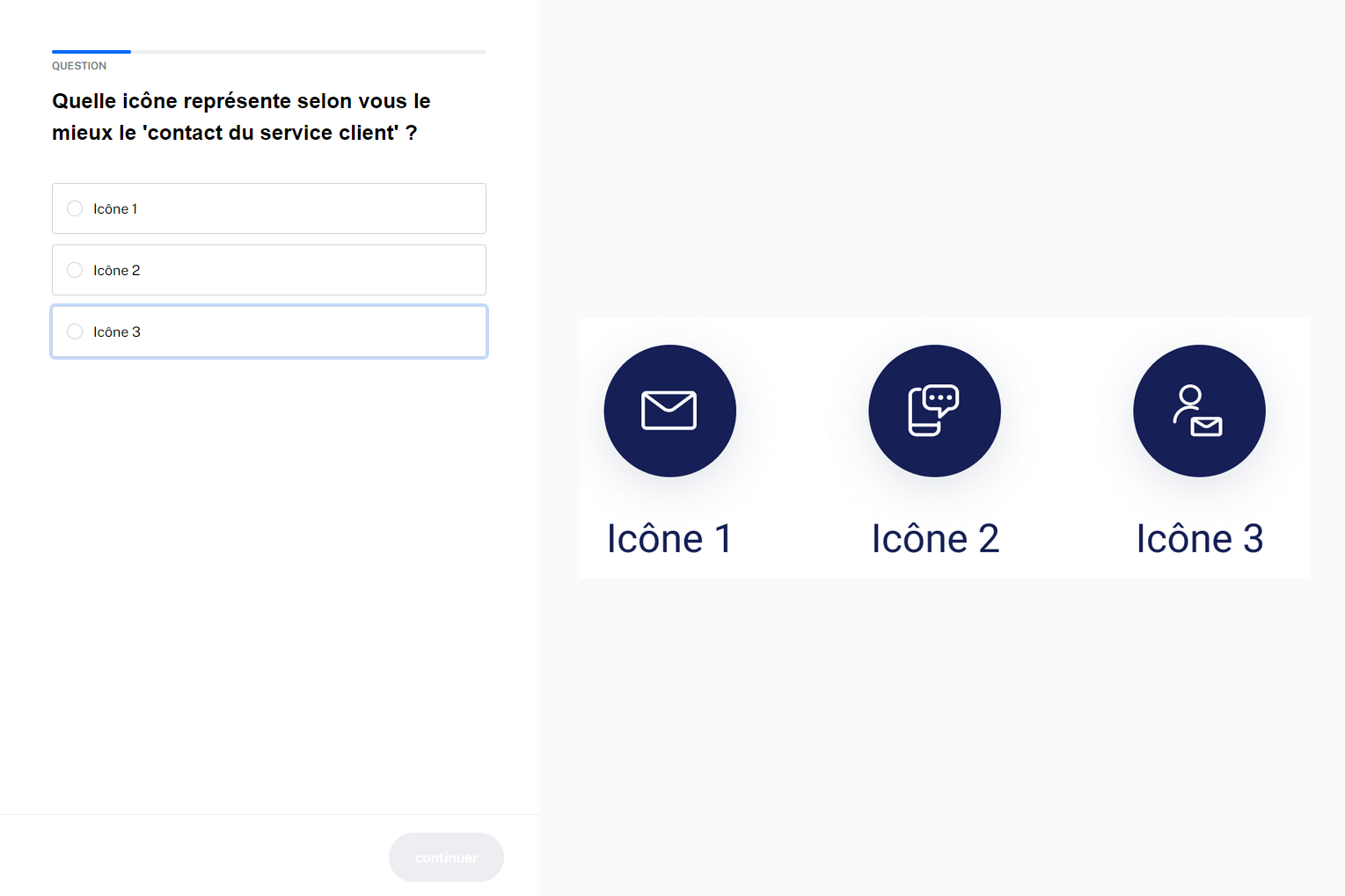
Pictogrammes pour les icônes ou si ça aide à la compréhension
styles basiques pour suggérer la hiérarchie du contenu et les interactions
Interactions : liens principaux, exemples de comportement…
Proposition de scénario
Je découvre le service, je veux qu’on me l’explique avant d’acheter une ocasion
Je parcours le catalogue
On m’a parlé de la Citroën Ë-C4, je vais vouloir l’essayer en concession
Pages à faire
Pages desktop, 1280px de large
Accueil
Choix de concession
Liste de voitures avec bloc de "push" bien visible mais pas intrusif ("essayez notre comparateur etc.")
Liste complète
Liste filtrée
Fiche produit de voiture d’occasion Ë-C4
Deux CTA (boutons principaux) à déterminer
D’autres idées qu’une barre de lien-ancre pour naviguer dans la page ?
Bonus
Liste de produits en mobile
Prise de RDV
Infos
Marques
Renault
Alpine
Citroën
DS
Nissan
Peugeot
Dacia
Mercedes-Benz
Oral jeudi après-midi
5 minutes de présentation d’une des pages
en vous mettant à la place de l’utilisateur
puis en expliquant et en justifiant chaque bloc
5 minutes de discussion avec l’auditoire
L’auditoire doit trouver des compliments et des interrogations sur la page
4. Tester
Lundi : Cadrer la semaine en comprenant le brief et vos utilisateurs
Mardi : Explorer des solutions puis en choisir une
Mercredi et jeudi : Prototyper
Vendredi : Tester
Déroulement
Auto-audit
Finition du prototype
Rédaction du protocole de test
Tests
Itération
Présentation finale
Audit
Audit : consignes | ⌛ 20 minutes
Parcourez chaque wireframe et cherchez des problèmes correspondant à chaque critère
Le cas échéant, faites des ajustements
C’est l’occasion de prendre du recul
détecter des problèmes d’ergonomie
détecter des oublis
Les heuristiques (simplifiées) de bastien et scapin
Guidage : incitation, regroupements, feedback
Lisibilité
Charge de travail : brièveté, densité d’information
Contrôle et liberté
Adaptabilité
Gestion des erreurs : protection, qualité des messages, retour en arrière
Homogénéité et cohérence
Signifiance des codes et dénominations
Explication des critères
Tester ses choix : comment, pourquoi
Pourquoi tester ?
Pourquoi tester ?
Vérifier la validité de vos choix

