Diplômé de : Nancy
En : Sciences cognitives appliquées à l’ergonomie des interfaces
Il y a : longtemps
Carrière : salarié dans des boites de prestation de service
Introduction à l’ergonomie et au design UX
baptiste@roullin.net
Diapositives : mode d’emploi
Naviguer verticalement et horizontalement avec les flèches du clavier
Vue d’ensemble des slides : appuyer sur
ÉCHAPMenu de navigation : appuyer sur
MMenu de navigation : appuyer sur
CTRL + SHIFT + F
Plan du cours
Moi en quelques mots
Et vous ?
L’année se passe bien ?
Quel parcours vous avez ?
Quel niveau vous vous donnez en ergonomie et design
Des attentes particulières pour ce cours, notamment pour votre projet ?
Une chose que vous trouvez bien conçue, bien pensée ?
Une chose mal fichue qui vous agace ?
Règles du jeu
Soyez actifs
Questions, remarques et appels à l’aide sont les bienvenus
Prenez des notes
Soyez bienveillants entre vous
Plan du cours
1 - Concepts, culture des interfaces et panorama des méthodes ↤ Vous êtes ici
2 - Comprendre les utilisateurs
3 - Les clés pour une interface de qualité
4 - Concevoir une navigation
Objectifs du cours
Avoir des bases sur le comportement et la psychologie des utilisateurs
Comprendre le design UX comme méthodologie
Savoir choisir la bonne méthode dans le bon contexte
Commencer à justifier ses choix
Partie ¼
Concepts, méthodo et panorama des méthodes

1 – Concepts
Beaucoup de termes différents
Ergonomie
Utilisabilité
Design de services
Design UX
Design CX
Design thinking
Design UI
Conception centrée utilisateur
Product design
Design d’interaction
etc.

Quizz
❓ La rédaction du texte dans une FAQ, c’est de l’UX ?
❓ Le temps de chargement d’un site ?
❓ Le temps passé au téléphone avec quelqu’un du support ?
UX : votre définition
Avec vos mots
Ma réponse : il faut utiliser plusieurs termes
Expérience utilisateur, un concept-polysémique
Sens 1 : L’expérience utilisateur elle-même
Sens 2 : l’approche "design UX" (aussi appelée "conception centrée sur l’utilisateur")
Sens 3 : Le poste de designer UX
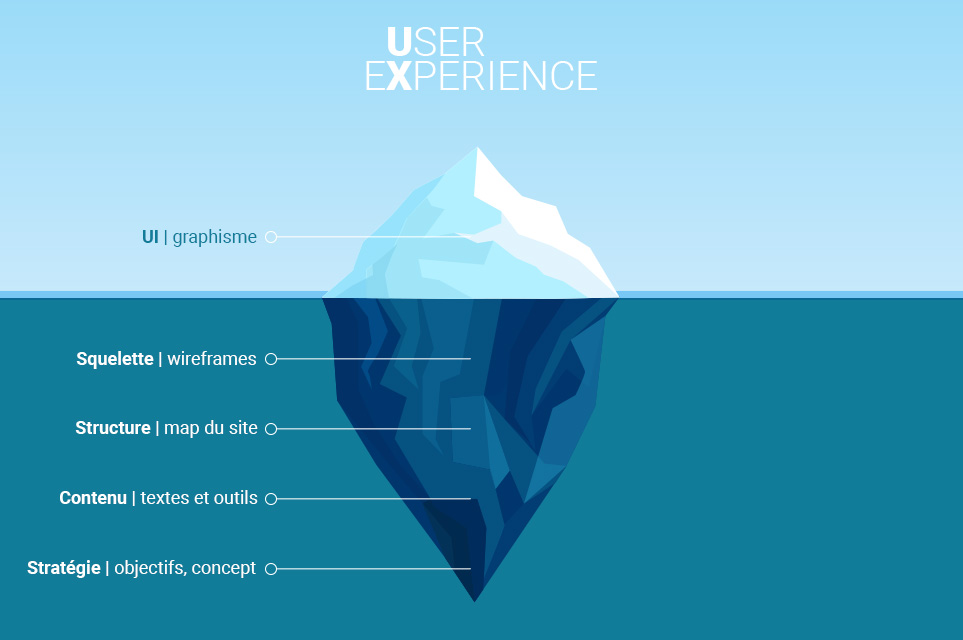
L’UX comme approche
UI : partie émergée

L’UI est au service de l’expérience utilisateur
Quel est le problème avec ce texte ?
Illisible pour un daltonien deutéranope
| UI = accessibilité |
L’UI est au service de l’expérience utilisateur

| UI = communication visuelle |
En résumé
On utilise la conception centrées sur l’utilisateur pour rendre ergonomique un site et ainsi améliorer l’expérience utilisateur.
Trois critères généraux pour améliorer l’expérience
Un bon site est :
Utile
Utilisable
Acceptable socialement
Utile = répond à mes besoins
Utilisabilité = répond à mes besoins facilement et précisément
facilement = m’économise un maximum d’efforts mentaux et physiques
précisément = remplit exactement mon besoin avec peu d’erreurs.
L’utilisabilité n’est pas une option

L’imbitable tue


Acceptabilité

VS

Quizz : est-ce qu’il manque un critère selon vous
Utile socialement
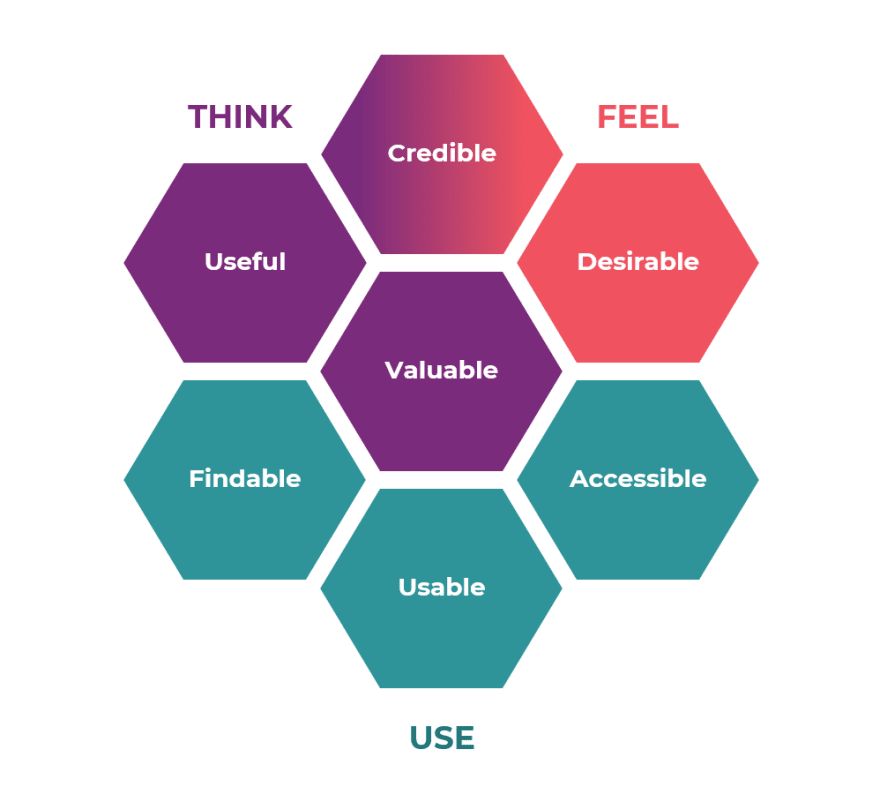
Les alvéoles de Peter Morville
Il existe d’autres frameworks

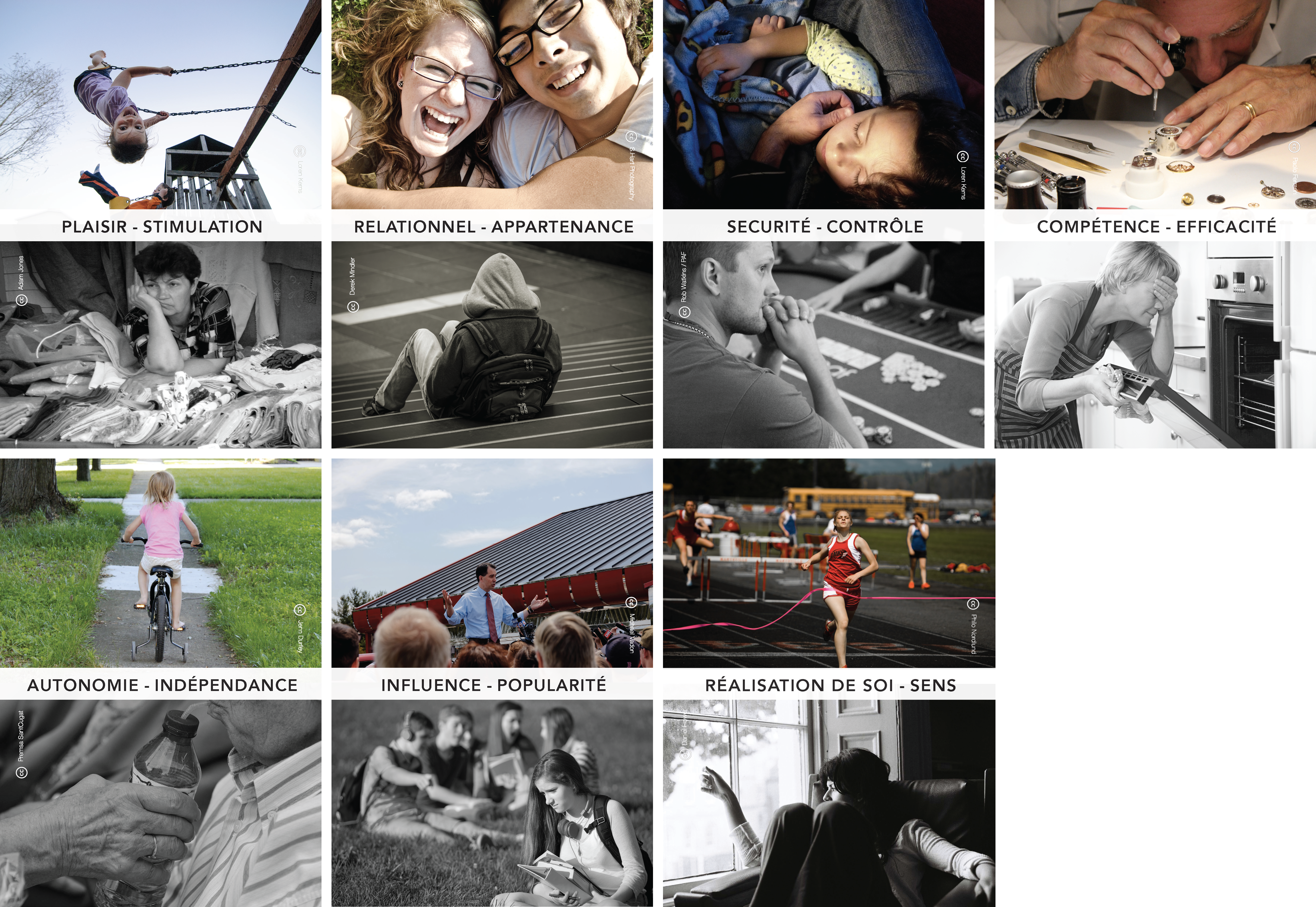
Les cartes UX de Lallemand
Il existe d’autres frameworks

PAUSE

Quizz 15 min
Trouvez un exemple d’interface (ou de partie d’interface) pour chacun des cas suivants.
Utile et utilisable
Utile mais pas utilisable
Utilisable mais pas utile
Utile et utilisable, mais mal accepté socialement
Réponses possibles : utile et utilisable
Utile car répond à des besoins simples (prise de notes rapide) aussi bien que complexes (gestion de données)
Utilisable car l’application donne facilement accès des fonctions complexes, sans gêner les fonctions simples.
Réponses possibles : utile mais peu utilisable
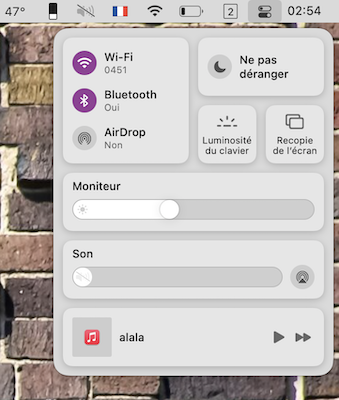
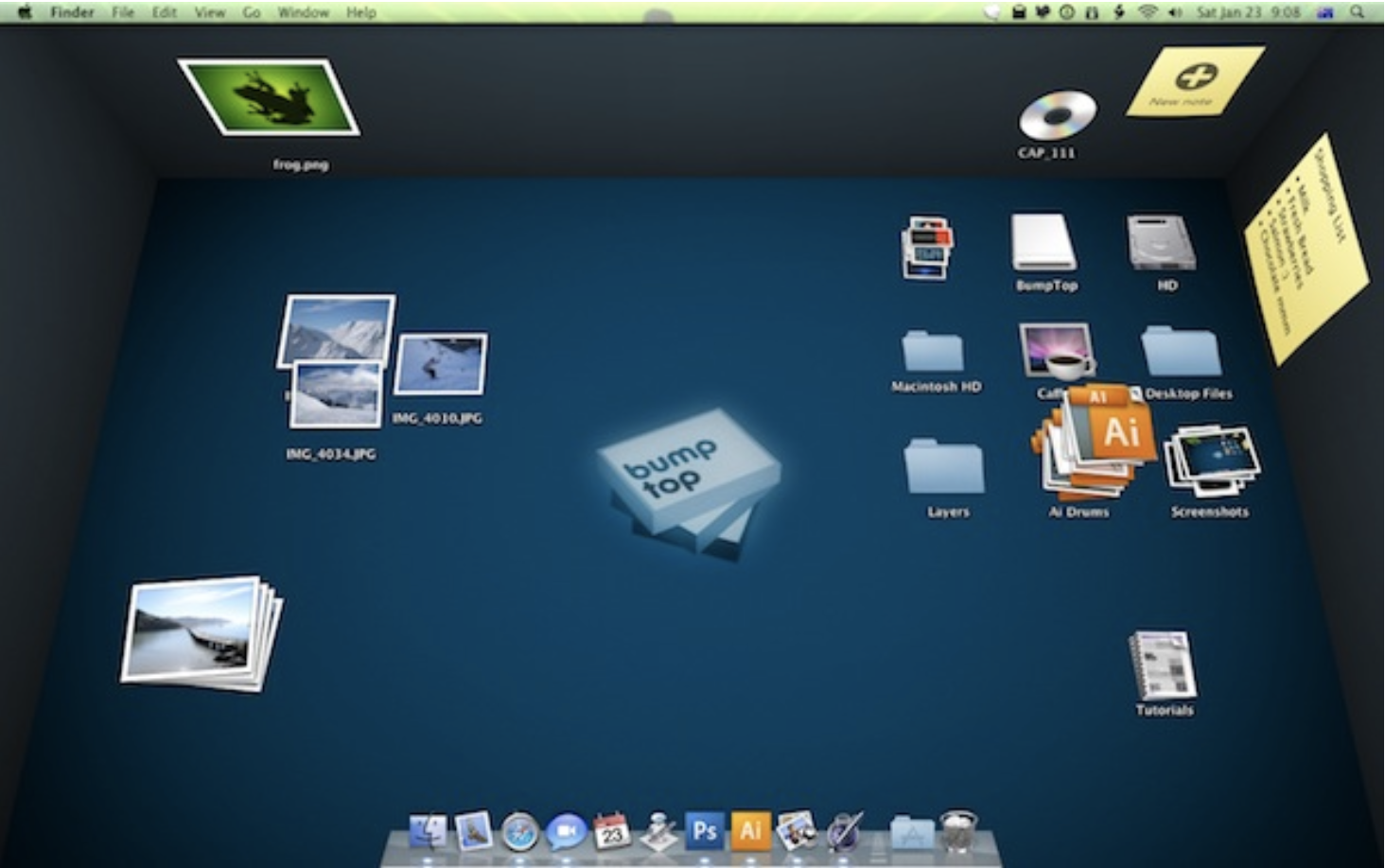
Le "centre de contrôle" de Mac OS
Utile car permet de centraliser des raccourcis à des paramètres. Ça n’existait pas avant 2020.
Peu utilisable car la mise en page est complexe. Cela entraine des trajets de souris inutiles car les boutons ne sont pas toujours au même endroit d’un paramètre à l’autre.



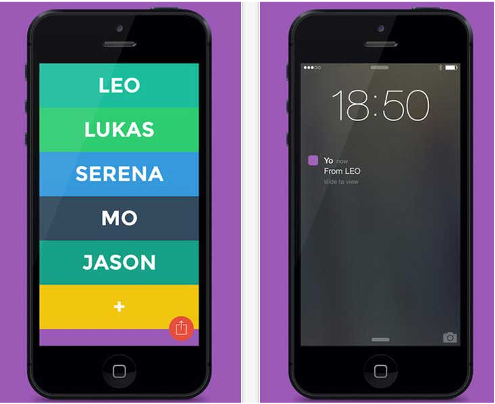
Réponses possibles : utilisable mais pas utile
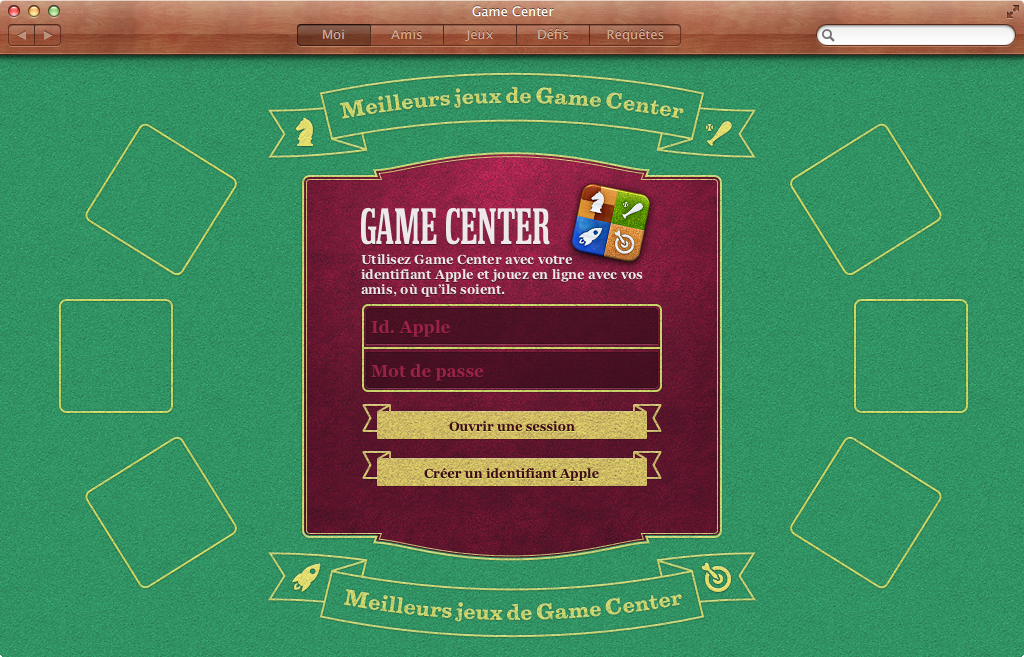
L’application Yo, dotée d’une fonction unique et simplissime : envoyer le message "yo" à un contact.

Réponses possibles : utilisable, utile, mais mal accepté socialement
La reconnaissance faciale pour déverrouiller son téléphone : l’interaction est devenue un réflexe pour certains mais suscite la méfiance chez d’autres.

"Ergonomique" n’est jamais une qualité dans l’absolu
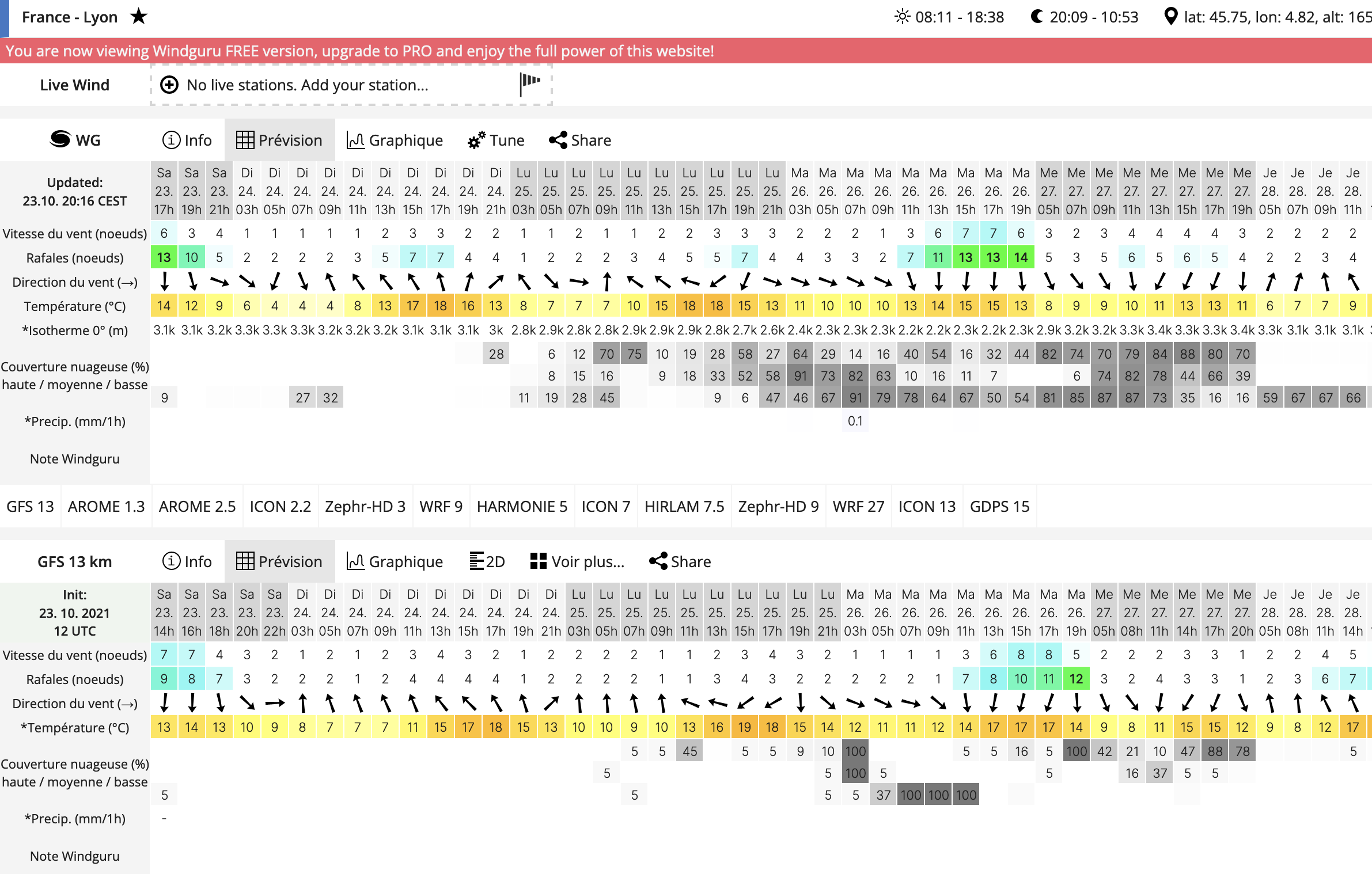
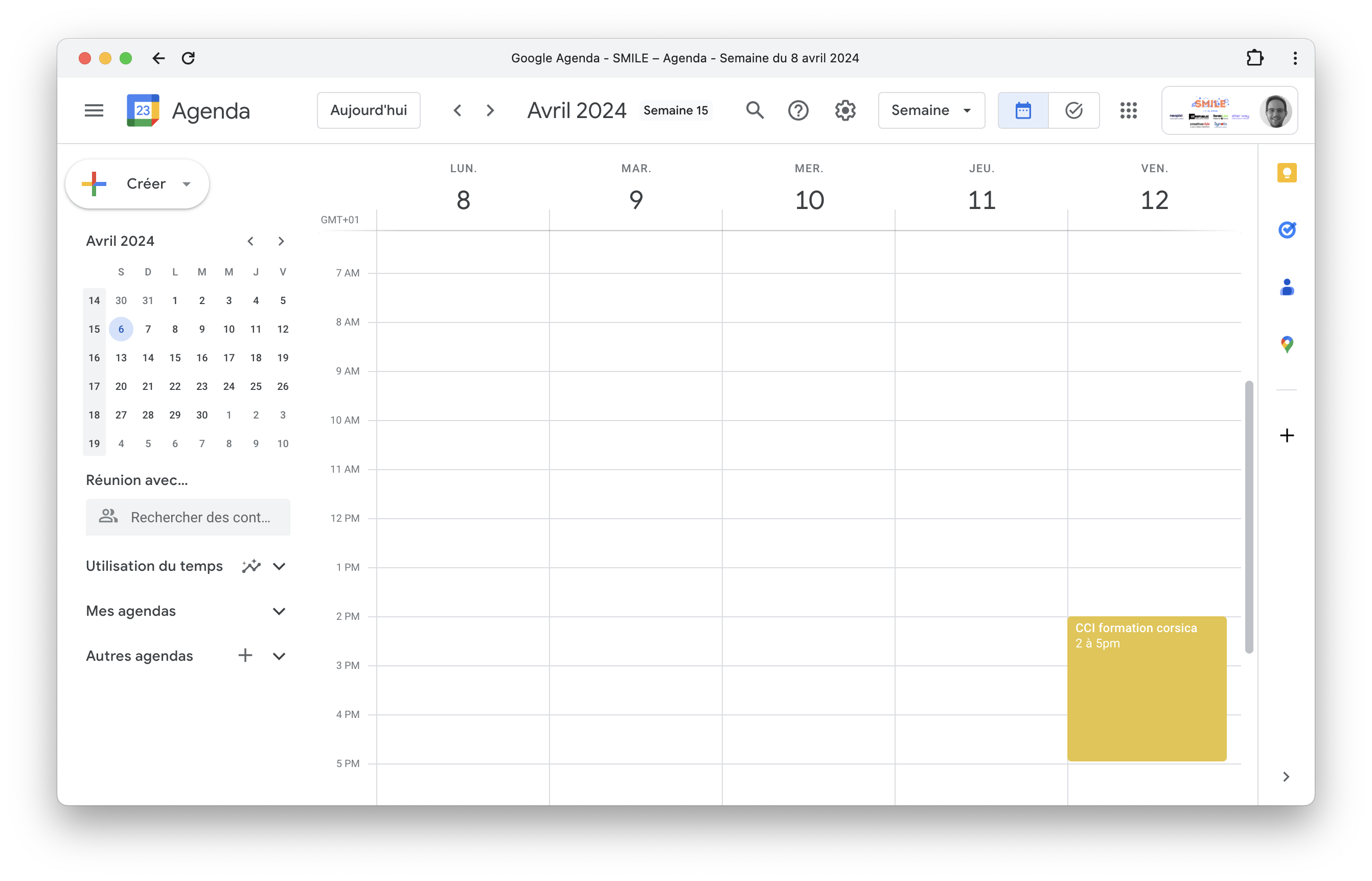
"Consulter la météo" peut cacher des besoins très différents.


2 – Un peu de culture des interfaces
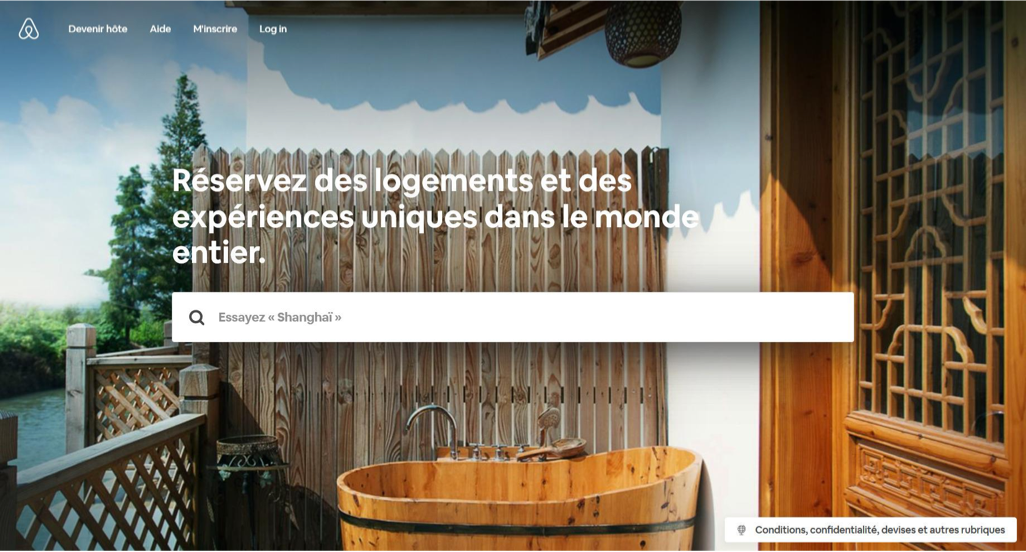
Un siècle de culture graphique et technologique pour savoir utiliser cette interface

Première révolution : utiliser en autonomie une interface interactive
Exemple du système PLATO à l’université de Dartmouth
Enorme progrès : des temps de réaction de moins de 10 seconde !

Seconde révolution : l’informatique personnelle
Un ordinateur à soi

Seconde révolution : les interfaces graphiques


Seconde révolution : les interfaces graphiques
Un type d’interface résumé par un acronyme : WIMP

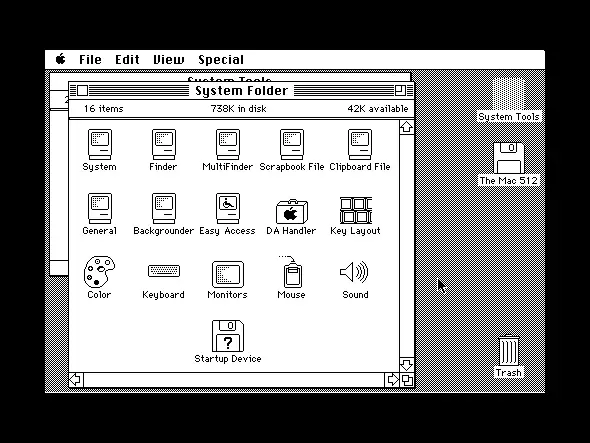
Seconde révolution : les interfaces graphiques
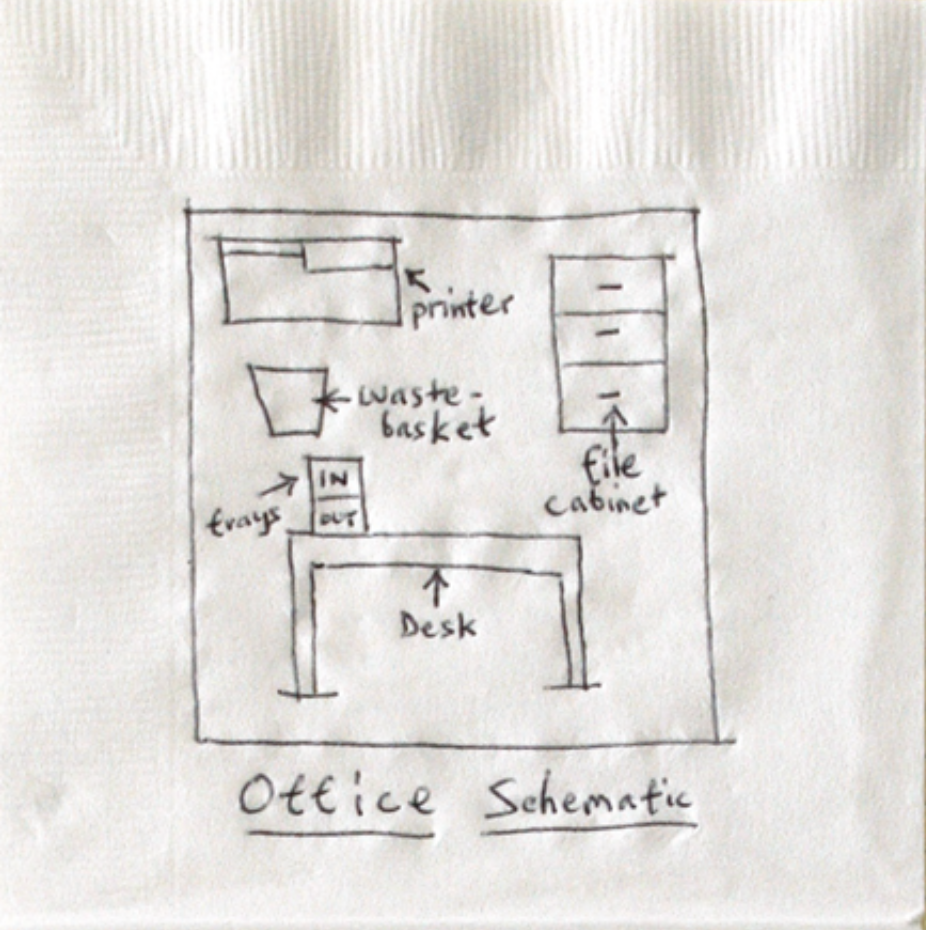
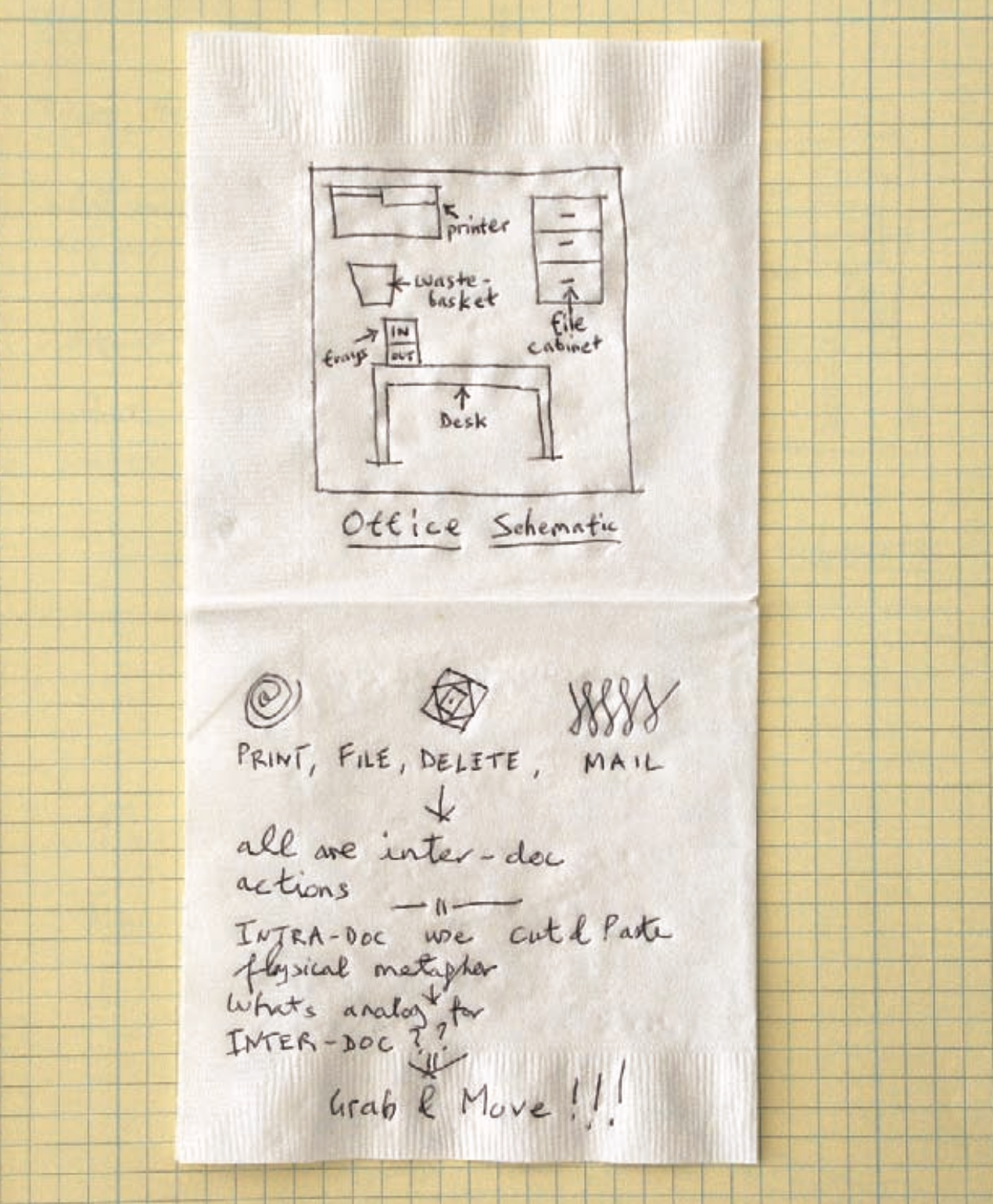
Métaphore du bureau


Troisième révolution : le Web
Quelle est la mécanique principale d’interaction sur le web ?
Le lien hyper-texte, qui est composé de deux innovations :
l’URL, une référence unique et universelle à une ressource
Un texte cliquable.
Troisième révolution : le Web
Page web et application : des modèles très différents.
Je me déplace
avec des liens
dans un réseau de pages
J’agis
avec des boutons
Dans une application fixe
importances des conventions et des habitudes
Jusqu’ici, j’ai présenté des fondamentaux : des principes d’interface presque immuables.
Par opposition, les conventions sont importantes mais beaucoup plus contextuelles.
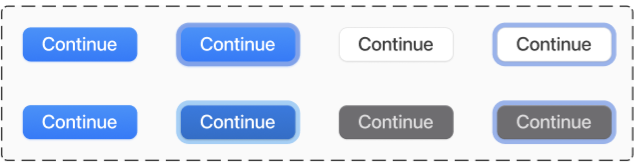
importances des conventions et des habitudes
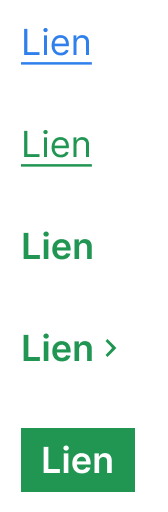
Exemple 1 : le code graphique pour un lien est devenu de plus en plus ouvert.

importances des conventions et des habitudes
Exemple 2 : par le passé il fallait signaler fortement qu’une zone était interactive.

importances des conventions et des habitudes

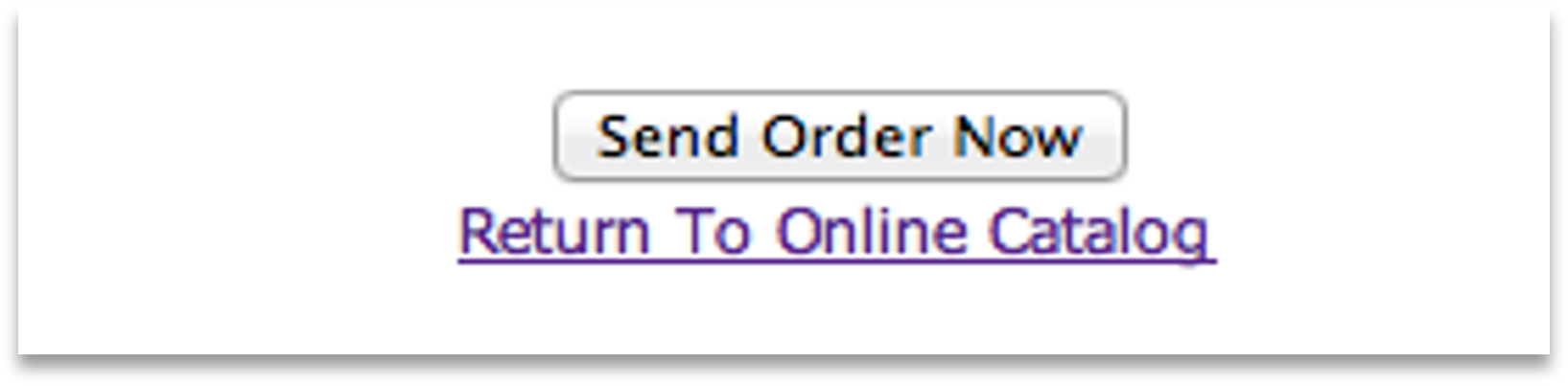
importances des conventions et des habitudes
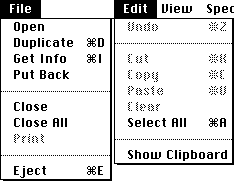
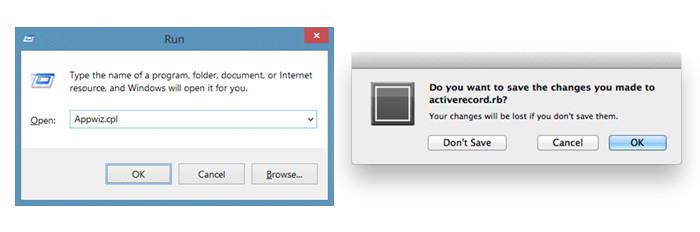
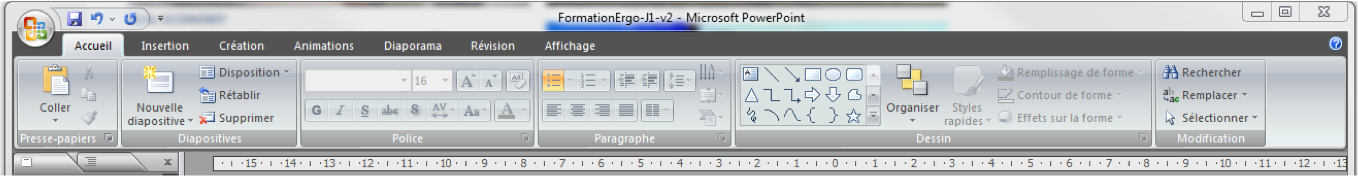
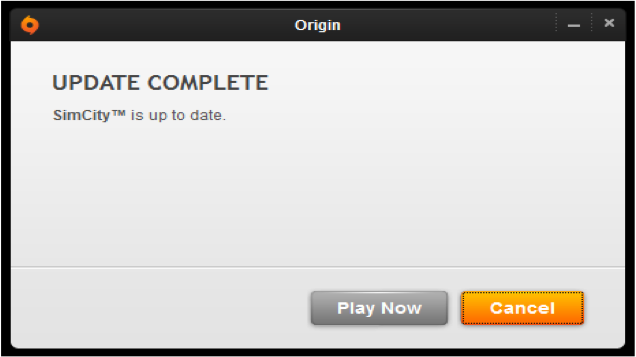
Exemple 3 : l’ordre des boutons d’action est différent entre Mac d’un coté, Windows et le web de l’autre.

PAUSE

3 – Conception centrée sur l’utilisateur
En résumé
Une approche complémentaire d’autres méthodes de gestion de projet
Une approche spécifique, avec l’utilisateur comme alpha et oméga
Cette spécificité a des conséquences concrètes.
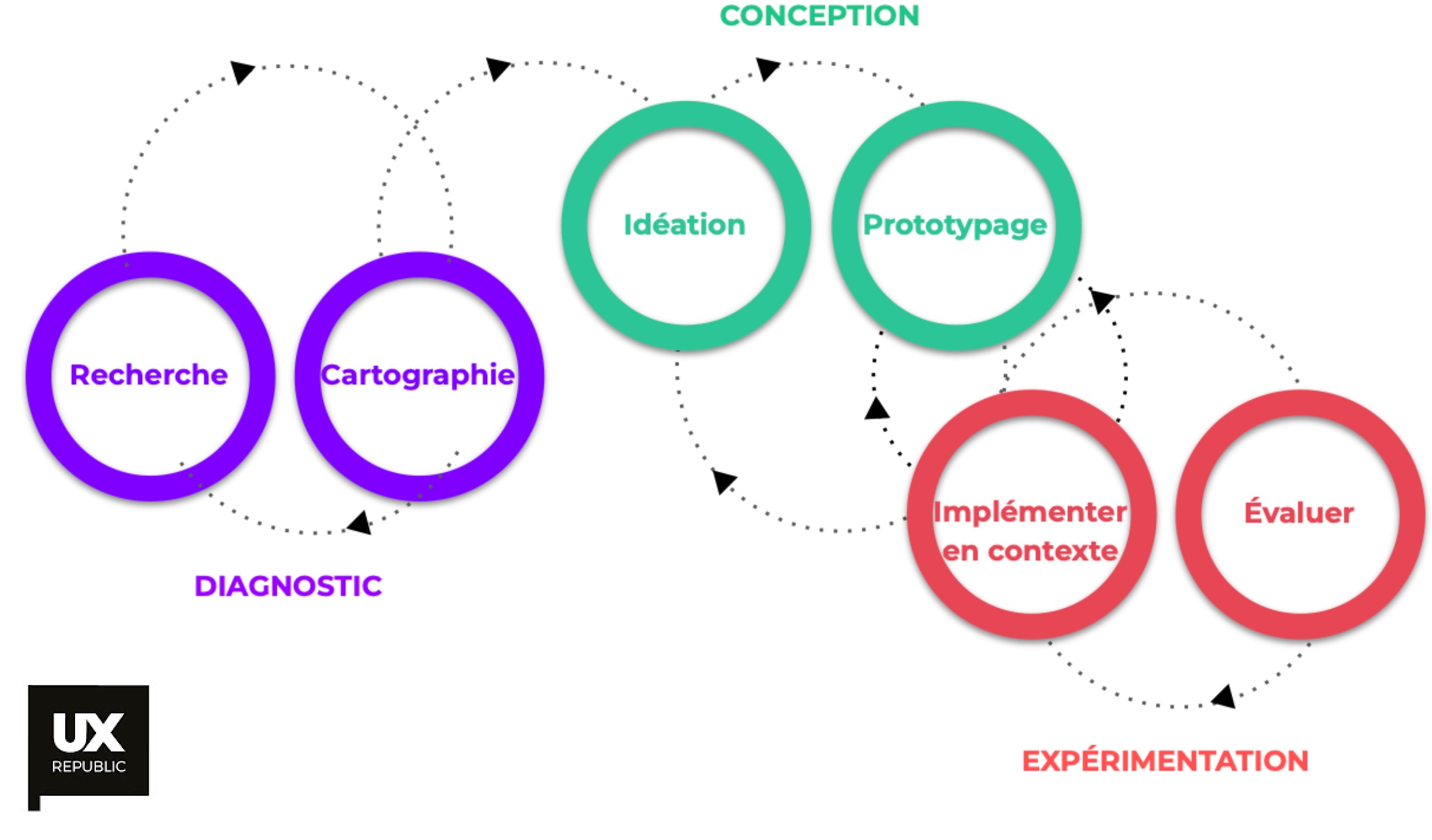
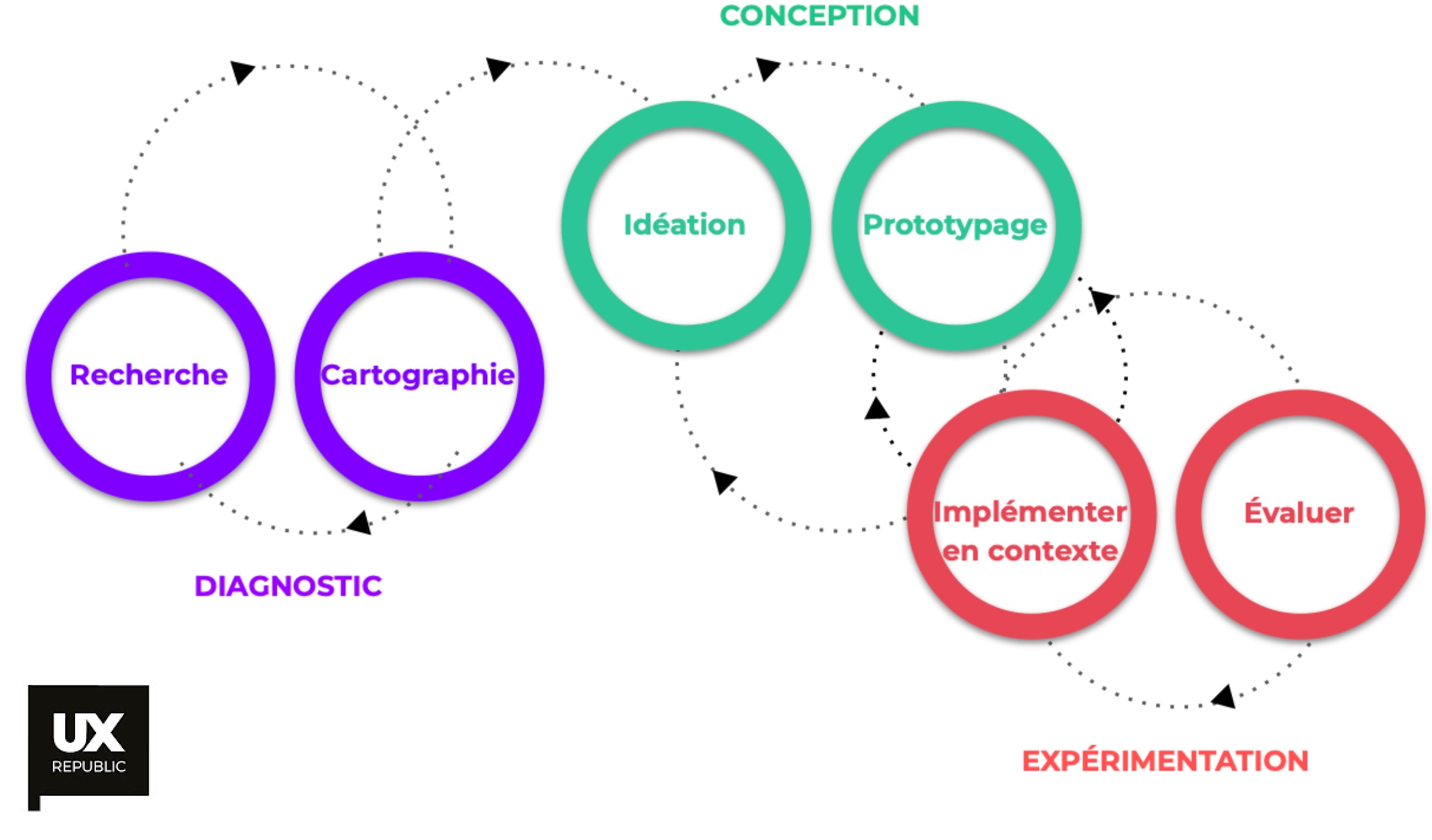
Grandes étapes de conception

Diverger, converger, itérer

Panorama des méthodes : diagnostic
1. Recherche
Entretiens
Focus group
Observations
Sondage
État de l’art (benchmark, études sectorielles, études académiques)
Analytics
Sondes culturelles
2. Cartographie
Personas
Experience maps
Tri de cartes
Value proposition design
Panorama des méthodes : conception
3. Idéation
Brainstorming
Crazy 8
Live Sketching
6 to 1
Design studio
4. Prototypage
Design persuasif / nudge
Gamification
Storyboarding
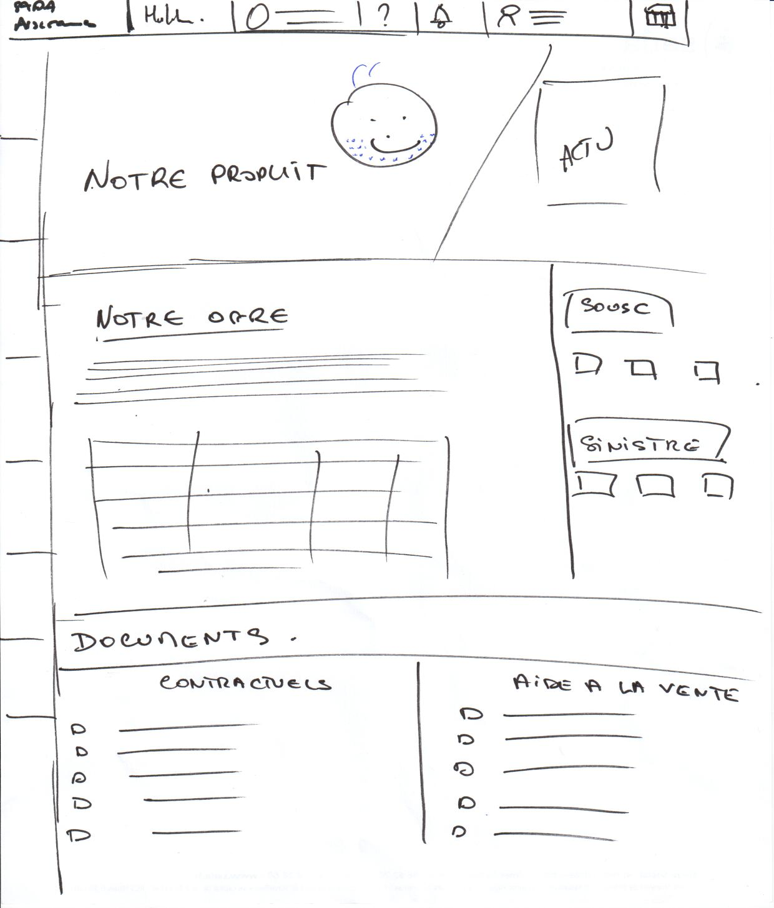
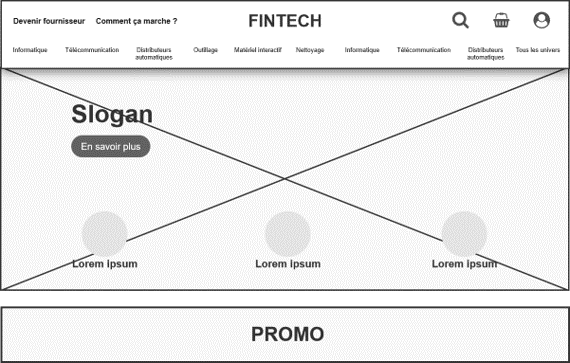
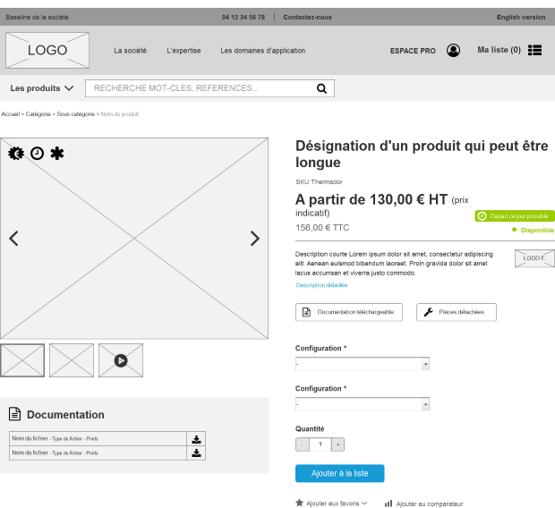
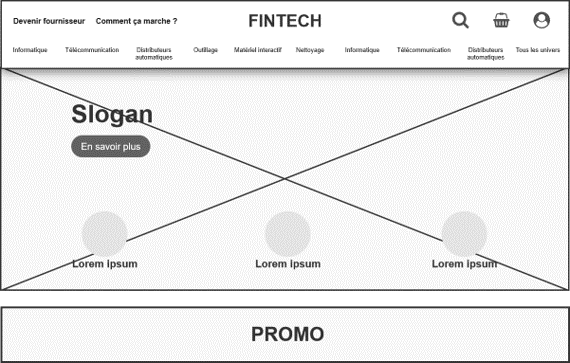
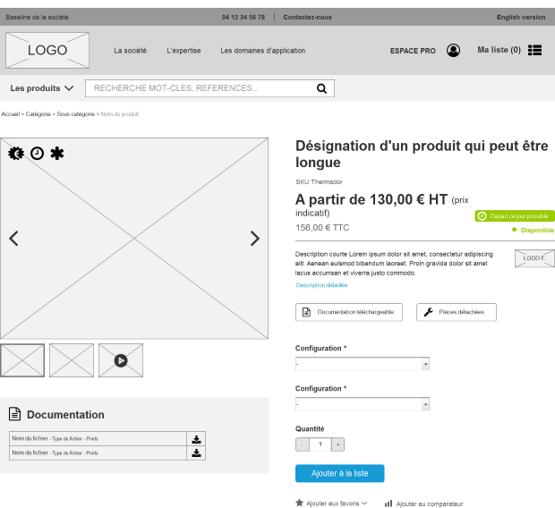
Wireframing
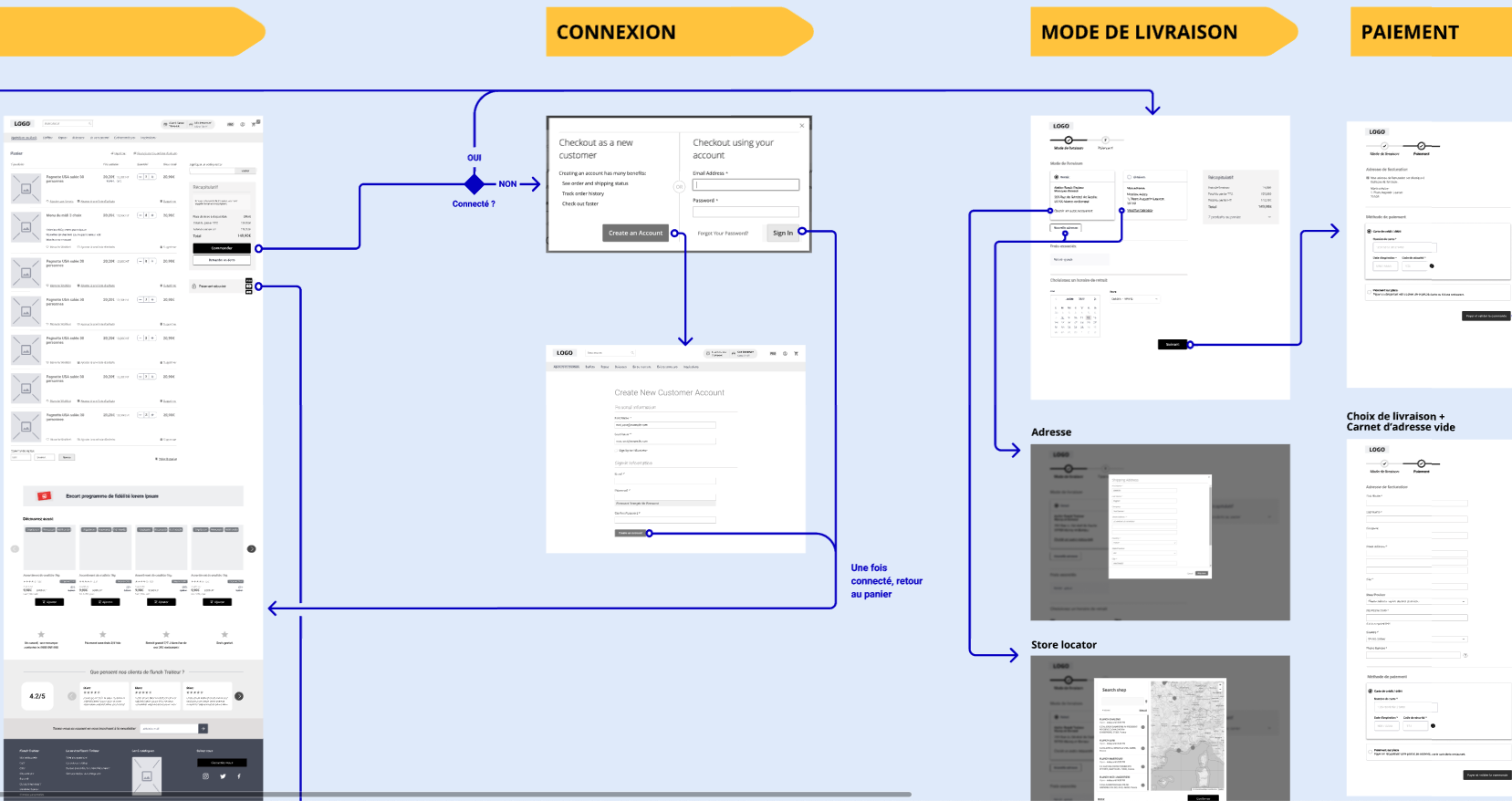
Wireflow
Maquettage
Design system
Panorama des méthodes
6. Évaluation
Courbes d’évaluation UX
Questionnaire, standardisé ou non
Évaluation experte
Inspection cognitive
KPI UX
Journal de bord
Test des 5 secondes
Test utilisateurs en labo
Test guerilla
Test utilisateur à distance
A/B testing
Méthode pour la recherche
Observation
Observation participante ou non-participante (shadowing)

Entretien en mode guérilla
Guerilla = recrutement sur le tas

Entretien
Plus on s’éloigne de l’environnement naturel de la personne, plus on s’approche de conditions de "laboratoire".
Variantes : dirigé, non-dirigé, semi-dirigé

Focus group

Sonde culturelle
Donner un kit à une personne pour lui permettre de noter ses impressions toute seule, en quelque semaines. Contenu possible :
Un appareil photo jetable
Un journal de bord
Des sacs pour collecter des objets
Un poster vierge à compléter

Sondage

Données existantes
Analytics

Données existantes
Données publiques

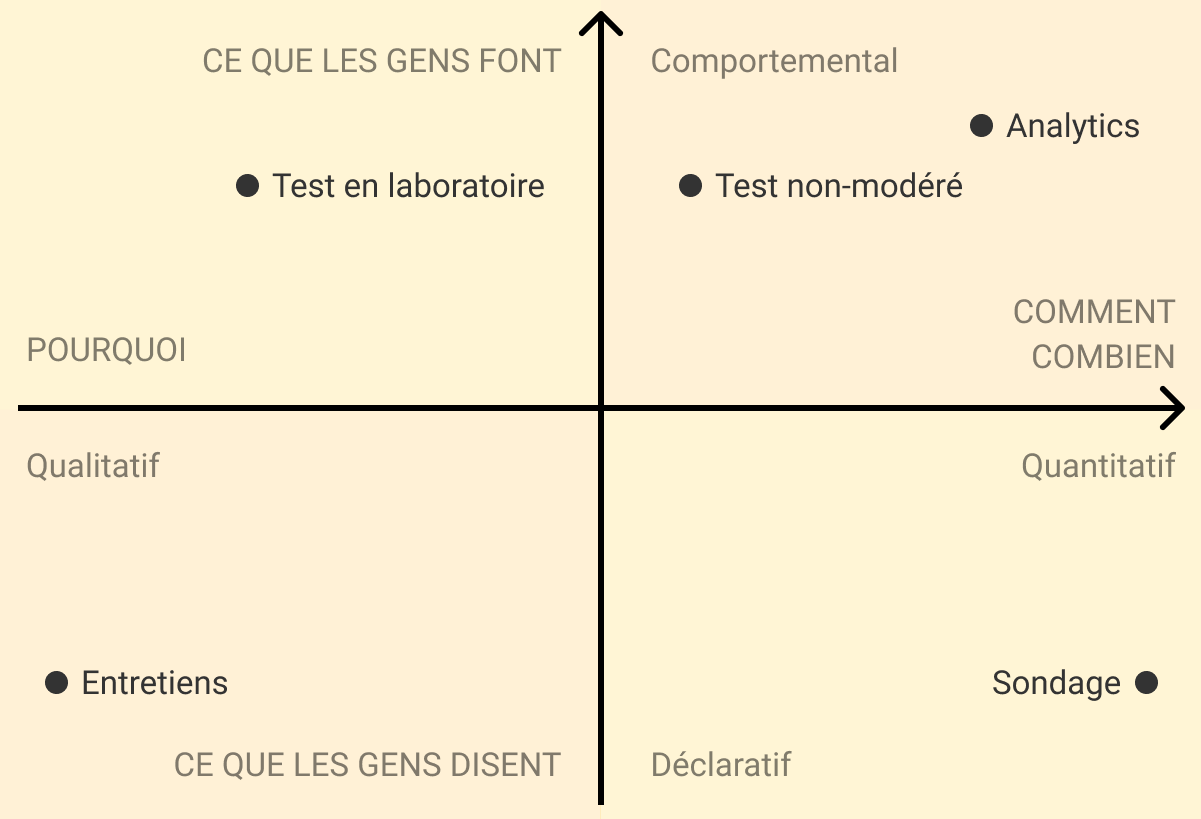
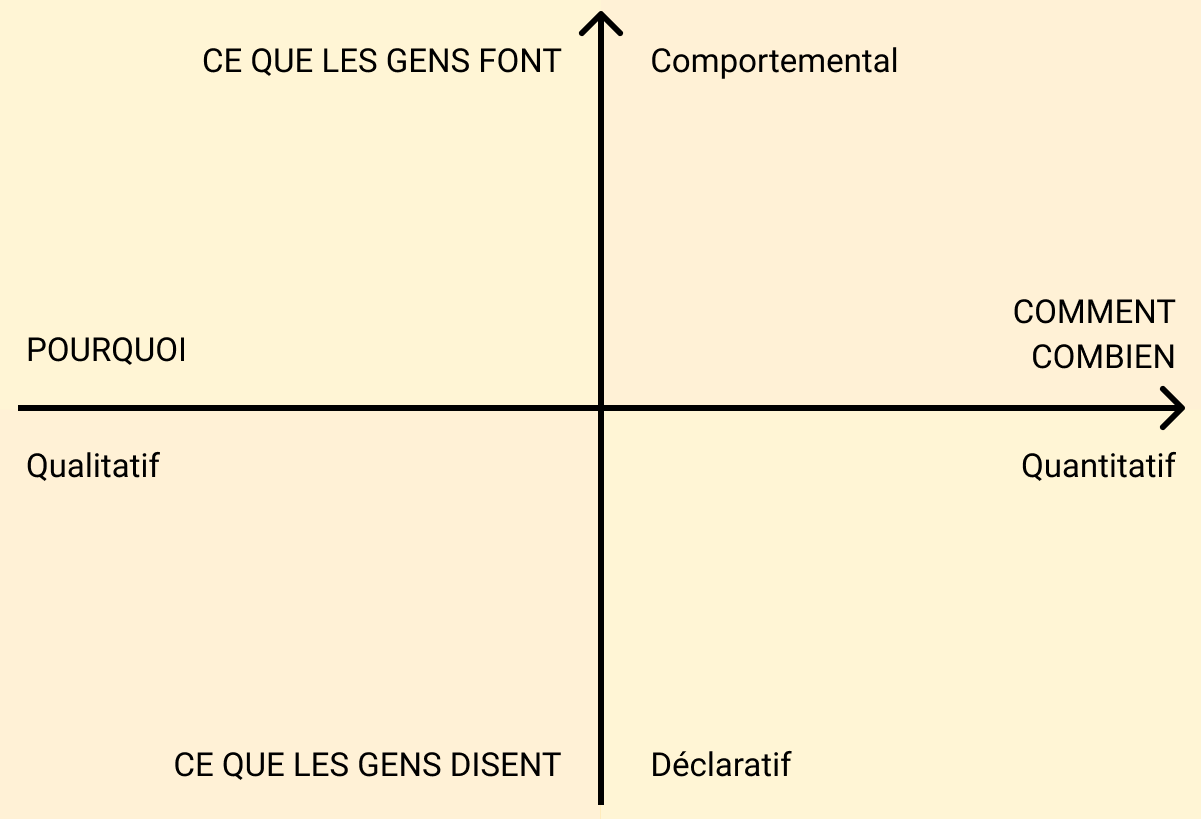
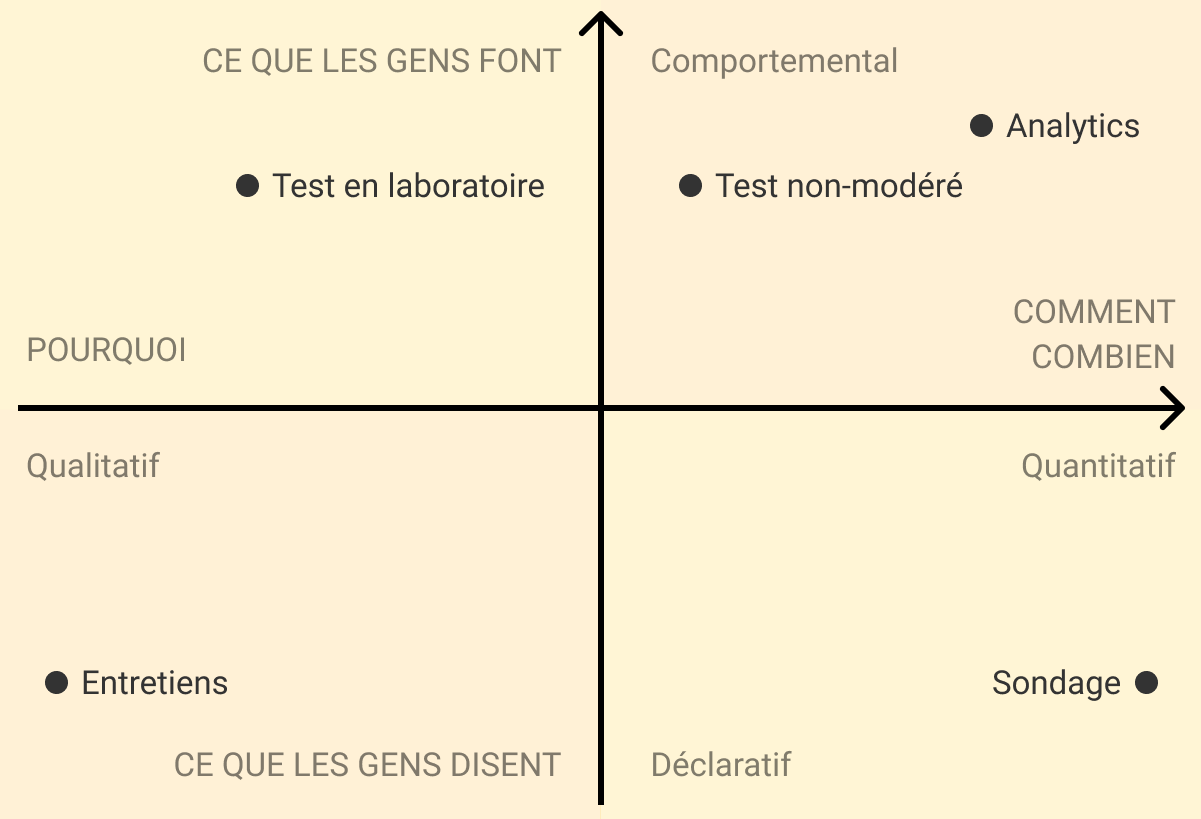
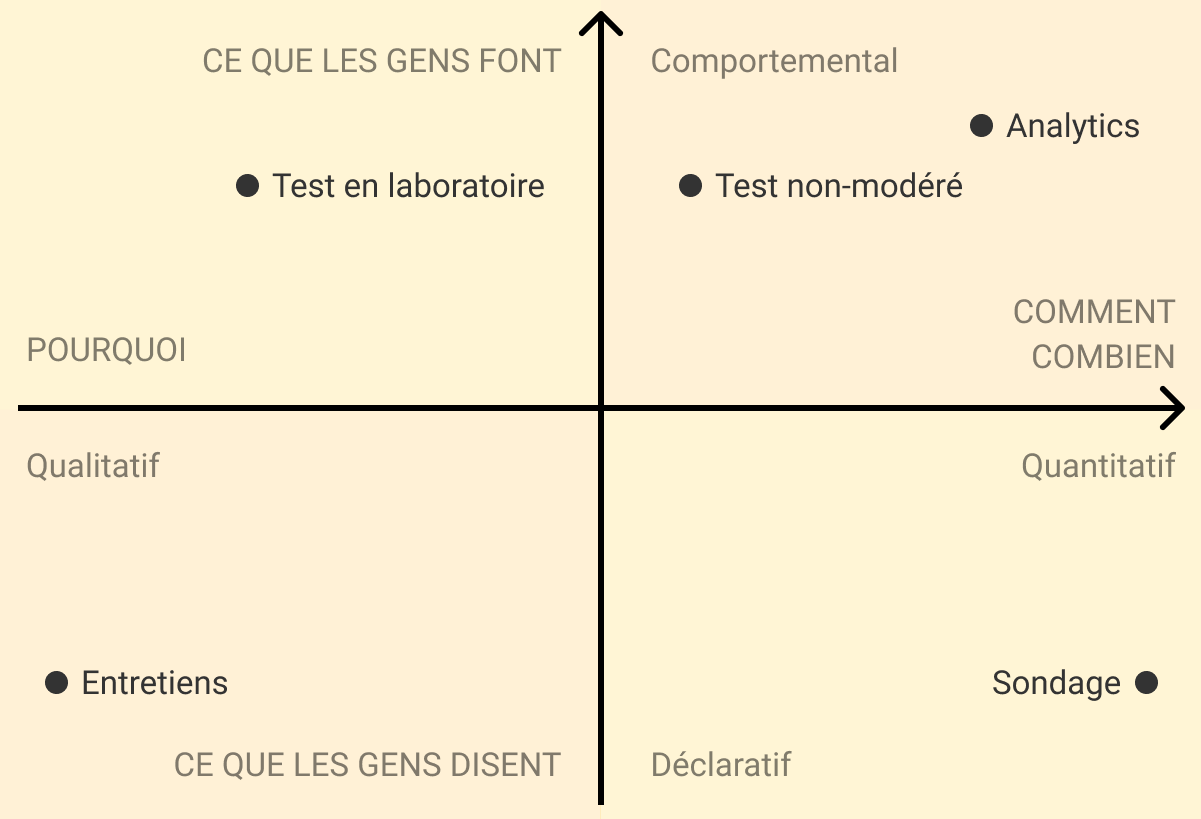
Cartographie de ces méthodes selon deux axes

Méthode pour la modélisation
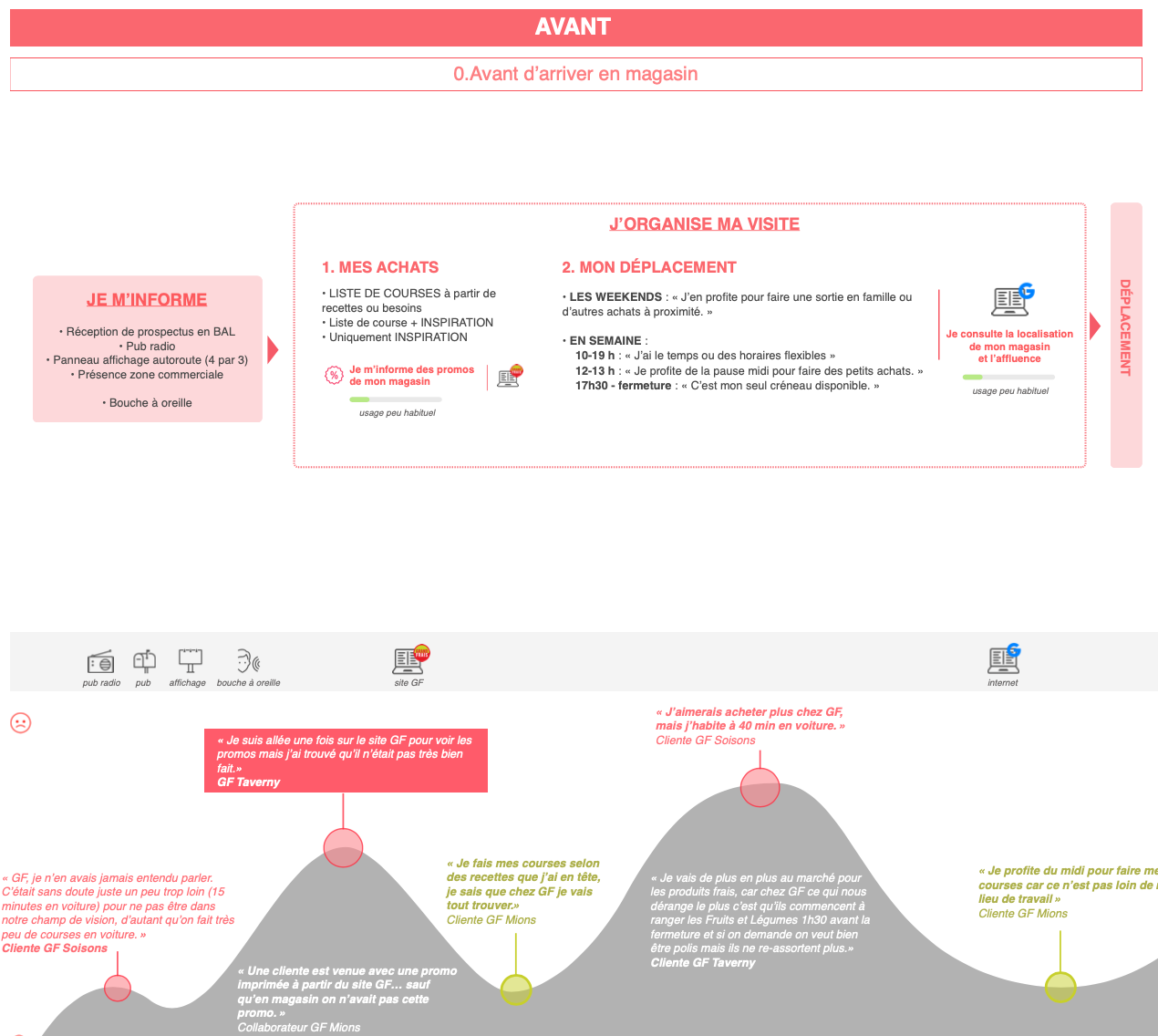
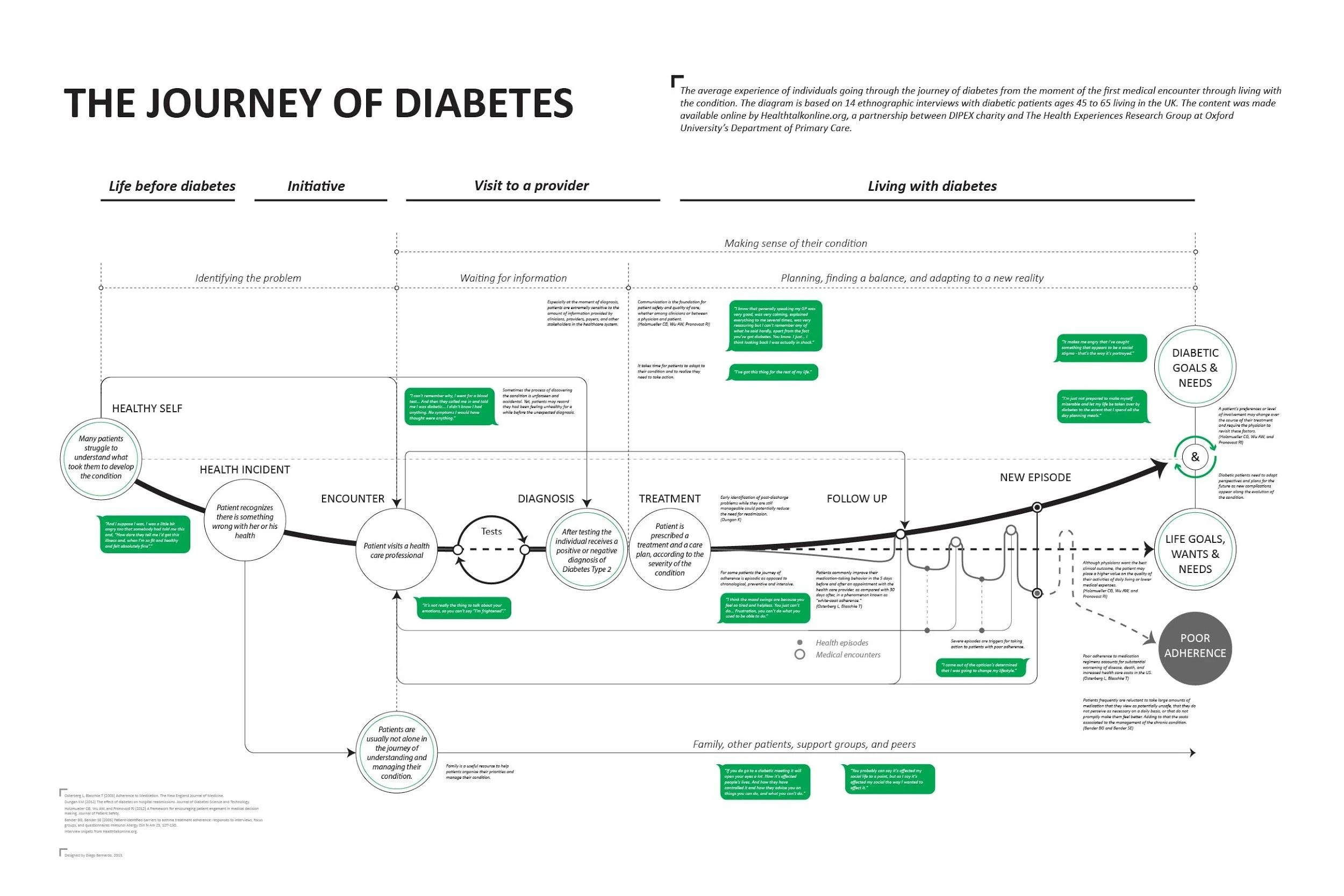
Carte d’expérience
Le quotidien d’une personne, à la première personne, pas forcément tourné vers un service particulier.