Un levier de négociation

Quand est-ce qu’on teste ?
Tout le temps
Quand est-ce qu’on teste ?

Avec quel format on teste ?
Test sur wireframe
Test sur maquette graphique
Test sur prototype fonctionnel
Test d’une version beta
Test A/B
Qu’est-ce qu’on teste ?
Le concept
L’identité de marque
L’utilisabilité
Les fonctions
Selon quel déroulement ?
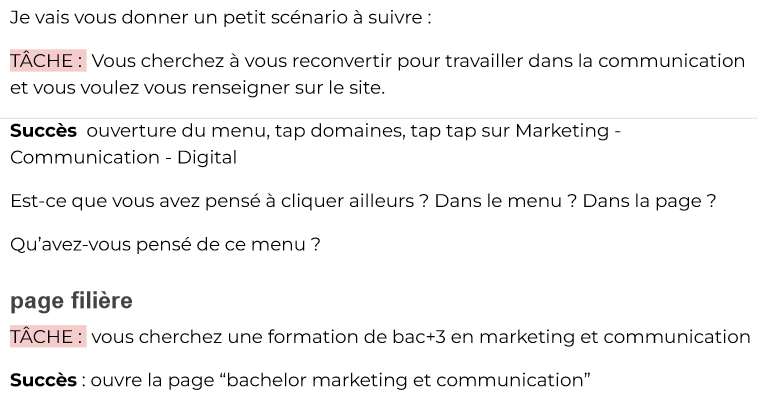
Scénario