Carte d’experience
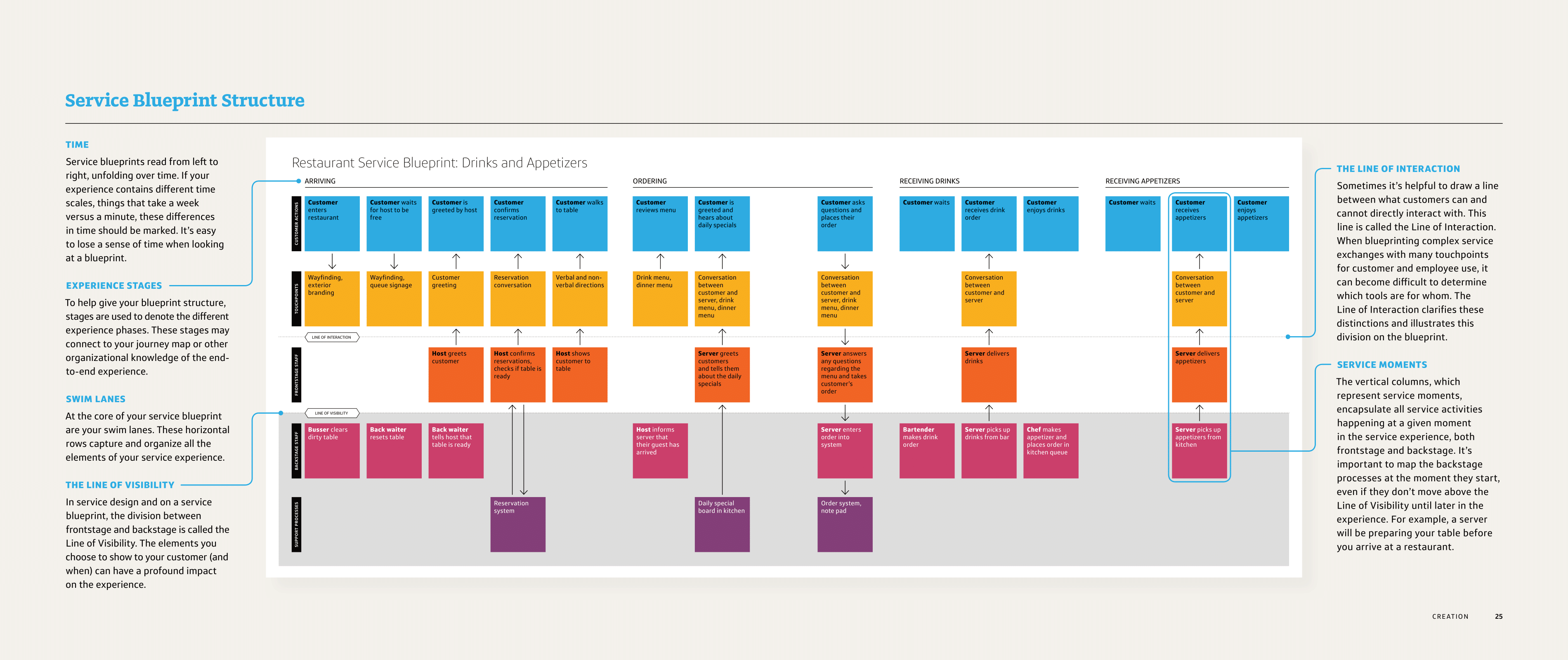
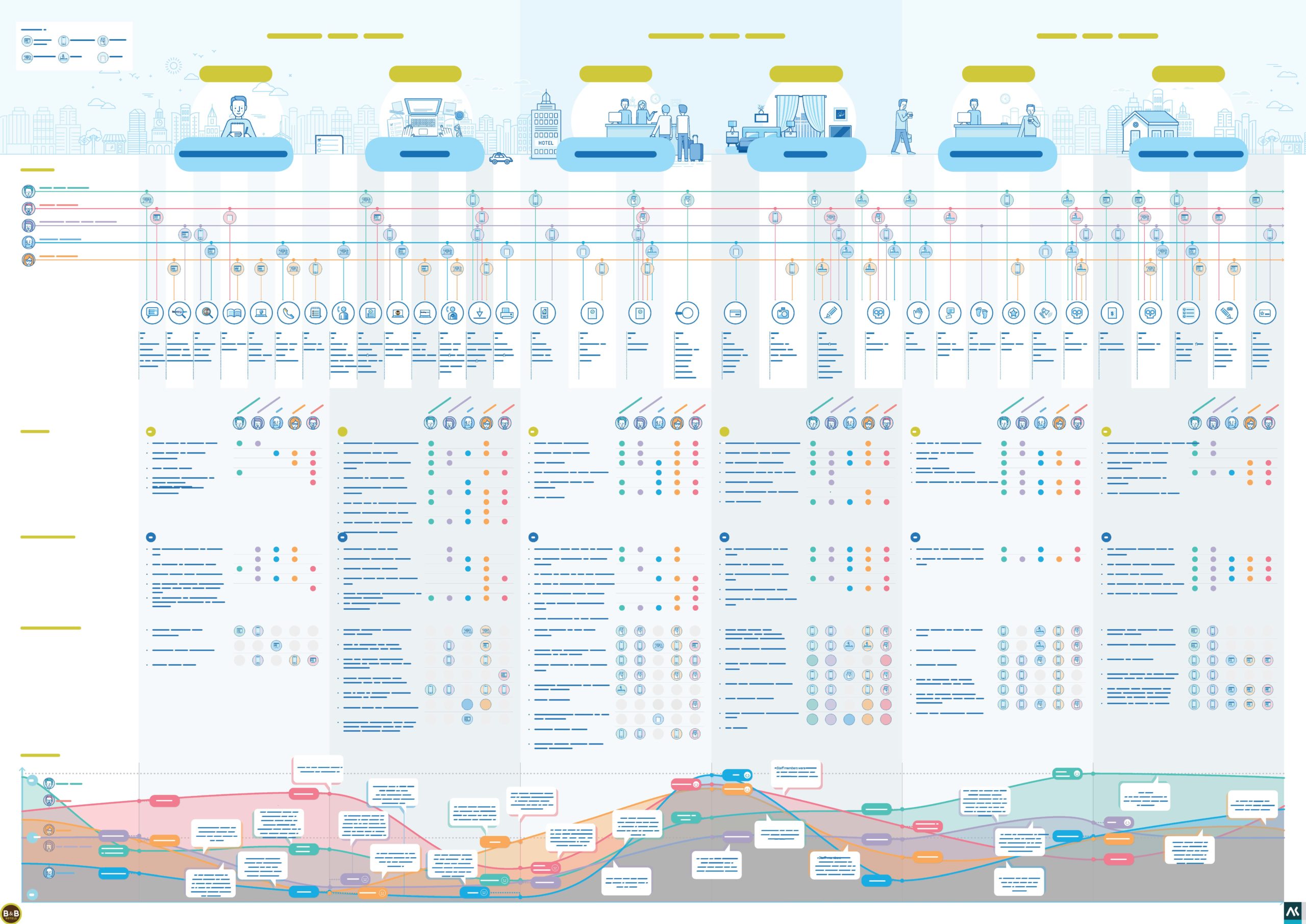
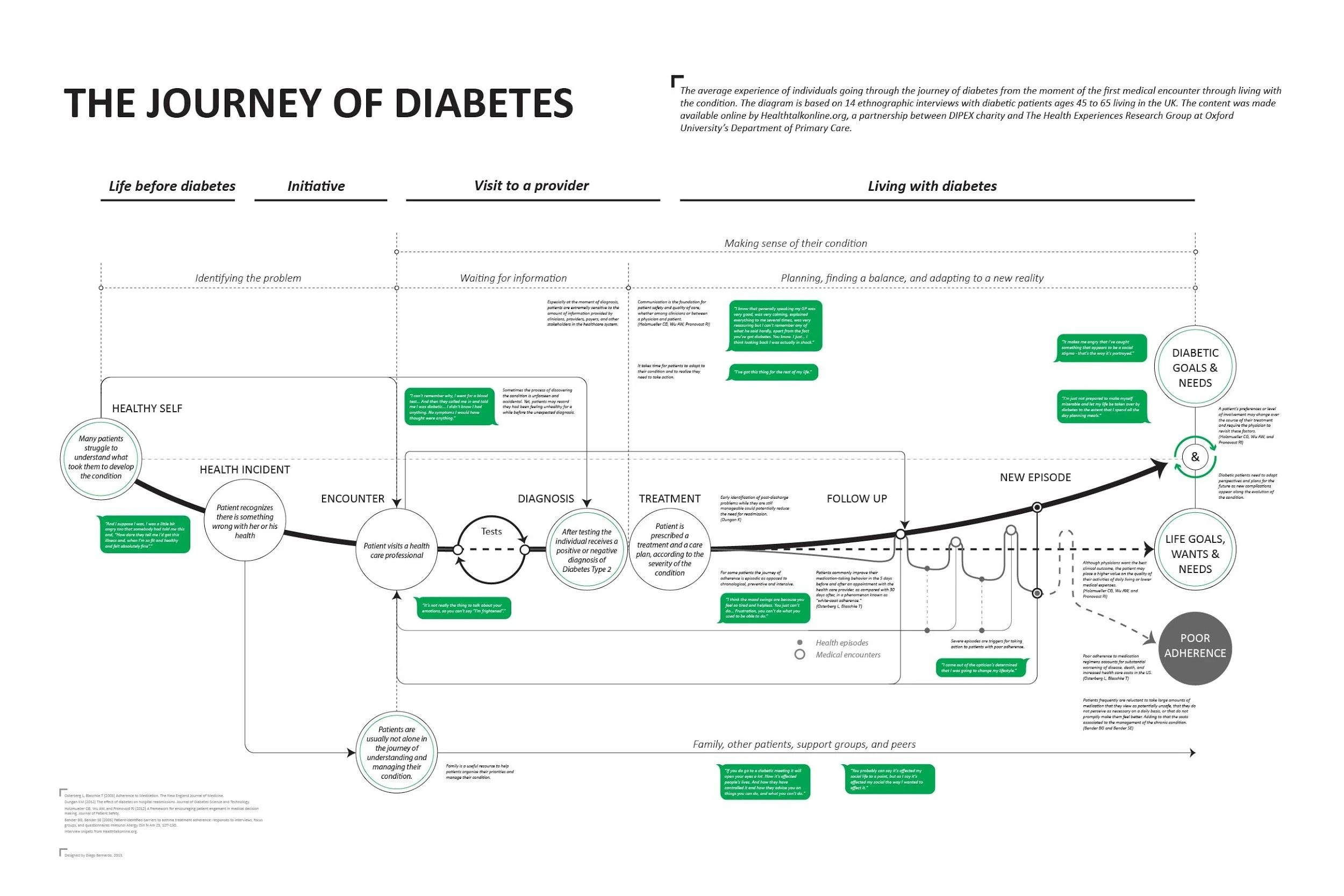
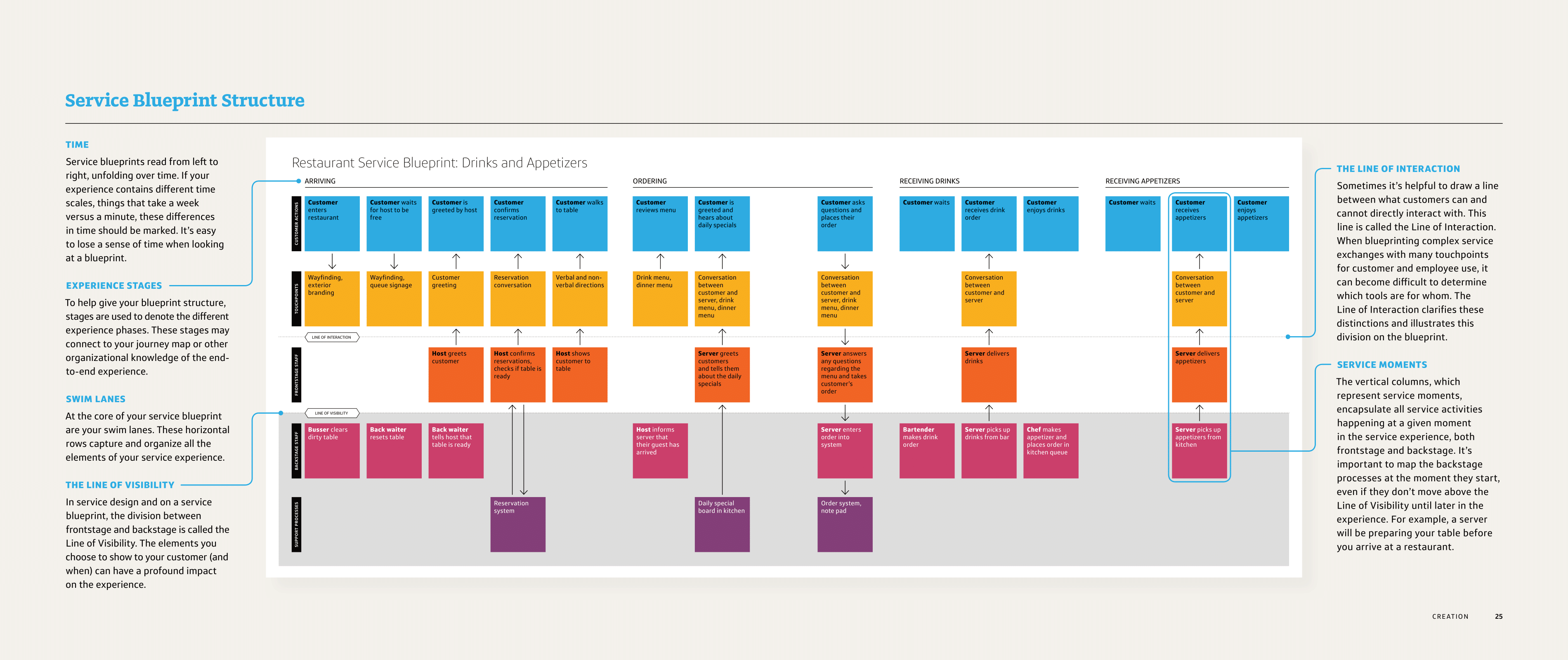
Service blueprint
Service blueprint = modélisation des points de contact (touchpoints) entre un usager et un service.

service blueprint

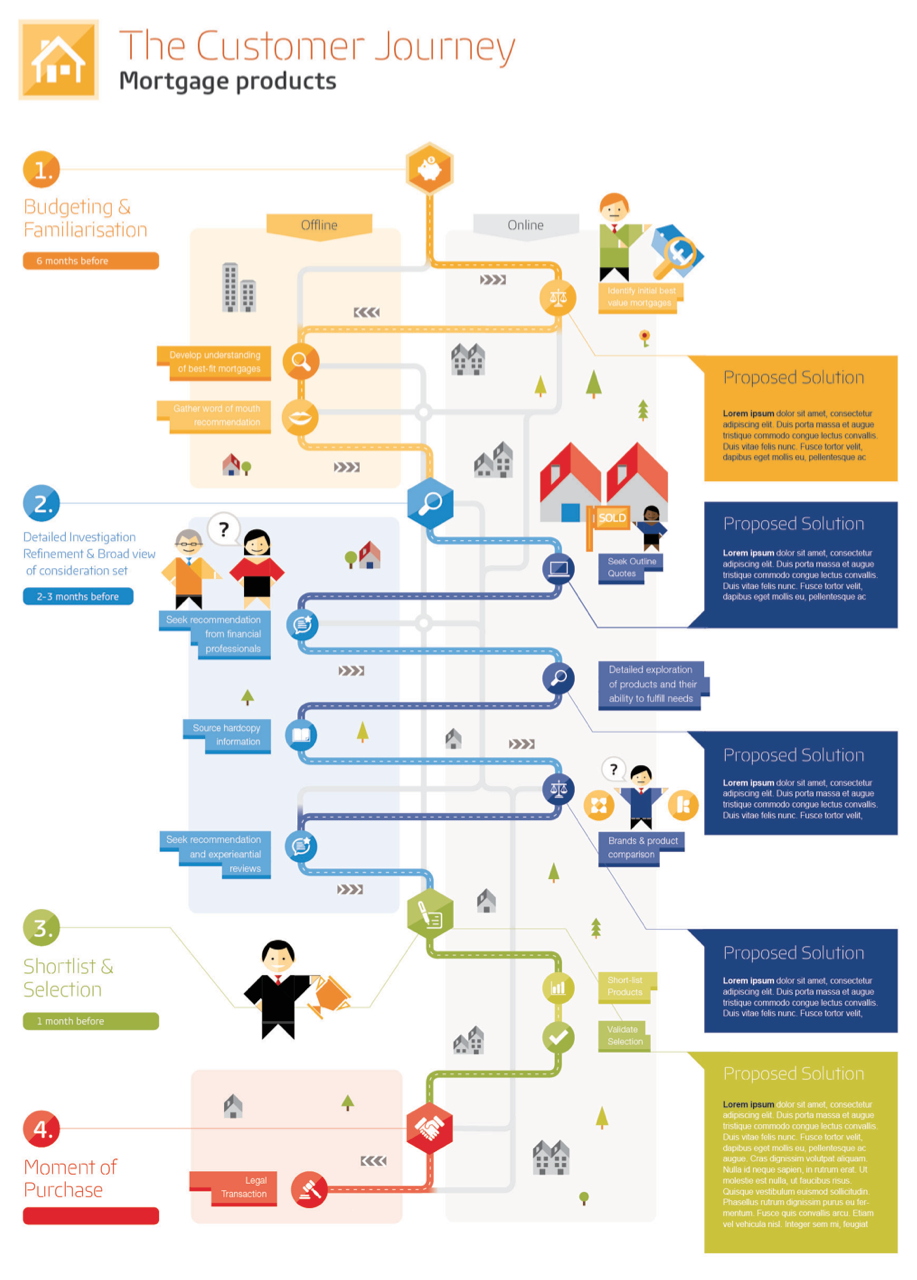
Customer journey
Parcours d’un client : acquisition, navigation sur le site, conversion.

Méthode pour le prototypage
Le bon degré de fidélité au bon moment


Même avant la maquette graphique, plusieurs degrés sont possibles



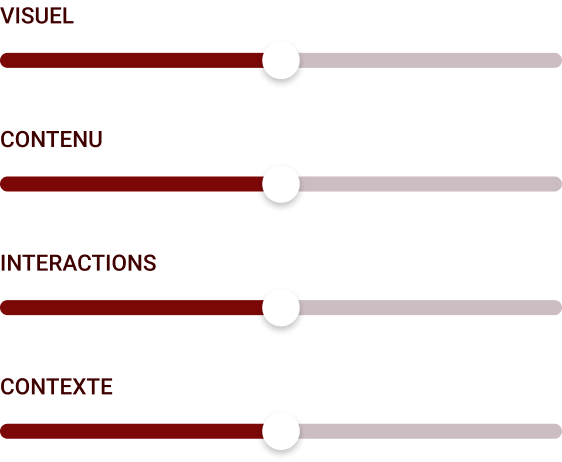
Il y a plusieurs types de fidélité

Wireflow

Méthodes pour l’évaluation
Scénario

Test des cinq secondes
Pour tester :
La compréhension du concept
L’impression générale
S’utilise souvent en conjonction des autre méthodes.
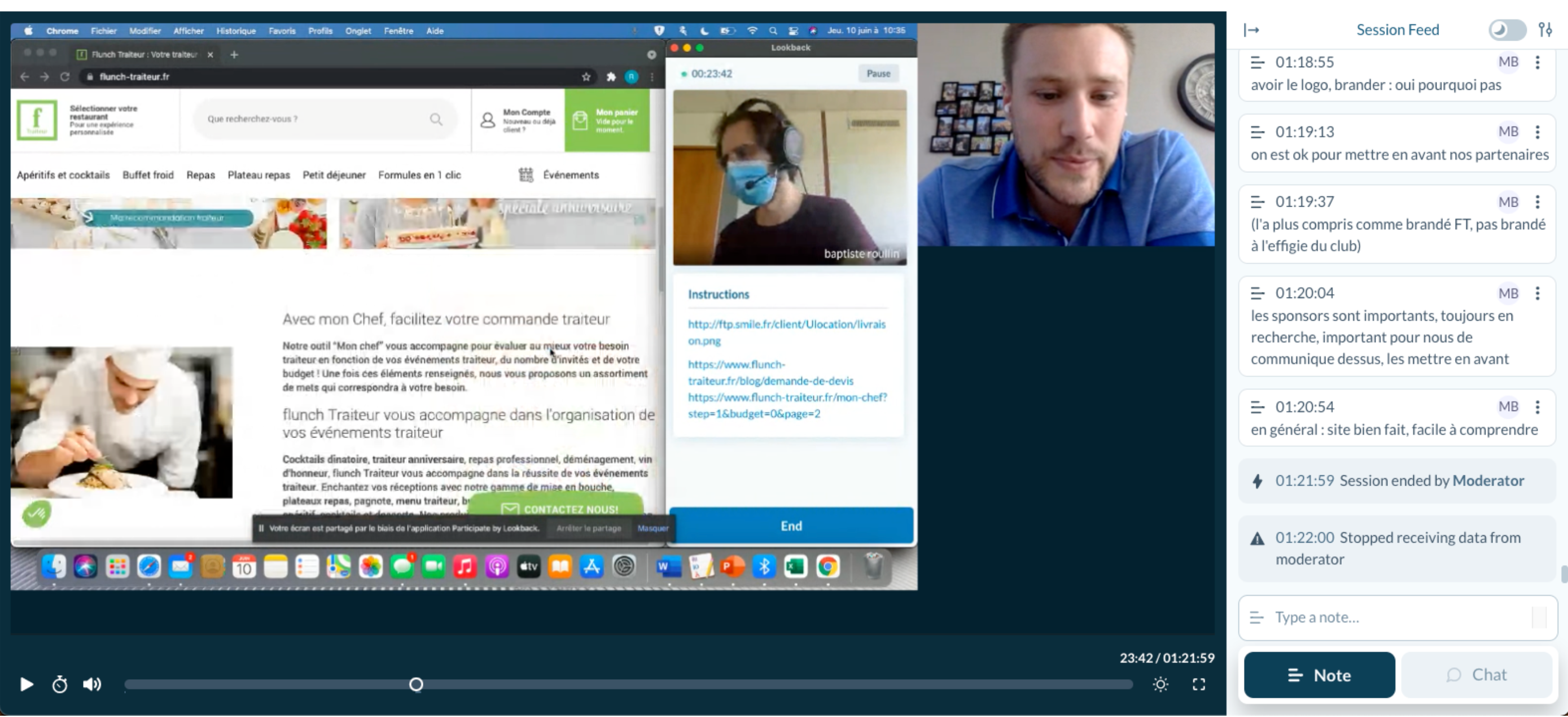
Modéré : en présentiel ou à distance
En présentiel

À distance, par exemple avec l’outil Lookback

Modéré : en labo

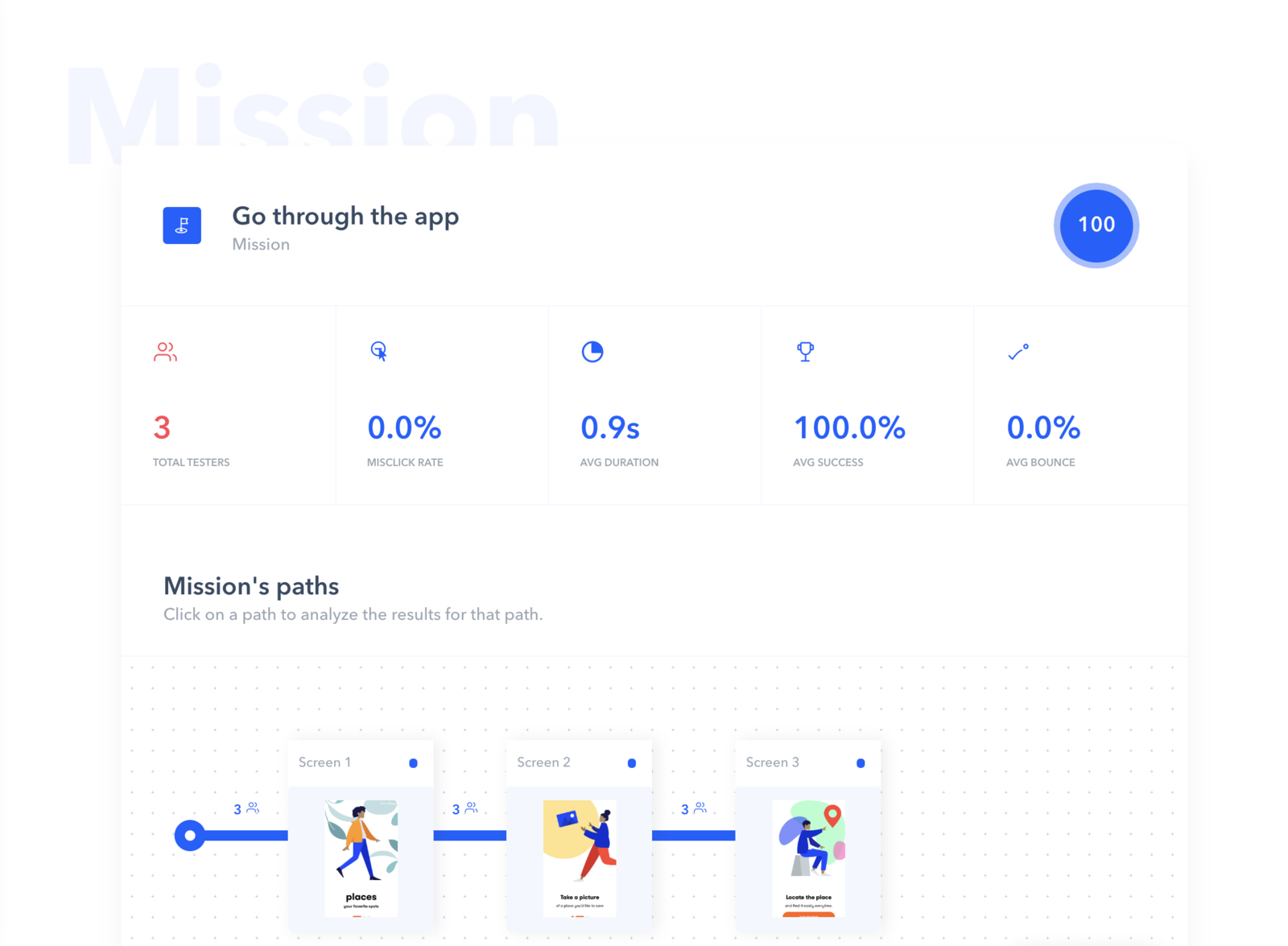
Non modéré
L’intérêt des tests non-modérés ? Des stats !

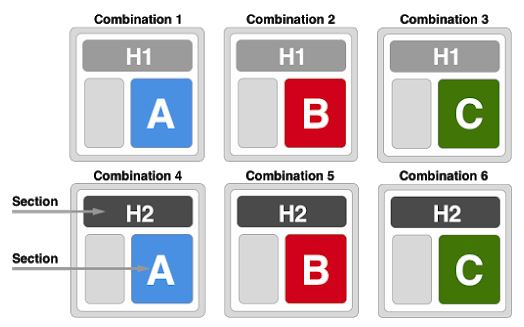
Non modéré : test A/B
Test A/B proprement dit (bi-varié)

Test A/B multi-varié

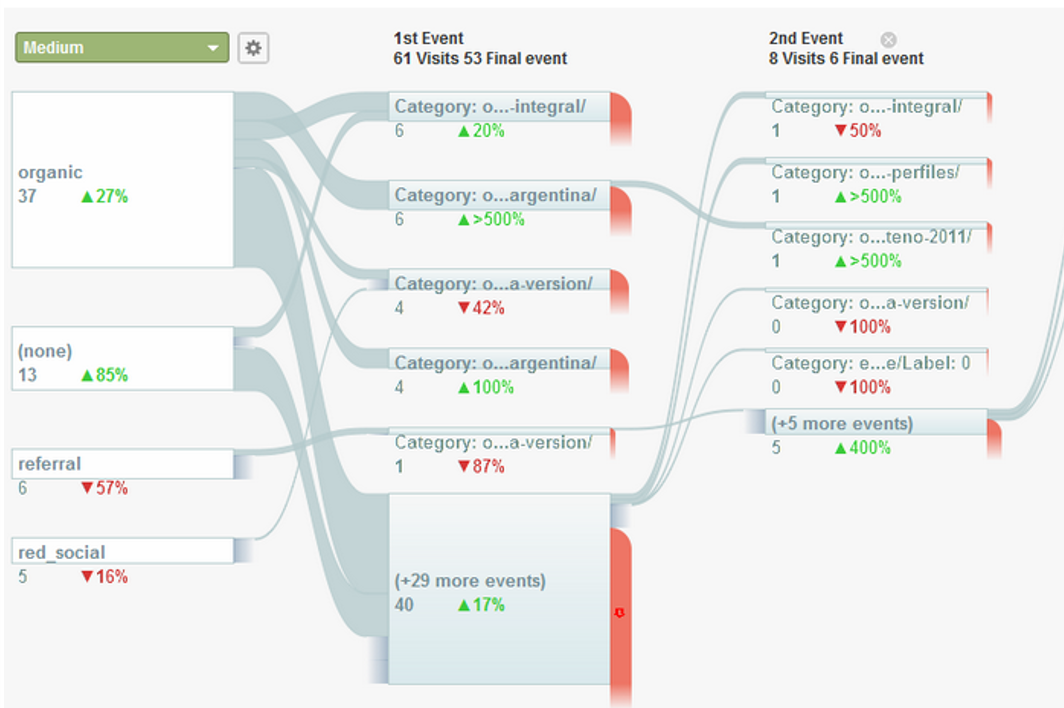
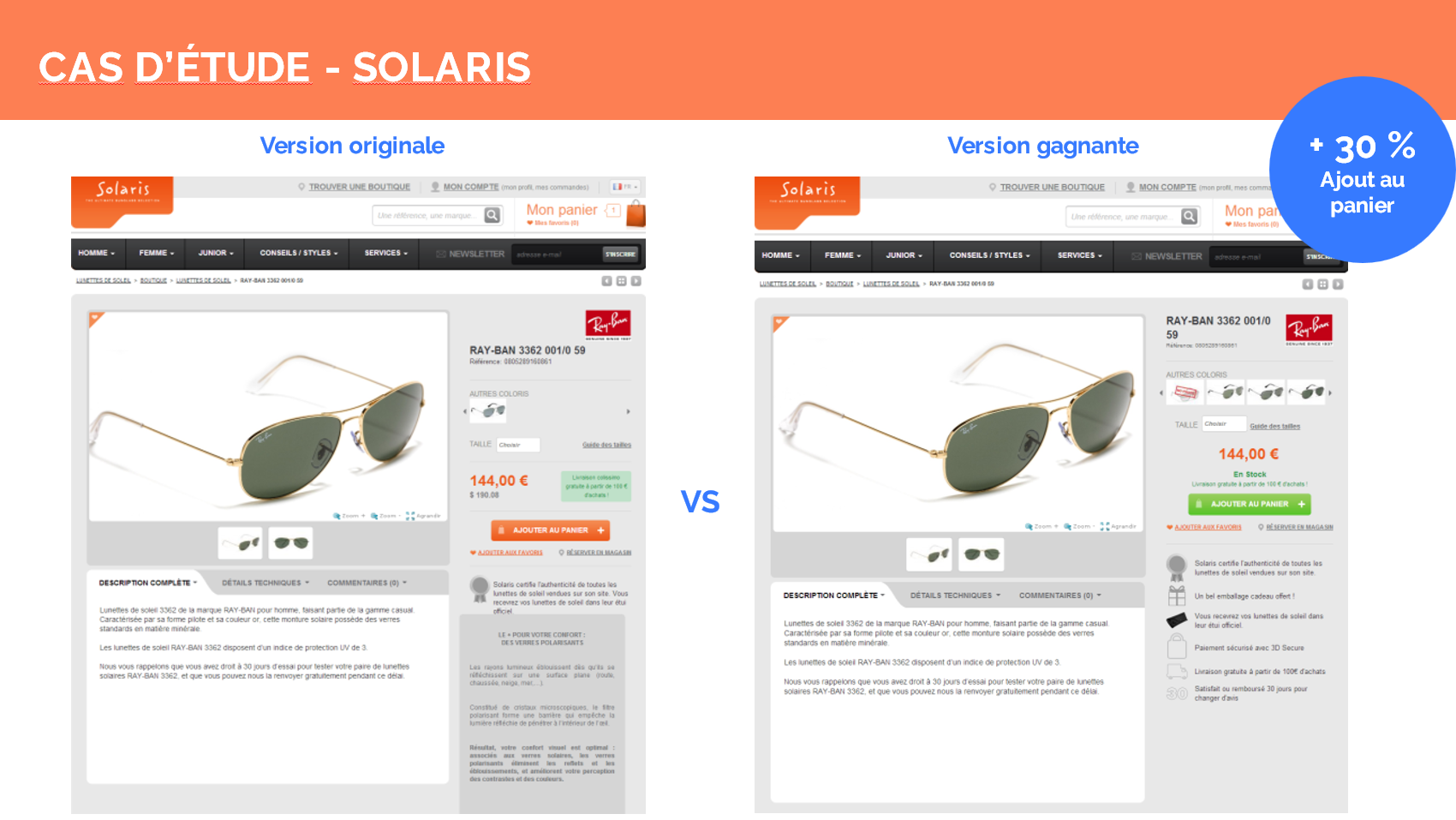
Test A/B : exemple de résultat

Partie ²⁄₄
Comprendre les utilisateurs

Plan du cours
Concepts, culture des interfaces et panorama des méthodes
Comprendre les utilisateurs ↤ Vous êtes ici
Les clés pour une interface de qualité
Concevoir une navigation
Résumé des épisodes précédents
Expérience utilisateur, un concept-polysémique
Sens 1 : L’expérience utilisateur elle-même
Sens 2 : l’approche "design UX" (aussi appelée "conception centrée sur l’utilisateur")
Sens 3 : Le poste de designer UX
Trois critères généraux pour améliorer l’expérience
Un bon site est :
Utile
Utilisable
Acceptable socialement
Troisième révolution : le Web
Page web et application : des modèles très différents.
Je me déplace
avec des liens
dans un réseau de pages
J’agis
avec des boutons
Dans une application fixe
Grandes étapes de conception

Diverger, converger, itérer

Panorama des méthodes : diagnostic
1. Recherche
Entretiens
Focus group
Observations
Sondage
État de l’art (benchmark, études sectorielles, études académiques)
Analytics
Sondes culturelles
2. Cartographie
Personas
Experience maps
Tri de cartes
Value proposition design
Panorama des méthodes : conception
3. Idéation
Brainstorming
Crazy 8
Live Sketching
6 to 1
Design studio
4. Prototypage
Design persuasif / nudge
Gamification
Storyboarding
Wireframing
Wireflow
Maquettage
Design system
Panorama des méthodes
6. Évaluation
Courbes d’évaluation UX
Questionnaire, standardisé ou non
Évaluation experte
Inspection cognitive
KPI UX
Journal de bord
Test des 5 secondes
Test utilisateurs en labo
Test guerilla
Test utilisateur à distance
A/B testing
Au programme aujourd’hui
Pourquoi il faut se confronter au réel
Un peu de psychologie
Un tout petit peu de sociologie
La notion d’usage
Panorama des méthodes d’enquête
1. Pourquoi il faut se confronter au réel
Parce qu’on peut imaginer le mauvais besoin
Parce que les gens n’en font qu’à leur tête
Lignes de désir

Parce que les gens n’en font qu’à leur tête
Distinction entre l’activité théorique (telle qu’elle est prescrite) et l’activité réelle, telle qu’elle est faite sur le terrain.
C’est vrai dès qu’il y a un prescripteur direct (des chefs).
Mais aussi dès qu’il y a une utilisation supposée correcte.
Exemple : lire toutes les CGU.
Exemple : avoir peu d’onglets ouverts dans un navigateur
Parce qu’il faut sortir des clichés, même positifs
"Les femmes aiment les activités sociales", "les hommes aiment le sport et les jeux vidéo"
"Les jeunes sont naturellement doués face à une interface"
Les gens sont variés

En résumé
C’est la base de la méthode centrée sur l’utilisateur
Impliquer les personnes concernées pour connaitre leurs besoins réels
Recueillir des infos directes des utilisateurs a plusieurs noms, plus ou moins équivalents :
"étude terrain"
"enquête"
"ethnographie"
"études utilisateur"
"user research"
Un peu d’histoire des études utilisateur
C’est vieux comme le monde
Dans l’antiquité grecque, on trouve un grand souci du détail pour adapter l’environnement à l’être humain. Source

Gradins d’amphithéatre adaptés à la position des jambes et à la position du postérieur.

Traité d’Hippocrate détaillant la bonne posture pour un chirurgien et la bonne disposition de ses outils et source d’éclairage.
Révolution industrielle : un intérêt pour l’humain très calculé
Sur une chaine de montage, le travail est spécialisé et réduit à des gestes simples. L’ouvrier est étudié dans son comportement, mais pour améliorer sa productivité, pas son bien-être.

Chaplin, Les Temps modernes
Étudier le moindre mouvement de l’ouvrier pour sa productivité
Cette étude passe par des techniques pour décomposer visuellement le mouvement.

Fresque à la Part-Dieu, inspirée de la technique de la chronophotographie, inventée par Etienne-Jules Marey
Étudier le moindre mouvement de l’ouvrier pour sa productivité
En attachant des lampes au membres d’un travailleur et en le photographiant avec une exposition longue, on peut voir les gestes inutiles et les optimisations potentielles.

Light painting – Lillian Moller Gilbreth & son mari Frank Bunker Gilbreth
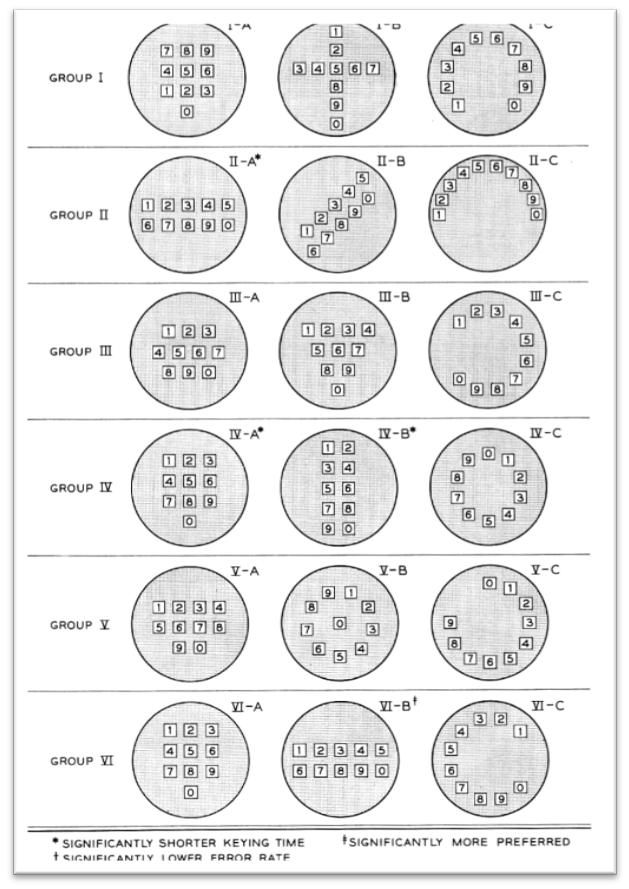
Après guerre : démocratisation des technologies de communication
Certaines interfaces ne sont pas évidentes et ont du être testées auprès d’utilisateurs. Ainsi la disposition des numéros sur les premiers téléphones à pavé numérique.

Année 70/80 : Naissance de l’informatique personnelle

Premier prototype de souris (Engelbart)

Essais d’alternative chez Xerox PARC (Alan Kay, Larry Tesler…)

Combo console de raccourcis + clavier + souris à 3 boutons (Engelbart)
2. Psychologie : quelques repères
Parce qu’on ne repart pas de zéro à chaque fois et que certains phénomènes changent peu d’un utilisateur à l’autre
Voir
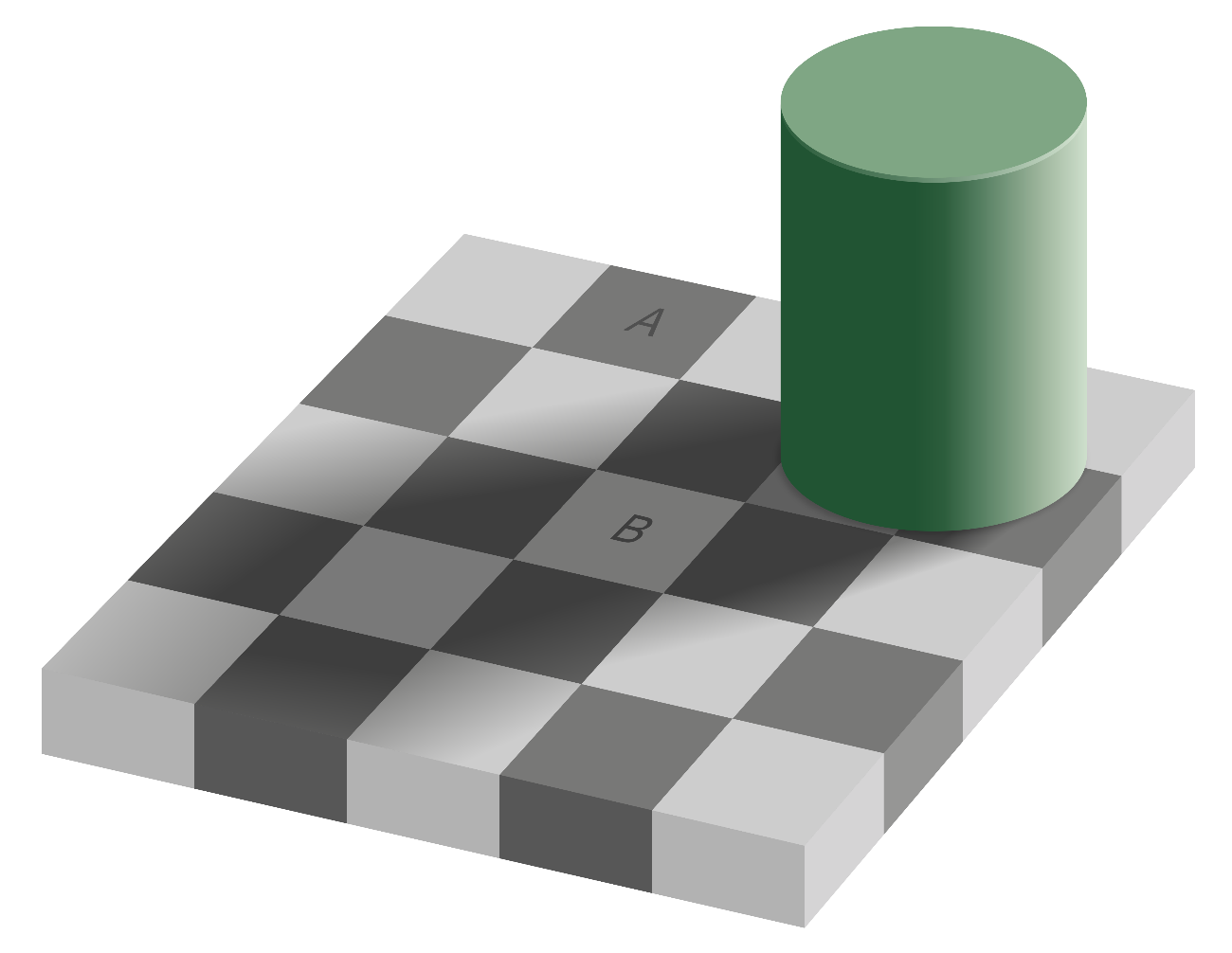
Illusions d’optique : l’esprit humain contruit les scènes qu’il voit
Le cerveau construit l’image la plus cohérente et pertinente dont il est capable à partir des infos qu’il a. Le cerveau ne regarde jamais des éléments isolés mais toujours en contexte. Quand le contexte est ambigu il se fait piéger.

Les lois de regroupement de la gestalt
Comment l’esprit décide si des éléments appartiennent à un même groupe
Gestalt = pattern = motif

Loi de proximité

Loi de similarité

Loi de l’oppposition entre figure et fond

Loi de continuation

Loi de clôture (closure)

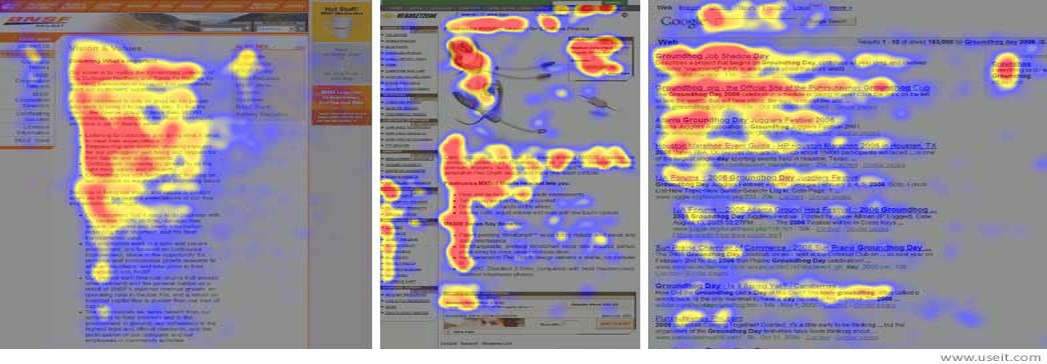
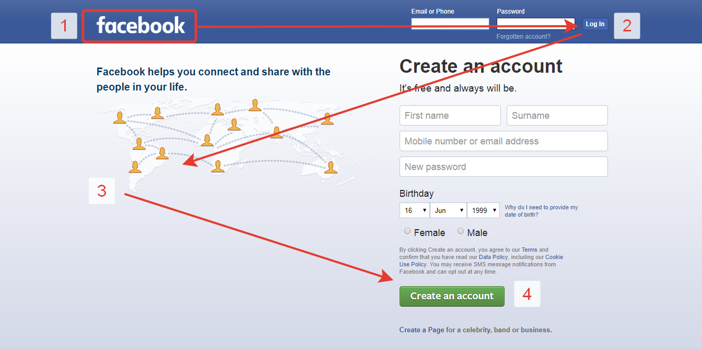
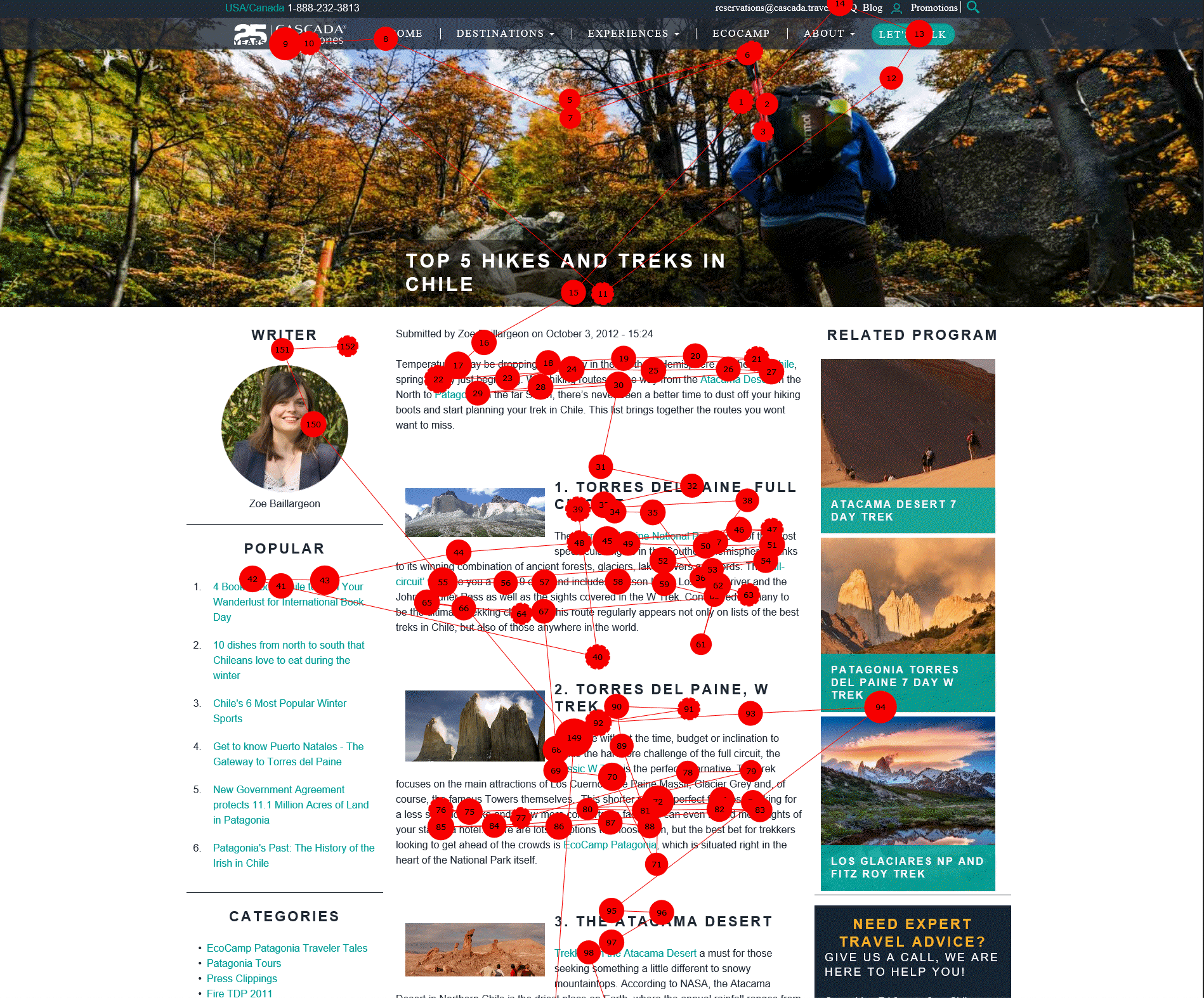
Motif de mouvement des yeux
Des études d'eye tracking montrent qu’un internaute a tendance à lire une page Internet toujours de la même façon
Une page d’article est lue selon un motif en F

Motif de mouvement des yeux (2)
Une page plutôt de type landing page sera lue selon un motif en Z

Cécité aux bannières
Nos yeux glissent sur tout ce qui ressemble à une pub

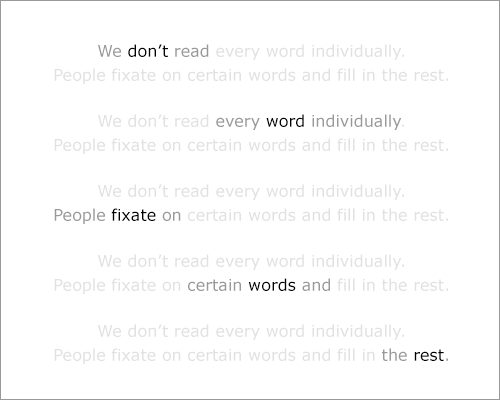
Lecture en diagonale
Hors d’un contexte de lecture suivie, on scanne une page en cherchant les mots importants

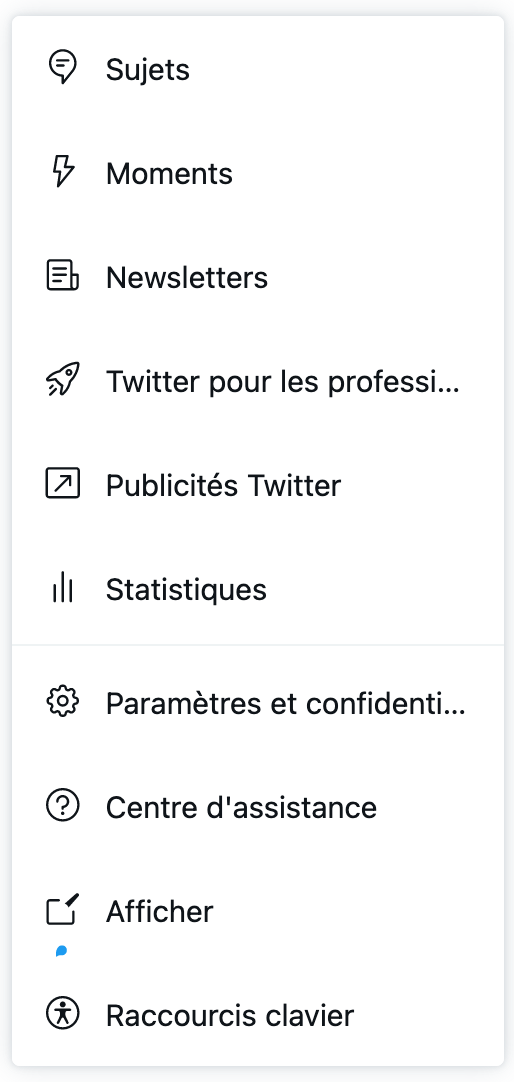
On lit en s’aidant de la silhouette des mots
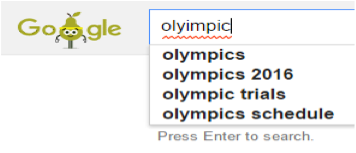
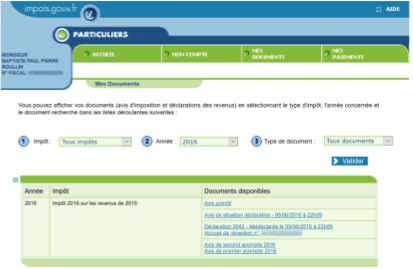
Je cherche entrée de menu courte, ressemblant à "paramètres" et la trouve difficilement

Mémoriser

Il est plus facile de reconnaitre que de se rappeler
L’esprit est intelligemment paresseux : le monde est notre mémoire externe.
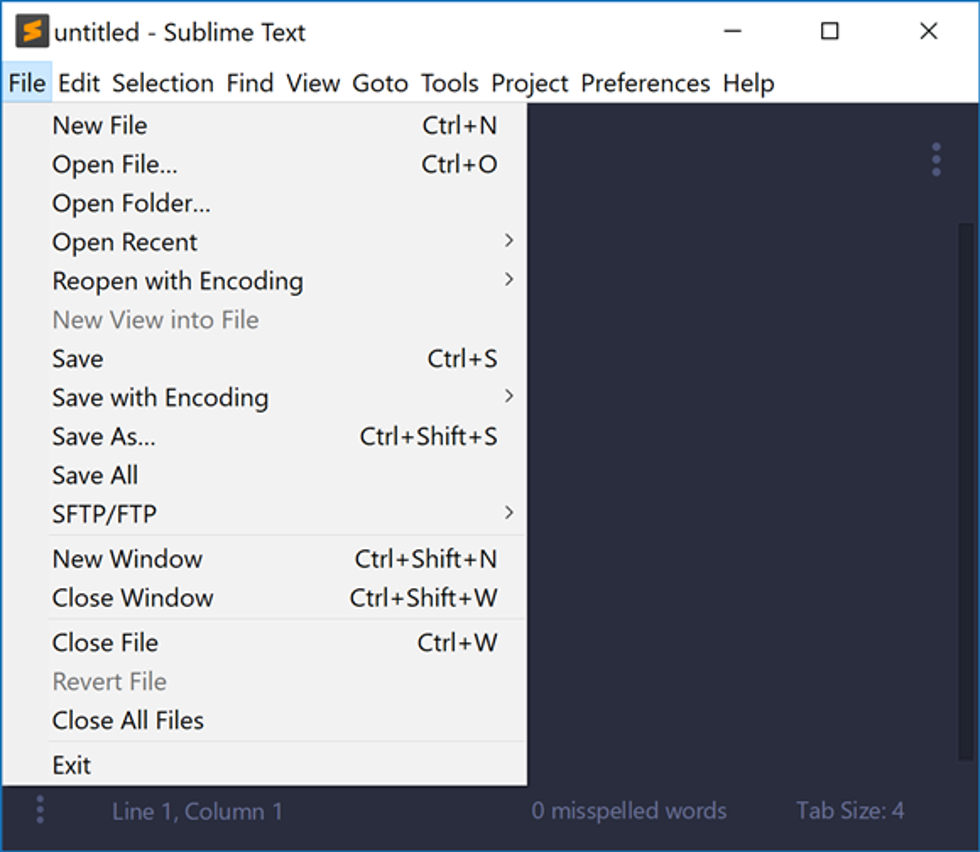
Il est plus facile de reconnaitre que de se rappeler (2)
Une interface graphique permet de reconnaitre le nom des commandes

Une interface en mode texte exige de se rappeler du nom des commandes

Il est plus facile de reconnaitre que de se rappeler (3)
🤔 Icônes sans libellé

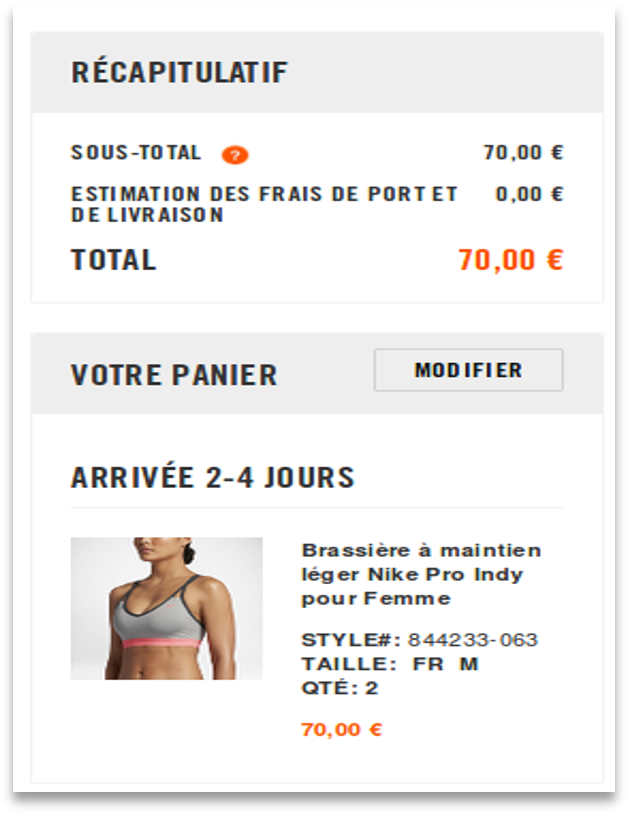
✅ Récap de mes choix aux étapes précédentes

Chunking : décomposer une information en plusieurs
Notre mémoire de travail se rappelle plus facilement en "tranches"
✅ 12 56 89
🤔 125689

Raisonner et décider

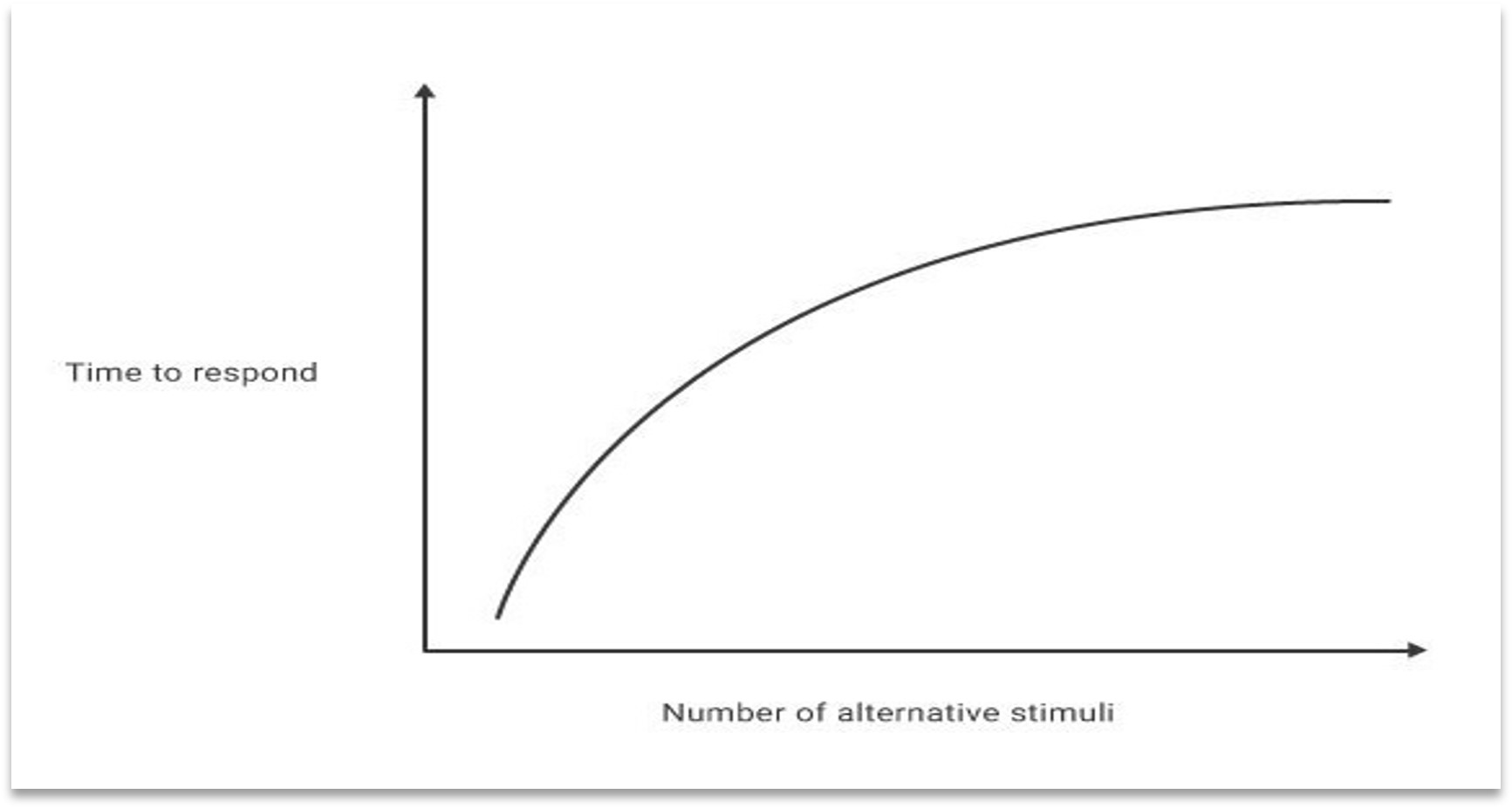
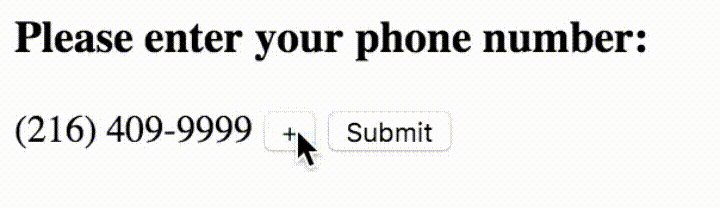
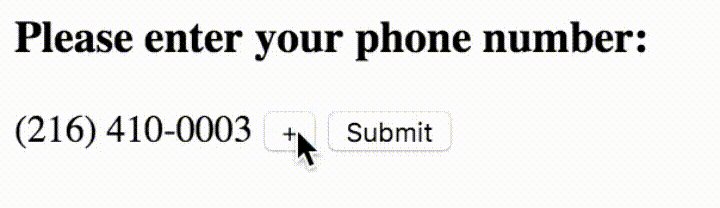
La loi de Hick (1952)
Le temps pour trouver un item dans une liste croit progressivement avec la longueur de la liste.

La loi de Hick (1952)
Ou pourquoi ajouter juste une entrée dans un menu n’est pas anodin

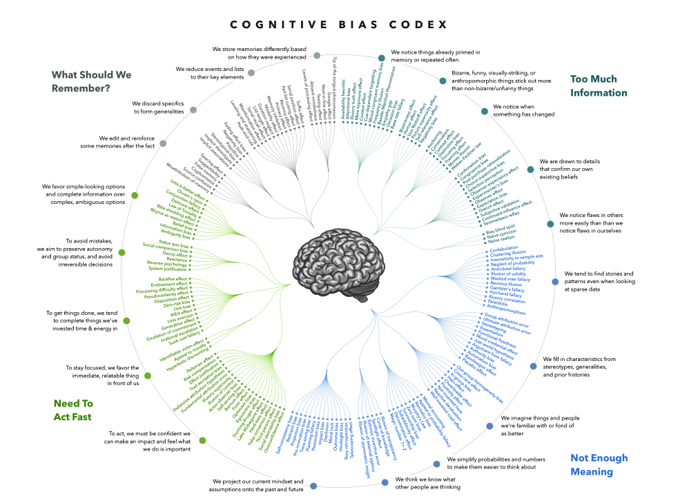
Biais de raisonnement
On utilise des raccourcis de raisonnement pour être efficaces. Ca ne veut pas dire qu’on est bêtes ou irrationels.

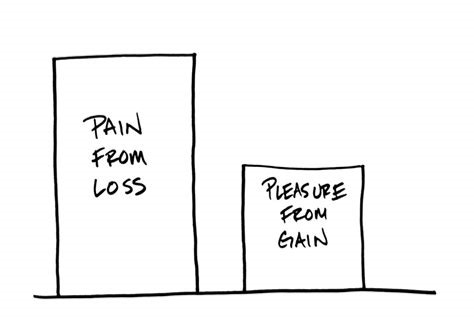
Biais de raisonnement : aversion à la perte
Notre degré de mécontentement est plus fort en perdant 10€ que notre degré de contentement en gagnant 10€.

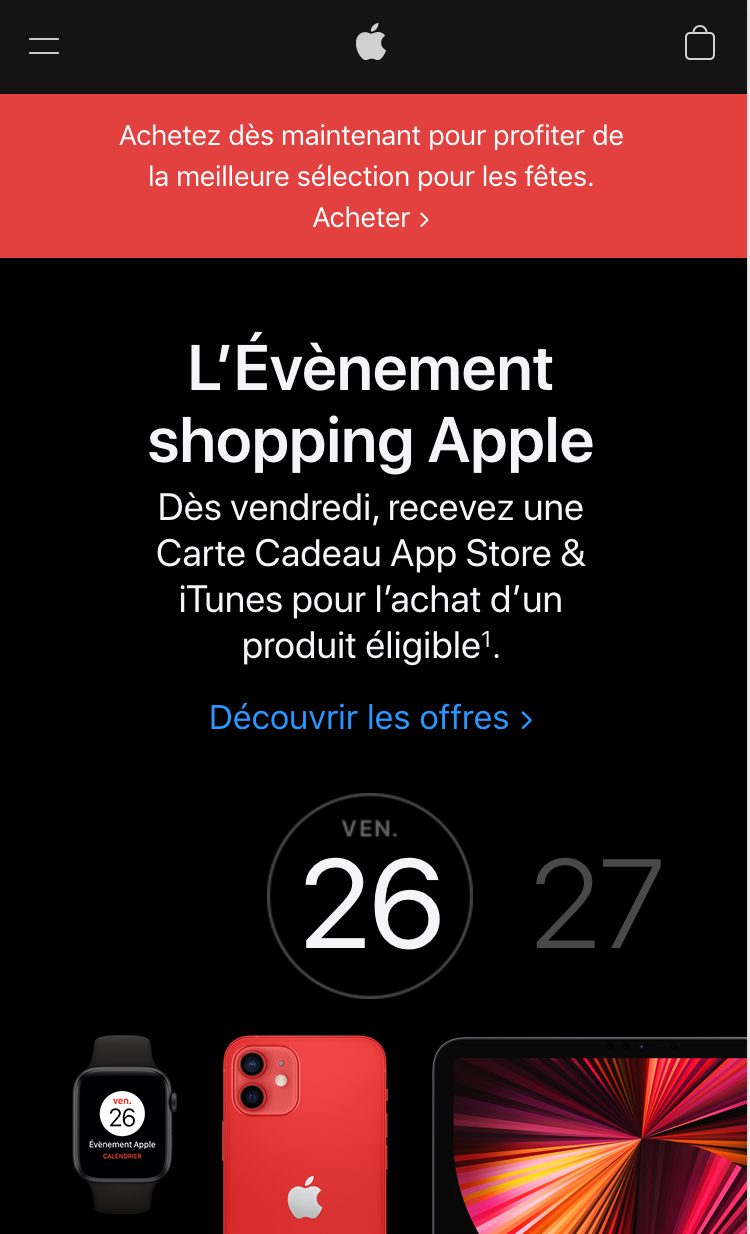
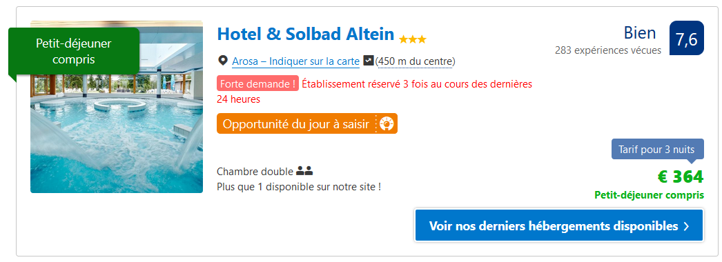
Biais de raisonnement : aversion à la perte
Stress marketing

Effet Ikéa

Agir

Mémoire motrice
Un type d’apprentissage et d’habileté spécifique

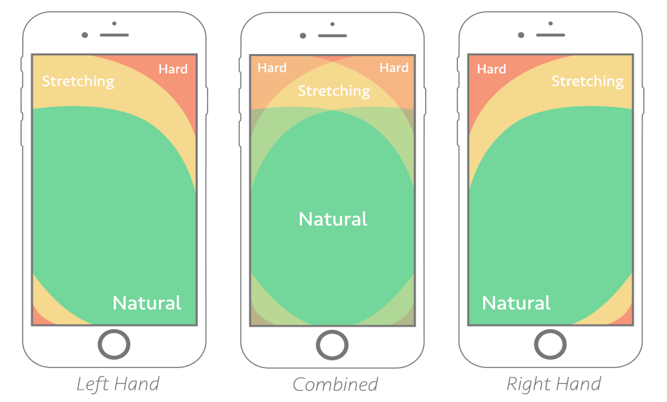
Prise en main

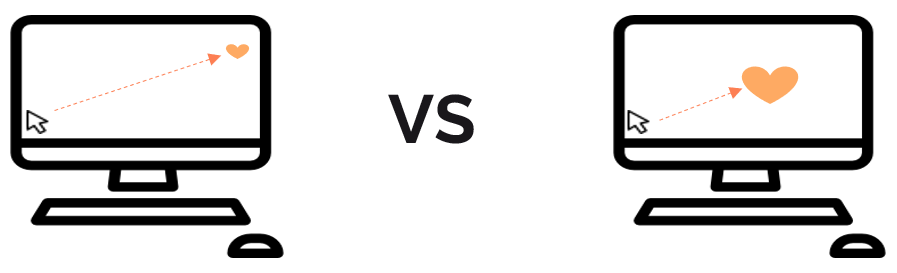
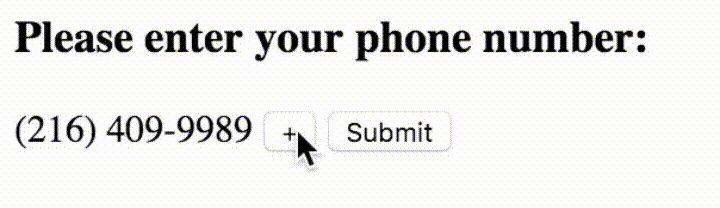
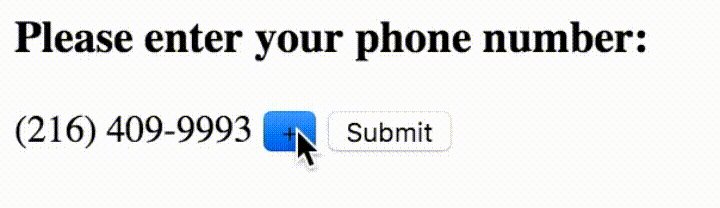
Loi de Fitt
Modélisation mathématique de la durée pour atteindre une cible, proportionnellement à la distance et à la taille de la cible

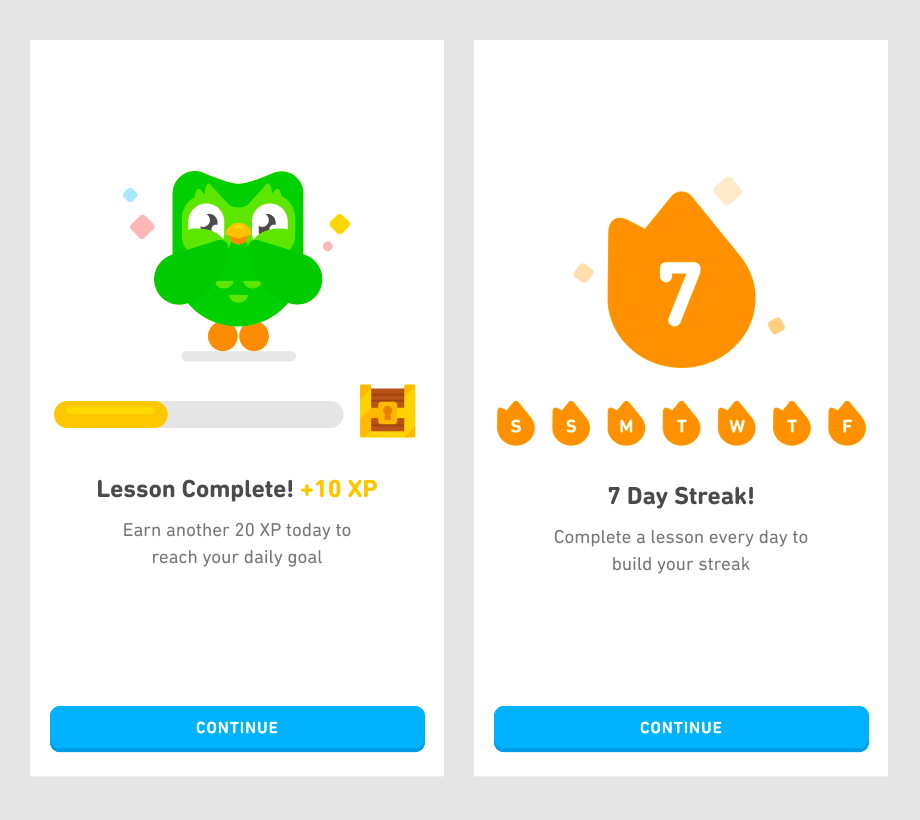
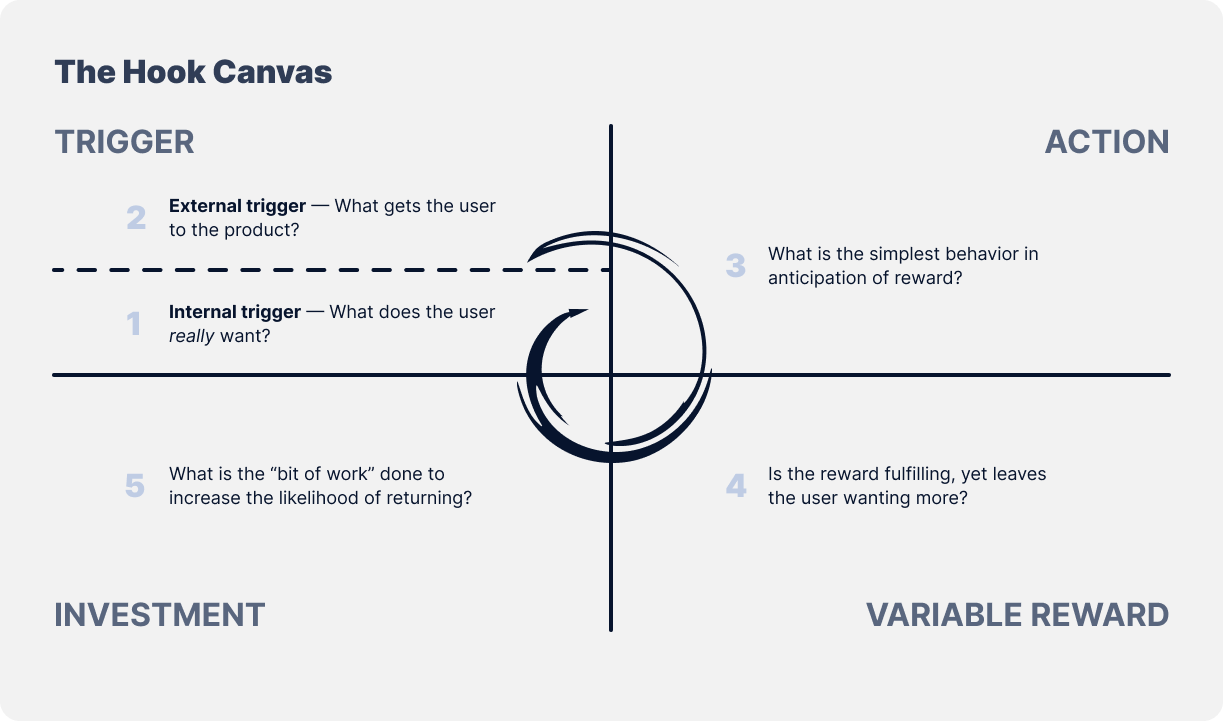
Comment rendre les gens accros ?
Nudge, captologie, ludification, darks patterns…