Test des cinq secondes
Pour tester :
La compréhension du concept
L’impression générale
S’utilise souvent en conjonction des autre méthodes.
Test ouvert
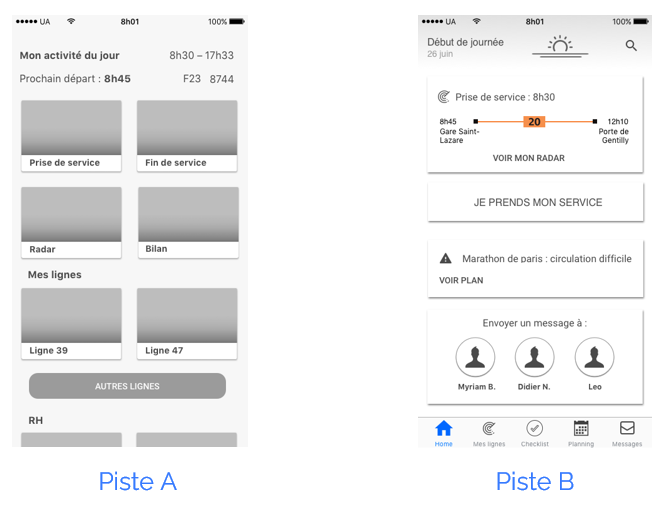
Test d’alternative

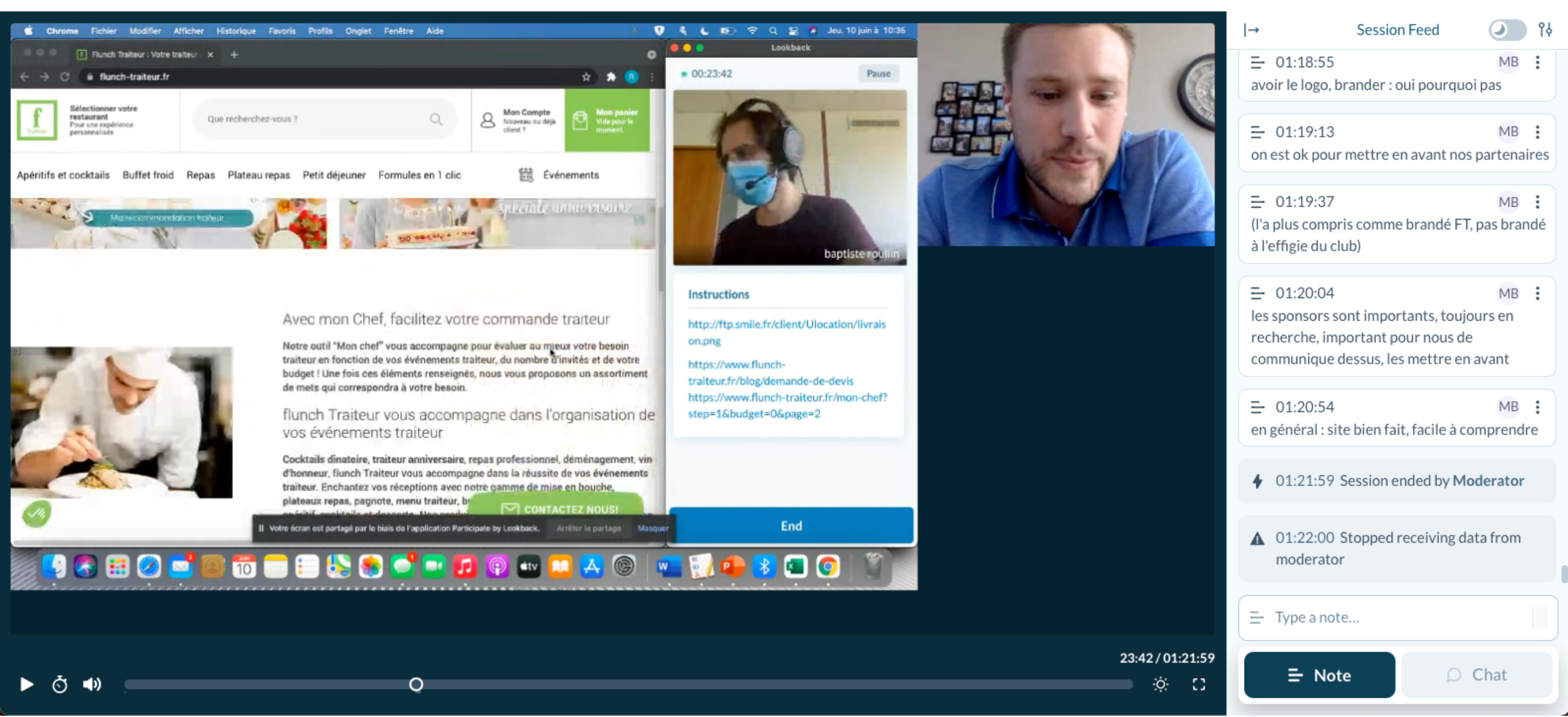
Modéré : en présentiel ou à distance
En présentiel