Un exemple des grandes promesses d’un modèle

3. Sociologie
Sociologie
Nos goûts et pratiques ne sont pas purements individuelles. Il y a des tendances, des modes, des codes
Qui dépendent de la génération
Du statut social
Du pays
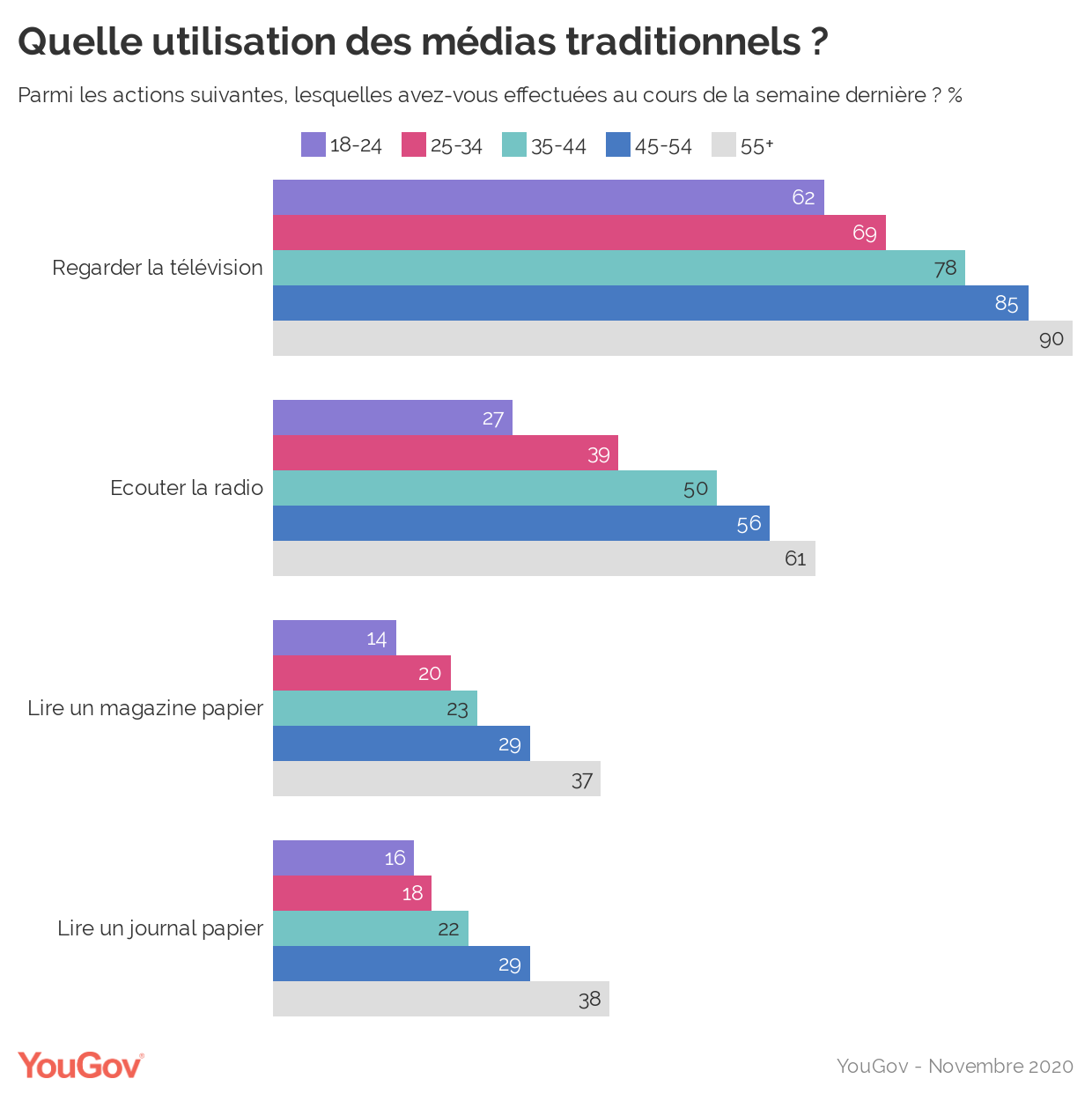
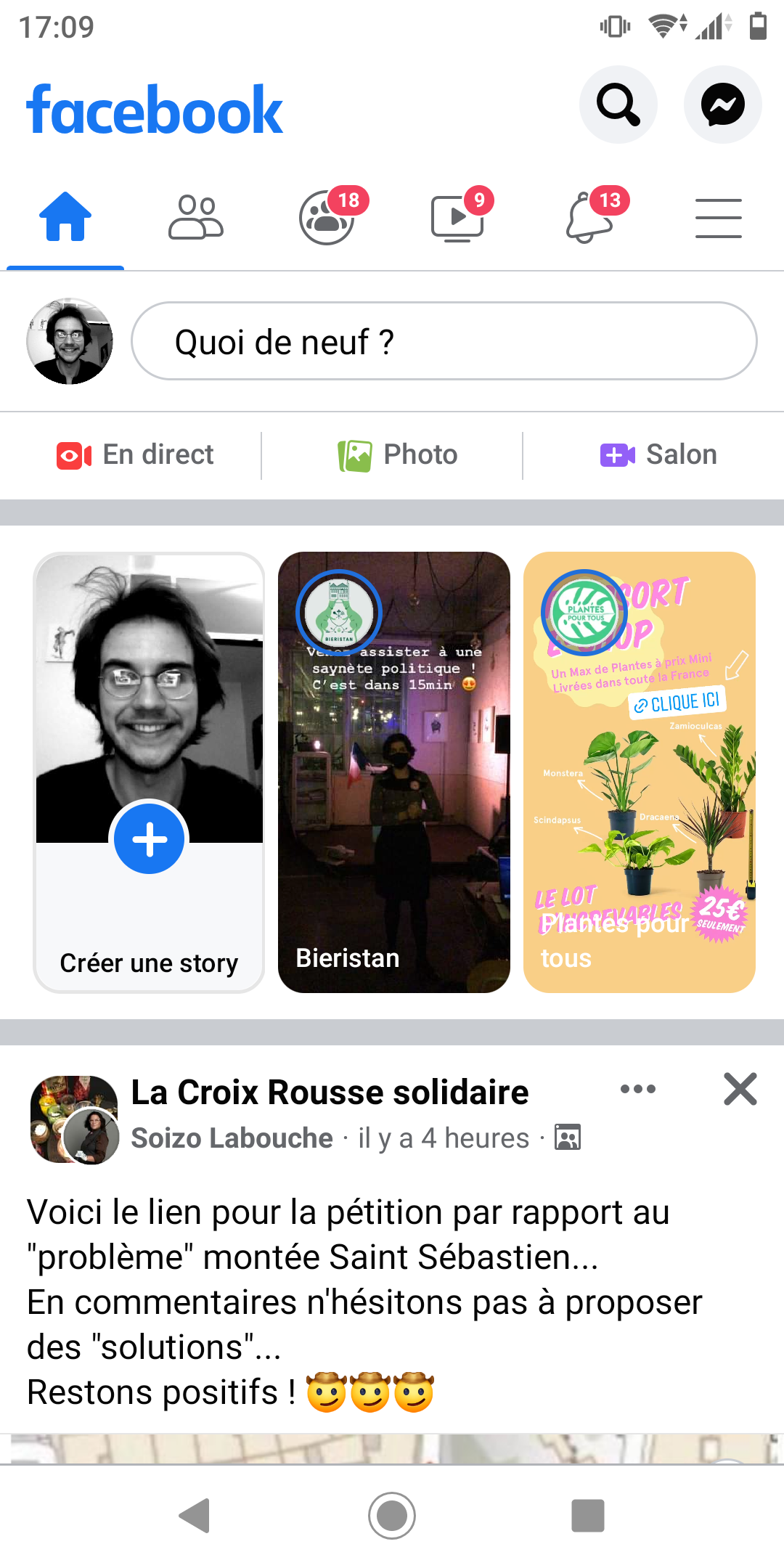
Exemple : la manière dont on s’informe

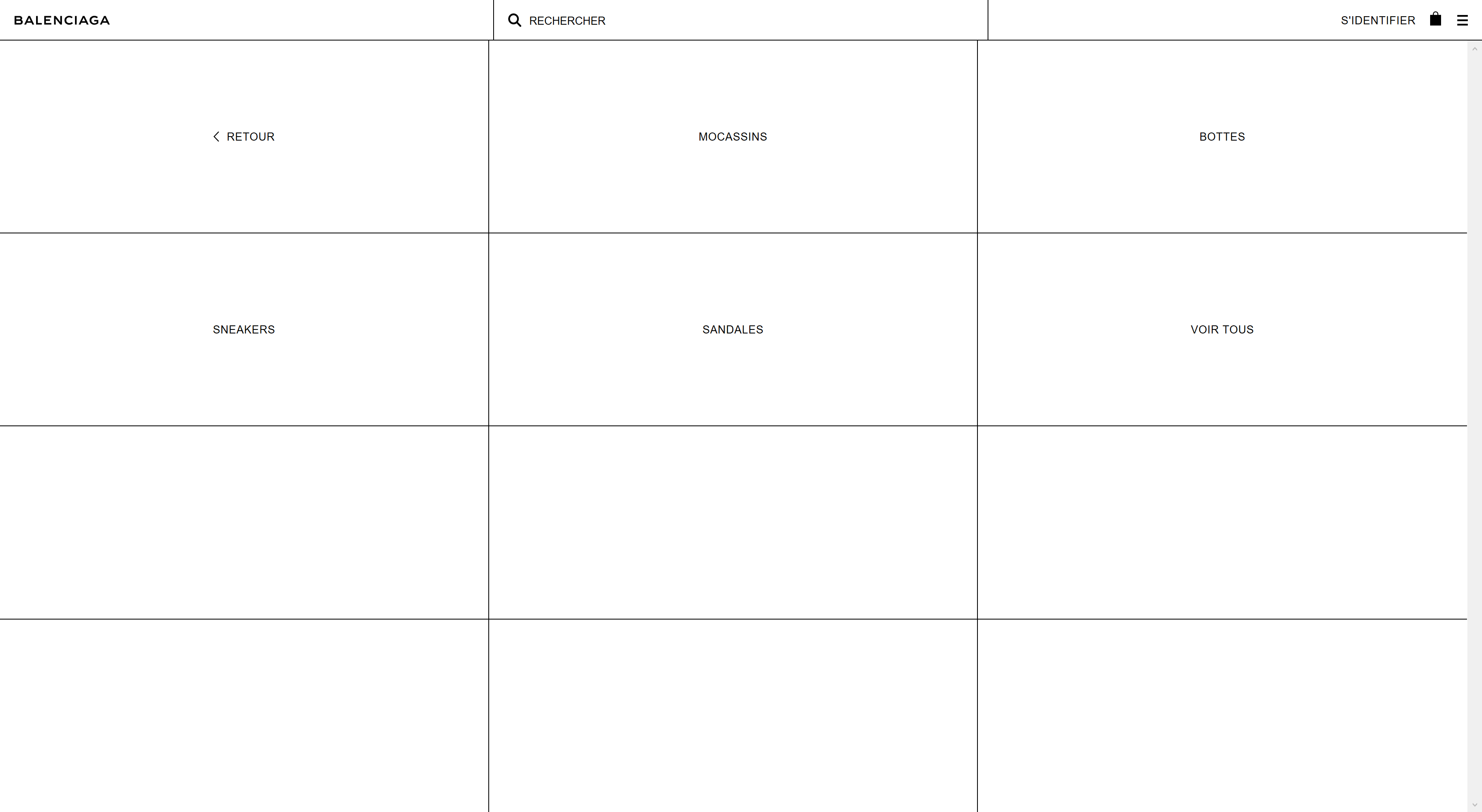
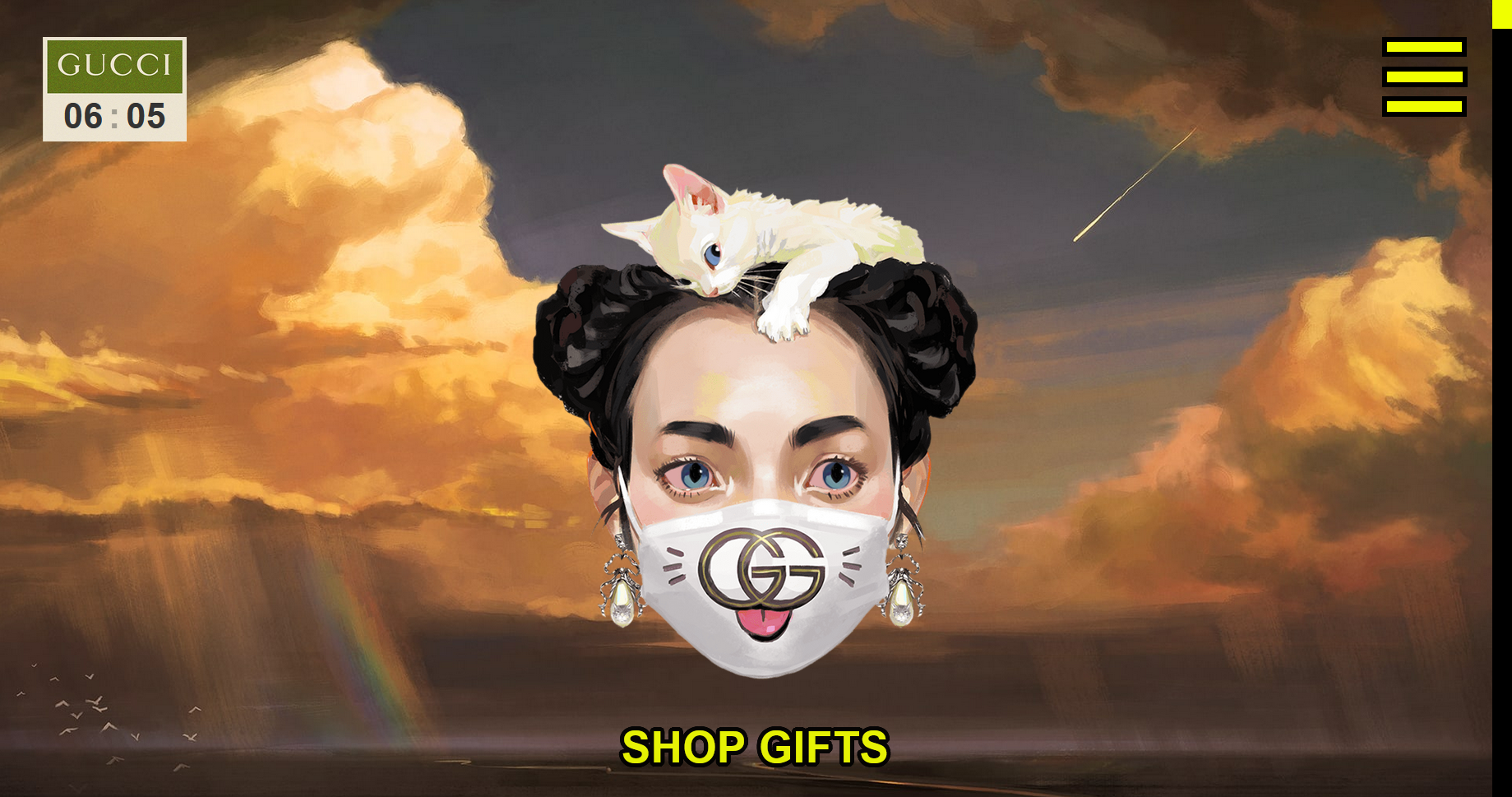
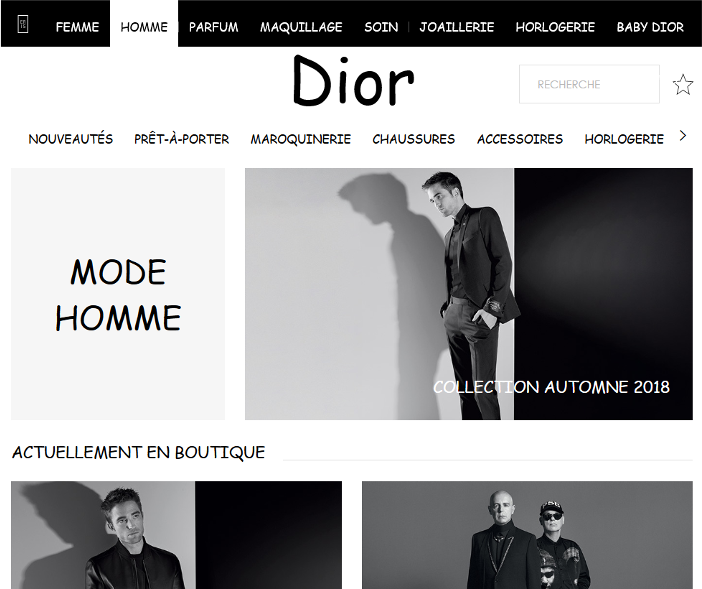
Exemple : deux sites de luxe, deux graphismes opposés
Un concept utile : l’usage
Une convention collective autour d’une pratique concrète

PAUSE

5. Apprendre des utilisateurs, OK mais comment ?
Panorama de quelques techniques de recueil de données
Observation
Observation participante ou non-participante (shadowing)

Entretien en mode guérilla
Guerilla = recrutement sur le tas

Entretien
Plus on s’éloigne de l’environnement naturel de la personne, plus on s’approche de conditions de "laboratoire".
Variantes : dirigé, non-dirigé, semi-dirigé

Focus group

Sonde culturelle
Donner un kit à une personne pour lui permettre de noter ses impressions toute seule, en quelque semaines. Contenu possible :
Un appareil photo jetable
Un journal de bord
Des sacs pour collecter des objets
Un poster vierge à compléter

Sondage

Données existantes
Données publiques

Cartographie de ces méthodes selon deux axes

Cartographie de ces méthodes selon deux axes

Que faire ensuite de toutes ces données ?
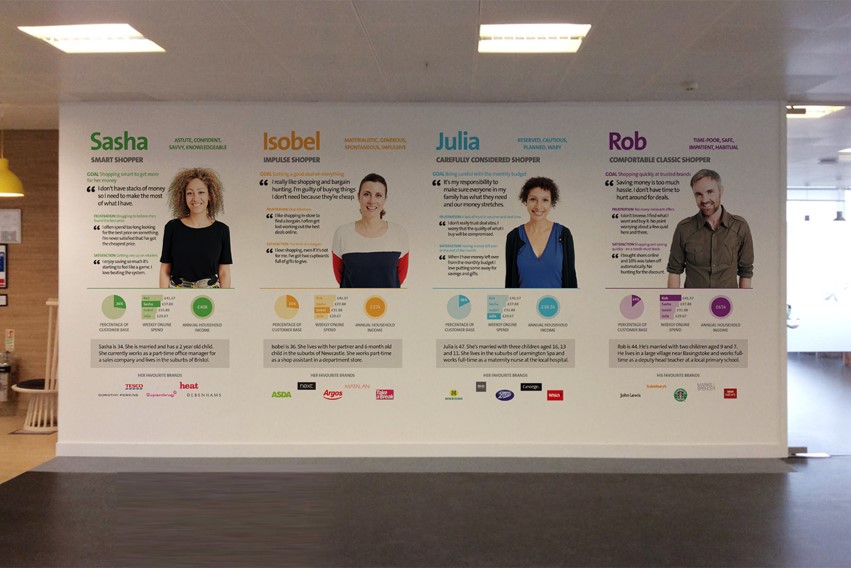
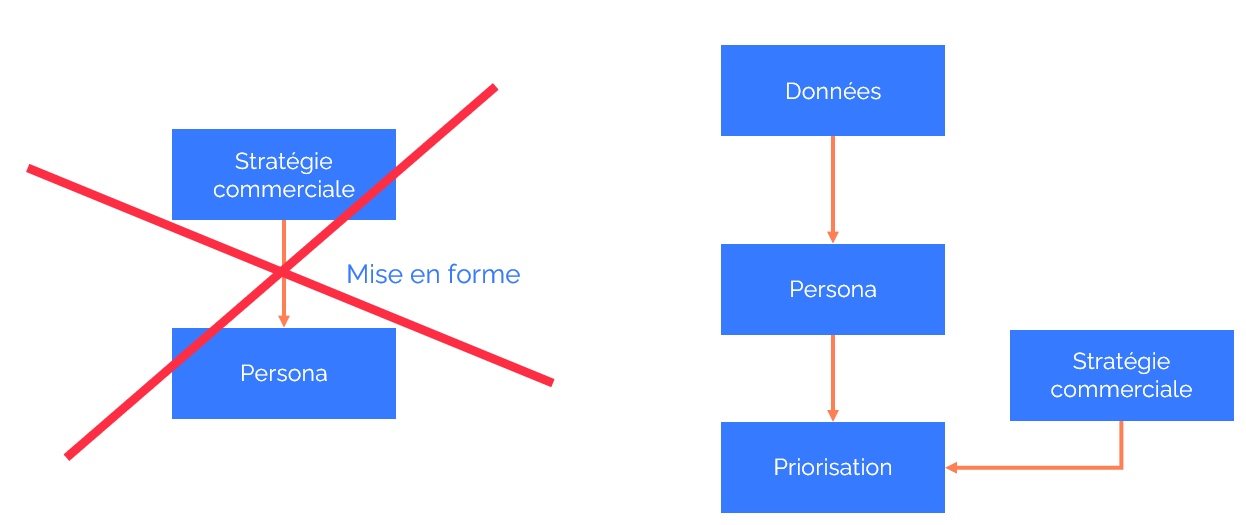
La méthode artisanale : les personas

Ce qu’une persona n’est pas

Que faire ensuite de toutes ces données ?
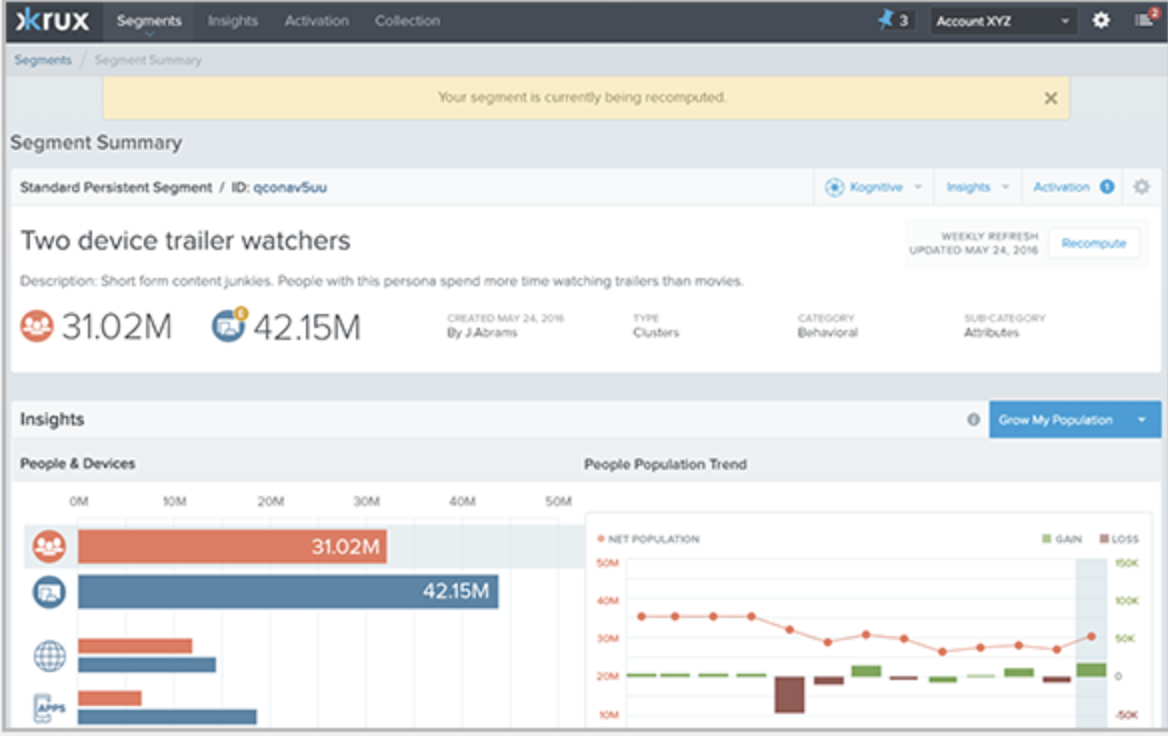
La méthode industrielle à l’échelle UX : compiler et rendre réutilisable les données
Que faire ensuite de toutes ces données ?
La méthode industrielle : plateforme de données à l’échelle de l’entreprise

Méthode d’entretien
Étapes
Protocole
Réalisation
Analyse
Rédaction du protocole
Pourquoi
Avec qui
Comment
Quelles questions
Remarques
Comme une démarche scientifique
Démarche plus ou moins exploratoire, focale plus ou moins ouverte
Les segments du panel ne sont pas les personas
Un protocole n’est pas directement le guide d’entretien
Souvent des entretiens semi-dirigés
Ne pas avoir peur du qualitatif
Exemple

EXO
Choisir un de vos projets
Lister des cibles en croisant des segments
Lister quatre objectifs, deux généraux et deux précis
Partie ¾
Des clés pour une interface de qualité

Plan du cours
Concepts, culture des interfaces et panorama des méthodes
Comprendre les utilisateurs
Des clés pour une interface de qualité ↤ Vous êtes ici
Concevoir une navigation
Au programme aujourd’hui
Rappel du cours précédent
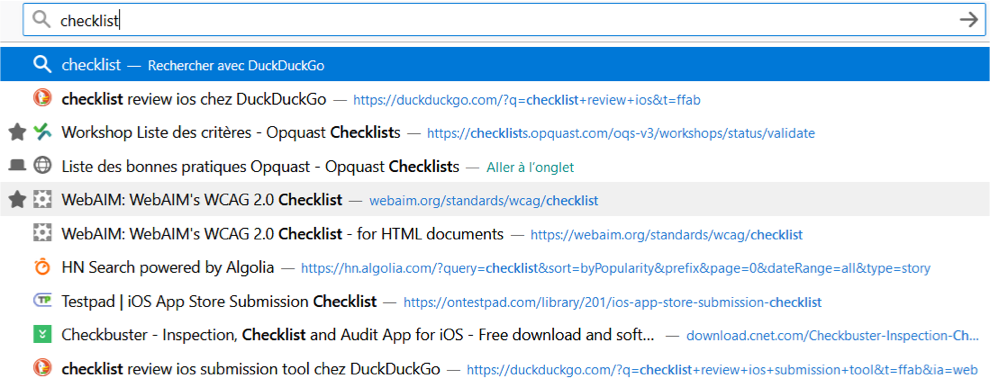
La checklist du designer
Vos projets
Comment auditer un site
Résumé des épisodes précédents
1. Pourquoi il faut se confronter au réel
Parce que les gens n’en font qu’à leur tête
Distinction entre l’activité telle qu’elle est prescrite et l’activité réelle, telle qu’elle est faite sur le terrain.
C’est vrai dès qu’il y a un prescripteur direct (des chefs).
Mais aussi dès qu’il y a une utilisation supposée correcte.
Exemple : lire toutes les CGU.
Exemple : avoir peu d’onglets ouverts dans un navigateur
Parce qu’il faut sortir des clichés, même positifs
"Les femmes aiment les activités sociales", "les hommes aiment le sport et les jeux vidéo"
"Les jeunes sont naturellement doués face à une interface"
Entretien en mode guérilla
Guerilla = recrutement sur le tas

Cartographie de ces méthodes selon deux axes

Checklist du concepteur
Qui va utiliser la page ? Un seul profil, plusieurs ?
Quelle sont les tâches principales / à quoi sert fondamentalement cette page ?
Comment j’arrive sur cette page ? Est-ce que l’utilisateur comprend où il est ?
Le contenu est-il bien hiérarchisé ?
Tout le contenu présenté est-il vraiment utile ?
Est-ce que le design fonctionne toujours avec une fenêtre plus petite ?
Mobile : quelle mise en page ? Est-ce qu’il faut adapter certains blocs ?
Qu’est-ce qui se passe si l’utilisateur fait une erreur ?
Est-ce que ce que je propose est possible techniquement ? En restant dans le planning ?
Checklist du concepteur : niveau avancé
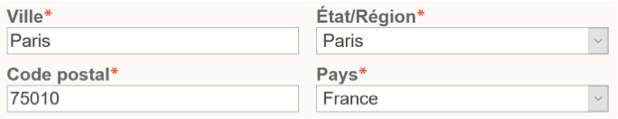
Le site est-il multi-langue ?
Qu’est-ce qui se passe si un élément est absent ? (article sans photo, etc.)
Est-ce que le contenu est fixe ou dynamique (est-ce que demain un admin peut changer le texte ou l’image, ajouter un champ…)
Vos projets
Dites-moi
Le but du site
la marge de manœuvre que vous avez eu
Ce que vous espérez comme type de retour
Et présentez la page comme si vous étiez un utilisateur
Pourquoi prototyper ou maquetter ?
Se projeter dans le résultat final
Itérer facilement
Pourquoi prototyper ou maquetter ?
Plus fondamentalement, c’est un moyen de réfléchir

Prototyper, une pratique ancienne
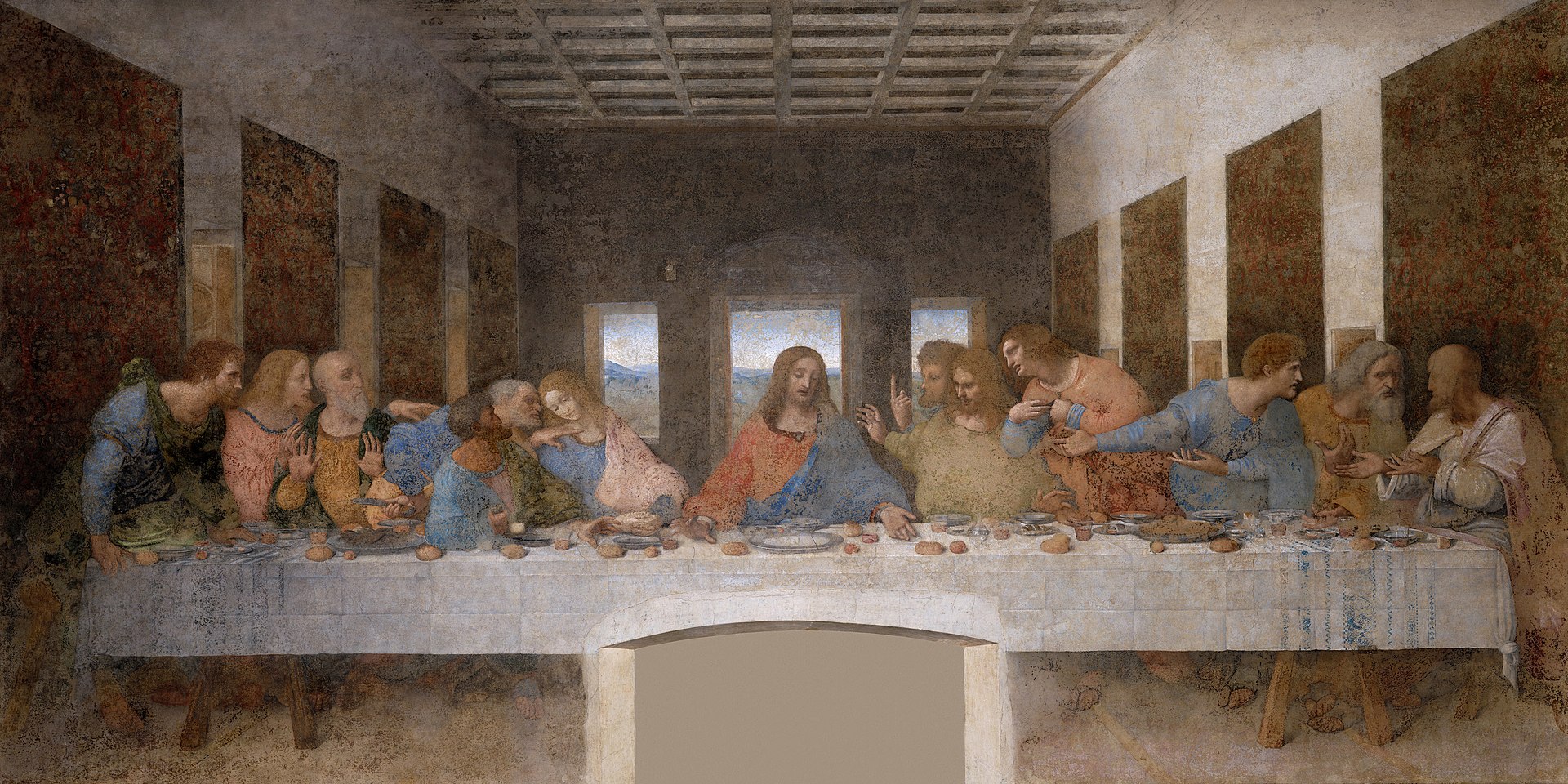
Étude pour La Cène, Léonard de Vinci

Prototyper, une pratique ancienne

Prototyper, une pratique dans tous les domaines
Prototyper, une pratique dans tous les domaines

Le bon degré de fidélité au bon moment

⇨⇨⇨⇨⇨⇨⇨⇨⇨⇨⇨⇨

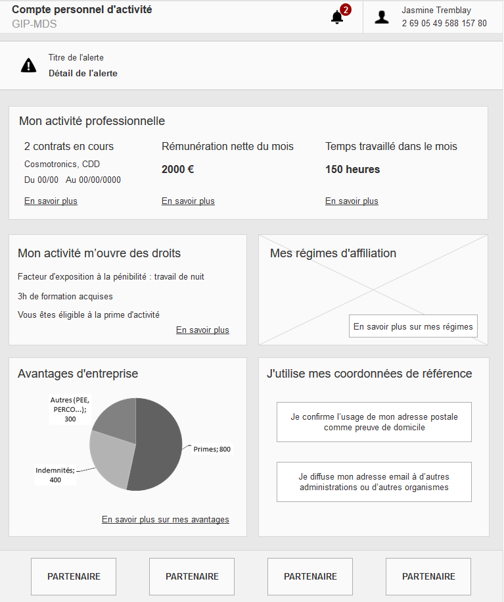
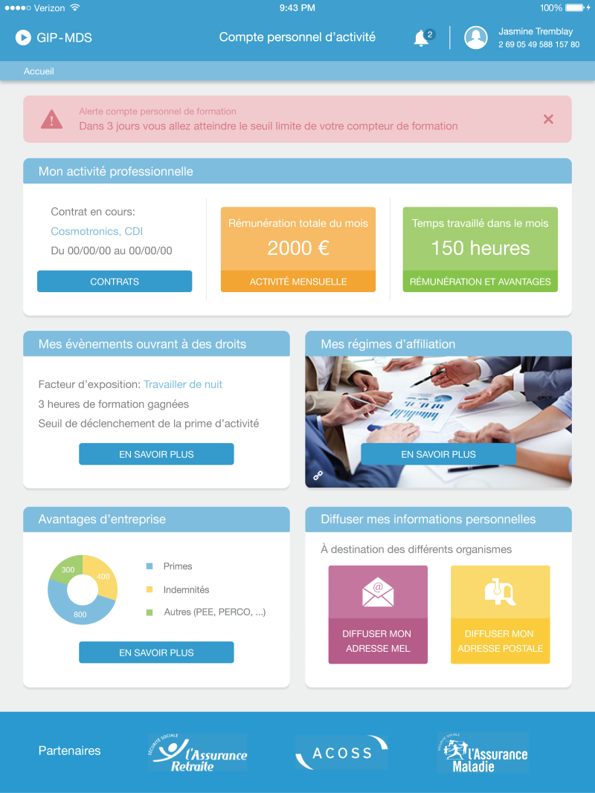
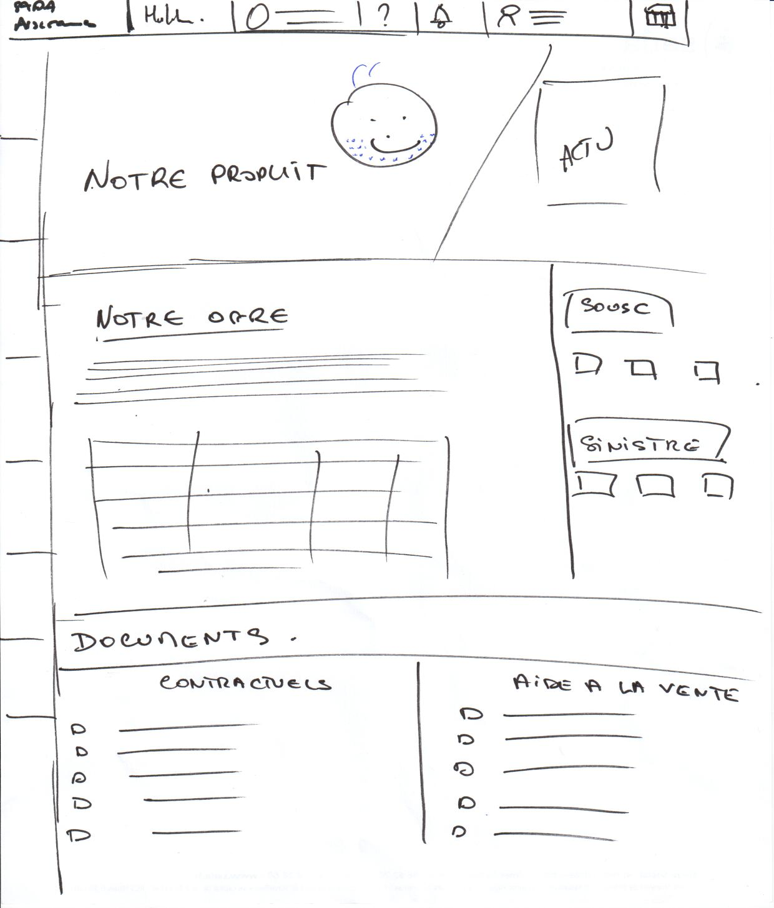
Même avant la maquette graphique, plusieurs degrés sont possibles



Il y a plusieurs types de fidélité

Contenu
Animations
Roberta Di Camerino (cette version du site n’est plus en ligne)
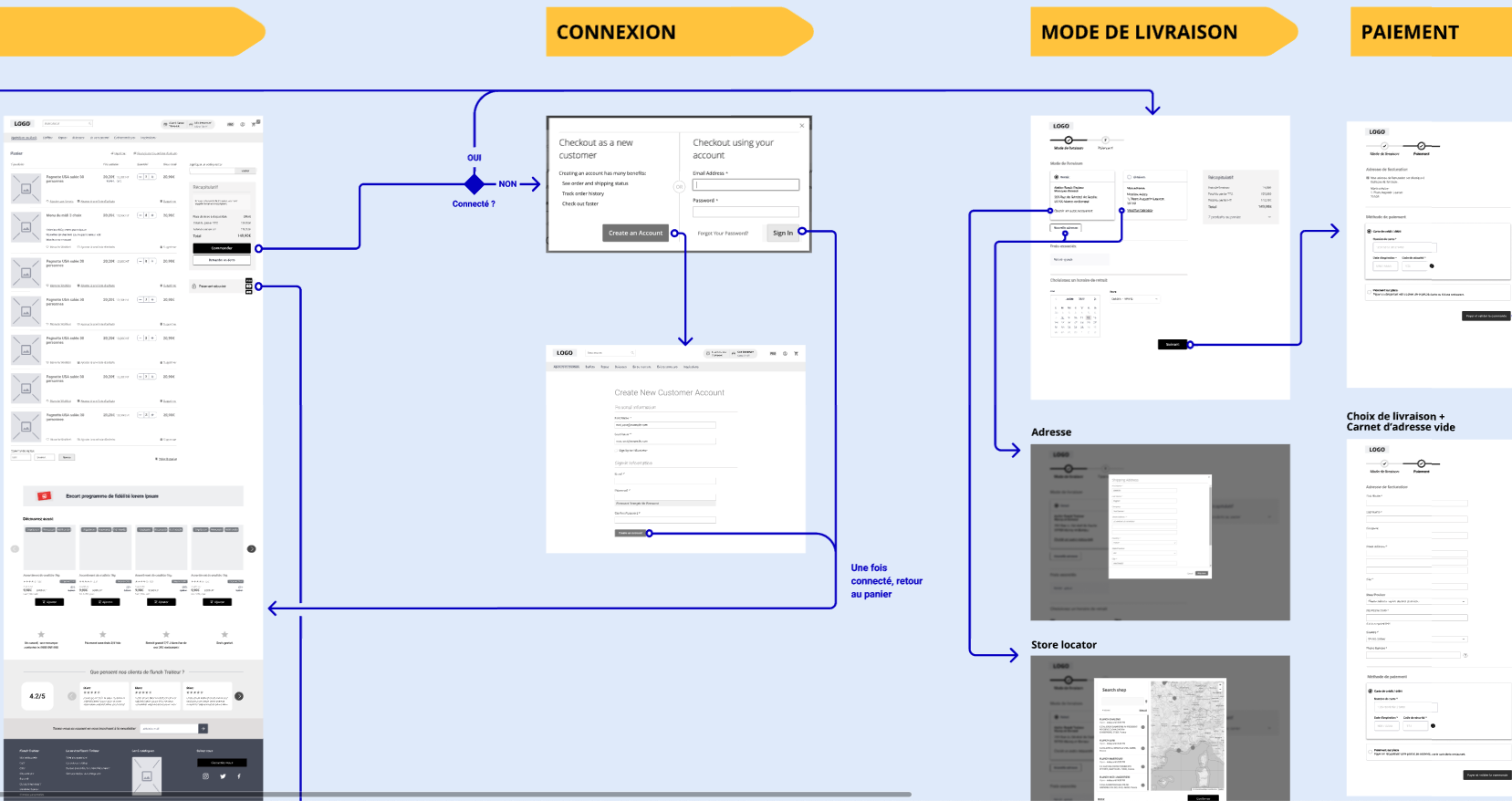
Cinématique / wireflow

Comment auditer un site
Méthode principale d’audit : heuristiques ou analyse experte
Les heuristiques de bastien et scapin
Guidage : incitation, regroupements, feedback
Lisibilité
Charge de travail : brièveté, densité d’information
Contrôle et liberté
Adaptabilité
Gestion des erreurs : protection, qualité des messages, retour en arrière
Homogénéité et cohérence
Signifiance des codes et dénominations
Explication des critères
Les heuristiques de Nielsen
Visibilité de l’état du système
Correspondance entre le système et le monde réel
Contrôle de l’utilisateur et liberté
Cohérence et conventions
Reconnaissance plutôt que rappel
Flexibilité et efficience d’utilisation
Esthétique
Prévention contre les erreurs
Gestion des erreurs passées
Aide et documentation
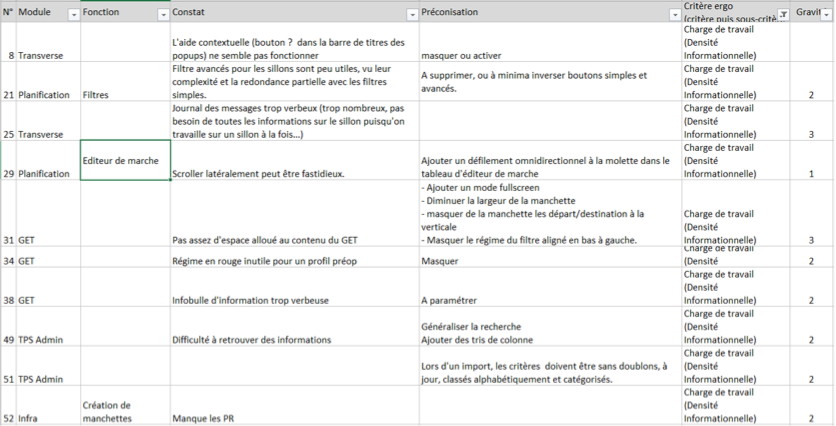
Autre méthode : checklist précise
À quoi ça sert
Avoir une estimation globale de la qualité d’un site
Avoir un état des lieux détaillé pour alimenter un backlog

À quoi ça sert : prendre du recul sur son travail
Les heuristiques de bastien et scapin : exemples
1. Guidage
Guidage ✅

Guidage ✅


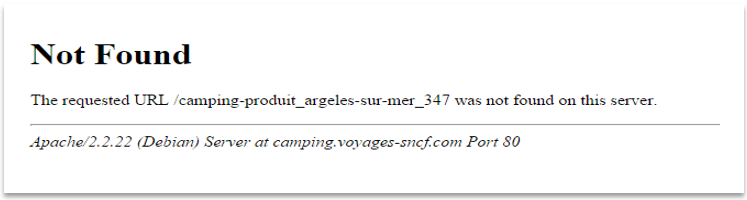
Guidage ❌

Guidage ✅

Guidage ✅

2. Lisibilité
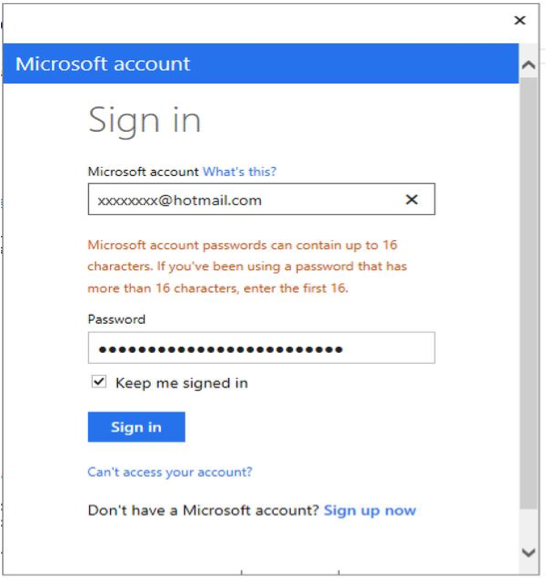
Lisibilité ❌

VS

3. Charge de travail
Charge de travail ✅

Charge de travail ✅

Charge de travail ✅

Charge de travail ✅

Charge de travail ✅

4. Contrôle et liberté
Contrôle et liberté ✅

Contrôle et liberté ✅

Contrôle et liberté ✅

5. Adaptabilité
Adaptabilité ✅

Adaptabilité ✅

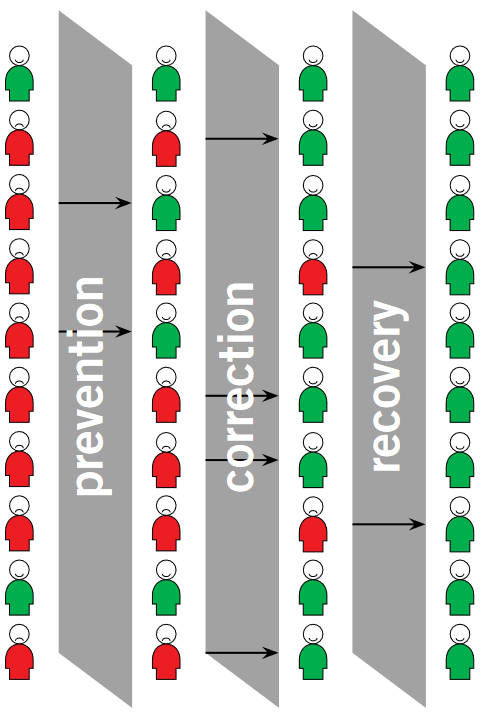
6. Gestion des erreurs
Prévention puis correction puis possibilité de revenir en arrière

Gestion des erreurs ✅

Gestion des erreurs ✅


Gestion des erreurs ✅


7. Cohérence
Cohérence ❌



Cohérence ❌

8. Signification des codes et dénominations
Signification des codes et dénominations ❌

Signification des codes et dénominations ❌

Signification des codes et dénominations ✅
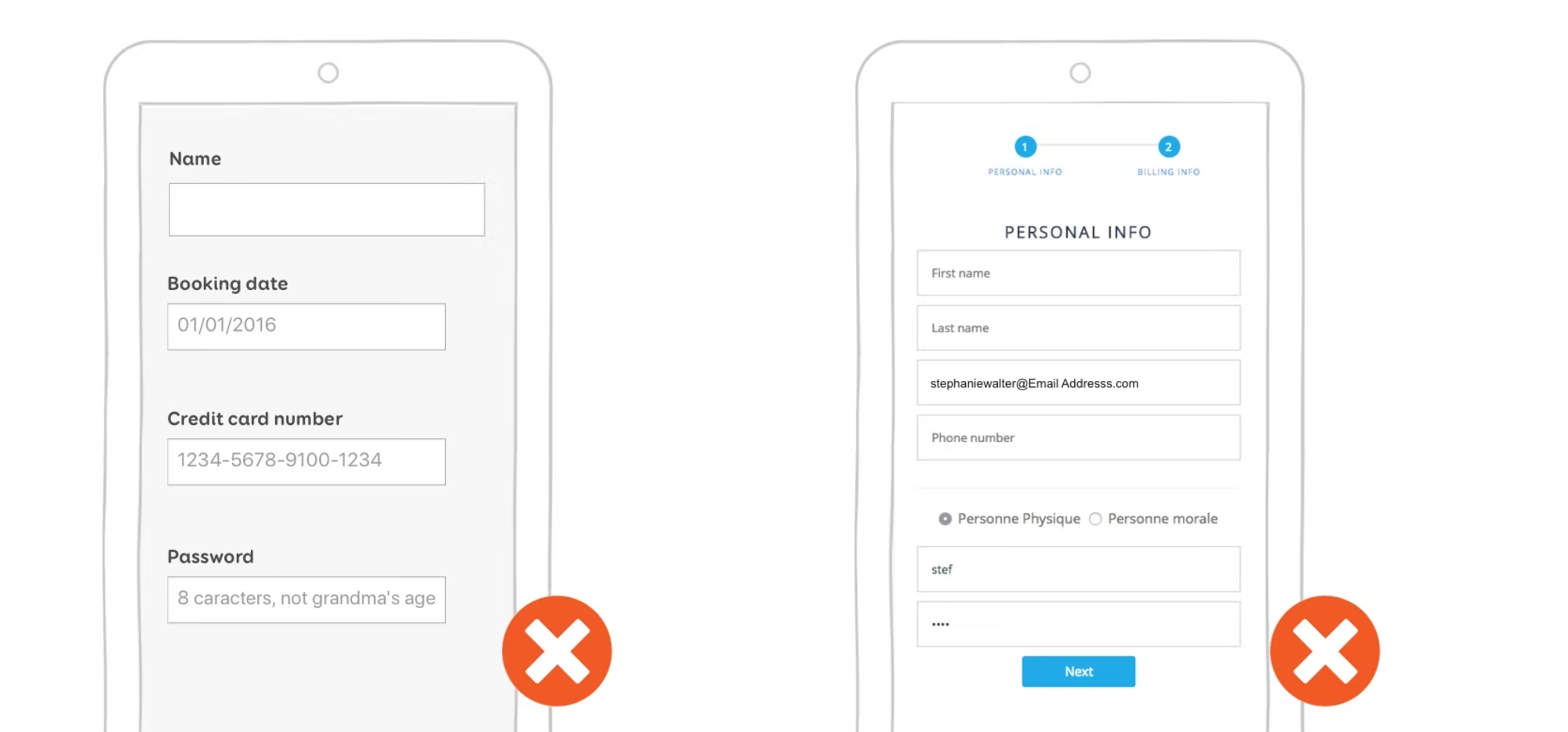
À vous : quizz collectif
Qu’est-ce qui ne va pas ?
Guidage, signification

Qu’est-ce qui ne va pas ?
Cohérence, signification

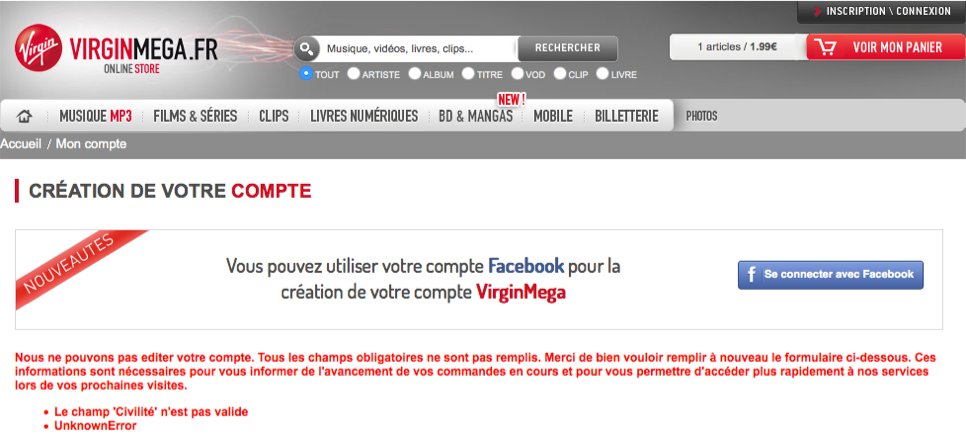
Qu’est-ce qui ne va pas ?
Gestion des erreurs, signification

Qu’est-ce qui ne va pas ?
Guidage

Qu’est-ce qui ne va pas ?
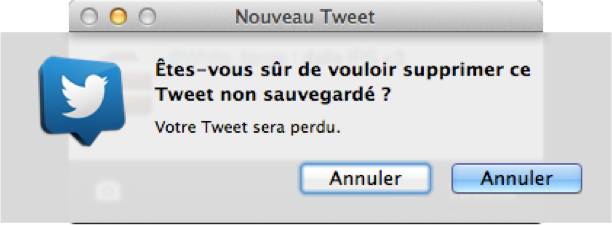
Guidage, gestion des erreurs, cohérence

Qu’est-ce qui ne va pas ?
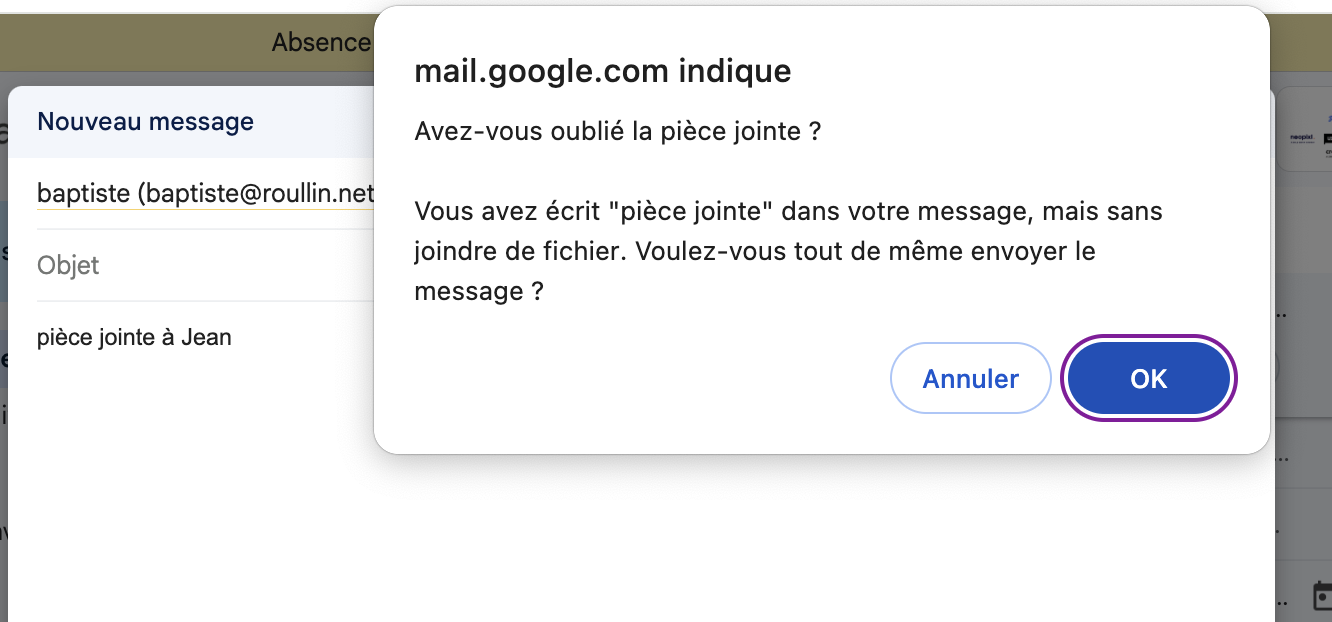
Prévention des erreurs

Qu’est-ce qui ne va pas ?
Prévention des erreurs, guidage

Qu’est-ce qui ne va pas ?
Qu’est-ce qui ne va pas ?
Regroupement

Qu’est-ce qui ne va pas ?
Adaptabilité

Qu’est-ce qui ne va pas ?
Lisibilité

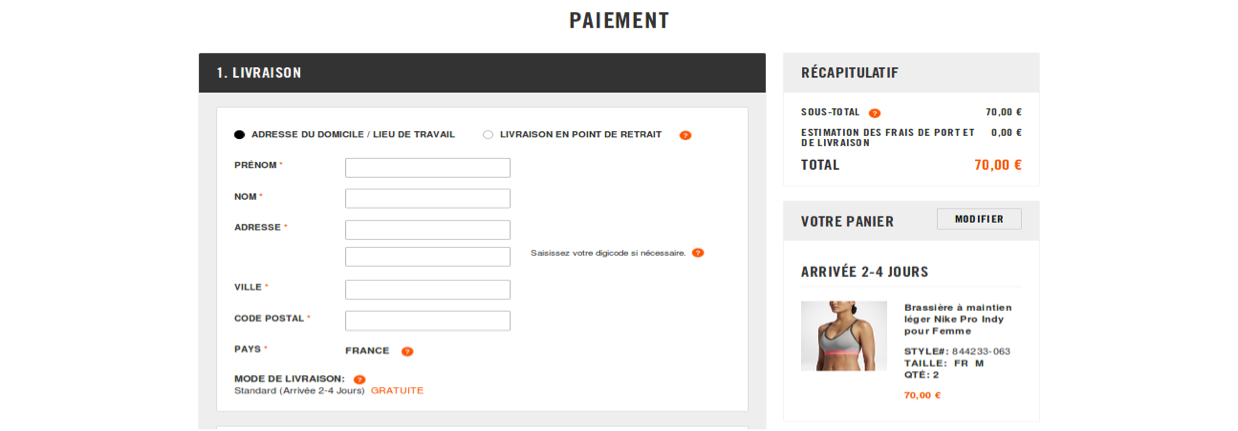
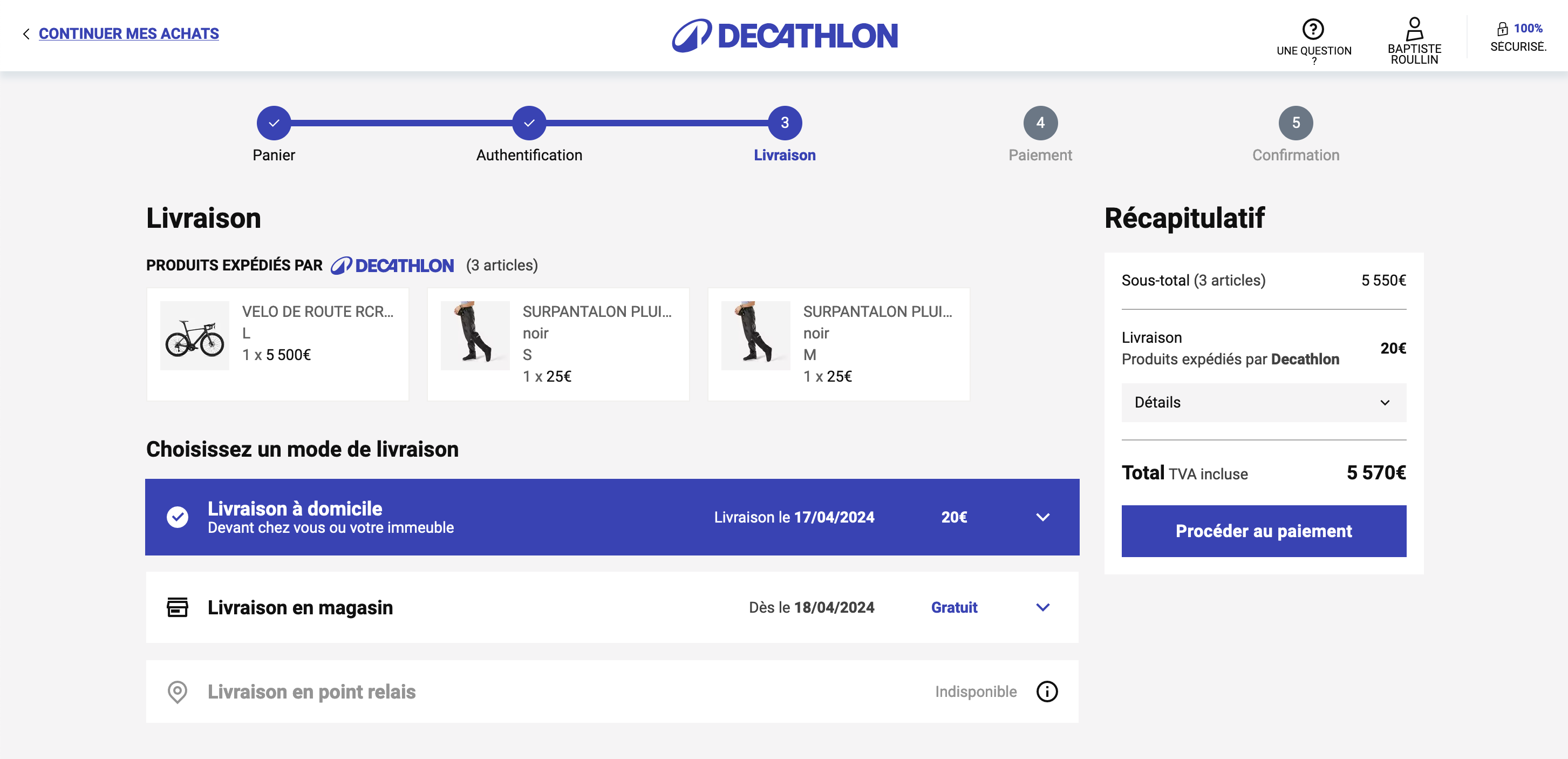
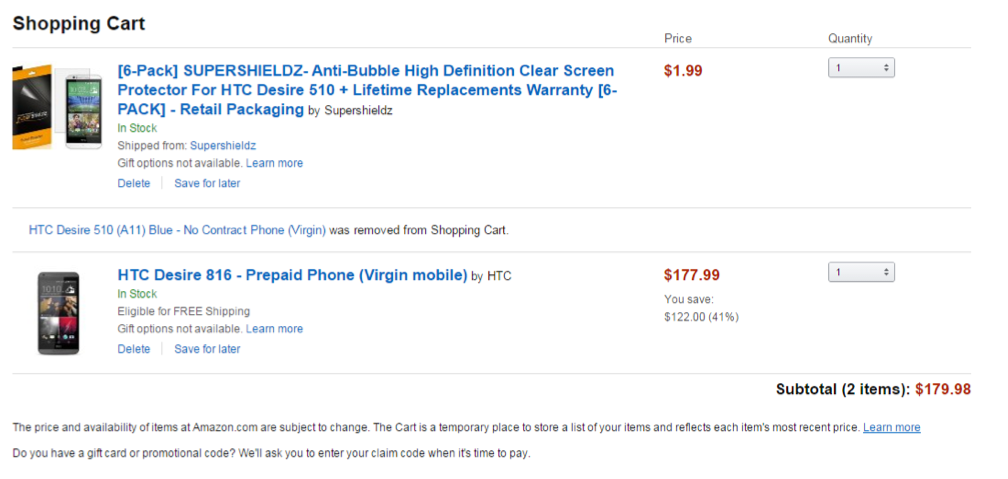
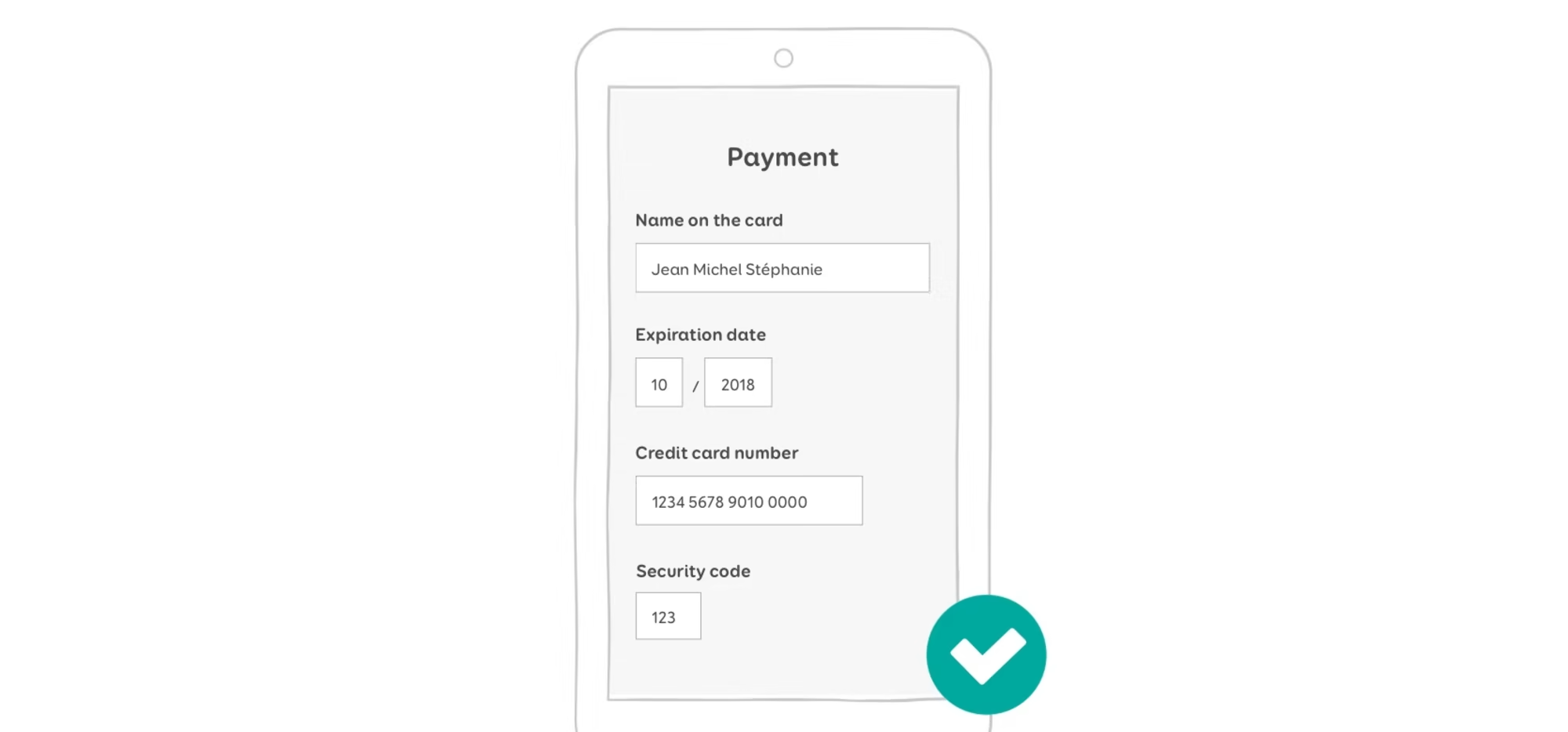
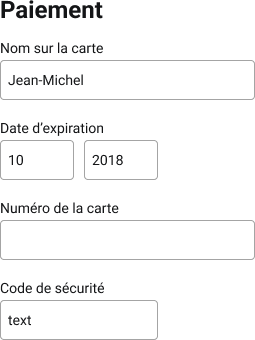
Cas pratiques : formulaires
Plusieurs types de formulaires
Formulaire déclaratif
Formulaire de paramètres
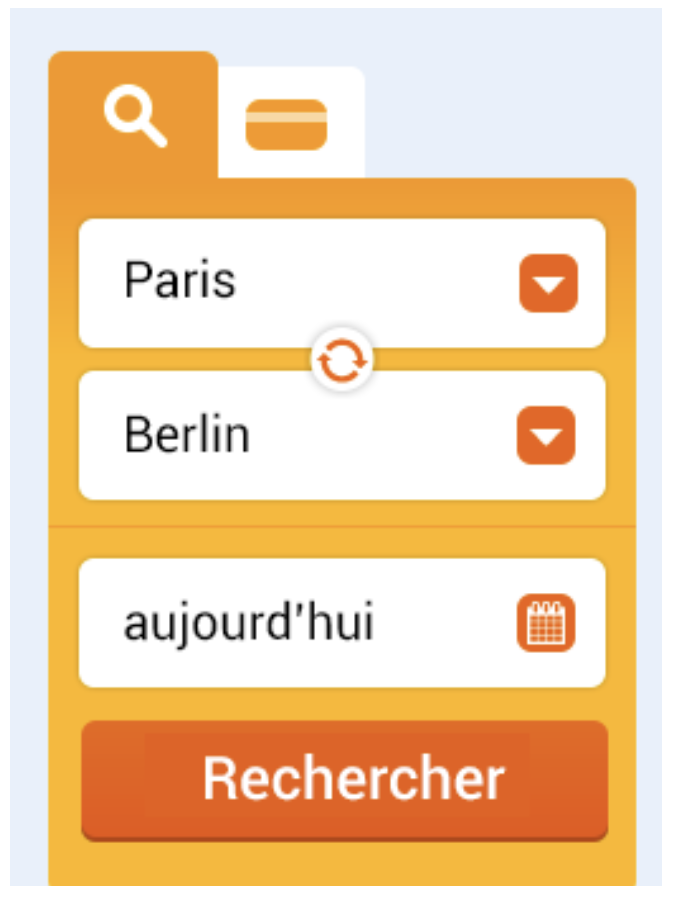
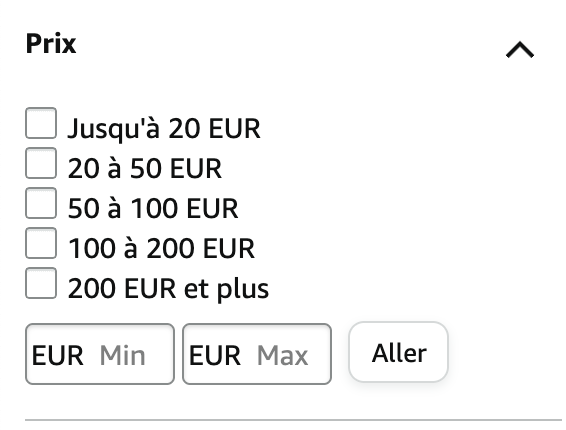
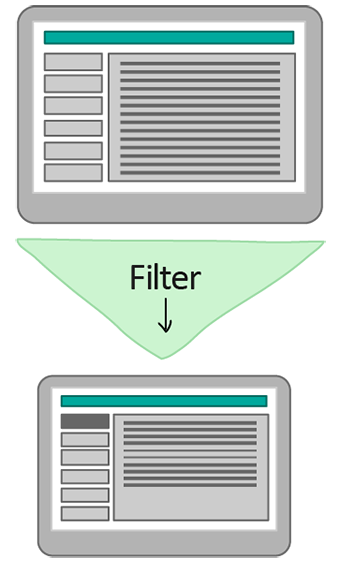
Formulaire de filtrage
Formulaire "unique"
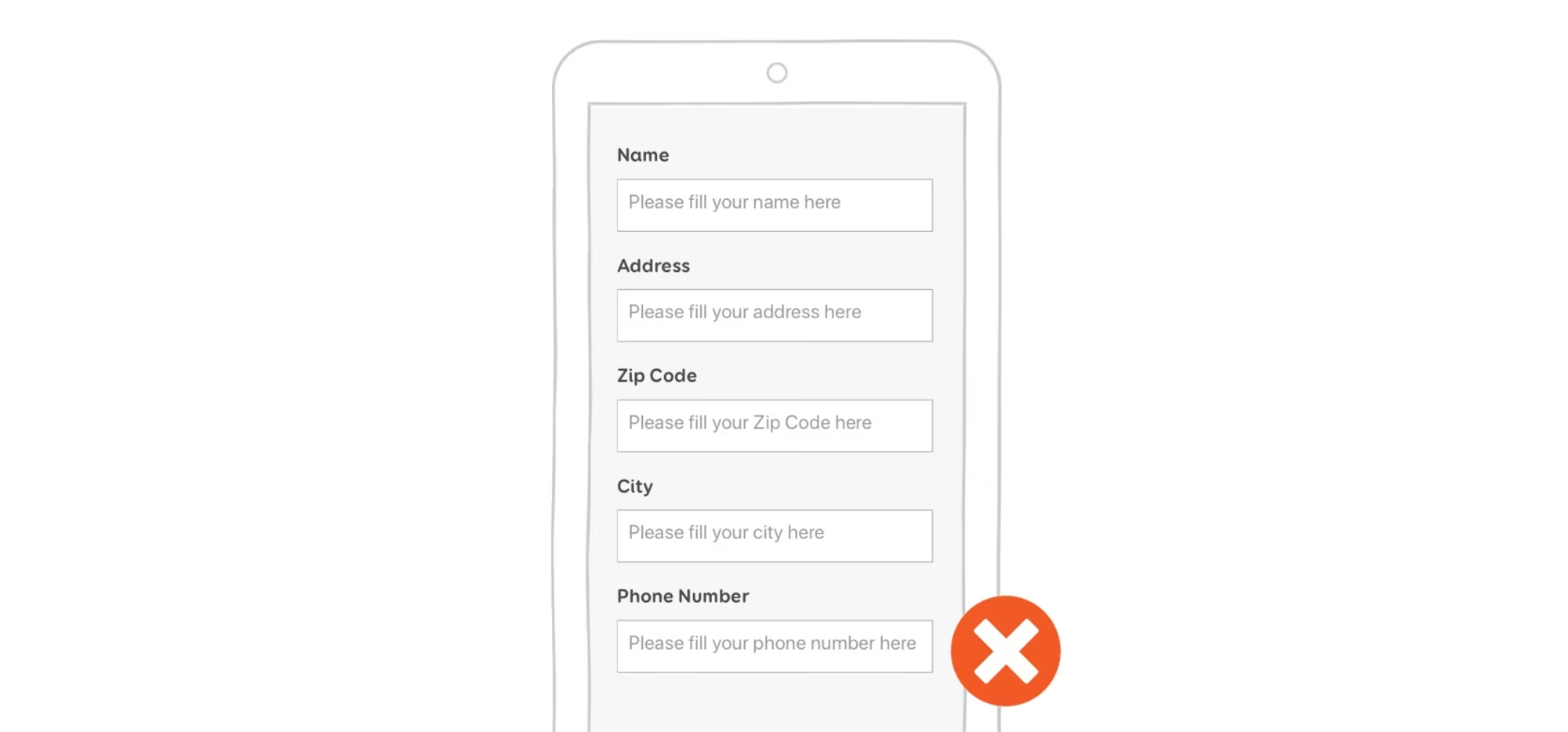
Il n’est pas obligatoire d’aligner les champs