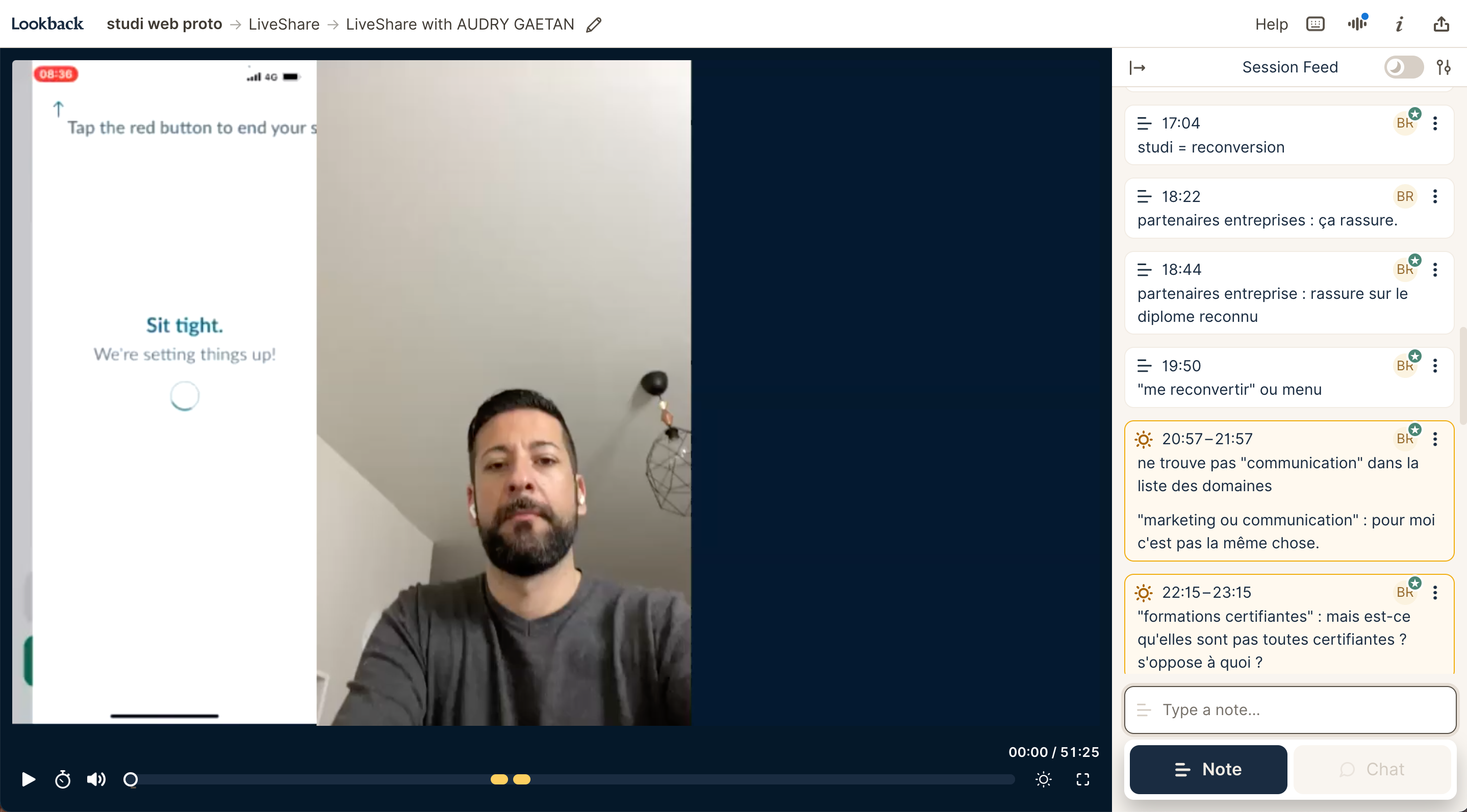
À distance, par exemple avec l’outil Lookback