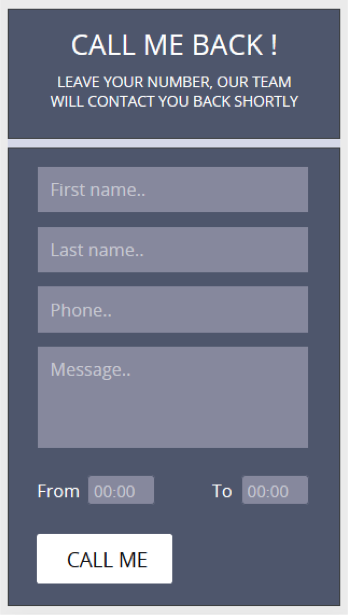
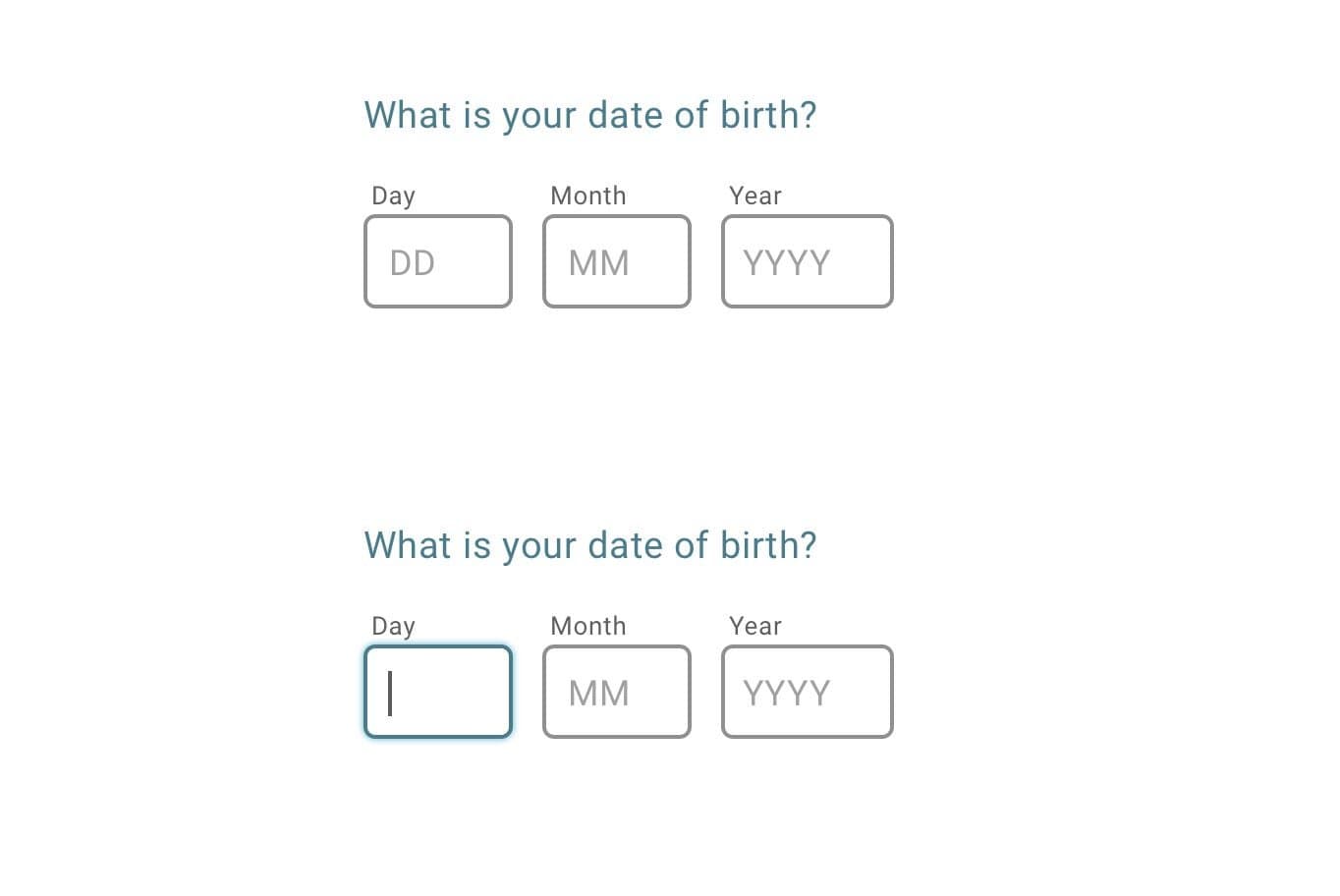
les placeholders sont rarements justifiés


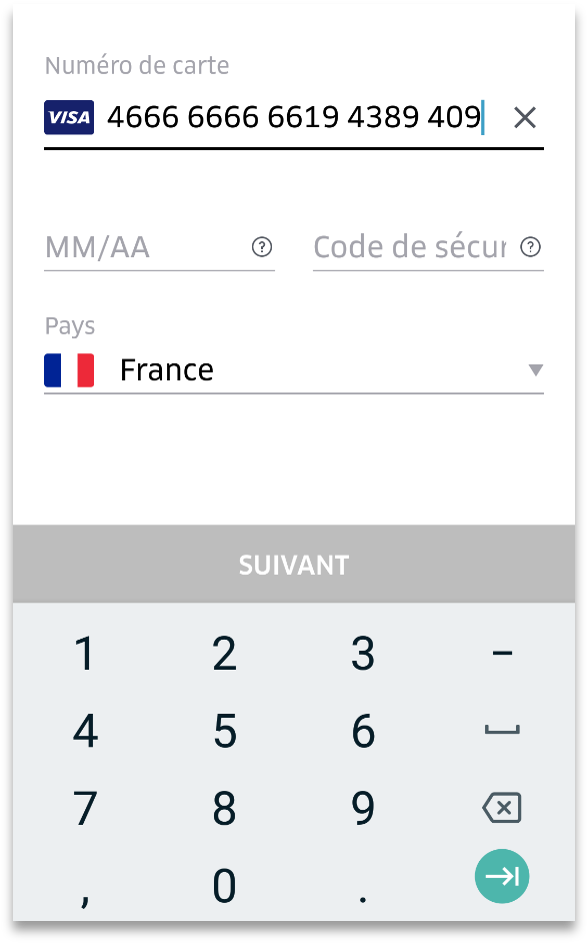
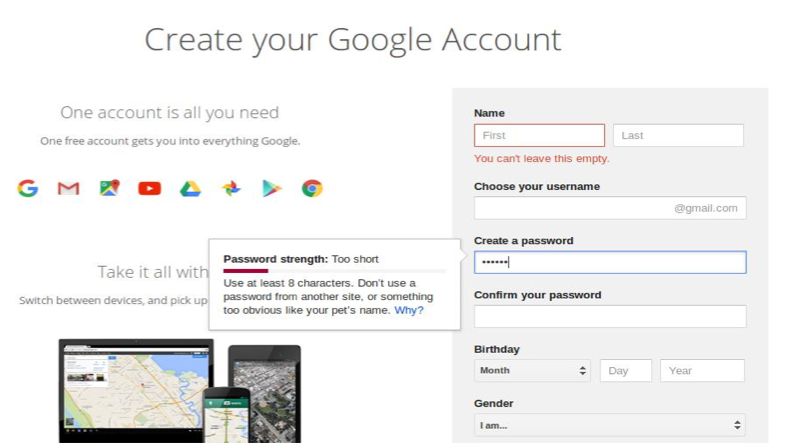
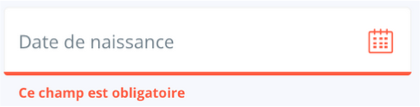
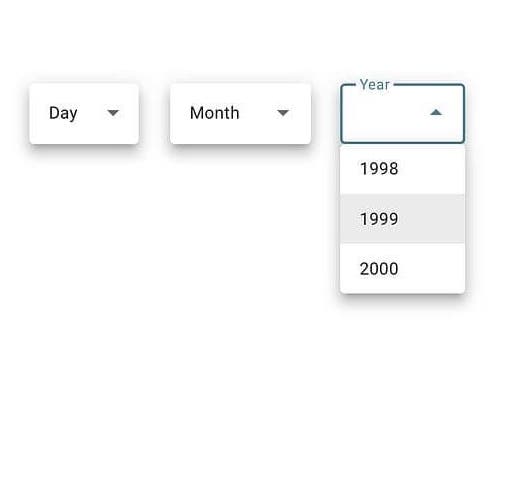
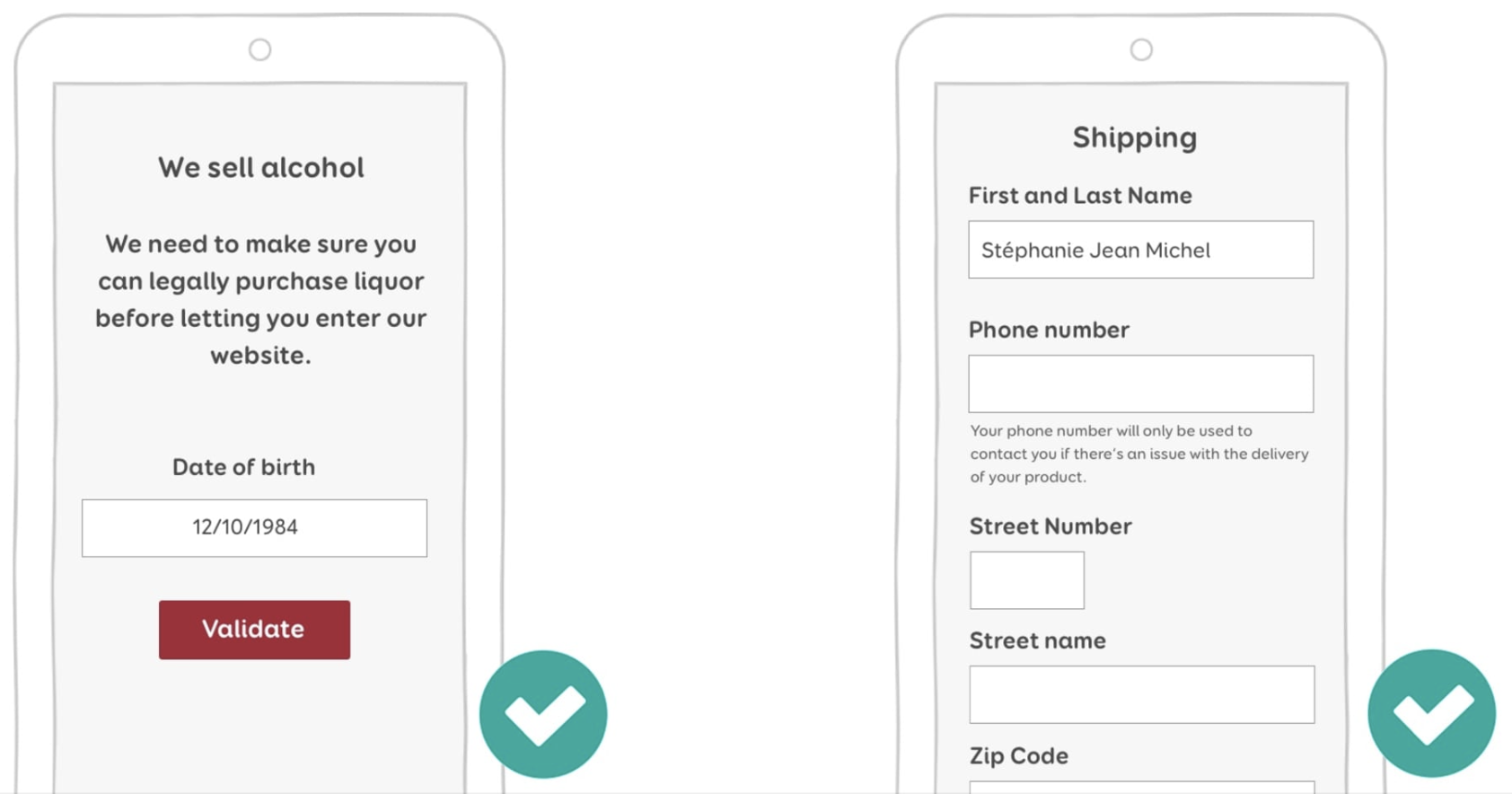
Saisie d’une date de naissance


Expliquez pourquoi vous demander une info

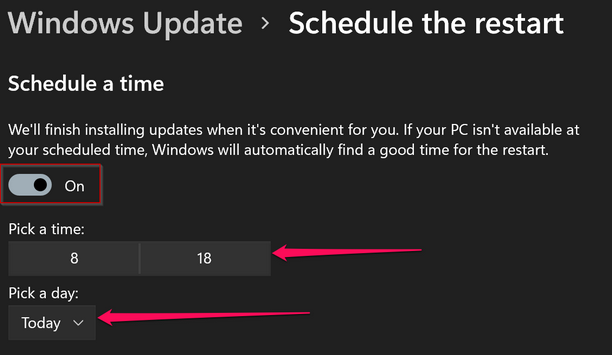
Valeurs par défaut pour guider l’utilisateur

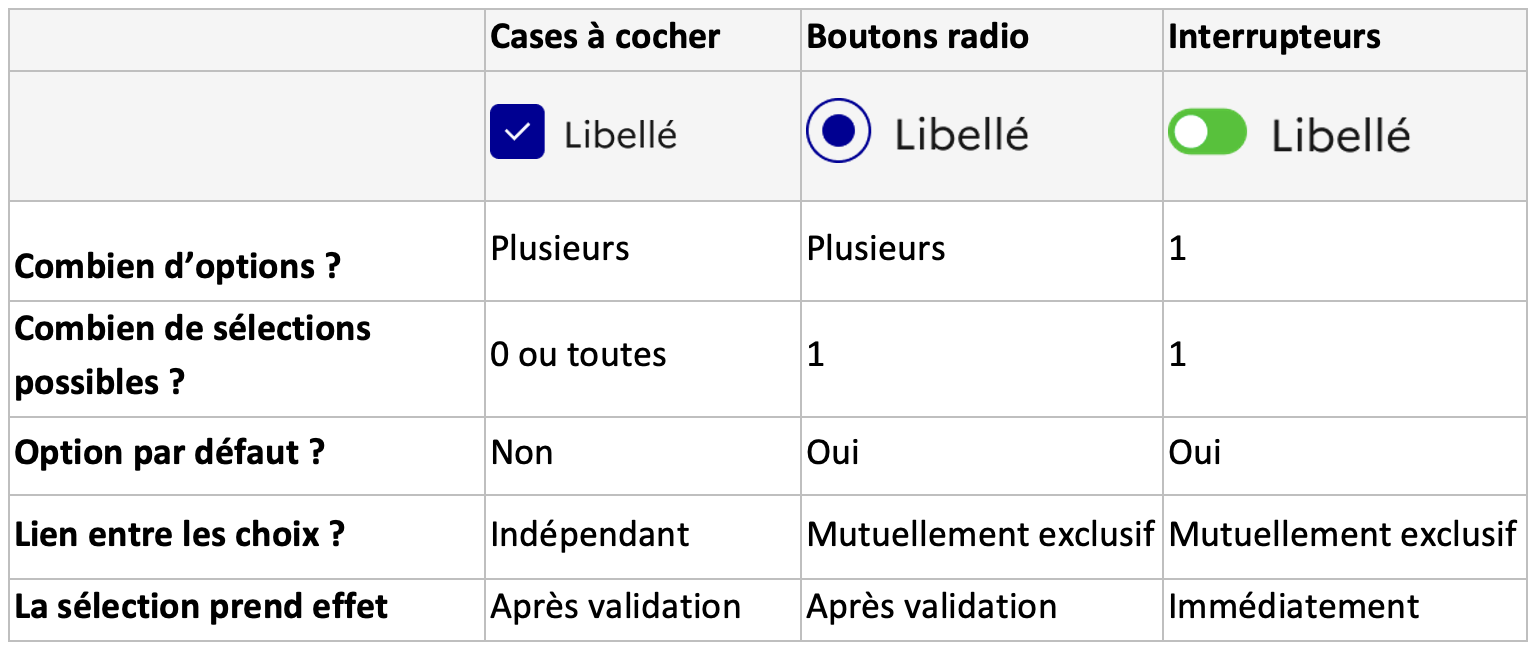
Case à cocher vs bouton radio vs interrupteur

Slider
Vraimen utile ?


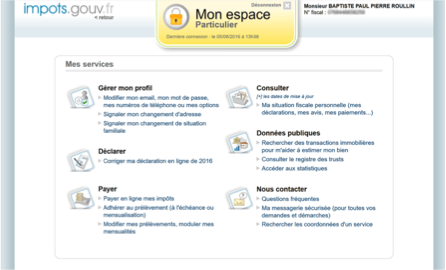
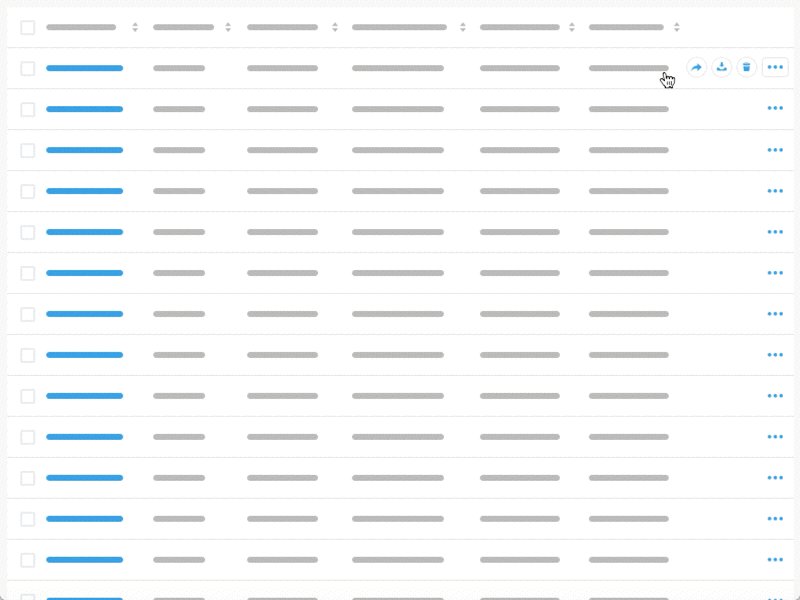
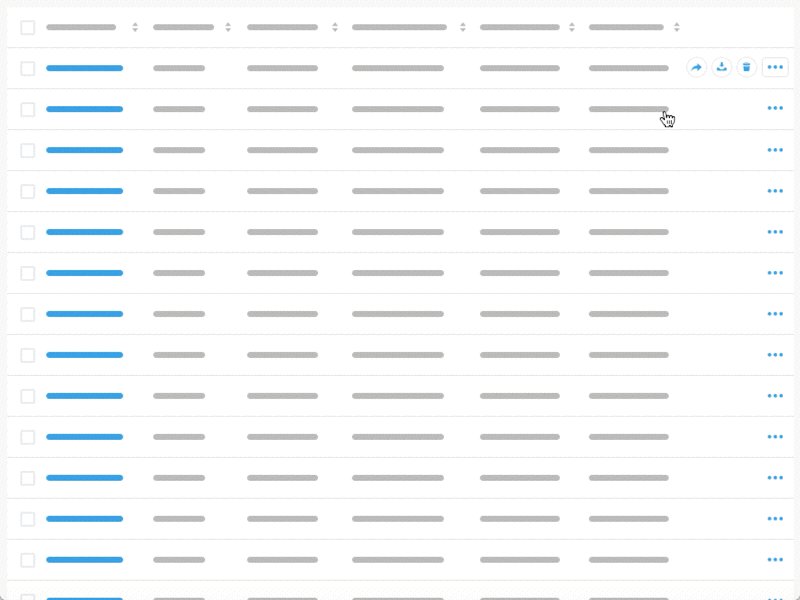
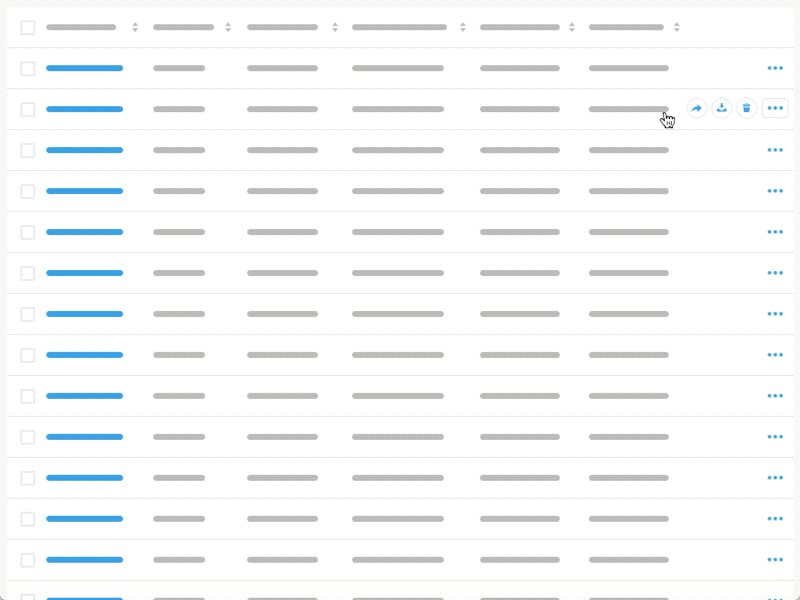
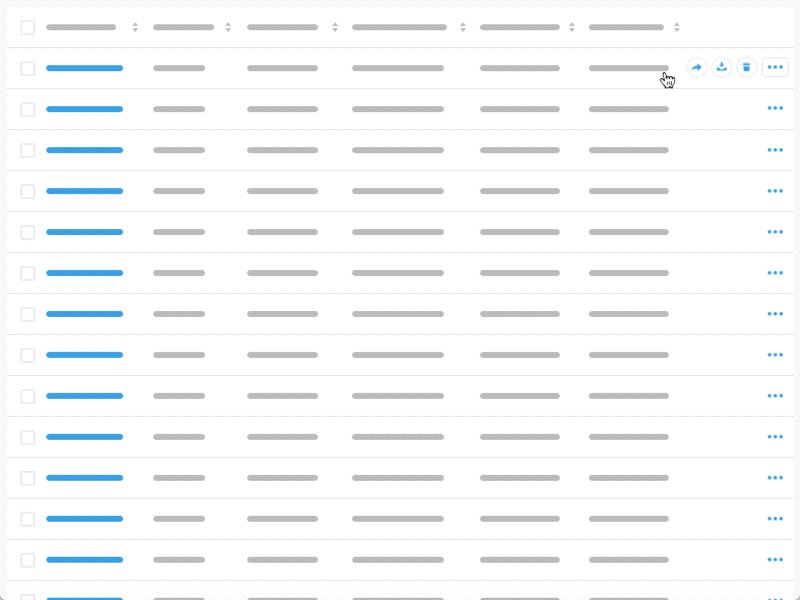
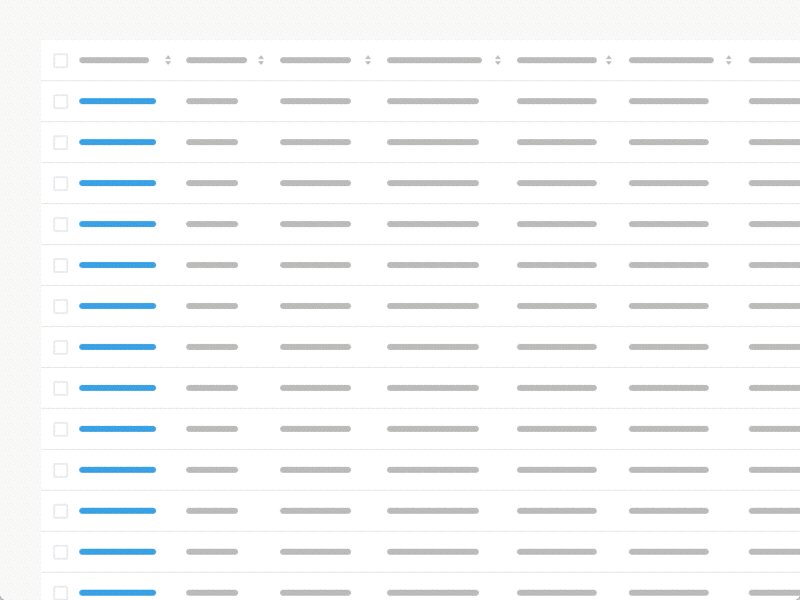
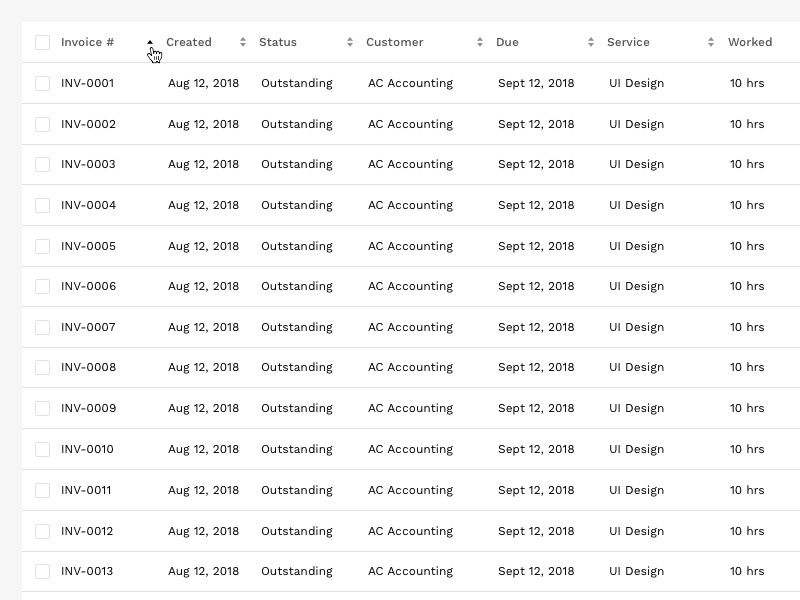
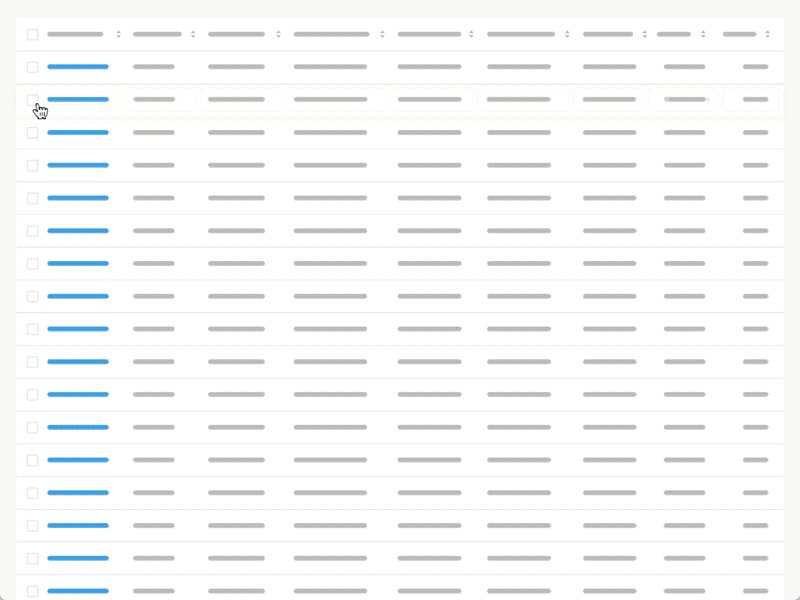
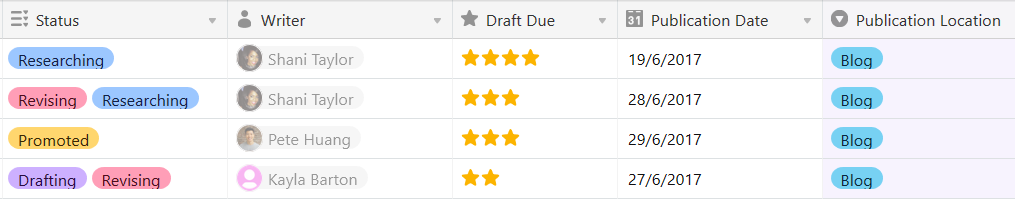
Cas pratique : les tableaux
Avant tout, partir du besoin
Un tableau peut servir à de nombreuses choses
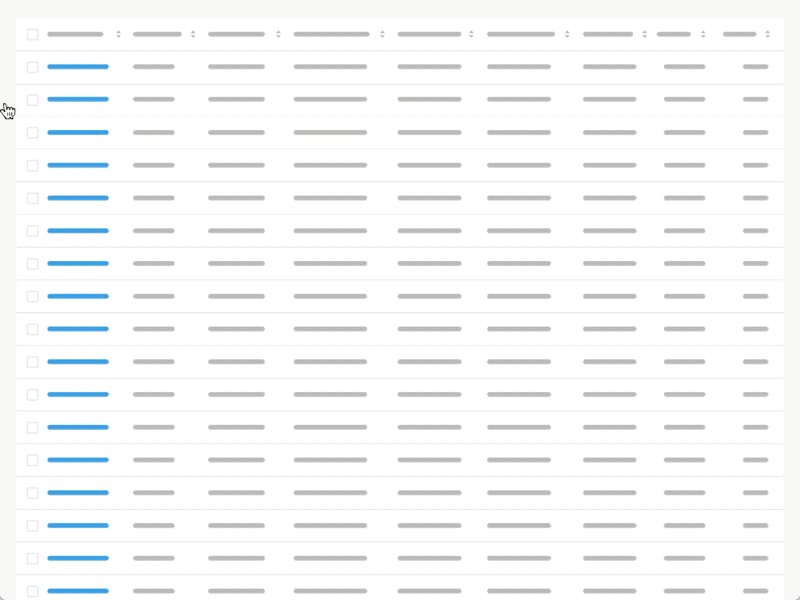
Consulter vs éditer vs valider
Consultation de données isolées, comparaison, classification, dashboard
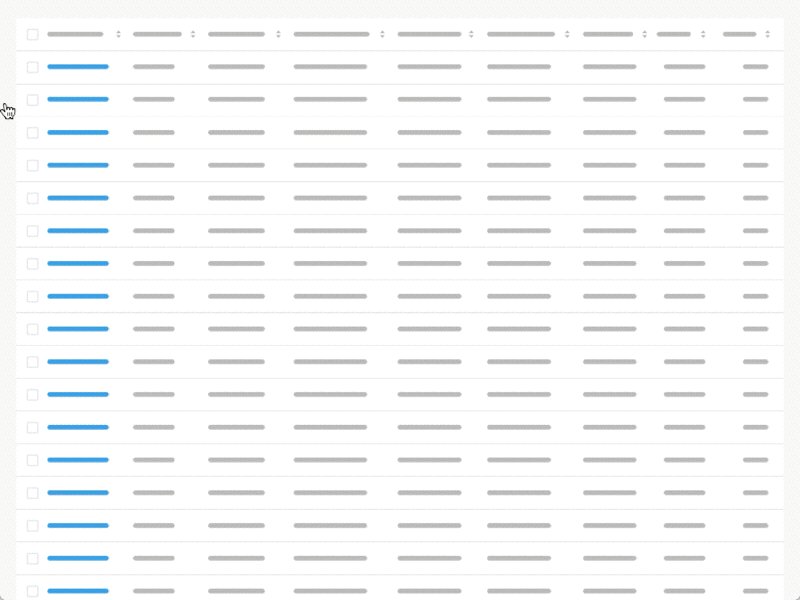
Actions au survol

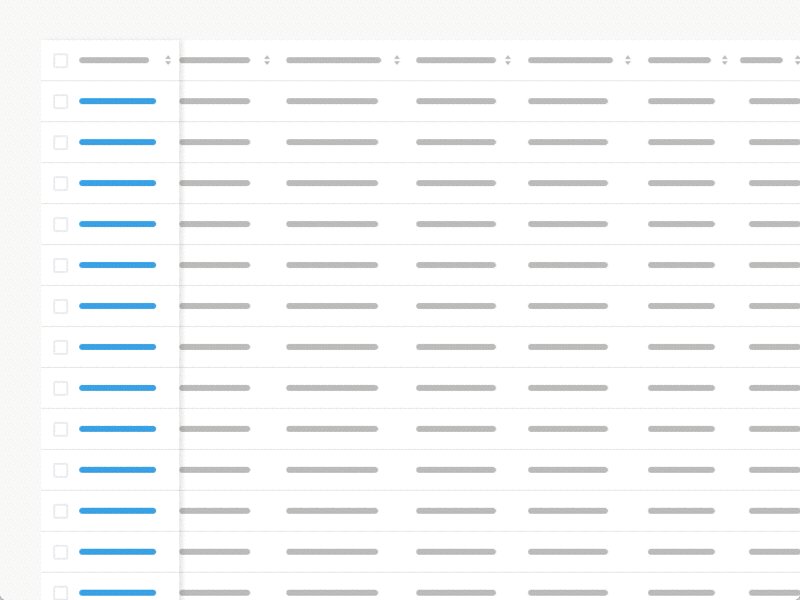
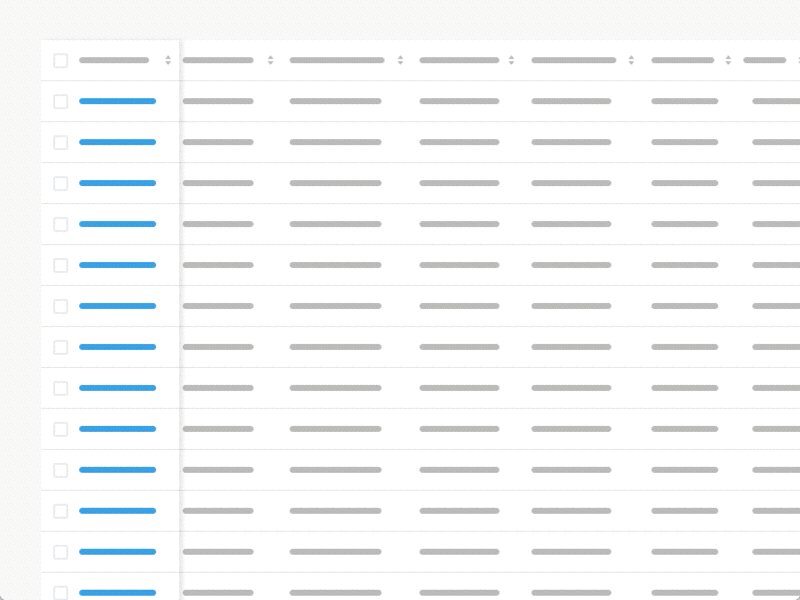
En-tête fixe

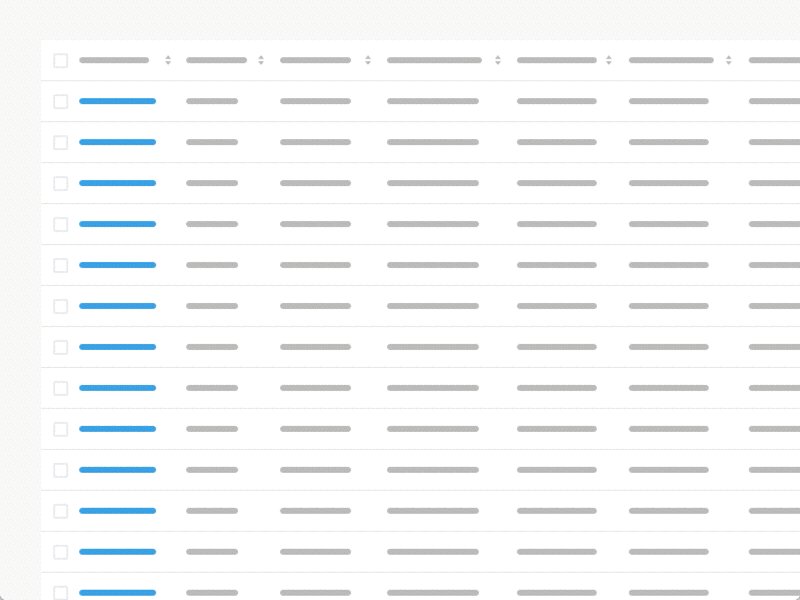
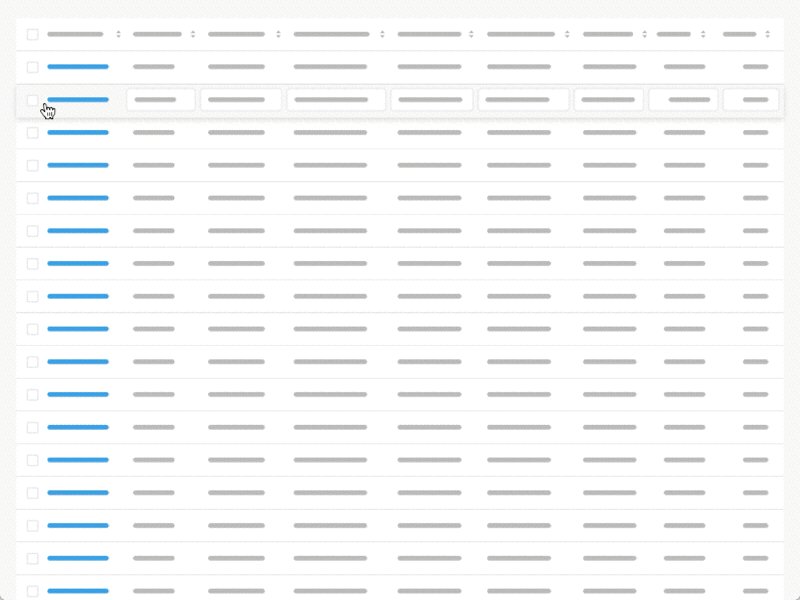
Tri

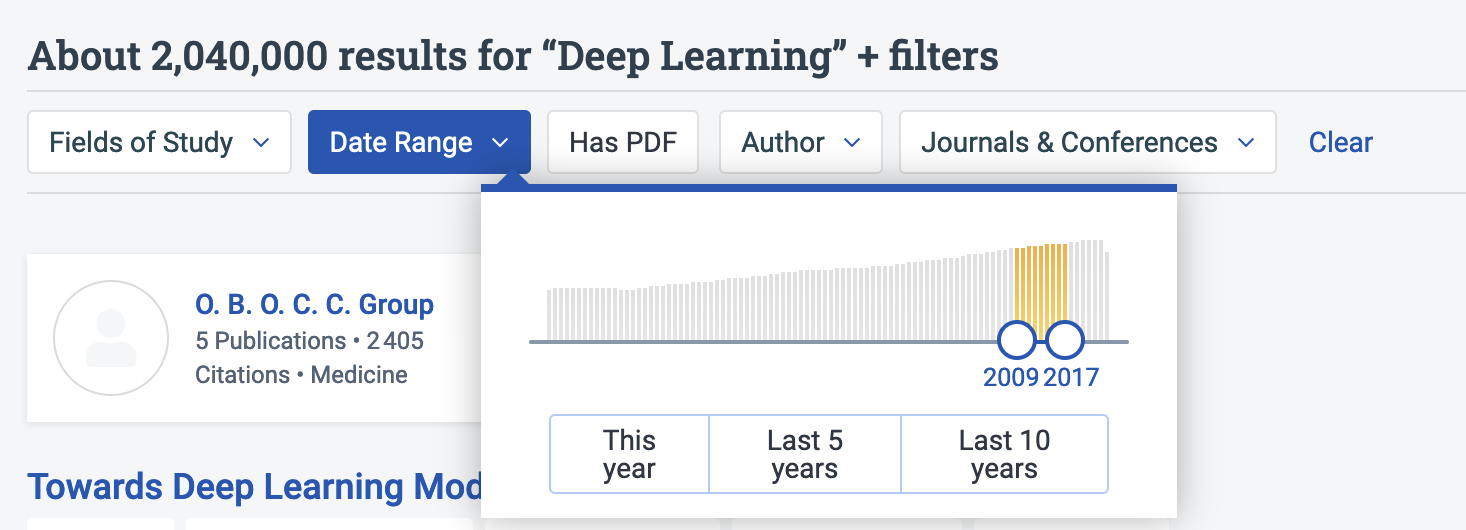
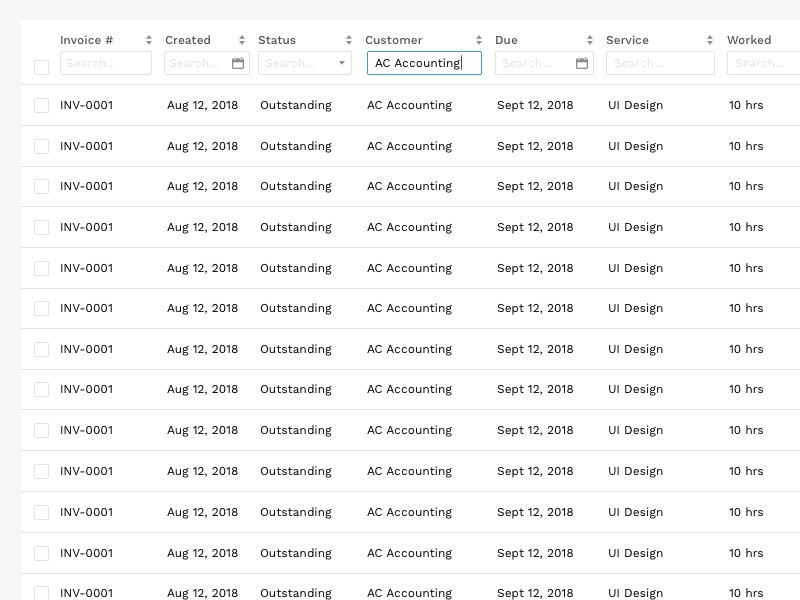
Filtre