Modéré : en labo

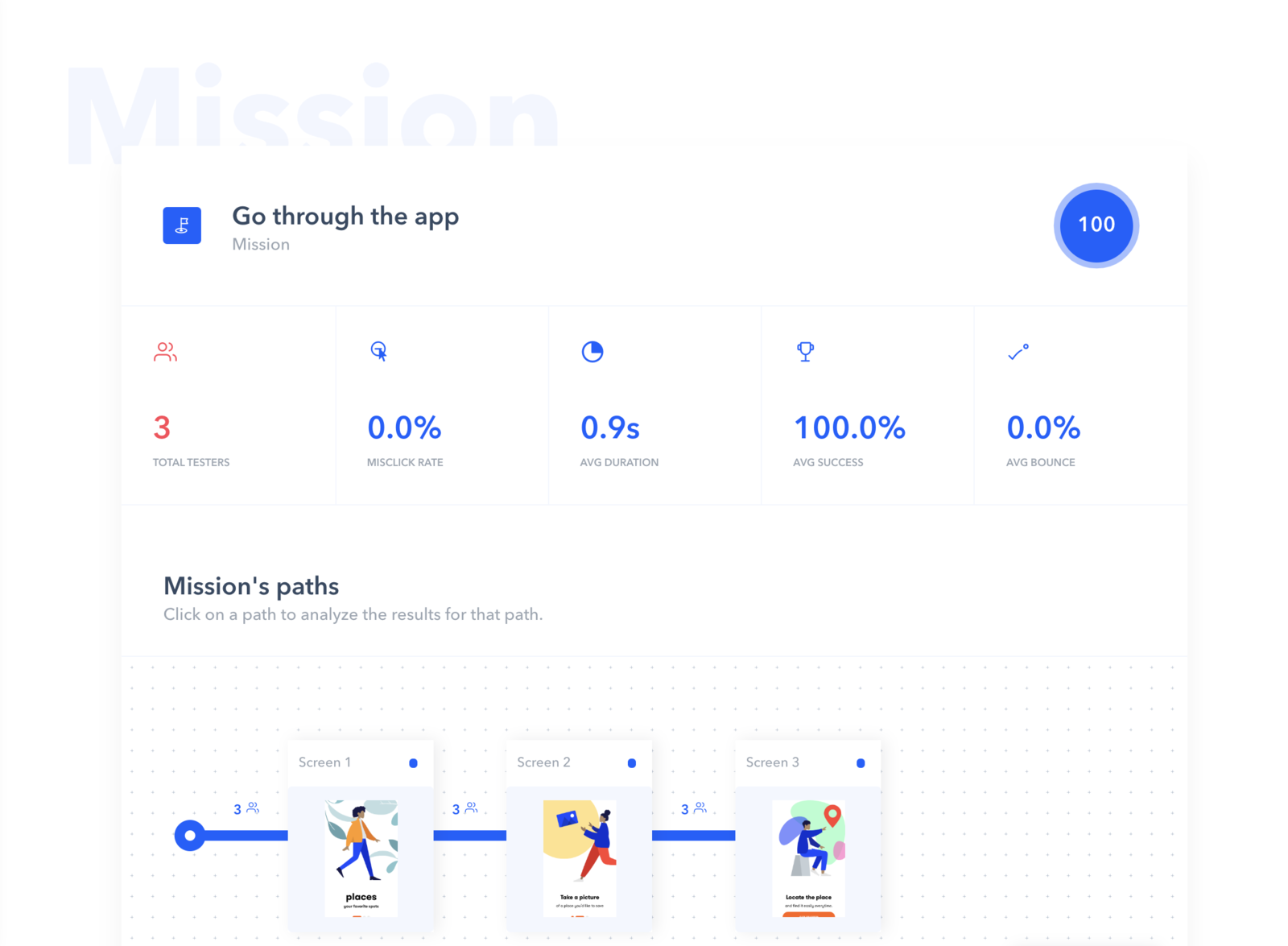
Non modéré
L’intérêt des tests non-modérés ? Des stats !