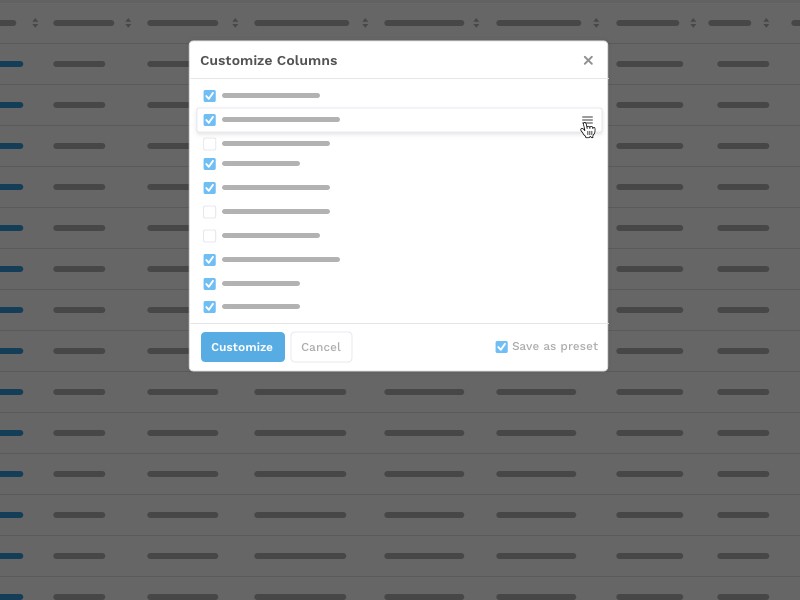
Personnalisation

Edition directe

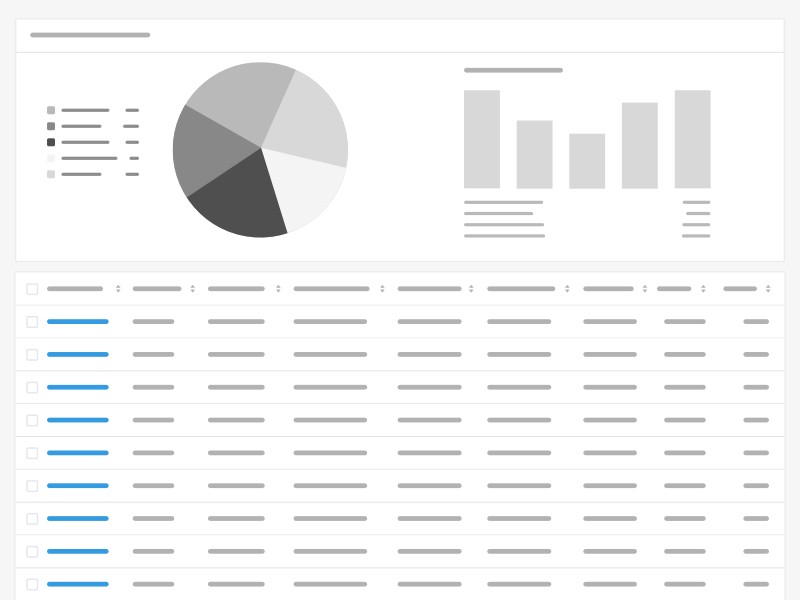
Dashboard

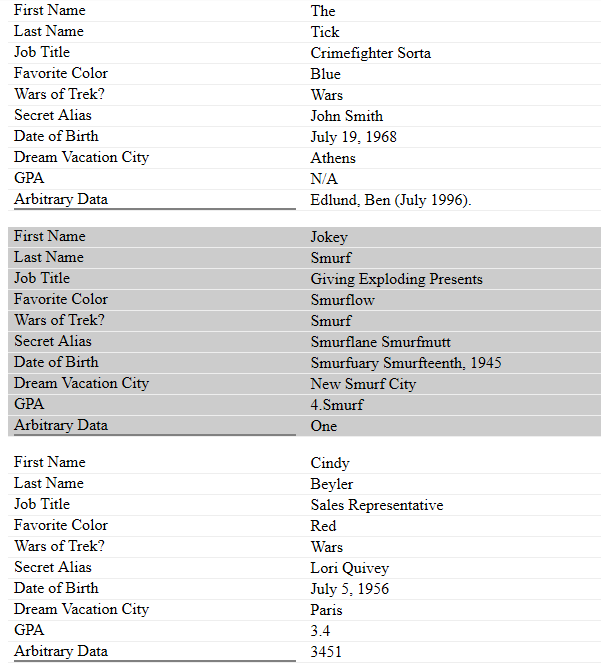
Données hétérogènes

Lignes complexes

Pas un tableau

EXO
Vous devez créer un tableau listant des évènements, avec les contraintes suivantes
Plusieurs actions : ouvrir un aperçu, éditer, archiver
inclure toutes ces données de type différent :
1 Statut (brouillon, refusé, en attente, validé) 2 Identifiant (10 caractère) 3 Date de début complète 4 Date de fin complète 5 Titre 6 Nombre de récurrences 7 Description (300 caractère) 8 Commune
10 Lieu précis 11 Catégories 12 Prix en € 13 Réduction possible (oui / non) 14 Évènement phare (oui / non) 15 Créateur 16 Validateur 17 Photo
Partie ⁴⁄₄
Concevoir une navigation
Plan du cours
Concepts, culture des interfaces et panorama des méthodes
Comprendre les utilisateurs
Des clés pour une interface de qualité
Concevoir une navigation ↤ Vous êtes ici
Au programme aujourd’hui
Revue de vos livrables (carte d’expérience, maquette, etc.)
Modéliser l’expérience
Organiser l’information et naviguer dans l’information
Revue de vos livrables
Quels livrables sont attendus : carte d’empathie, persona, carte d’expérience, maquette… ?
Avez-vous eu des introductions sur ces sujets ?
Revue invididuelle de vos livrables

Le but : représentation globale d’une séquence d’évènements
Permet de représenter visuellement et synthétiquement
Des enchainements d’étapes, des ellipses, des embranchements
Des actions et leur contexte
Des canaux : discussion par téléphone, mobile, desktop, face à face…
Interactions entre acteurs et entre canaux
Émotions et raisonnements
Opportunités pour de nouvelles fonctions
Questions à se poser
Quel niveau de zoom ?
Modéliser toute l’expérience et le quotidien des gens
Ou centrer sur l’expérience numérique
Ou centrer sur un seul site web
Centrer sur l’utilisateur ou multi-acteurs ?
Faire un parcours existant, ou futur, ou idéal ?
Plusieurs méthodes selon l’objectif
Carte d’expérience (experience map)
Service blueprint
Parcours client (customer journey)
Carte d’expérience
Le quotidien d’une personne, à la première personne, pas forcément tourné vers un service particulier.

Carte d’experience
Service blueprint
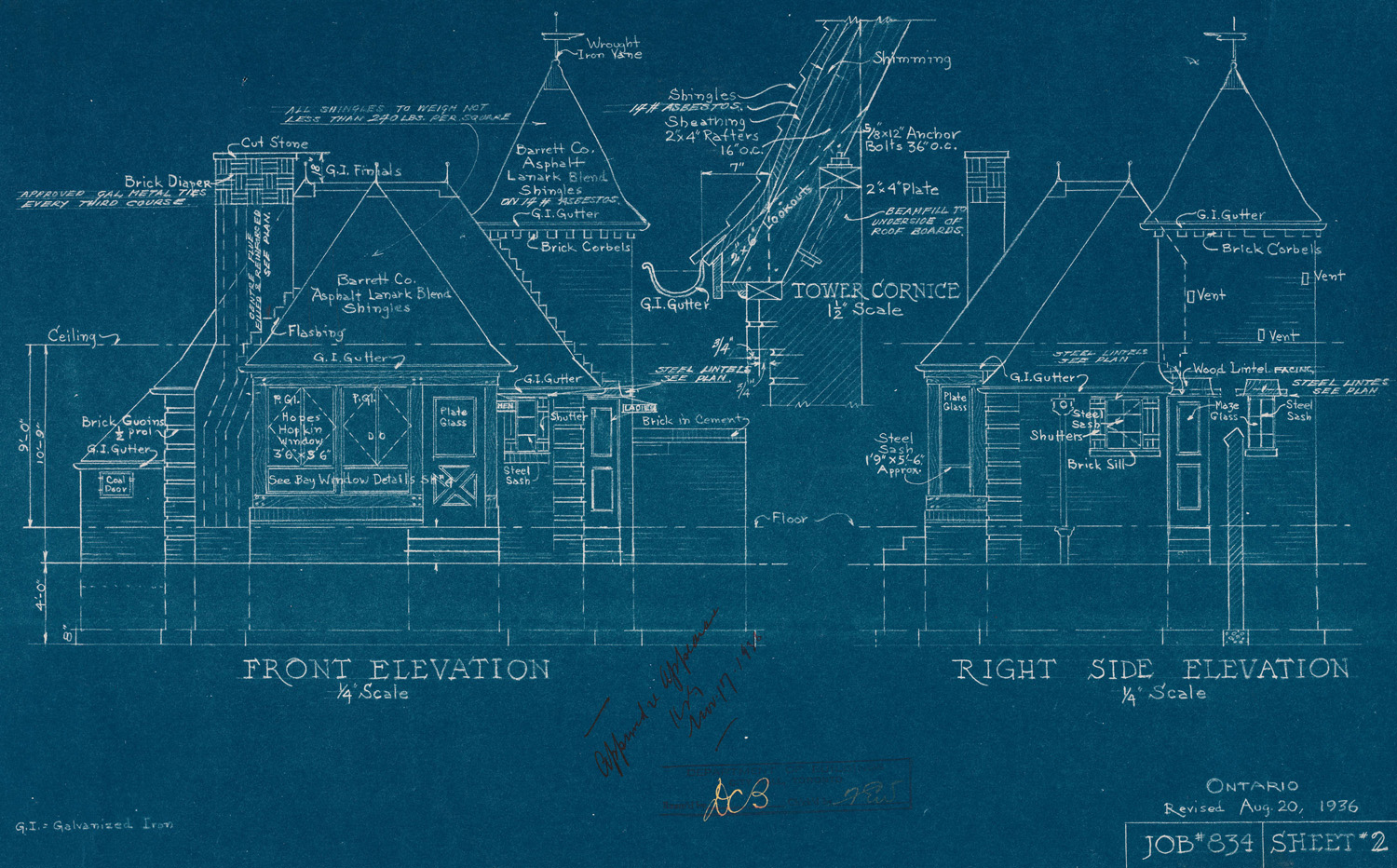
Blueprint = plan technique d’un bâtiment, d’un véhicule…

Service blueprint
Service blueprint = modélisation des points de contact (touchpoints) entre un usager et un service.

service blueprint

Customer journey
Parcours d’un client : acquisition, navigation sur le site, conversion.

Bien des formats sont possibles : storyboard

Bien des formats sont possibles : roue

Organiser et naviguer dans l’information
Architecture de l’information
L’architecture de l’information est héritière d’une riche histoire dans l’organisation des connaissances
Problème fondamental : comment ranger et retrouver des documents

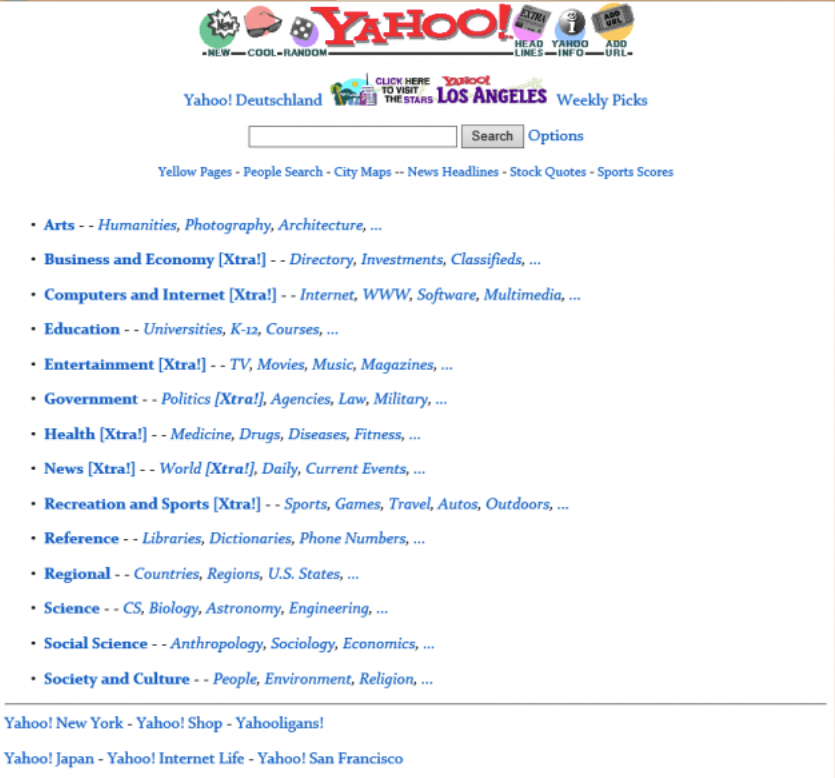
Le web a été pensée comme une bibliothèque de documents

Solution pour ranger
Classification Dewey : un plan de classement prédéfini.

Comment organiser un site ?
Il y a plein de manières
Par date
Par lieu
Par objectif
Par cible
Par thème et sous-thème
Plusieurs approches peuvent cohabiter
Engie.fr : par thème et par cible

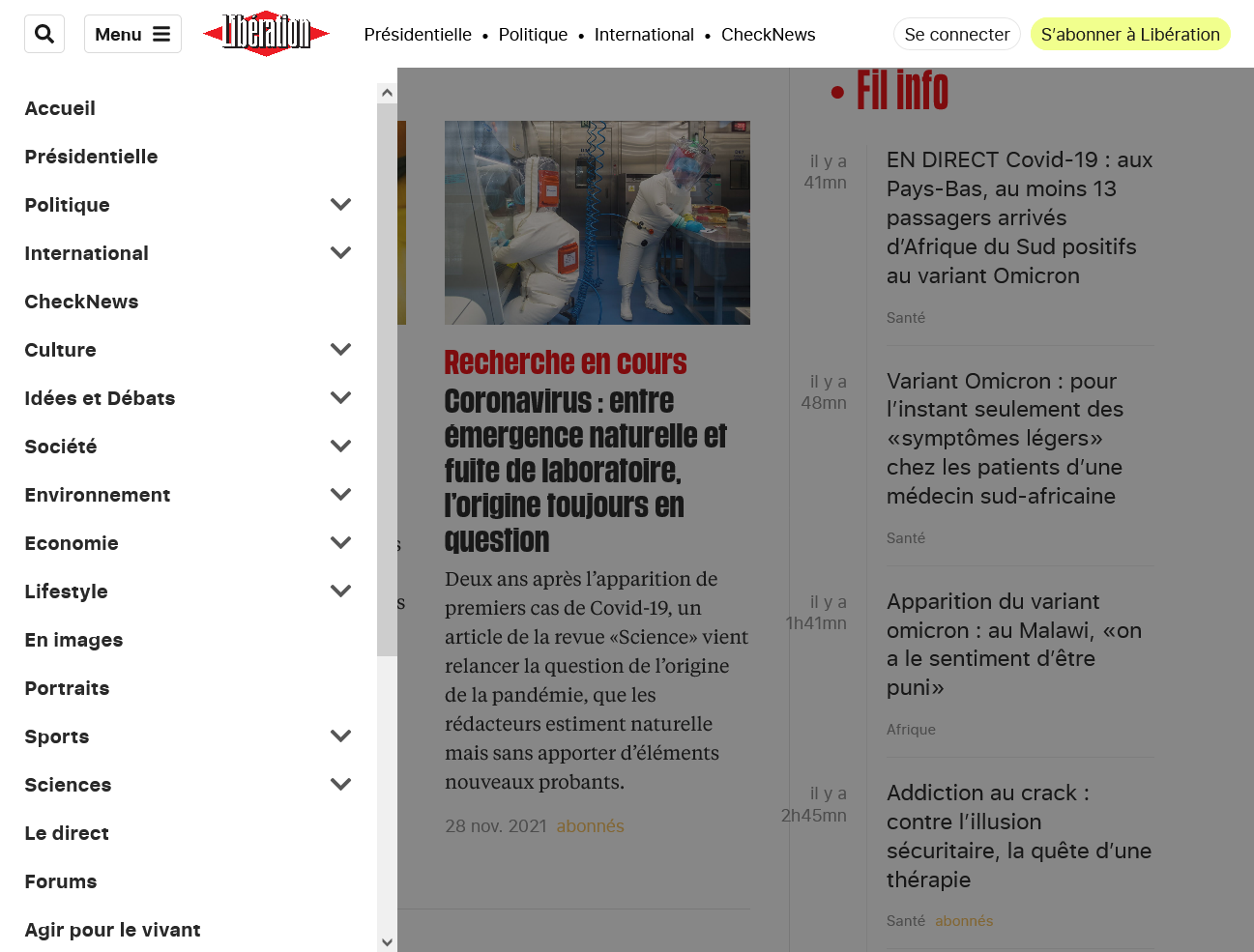
Plusieurs approches peuvent cohabiter
Liberation.fr : par thème et par date

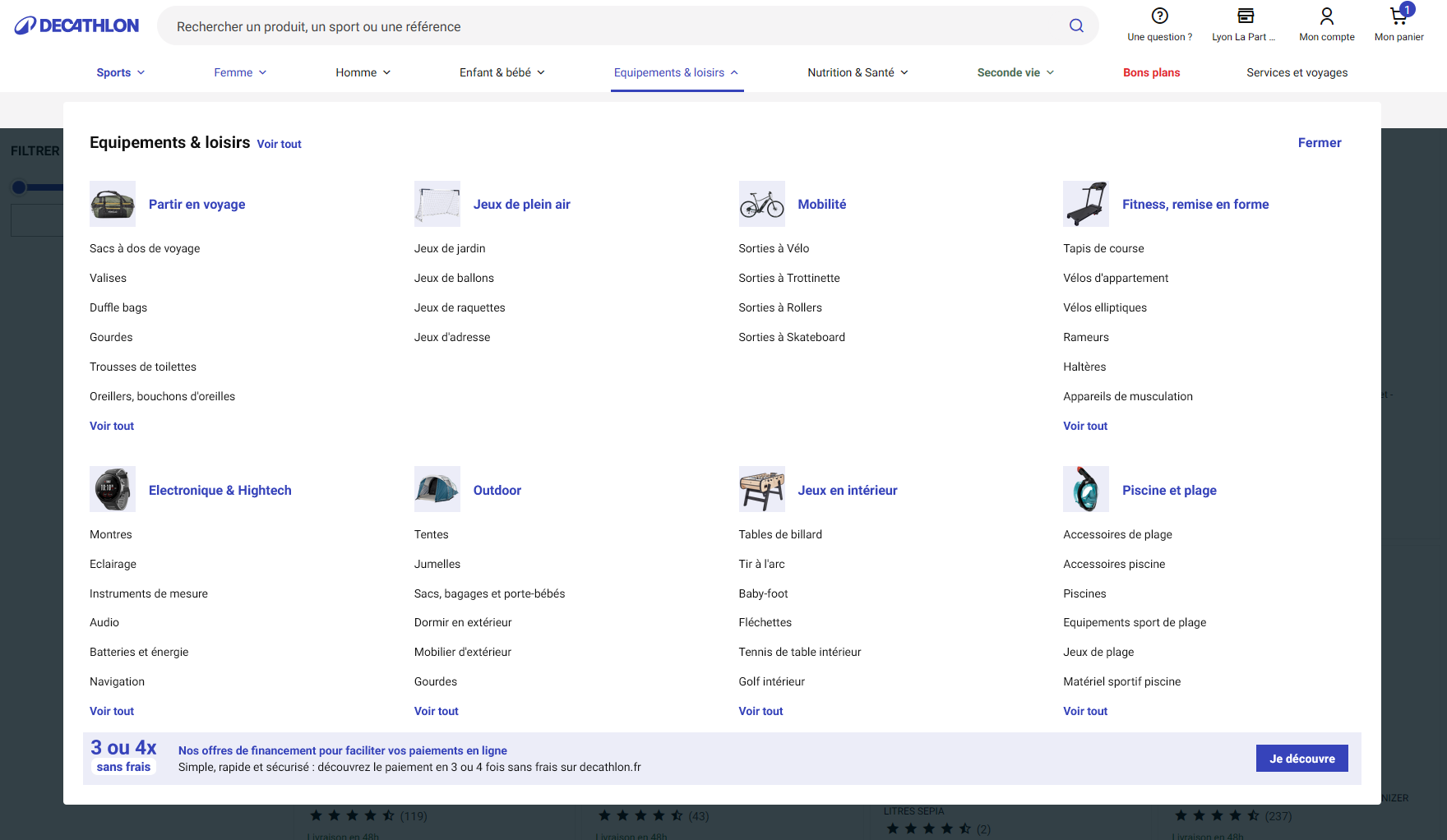
Classements par thème : plusieurs thématiques peuvent cohabiter

Une arborescence c’est quoi ?
Le document qui inventorie le contenu et son organisation.
Contenu = pages mais aussi n’importe quel sous-élément
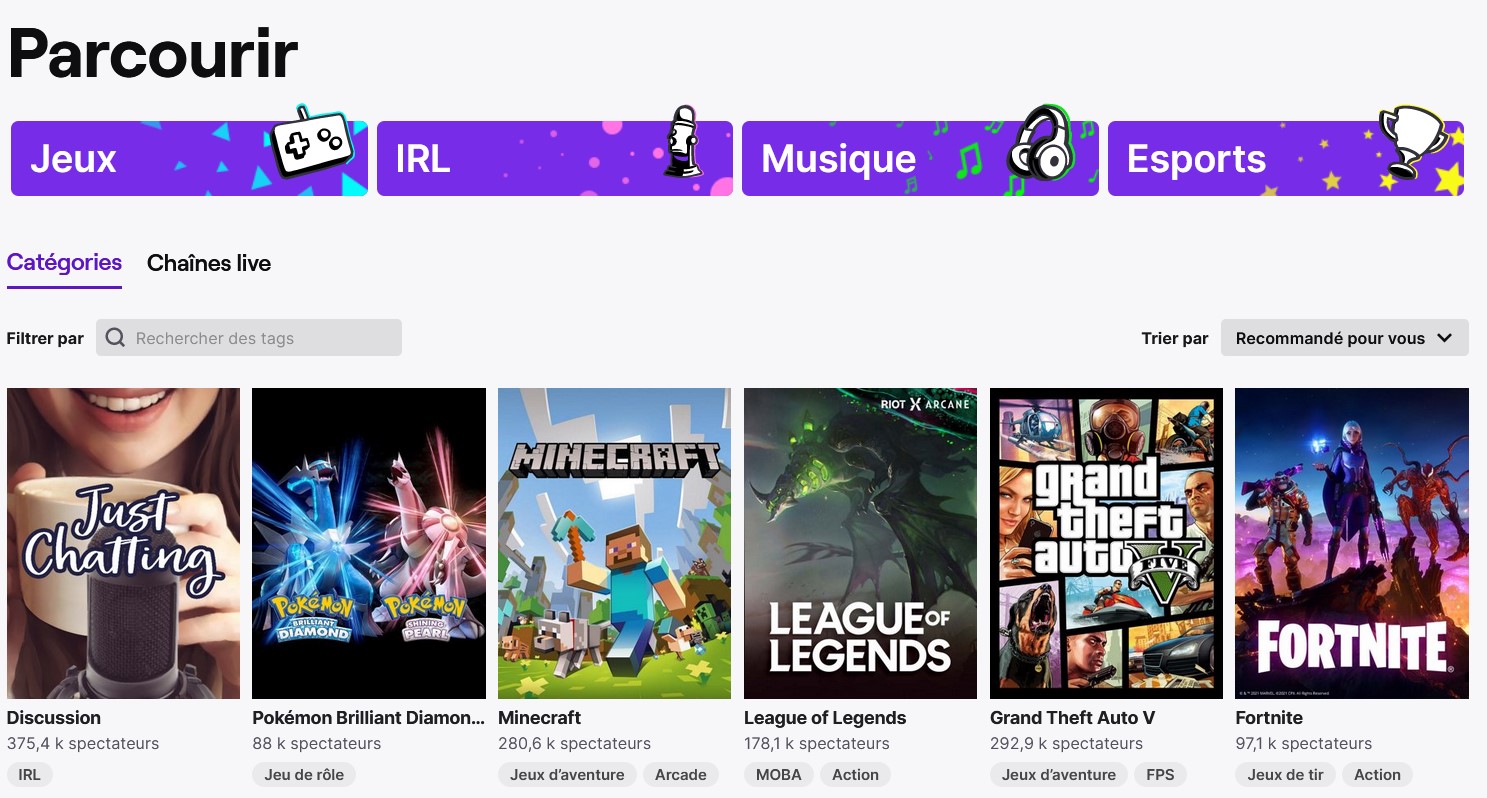
Un site a-t-il forcément une arborescence ?
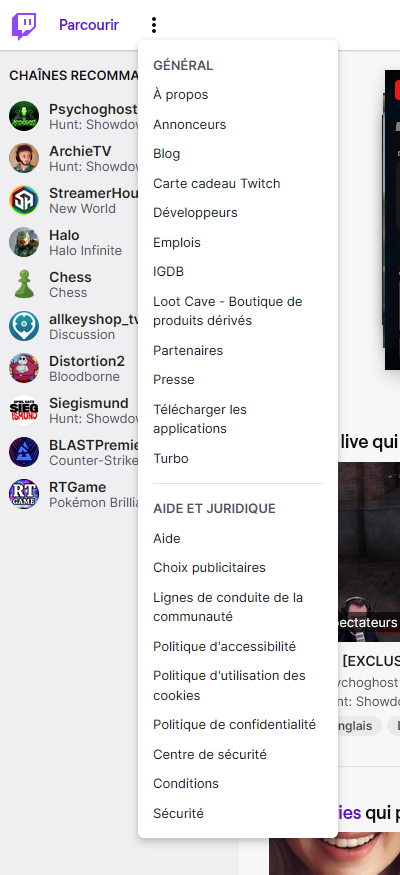
Chez Twitch : oui, mais elle n’est pas reflétée directement dans la navigation principale.


Tri de carte
Méthode collaborative d’organisation du contenu :
Page
Bout de page
fonction concernant plusieurs pages
thème, idée, concept…
Tri de carte
Inventorier le contenu
Rassembler les items dans des catégories, nommer les catégories
Potentiellement, confronter les différents tris de carte faits par chacun.

Variantes
Tri de carte fermé : des cartes avec le contenu sont données, il faut juste les ranger.
Tri de carte ouvert : le contenu est à définir.
Tri de cartes : EXO


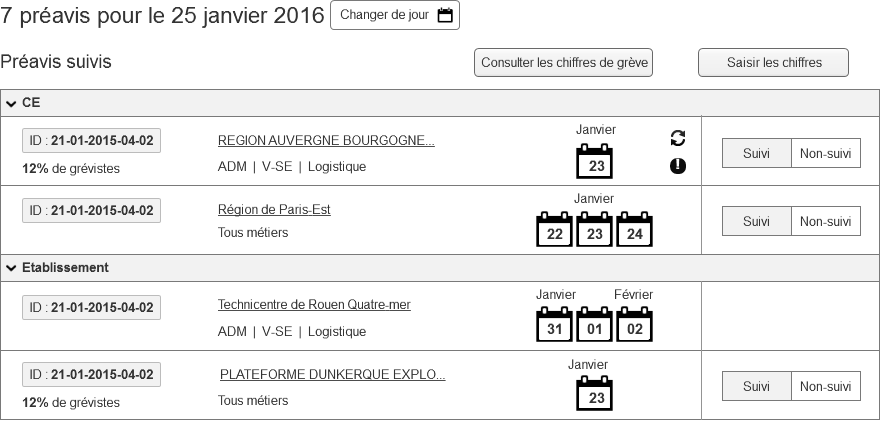
Consigne
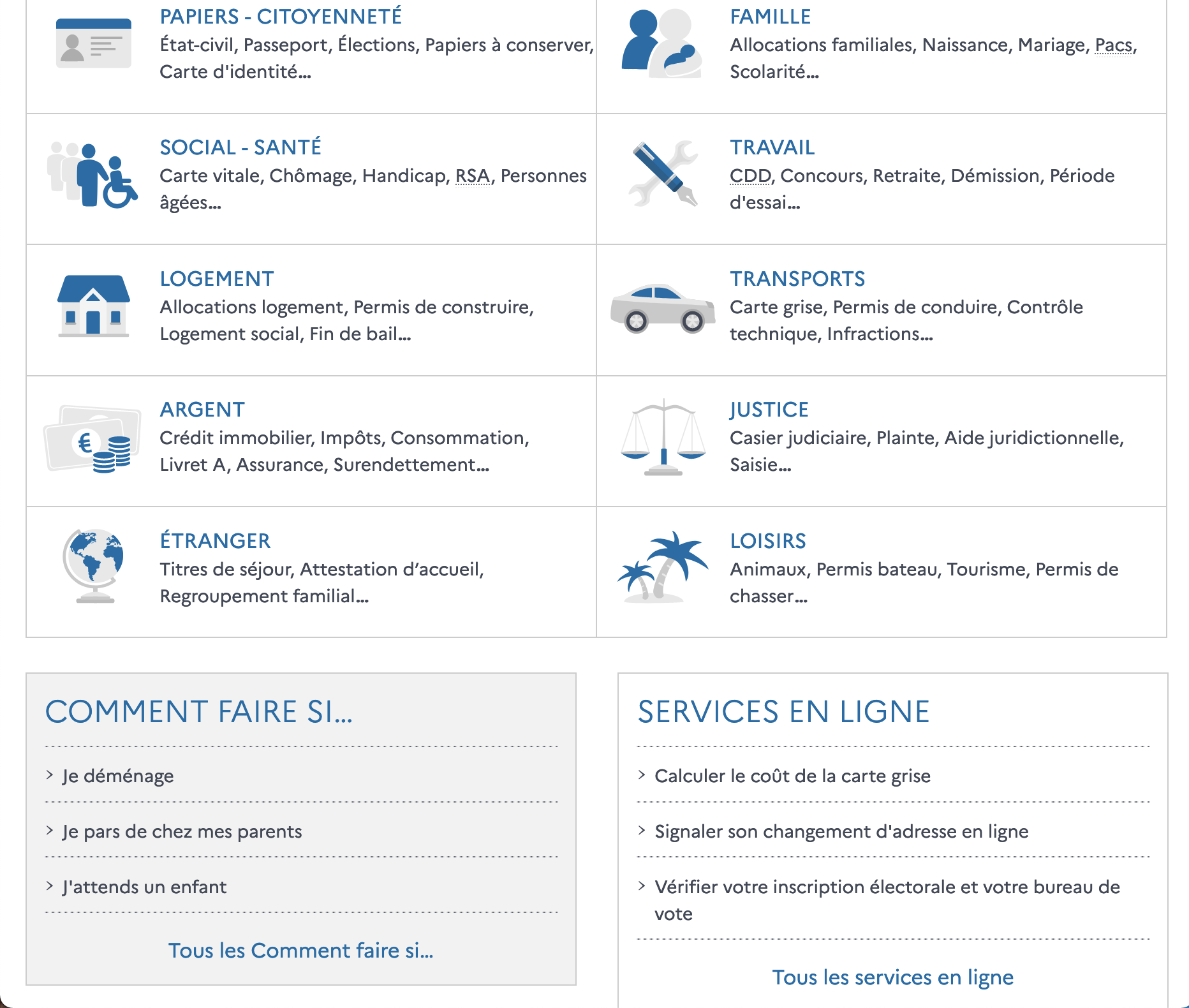
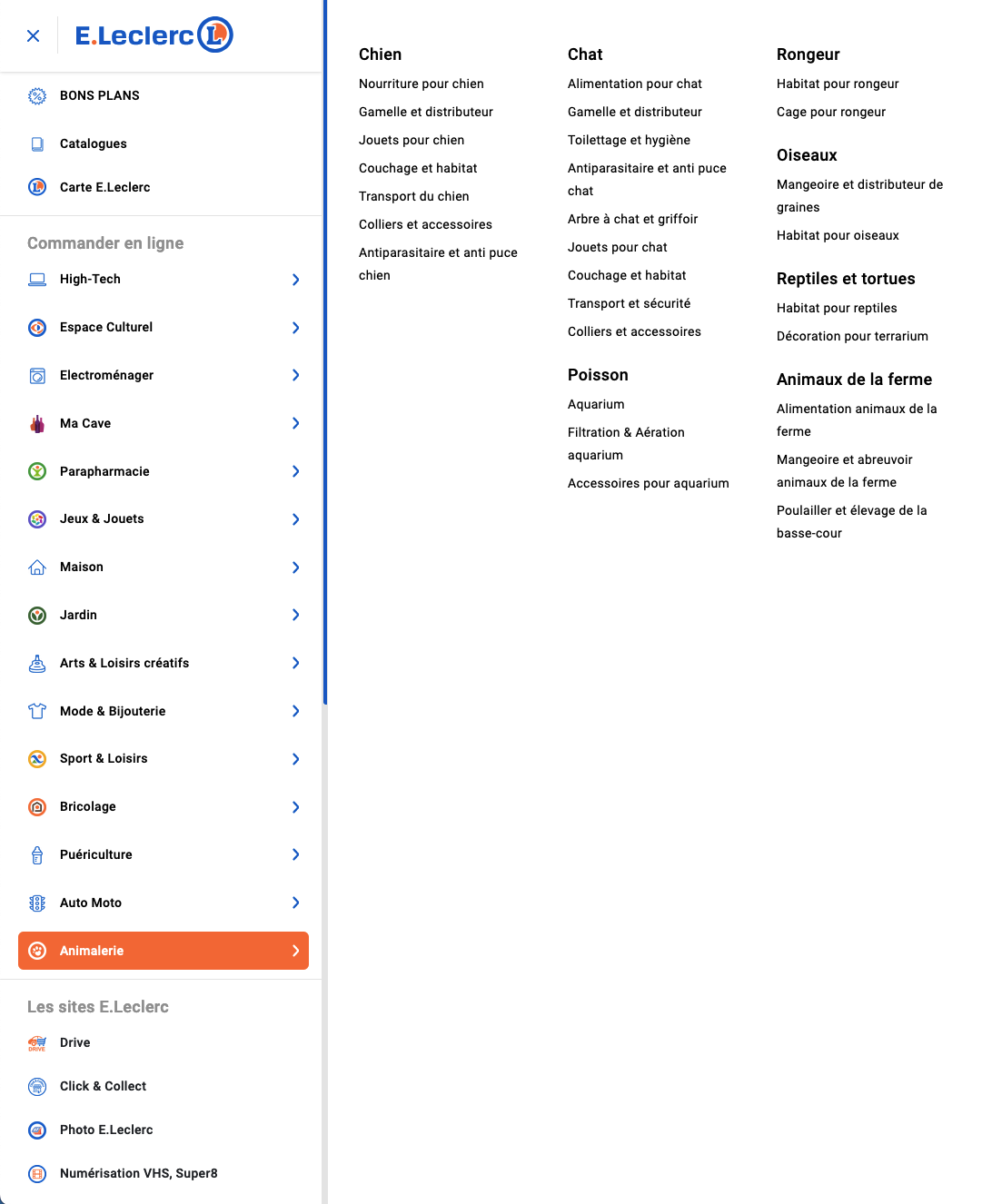
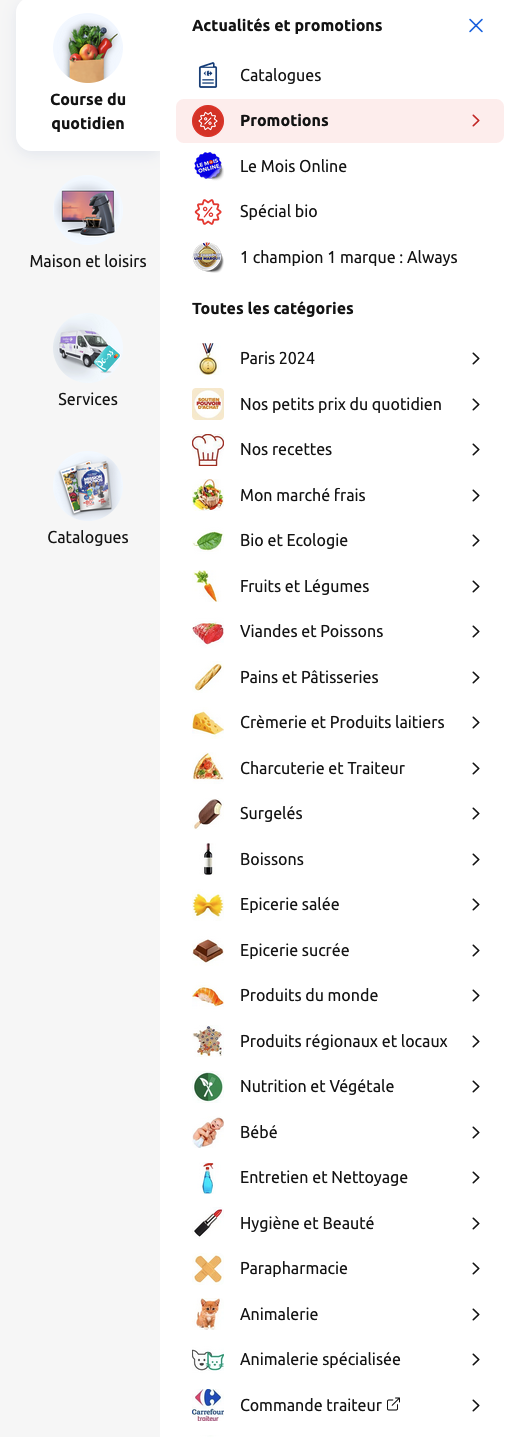
Trouver de nouvelles manières de ranger les entrées dans le menu de carrefour.fr.
Exemple : "le sport est trop caché et mérite une entrée plus haut dans le menu".
Vous pouvez :
Fusionner des sections pour en faire une section plus large
Diviser des sections en plusieurs sections plus précises
Distribuer le contenu d’une section dans plusieurs sections
Renommer des sections
Navigation
Arborescence ≠ navigation
Fonction de recherche, liens horizontaux… c’est de la navigation
Pour une même arborescence, plusieurs navigations sont possibles
La navigation me permet en tant qu’utilisateur de savoir :
Où je suis
Qu’y a-t-il ici
Où puis-je aller
Il y a différents principes de navigation
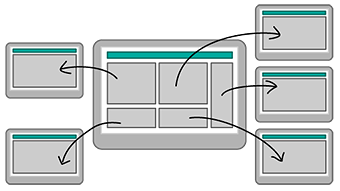
Hiérarchie

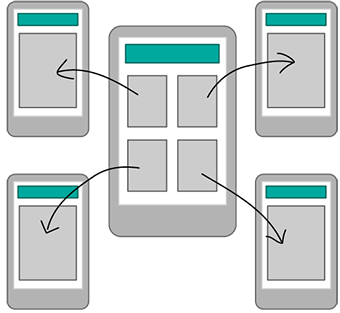
Hub

Dashboard

Poupées russes
Liste / détails

Recherche
Un site peut être tout entier construit autour de la recherche

Onglets

Onglets++


Grille