Ok et concrètement ?
Préparer le test
Avoir des objectifs clairs
Ecrire le protocole
Recruter les participants
Prévoir une récompense
Préparer un formulaire de consentement (si enregistré)
Prévoir 2 personnes pour effectuer le test :
Un animateur
Un observateur
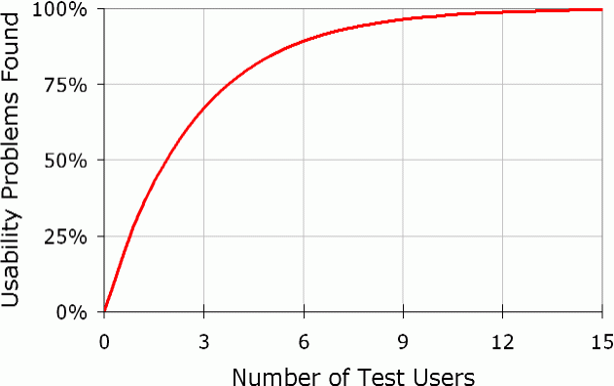
Combien de participants

Rédiger le protocole
Au début du test
Remerciez le participant d’avoir voulu participer
Expliquez le cadre de l’étude et l’objectif du test
Expliquez que l’interface à tester est seulement un prototype pour l’instant
Rassurez le participants sur le fait que nous ne sommes pas là pour le juger, il peut faire des erreurs
Invitez le participant à penser à voix haute
Faites signer le consentement (en cas d’enregistrement)
Pendant le test
Ne donnez pas la réponse dans vos questions
Si vous voyez que le participant hésite ou semble perdu ne l‘aidez pas mais demandez lui de s’exprimer !
Soyez patients
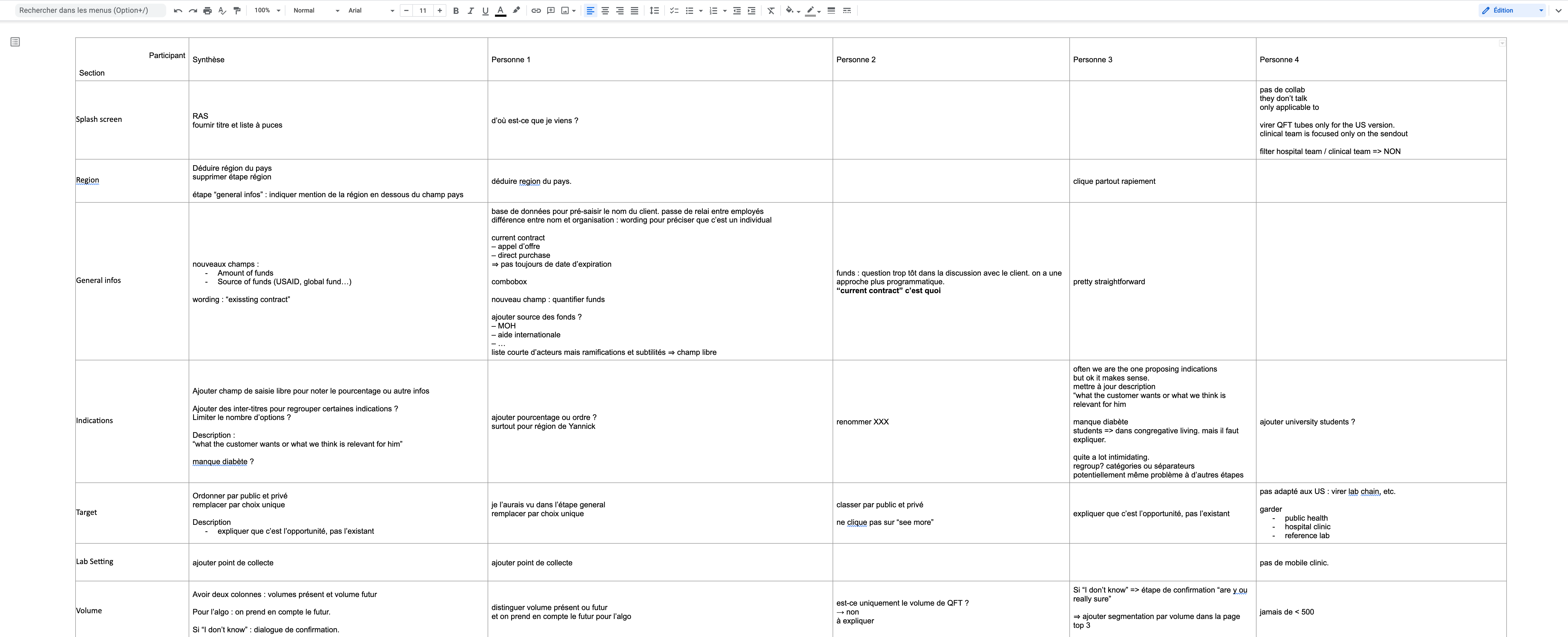
Prise de notes

Prise de notes

Prise de notes

Après le test
Invitez le participant à faire un retour global
Remerciez le participant
Donnez la récompense (si applicable)
Interprétez avec prudence les réactions. La majorité des personnes manquent souvent de recul sur les raisons de leurs actions
Test : consignes
Finir le wireframe
Navigation page d’accueil ⇒ liste de voitures ⇒ fiche produit ⇒ et plus si affinités
Vrai contenu quand c’est important (présentation, liste de voitures)
Rédiger protocole
Vous entrainer entre vous
Faire passer le test
dans l’idéal : 4 personnes et pas juste vos amis
Test : base de guide
Paramétrage Figma

Itération | ⌛ 20 minutes
Listez tous les retours que vous avez recueilli
Décidez ce que vous allez prendre en compte et comment
| Interprétez avec prudence les réactions. |
Présentation finale | ⌛ 15 minutes
Rappel de votre pitch, potentiellement modifié
Parcours dans l’interface
Les tests
Ce que vous avez testé
Comment ça s’est passé, ce que vous avez appris
Ce que vous avez modifié
Comment vous imaginez la suite pour le site
Vendre une voiture en ligne : bonne idée ou pas ?
positionnement, ambiance graphique, expansions possibles…
En guise de conclusion
Design sprint : intérêt et limite
Intuition fondamentale du design sprint : les contraintes peuvent être libératrices
Limites
Ce n’est pas une formule magique
Parfois il faut accepter de prendre du temps. Un article sur le sujet.

Vous en avez pensé quoi ?
Dites-le moi à tête reposée
À rendre avant vendredi 13 à midi à baptiste@roullin.net
Votre analyse de la méthode :
ce qui marche, ce qui marche moins
Cela vous parait-il applicable dans la vraie vie ?
…
Ce que vous avez appris
Un moment ou une idée qui vous a marqué, en bien ou en mal
Une de vos actions ou idées dont vous êtes content·e. Pourquoi ?